カスタムクラスの作り方
自分で作成するクラスを「カスタムクラス」といいます。
これからカスタムクラスを作る手順を簡単に説明しますが
細かいルールや書き方の意味などはできるだけ省きます。
また、説明をより簡単にするために、カスタムクラスを使うシチュエーションを
限定しています。
クラスを使い始めると、いろいろな事を覚えなくてはなりませんが
実際に試しながら、少しずつ使い方を覚えていけばいいと思います。
カスタムクラスを作ってムービークリップを動かす
カスタムクラスを実際に作りながら説明します。
長方形の棒を回転させるカスタムクラスを作っていきます。
Flash ツールを起動して新規ドキュメントを作成します。
作成の仕方が分からない時は
[ 新規ドキュメントを作成する ]
を参照して下さい。
ファイル名はなんでもかまいませんが
保存したフォルダはしっかりと覚えておきましょう。
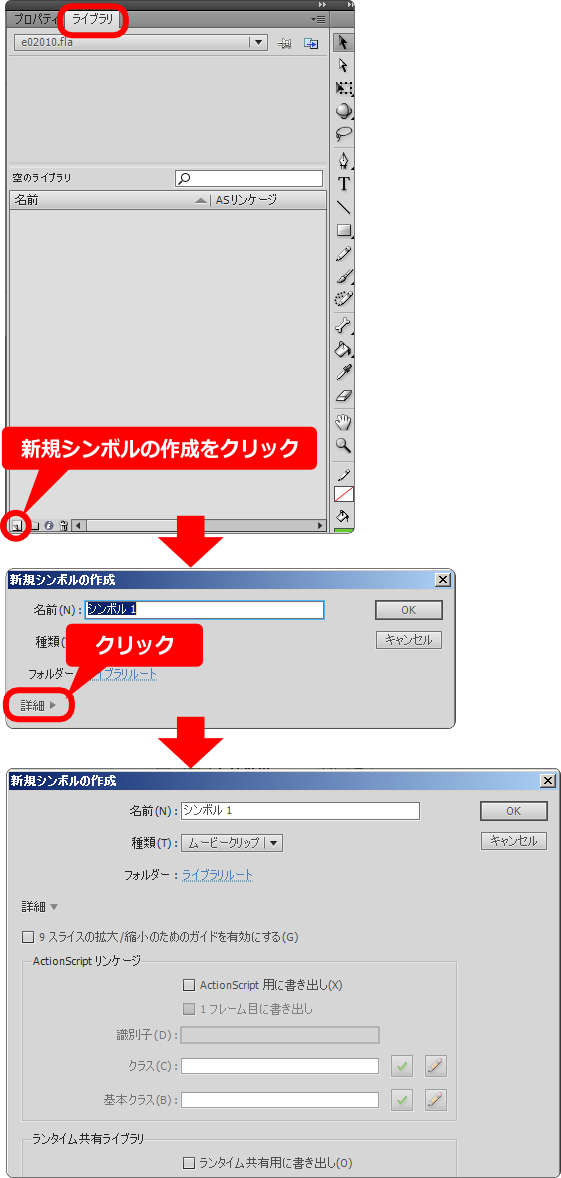
まず、ライブラリに新規シンボルを作成します。
途中で詳細を表示させましょう。

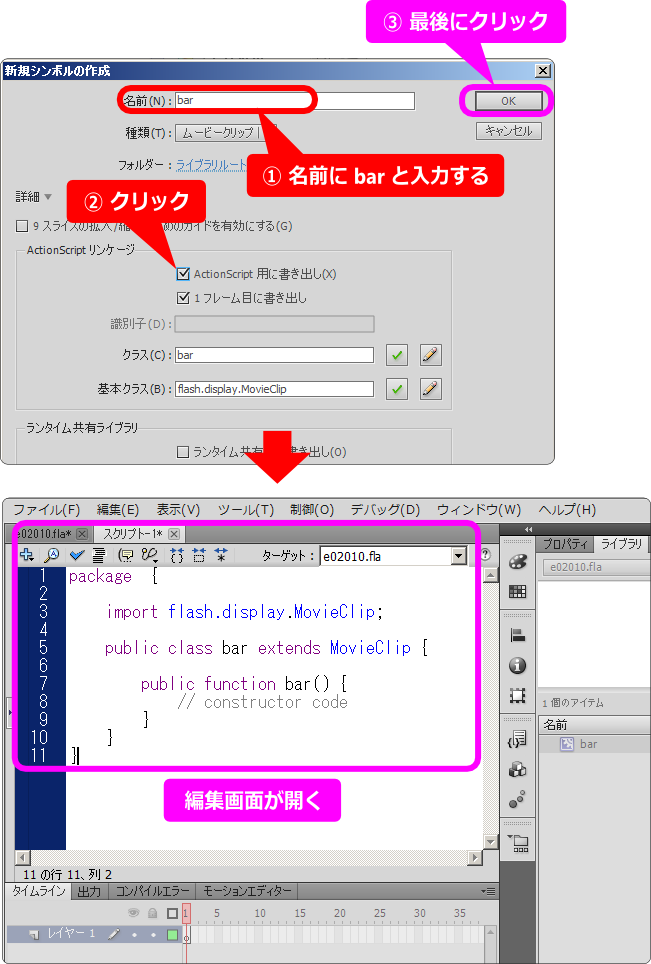
シンボルの名前を入力します。
さらにActionScript 用に書き出しにチェックを入れます。
するとクラス名などが自動で入ります。

編集画面が開くと、すでに必要なことが書かれています。
次のプログラムを全てコピーして上書きするか、足りない部分を入力して下さい。
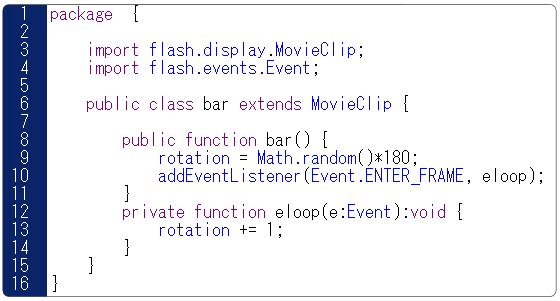
package {
import flash.display.MovieClip;
import flash.events.Event;
public class bar extends MovieClip {
public function bar() {
rotation = Math.random()*180;
addEventListener(Event.ENTER_FRAME, eloop);
}
private function eloop(e:Event):void {
rotation += 1;
}
}
}
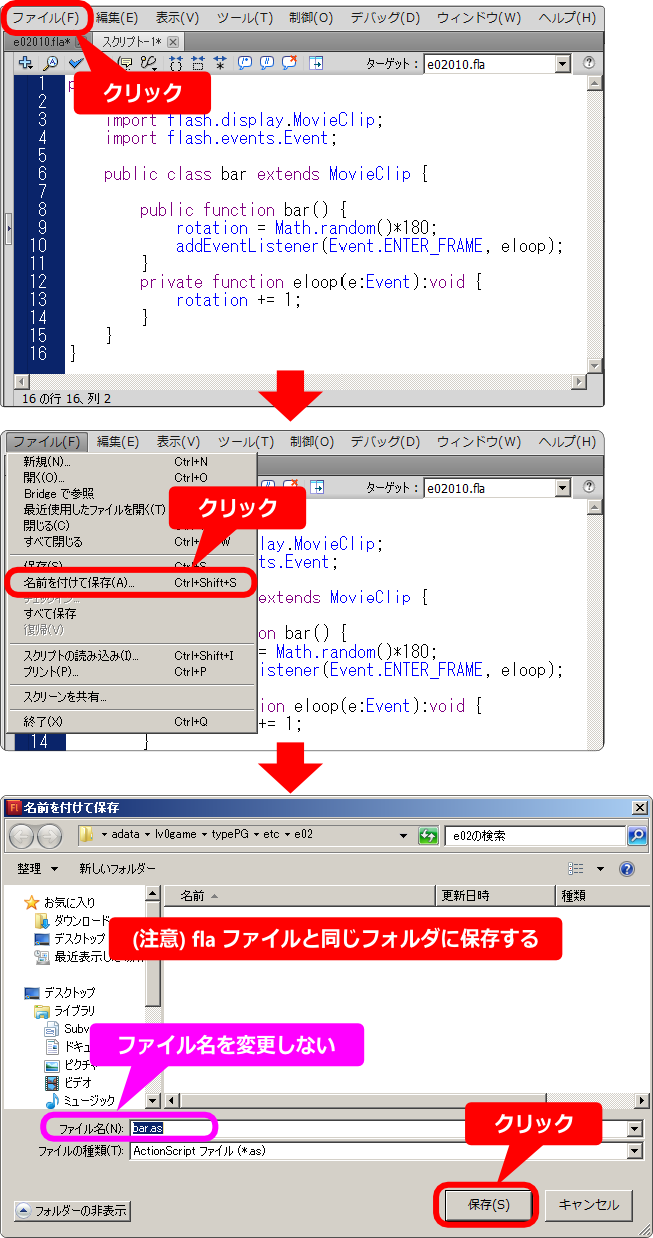
プログラムを入力したら保存します。
手順通りに行えば、ファイル名は自動的に設定されます。
ここでファイル名を勝手に書き換えない様にして下さい。

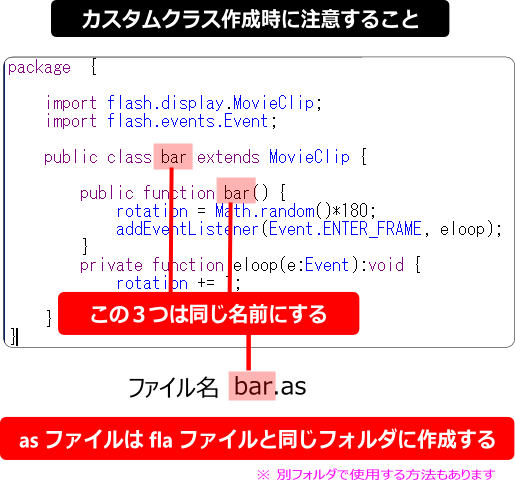
カスタムクラスのファイルを作る時に注意する点が2つあります。
1.ファイル名とクラス名は同じにする
2..as ファイルは .fla ファイルと同じフォルダに作る
これを守りましょう。

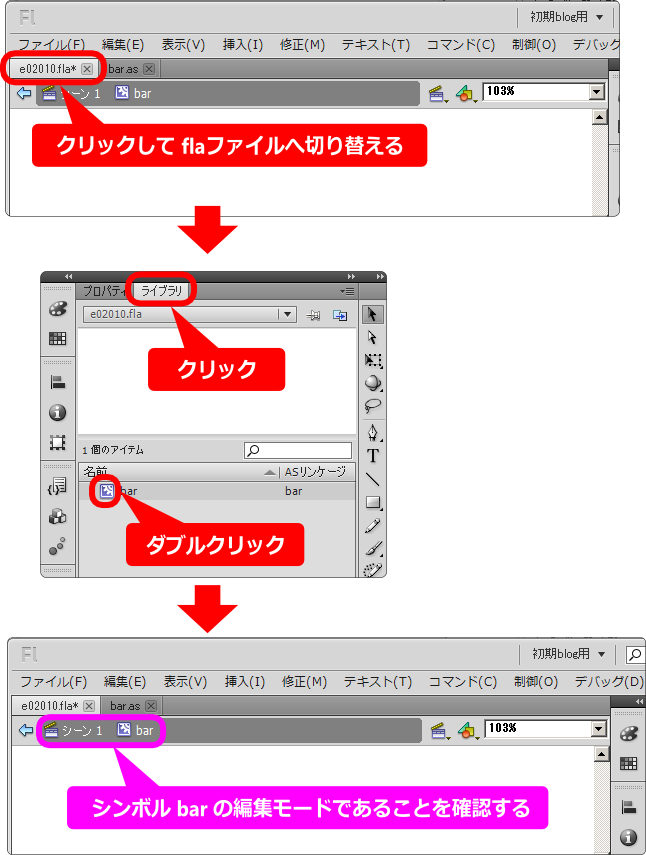
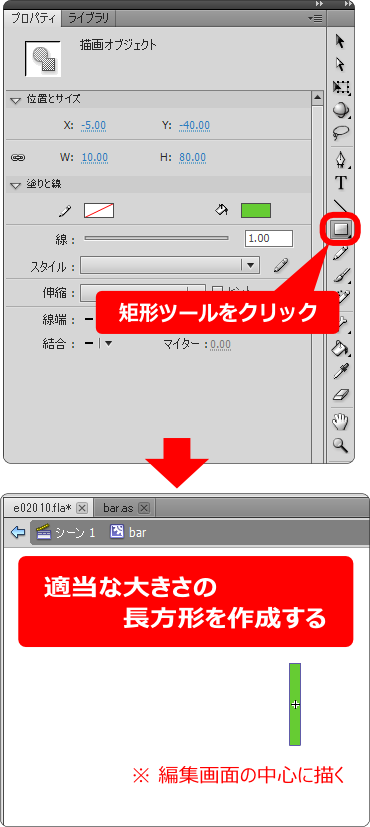
次は実際に表示させる長方形の棒を用意します。
ライブラリに登録したシンボルに絵を描き込みます。

シンボルbarの編集モードにしたら、適当に矩形を描いてみます。

長方形の絵を描く時、画面の中心に描くようにして下さい。
絵をステージの中心に描く方法は次を参照して下さい。
[ 整列パネルの使い方 ]
この記事の中のステージを基準に揃える方法で説明しています。
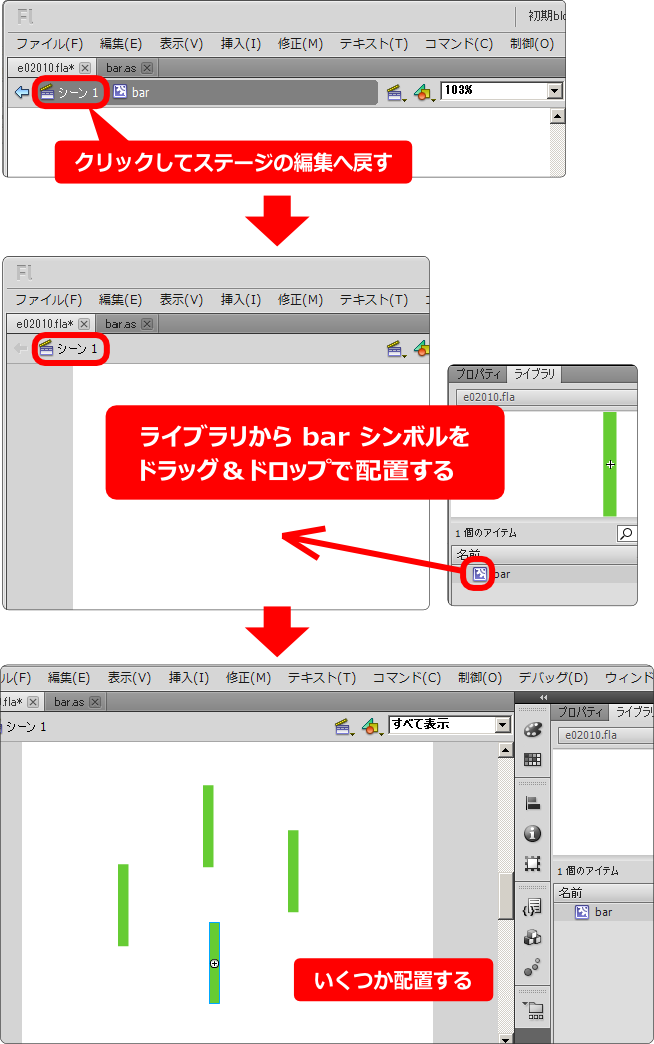
作成したシンボルをステージに配置してみましょう。
bar シンボルの編集モードからステージの編集モードへ戻してから作業します。

それではムービープレビューしてみましょう。
今回のようにシンボルにカスタムクラスをセットして使用すると
シンボルをインスタンス化(実体化)させた時に、各々に対してbarクラスが用意されます。
それぞれが独立して動いているので、長方形はバラバラに動いている訳です。
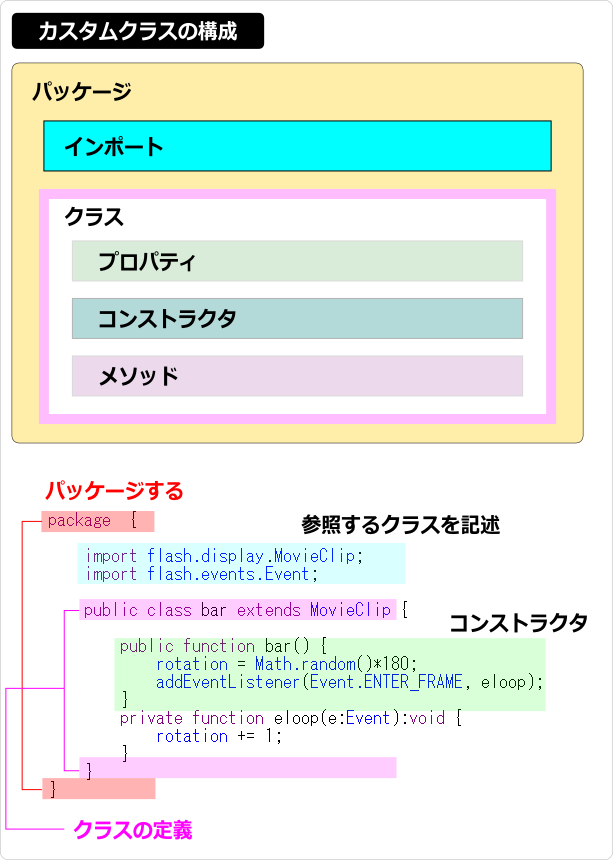
カスタムクラスとプログラムの説明
カスタムクラスの構成を説明します。
詳しく説明すると長くなるので、サンプルプログラムをもとに簡単に説明します。
カスタムクラスは必ずパッケージする必要があります。
その中は、参照するクラスをインポートする部分とクラスの宣言部分とで作られます。

サンプルプログラムの内容と照らし合わせながら説明します。

1行目と16行目 全体をパッケージ
3行目 MovieClip クラスを使用するための宣言
4行目 Event クラスを使用するための宣言
6行目から15行目までクラス定義
9行目 乱数によって棒の傾き(回転角度)の初期値を決める
10行目 毎フレーム実行される関数 eloop を登録
13行目 棒を1ずつ回転させる
今回の例ではプロパティ部分がありません。
カスタムクラスを使わなくてもいい時もある
カスタムクラスを作らずにオブジェクトを動かす方法は別に有ります。
フレームに直接プログラムを書き込む方法です。
どちらかといえば、こちらの方が一般的で当サイトでも使っているやり方です。
開発規模が大きくなると、カスタムクラスを使い外部ファイルとして扱うほうが
管理しやすくなります。
しかし小規模な開発ならば、特別な理由がない限りフレームに直接プログラムを書く方が
手間が少なく便利だと思います。
状況に合わせて使い分けましょう。
今回サンプルとして使用したカスタムクラスを、フレームに書き込んで制御する方法で
再現させてみました。
2つのやり方を見比べるいい機会なので確認してみて下さい。
以上です。
[ ActionScript 3.0 について ]へ戻る