自機を動かす その2
前回、マウスカーソルと一緒に動かす仕組みを作りました。
今回は自機の動き方に手を加えたいと思います。
次のサンプルを見て下さい。
前回作ったものと違い、カーソルにぴったりと同期せず少し後をついて動くのが
分かりますか?
シューティングゲームのようなタイプでは、操作するカーソルと同期して自機を動かすと
敵の動きに対して自機の動きが良すぎて、ゲーム難易度が下がってしまう場合があります。
そんな時は自機の動きに制約を付けて対応します。
プログラムを修正しよう
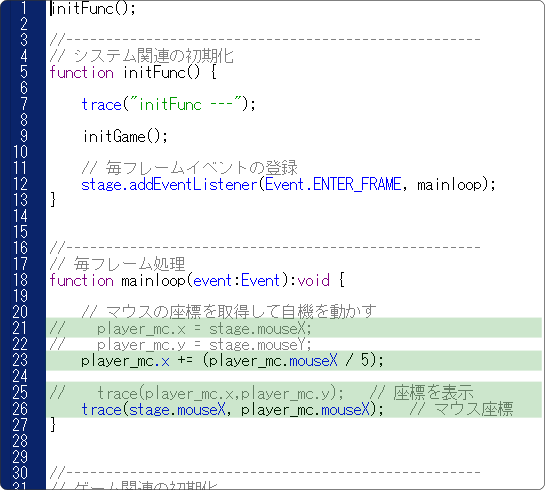
プログラムを次のように修正して下さい。
これをムービープレビューしてみると、先ほどのサンプルと同じになります。
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
initGame();
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
// player_mc.x = stage.mouseX;
// player_mc.y = stage.mouseY;
player_mc.x += (player_mc.mouseX / 5);
// trace(player_mc.x,player_mc.y); // 座標を表示
trace(stage.mouseX, player_mc.mouseX); // マウス座標
}
//----------------------------------------------------
// ゲーム関連の初期化
function initGame() {
trace("initGame ---");
player_mc.y = 360; // 自機のy座標(固定)
}
修正点について
修正した部分に色を付けてみました。

21行目と25行目はコメントです。実行されません。
いらなくなった部分をいきなり消さずに、処理が確定するまでコメントにして
いつでも元に戻せる状態にしておくのが便利です。
23行目が自機の移動のプログラムです。
21行目と見比べてみると、今までマウス座標をそのまま代入していたのに対し
23行目では、(player_mc.mouseX / 5)を加算しています。
26行目では、2つのマウス座標を表示しています。
マウス座標を取得する時の基点とは
今まで使っていたマウス座標 stage.mouseX と新しく使用した player_mc.mouseX では
なにが違うのでしょうか。
それは、基点としている場所が違うのです。
stage.mouseX はステージ座標をそのまま取得してマウス座標としています。
ステージ座標の基点は次を参照して下さい。
[LV1 よけろ 自機を動かす その2]
それに対し player_mc.mouseX は、
オブジェクト player_mc つまり自機を基点として座標を取得しています。
次のサンプルでマウスカーソルを動かして2つの座標を確認してみましょう。
stage.mouseX は左端は0、右端は 500 になります。
player_mc.mouseX は左端は -250、右端は 250 になります。
これは自機 player_mc がステージ中央に固定してある為、
自機から左がマイナスの値になり、右がプラスの値になります。
マウスカーソルを追いかける仕組み
サンプルを動かして分かるように、マウスカーソルを追いかけるように自機が動きます。
この仕組みのプログラムは次のようになってます。
player_mc.x += (player_mc.mouseX / 5);
自機のx座標に、自機とマウス座標の距離を5で割って加算しています。
距離を5回割ることで、最低でも5回加算しないと追いつかないのです。
試しに5を 25 に変更してムービープレビューしてみて下さい。
割る数が多くなったために、追いかける速度が遅くなります。
次[ ビームを撃つ ]へ進む