自機を動かす その1
自機を動かすためのプログラミングを始めます。
[ 外部のActionScriptファイルを使用する ]
で作成した main.as に次のプログラムを書き込みます。
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
player_mc.x = stage.mouseX;
player_mc.y = stage.mouseY;
trace(player_mc.x,player_mc.y); // 座標を表示
}
ムービープレビューしてみましょう。
プログラムの説明です。
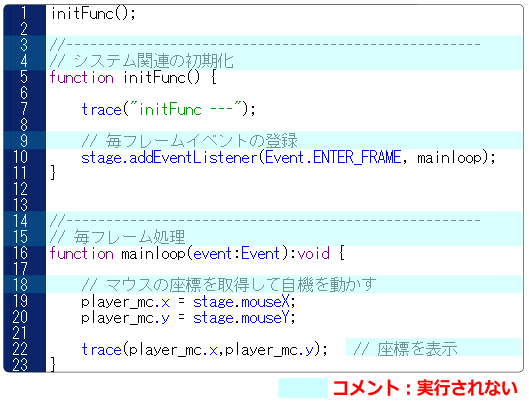
下の図で色付けされている部分は「コメント」です。
コメントとはプログラムで実行されない文です。
//(ダブルスラッシュ)を記述することでコメントとして扱われます。
22行目のように行の途中からコメントにすることも可能です。

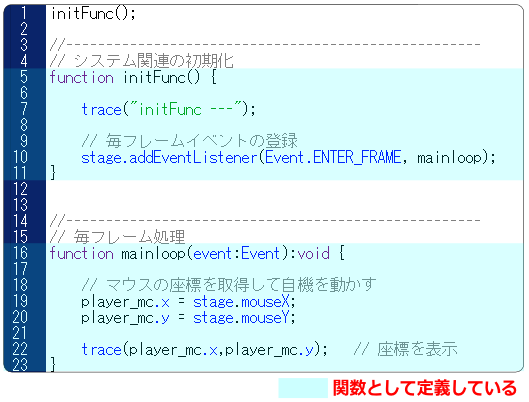
次の図で色付けされている部分は、関数の定義を行っています。
定義された関数は、呼び出されるまで実行されません。
22行目の全体をコメントにしてみて下さい。
するとプレビューした時、出力パネルに
initFunc ---
と1回だけ表示されます。
つまりこれは、1行目で関数 initFunc() が呼び出された時に出力されたもので
定義している時には実行されていないことが分かります。
1行目をコメントにしてみて下さい。
出力パネルには何も表示されず、自機を動かすこともできなくなります。

10行目では、毎フレーム実行されるイベントを登録しています。
16行目では、イベントが発生した時に実行される関数を定義しています。
同じ名前で定義する点に注意して下さい。
この時、イベント引数 event:Event を必ず記述します。

毎フレーム実行されるとは、1秒間に60回 mainloop 処理が実行されることになります。
フレームについてよく分からなければ
[ フレームレートを変更する ] を参照して下さい。
19行目でマウスのx座標、20行目でy座標を取得し自機 player_mc の座標に設定しています。
player_mcとは
前回 [ 自機を表示する ] の最後に設定した矩形に付けたインスタンス名です。
22行目では自機の座標を出力パネルに表示しています。
座標についてよく分からなければ
[ 自機を動かす その2 ] を参照して下さい。
ここまでは「マウスで自機を動かす仕組み」を説明しました。
次は、このゲームの仕様に合わせた動きに調整します。
先ほど入力したプログラムを次のように変更して下さい。
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
initGame();
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
player_mc.x = stage.mouseX;
// player_mc.y = stage.mouseY;
trace(player_mc.x,player_mc.y); // 座標を表示
}
//----------------------------------------------------
// ゲーム関連の初期化
function initGame() {
trace("initGame ---");
player_mc.y = 360; // 自機のy座標(固定)
}
ムービープレビューしてみましょう。
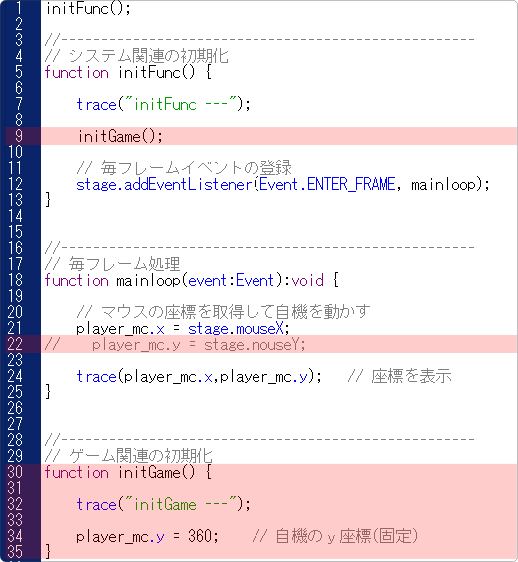
変更した部分は分かりましたか?
9行目で、関数 initGame() を呼び出しています。
22行目で、マウスのy座標を自機の座標に入れるのをコメントにしています。
28行目以降で、ゲームに関連する初期化の関数を定義しています。

ここで新しく関数initGame()を定義しました。
実は関数を作らず、9行目に自機のy座標を直接入力しても同じ結果になります。
ただ、今後の作業を考えると「特定の処理をまとめた関数」として
このようにした方が「見やすいプログラム」になります。
もし、プログラマーを目指すのであれば、どの処理をまとめて管理するか
を意識する習慣を付けましょう。
7行目と32行目で、定義した関数名を出力パネルに表示しています。
これは関数が実行されたこと確認する為のものです。
今は24行目で座標を表示しているので、出力情報がスクロールしてしまい
確認できませんが、ここをコメントにすることで確認できます。
どの処理がどのタイミングで実行されているか確認する方法の1つとして
このような手法があることを覚えましょう。
次[ 自機を動かす その2 ]へ進む