自機を動かす その2
前[ 自機を動かす その1 ] の続きです。
ものを表示するときの座標について説明します。
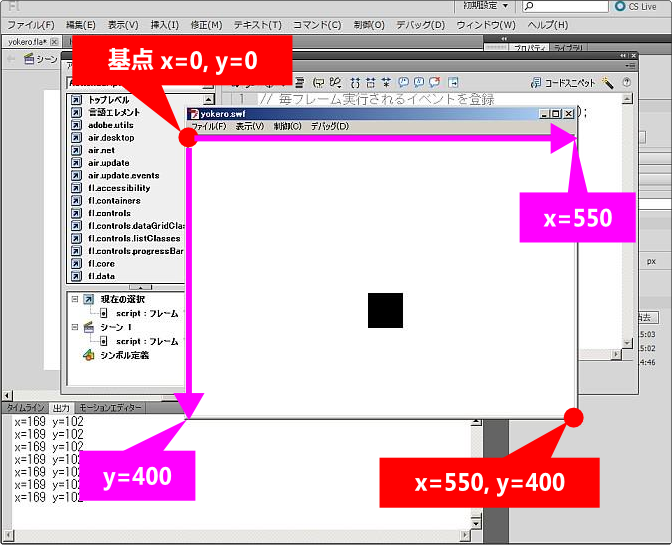
座標には必ず基点(0,0)があります (Flashでは左上)

前回のテストで、マウスを左右に動かすとx座標が変化し、
上下に動かすとy座標が変化します。
4つの角へマウスカーソルを移動させてみて下さい。上の図のようにxy座標の値が表示されます。
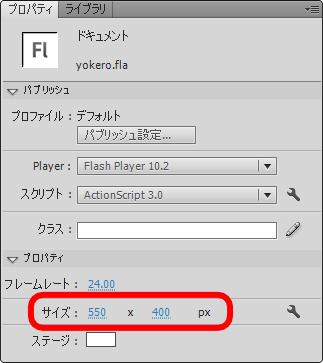
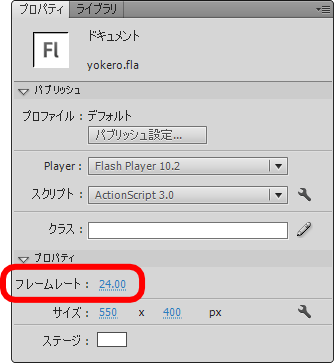
プロパティを見ると現在のステージのサイズが分かります。
プロパティ画面が下のようになっていない場合は、選択ツールを選んで、ステージを
クリックしてみて下さい。

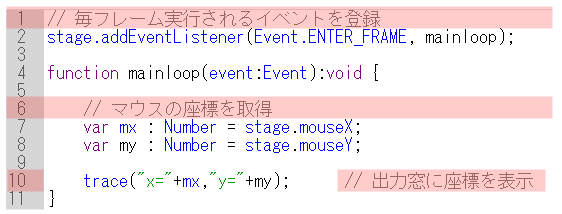
簡単にプログラムの説明をします。
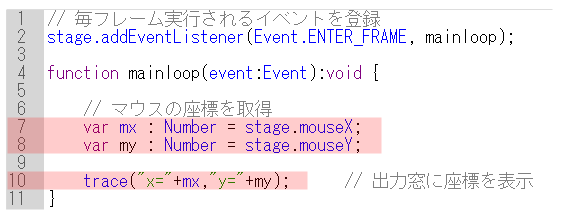
1行目と6行目はコメントです。
コメントとは、プログラムで実行されない文です。
ダブルスラッシュ(//)を記述することで、それ以降の文はコメントとして扱われます。
10行目のように他の命令の後ろに書くこともできます。

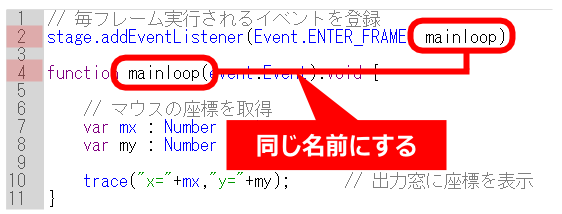
2行目は、毎フレーム実行されるイベントを登録してます。
4行目以降は、その登録するイベントの処理を書いてます。
function 文で処理をまとめて、それが毎フレーム実行されるように登録してます。

毎フレーム実行されるとは、1秒間に24回 mainloop 処理が実行されることになります。
(新規ドキュメントを作成した時、初期値が24回に設定されている場合)
処理されるフレーム数をフレームレートといい、プロパティで確認できます。

7行目でマウスのx座標、8行目でy座標を取得します。
正確には、mx(my)という変数を作成し、マウス座標を代入しています。
10行目で出力パネルに表示します。
参照 [ trace で変数の内容を表示する ]

マウスの座標を取得する仕組みは分かりましたか?
プログラムに書かれている内容の1つ1つの意味は、少しずつ覚えていけばいいと思います。
次は自機を動かしてみましょう。
次のプログラムを trace の下に追加して下さい。
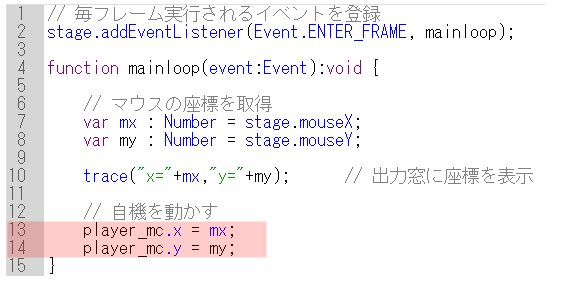
// 自機を動かす player_mc.x = mx; player_mc.y = my;
次のようになります。

それではムービープレビューしてみましょう。
なお、前回に説明した方法の他にctrl + enter キーでもムービープレビューができます。
実行すると、マウスカーソルに自機がくっ付いて動くのが確認できると思います。
(動かない時は画面をクリックして下さい)
13行目と14行目には「player_mc」が使われています。
これは [ 自機を表示する その2 ] で作成した矩形に付けたインスタンス名です。
インスタンス名を付けることで、このように操作が可能になります。
では、自機の移動の仕上げに入ります。
今回のルールでは、自機は左右にしか動かせません。
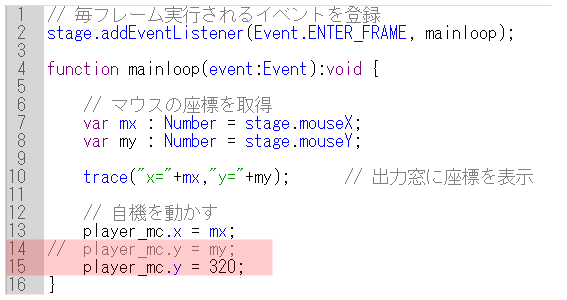
自機の移動y座標の処理をコメントにして、指定の位置 (y=320) に固定します。
// 自機を動かす
player_mc.x = mx;
// player_mc.y = my;
player_mc.y = 320;
次のようになります。

ムービープレビューしてみましょう。
マウスを動かすと、左右(x軸)には動きますが
上下(y軸)には動かず、固定されていることが分かります。
以上で作業終了です。
保存は忘れずに行いましょう。
次[ 障害物を作る ]へ進む