敵を表示する その1
敵となるUFOを表示する仕組みを作ります。
以前 [ LV1 よけろ ] で、障害物として隕石を作りました。
この時は、あらかじめステージに隕石を用意して使いました。
とても簡単な手法だったのですが、表示個数が多くなると管理が難しくなるという
デメリットもありました。
今回は、表示個数が多くても困らない手法を説明したいと思います。
(今回の敵の最大数は6機なので、以前と同じ手法でもホントは問題ありません)
敵のシンボルを作ろう
敵となるUFOのシンボルをライブラリに登録します。
では、新規にシンボルを作ります。
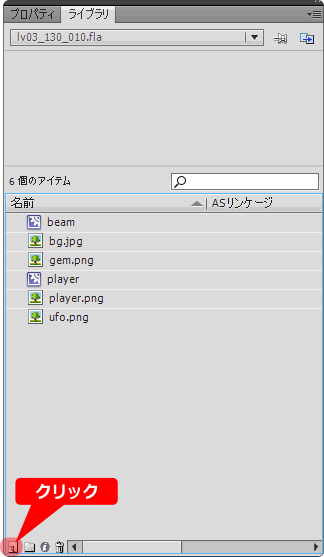
ライブラリウィンドウの一番左下にあるボタンをクリックしましょう。

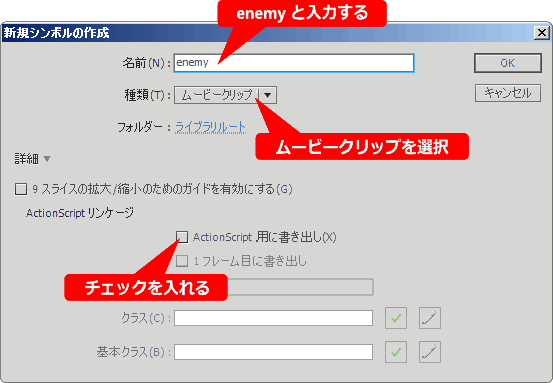
ダイアログが開いたら、まず名前に enemy と入力します。
ここはプログラムに関係する所なので間違えないようにしましょう。
種類をムービークリップに指定して、
ActionScript 用に書き出しの所にチェックを入れます。

ActionScript 用に書き出しにチェックを入れるとクラスとして
登録されます。
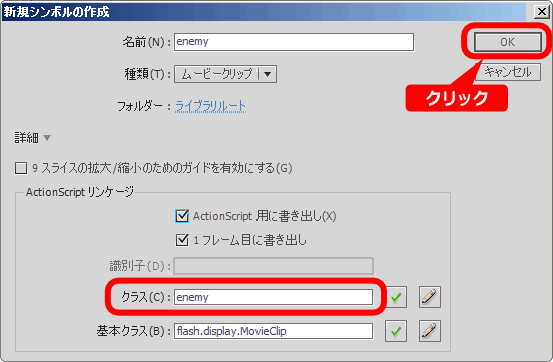
下部のクラスの欄に enemy と表示されていることを確認しましょう。
確認したらOKをクリックします。

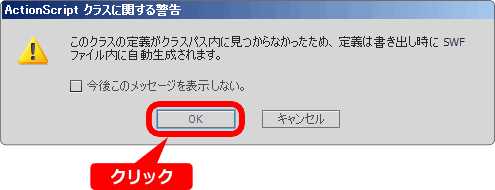
新規シンボルの作成でOKをクリックすると、次のような警告が表示されます。
これは新規に作成したシンボルがクラスとして準備されたことを意味します。

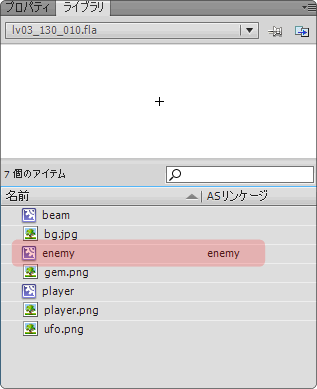
登録が終わるとライブラリに enemy が表示されます。
ASリンケージの欄にも enemy と表示されていることに注目して下さい。

UFO の絵を入れよう
敵として作った enemy シンボルに絵を入れます。
先ほど新しくシンボルを作った直後なら、編集モードになっていると思います。
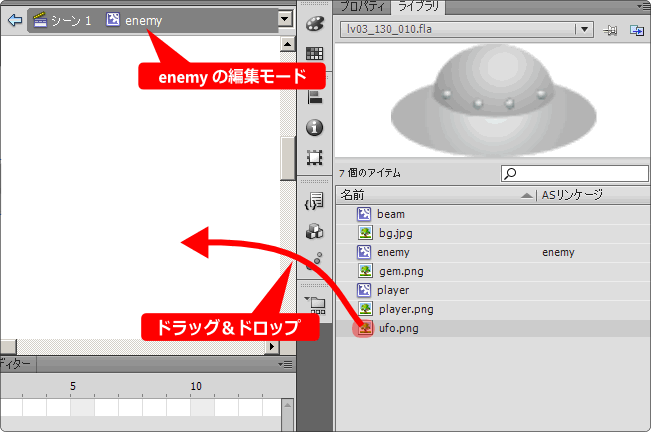
編集エリアの左上に シーン1 enemy となっていればOKです。
編集モードになっていない時には、ライブラリの enemy の欄にある左端のアイコンを
ダブルクリックしましょう。
UFOの絵 ufo.png を編集エリアにドラッグ&ドロップします。

今のままでは絵のサイズが大きいので変更します。
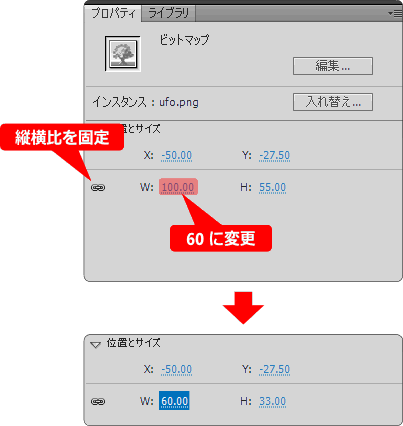
プロパティを開いてWとHのサイズを 60 と 33 に変更しましょう。
縦横比固定のスイッチを入れておけば、Wを 60 に変更しただけでHも変わります。

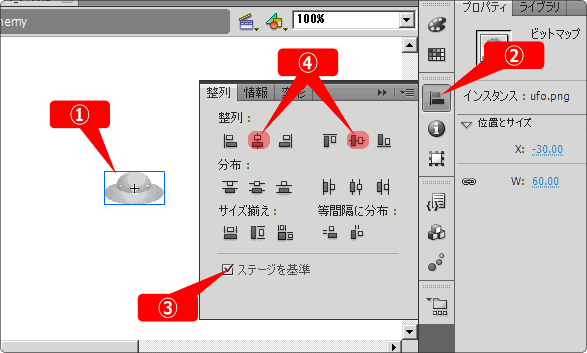
絵を編集エリアの中心に配置します。
次の順番で作業します。
1.UFO の絵を選択状態にする
2.整列アイコンをクリック
3.ステージを基準にチェックを入れる
4.縦と横の中心揃えアイコンをクリック

これで絵を入れる作業は完了です。
敵を表示するための土台シンボルを作ろう
今回、敵を表示する方法は、ステージに配置されているものを使うのではなく、
プログラムの実行中に作成して表示します。
プログラムで作成したものを表示する時、表示優先を意識する必要があります。
方法として、ステージから直接表示するのではなく、土台となるシンボルから
表示させる方が表示優先の管理などがやり易くなります。
文章で理解しようとすると難しくなるので、作業しながら仕組みを理解しましょう。
では、新しいシンボルを作ります。
敵 enemy を作った時と同じように新規シンボル作成のボタンをクリックします。
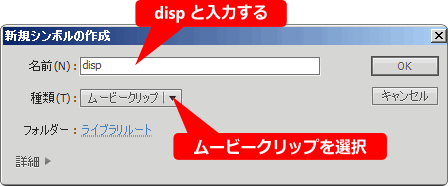
ダイアログが開いたら、名前に disp と入力します。
これは display を略したものです。
種類をムービークリップにしてOKをクリックします。

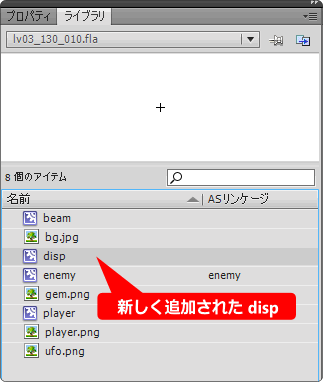
ライブラリを確認すると、新しく disp シンボルが追加されていると思います。

このシンボルには絵を入れる必要がありません。
これで完成です。
土台シンボルを配置しよう
作成した土台シンボルをステージに配置します。
この時、配置したレイヤーによって表示優先が決まります。
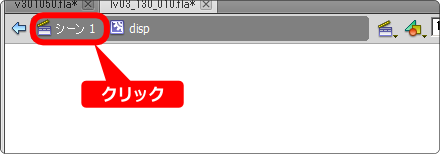
作業を始める前に disp シンボルの編集状態を解除しましょう。
シーン1をクリックして、ステージの編集状態に戻します。

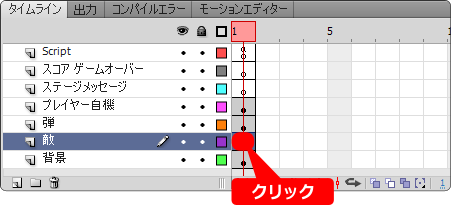
敵のレイヤーをクリックします。

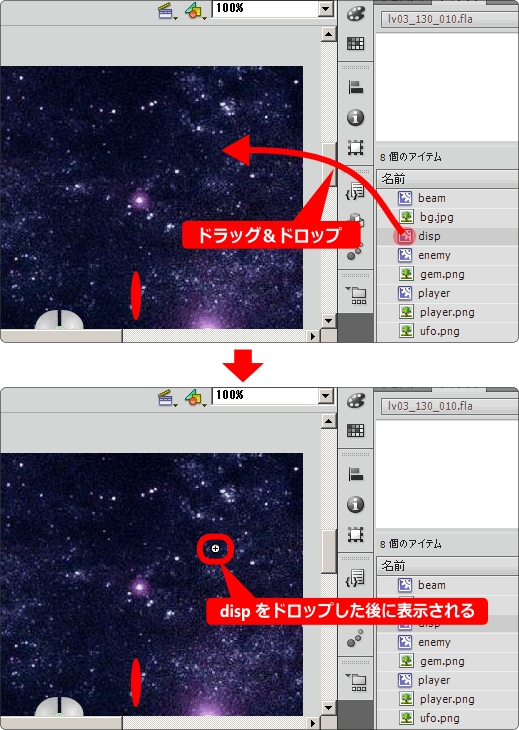
disp をドラッグ&ドロップします。
これで敵レイヤーの上に配置されたことになります。
絵のないシンボルだったので、ドロップした後には丸の中に+のあるマークが表示されます。

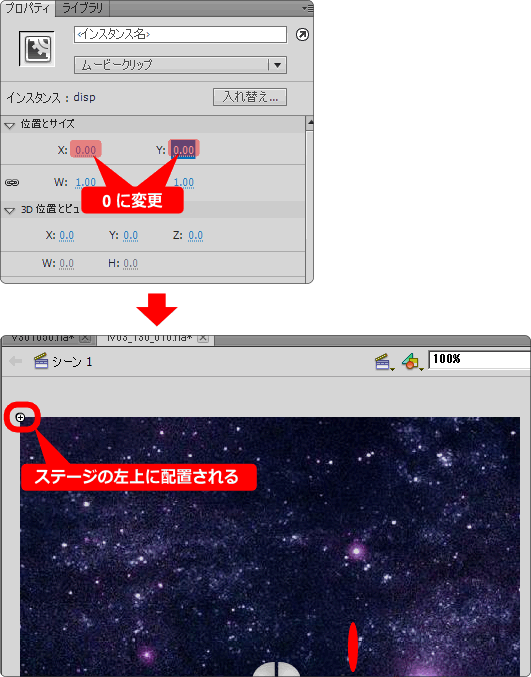
配置する座標をx軸y軸共に0にします。
変更すると、先ほどのマークがステージの左上に移動します。

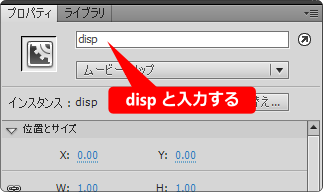
インスタンス名に disp と入力します。

これで disp を土台として敵を表示すれば、表示優先もしっかり行えます。
次[ 敵を表示する その2 ]へ進む