障害物を動かす その2
前[ 障害物を動かす その1 ] の続きです。
障害物が1つではゲームになりません。
複数の障害物を用意して動かしたいと思います。
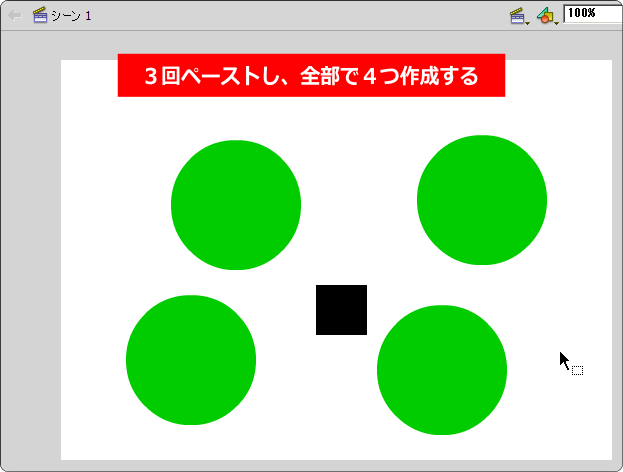
全部で4つに増やします。
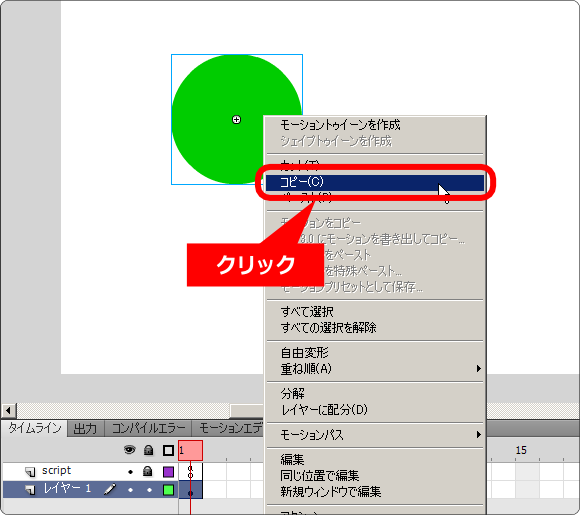
選択ツールをクリックした状態で
作成した障害物の上で右クリックしてメニューを出します。
そして[コピー]を選択します。

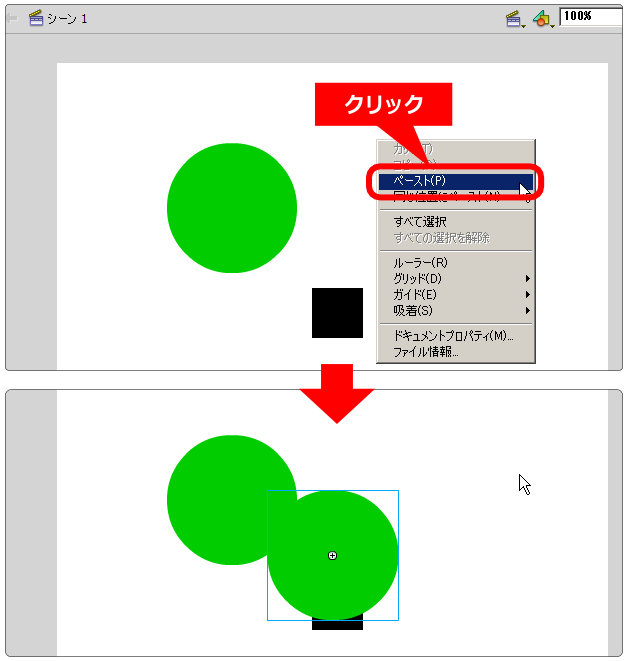
次にステージの何も無い所で右クリックしてメニューを出し、[ペースト]を選択します。
これで障害物が複製されます。

同じ作業を2回繰り返し、全部で4つの障害物を作ります。
ペーストするときの注意ですが、同じ場所に配置される場合があります。
一見、配置されて無いように見えますが、重なっている時もあります。
ペーストしたのに表示されない時は、すでに配置されている障害物を動かしてみて下さい。
重なっていれば、上に重なっているものだけが移動します。

障害物(インスタンス)をステージに複数用意する方法は、他にもあります。
ライブラリに登録された障害物(シンボル)から、ドラッグ&ドロップでステージに
配置していく方法です。ただ、この時は配置するレイヤーを意識して行ってください。
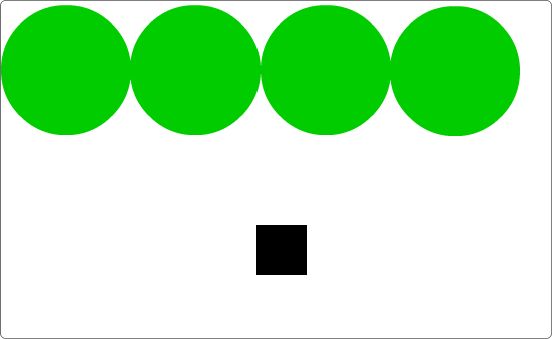
横一列に並べます。
マウスで思った位置に配置できない場合、カーソルキーを使うと微調整が楽です。

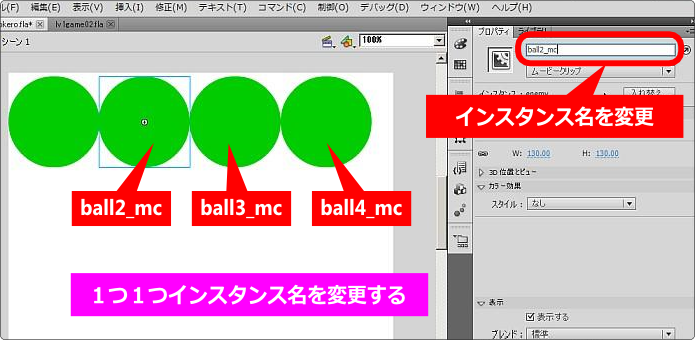
さて、一番忘れてはならないのはインスタンス名の変更です。
インスタンス名を指定しないとプログラムで動かせません。
2つ目以降を「ball2_mc」「ball3_mc」「ball4_mc」と変更します。

一度、ムービープレビューしてみましょう。
4つある内の1つだけ、上から下へ移動すると思います。
4つの障害物を動かすため、プログラムを修正します。
var flg1 = 0;
var flg2 = 0;
var flg3 = 0;
var flg4 = 0;
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
// マウスx座標を取得して自機を動かす
player_mc.x = stage.mouseX;
player_mc.y = 320;
// 障害物の初期処理
if( flg1 == 0 ){
flg1 = 1;
ball_mc.y = -100; // 初期y座標
}
if( flg2 == 0 ){
flg2 = 1;
ball2_mc.y = -100;
}
if( flg3 == 0 ){
flg3 = 1;
ball3_mc.y = -100;
}
if( flg4 == 0 ){
flg4 = 1;
ball4_mc.y = -100;
}
// 障害物の移動
ball_mc.y += 5; // 下に移動
if( ball_mc.y > 500 ){ // 画面外へ出た
flg1 = 0;
}
ball2_mc.y += 5;
if( ball2_mc.y > 500 ){
flg2 = 0;
}
ball3_mc.y += 5;
if( ball3_mc.y > 500 ){
flg3 = 0;
}
ball4_mc.y += 5;
if( ball4_mc.y > 500 ){
flg4 = 0;
}
}
プログラムの内容は、1つだった障害物の処理を4つ分用意しただけです。
ムービープレビューしてみましょう。
障害物が横一列になって上から下に移動すると思います。
横一列で移動してくる障害物にランダム要素を入れて、バラバラに落ちてくるようにします。
変更箇所は障害物の初期処理の部分です。
// 障害物の初期処理
var rnd:int = 0;
if( flg1 == 0 ){
flg1 = 1;
rnd = Math.random() * 400;
ball_mc.y = -100 - rnd; // 初期y座標
}
if( flg2 == 0 ){
flg2 = 1;
rnd = Math.random() * 400;
ball2_mc.y = -100 - rnd;
}
if( flg3 == 0 ){
flg3 = 1;
rnd = Math.random() * 400;
ball3_mc.y = -100 - rnd;
}
if( flg4 == 0 ){
flg4 = 1;
rnd = Math.random() * 400;
ball4_mc.y = -100 - rnd;
}
// trace(ball_mc.y);
追加されたランダム要素の説明をします。
var rnd:int = 0;
rnd という名前で、整数のみを扱える変数を宣言しています。
rnd = Math.random() * 400;
「Math.random」は 0 以上 1 未満の浮動小数で結果を返します。
400 倍する意味は 0 ~ 399 までの数値を得るためです。
rnd = Math.random() * 400;
ball_mc.y = -100 - rnd;
この式は -100 ~ -499 までのランダムな値をy座標に代入することになります。
各障害物の初期配置がランダムになることで、落下のズレが発生する訳です。
プログラムの最後にある trace() のコメントを外してみてください。
障害物(ball_mc)のy座標の変化が、出力パネルで確認することができます。
ゲームの制作において乱数はとてもよく使います。
次のような使い方もあります。
-10 ~ +10 までを取得したい時は
rnd = (Math.random()*21) -10;
となります。
4 ~ 8 までを取得したい時は
rnd = (Math.random()*5) +4;
となります。
ムービープレビューしてみましょう。
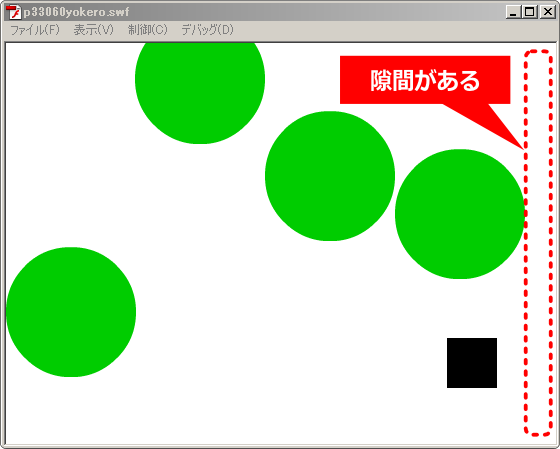
障害物がバラバラに落ちてくるようになりました。
しかし、よく見るとステージの右側に隙間がありますね。

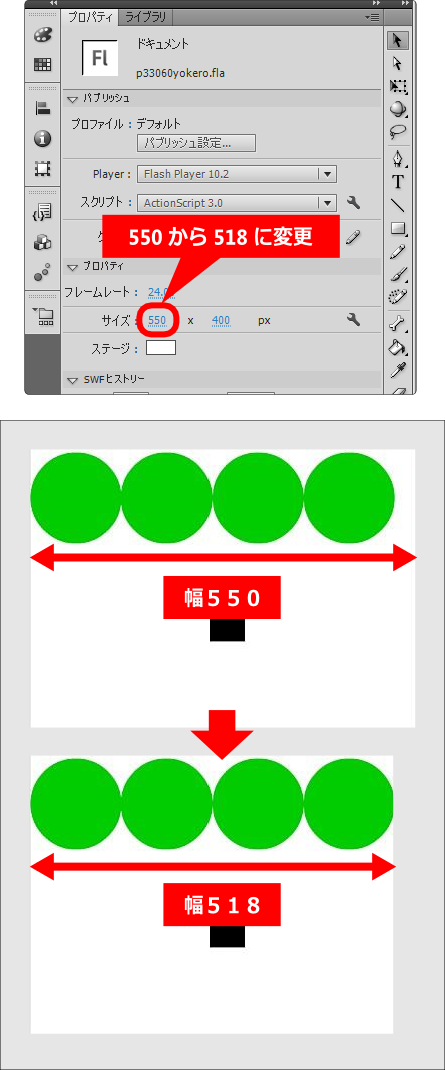
隙間を無くすためにステージを小さくします。
幅を 550 から 518 へ変更します。

ステージサイズの変更はうまく出来ましたか?
ムービープレビューして結果を確認しましょう。
以上で作業終了です。
保存は忘れずに行いましょう。
次[ 表示優先 ]へ進む