ゲームオーバー
すべての宝石を盗まれてしまったら「GAME OVER」を表示する仕組みを作ります。
GAME OVER のテキストを作ろう
テキストツールを使って「GAME OVER」を作ります。
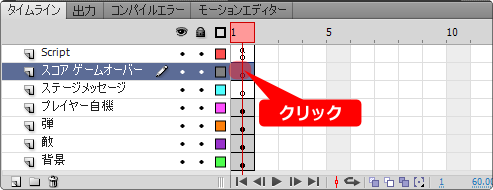
まず、テキストを表示するレイヤーを選択します。
スコア ゲームオーバー のレイヤーをクリックしましょう。

レイヤーは上にあるほど表示優先が高くなります。
メッセージ系なので優先度を高くします。
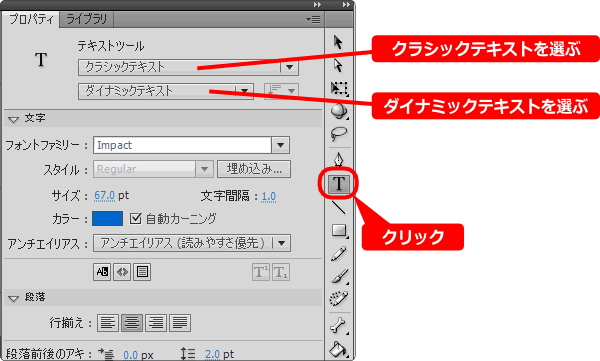
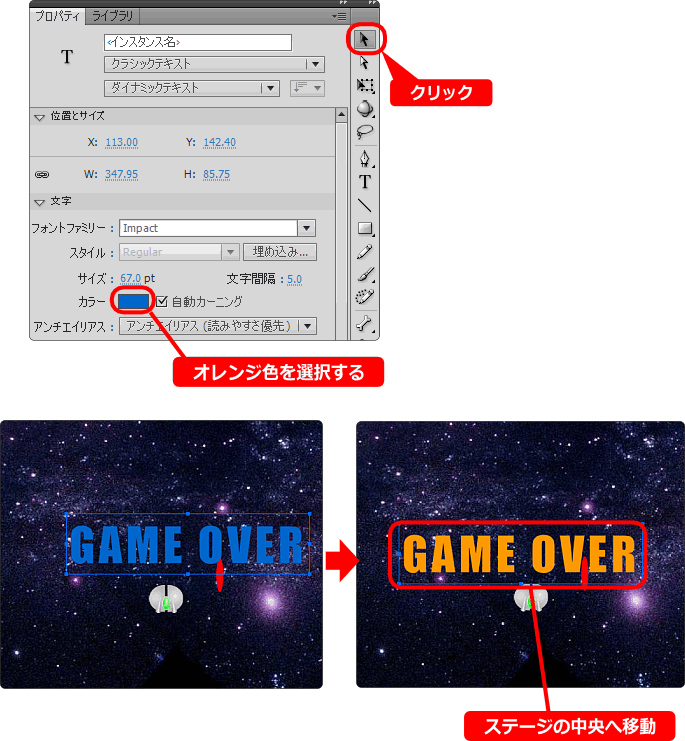
ツールの中からテキストツールをクリックします。
そしてプロパティを開き、クラシックテキスト・ダイナミックテキストを選びます。

ダイナミックテキストを選ぶことで、プログラムの中で表示の切り替えなどが
行えるようになります。
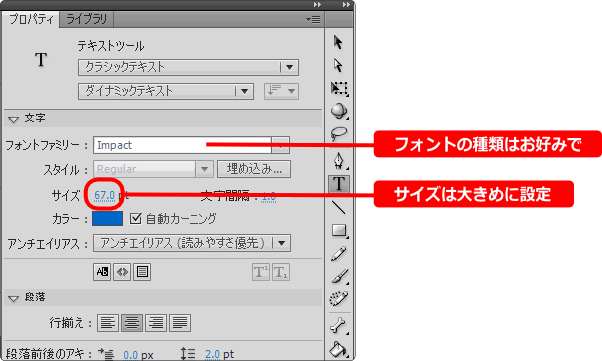
フォントの種類は好きなタイプを選んで下さい。
サイズは大きめに指定します。ここでは 67 に設定しています。

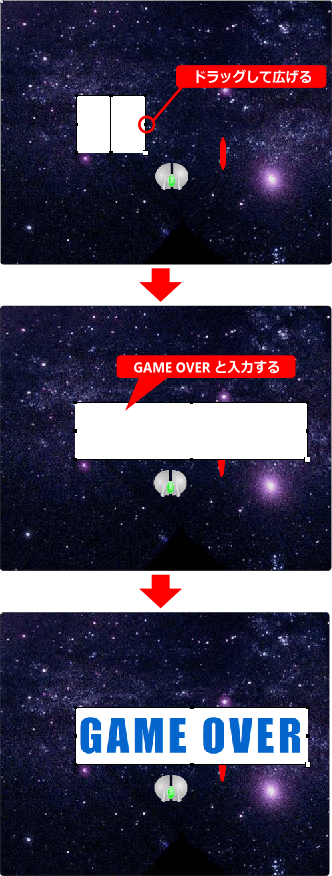
テキストツールを選択中のまま、ステージの左中央の辺りでクリックします。
テキストを入力する枠が表示されるので、右側へ広げます。
そして「GAME OVER」と入力しましょう。

テキストツールから選択ツールに変更します。
そして「GAME OVER」の位置や色を変更しましょう。
背景が暗いのでオレンジ色などがいいですね。

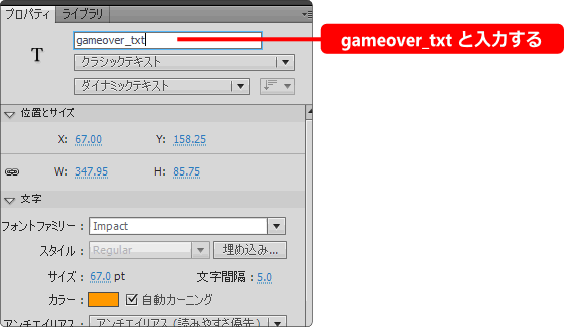
最後にインスタンス名を付けます。
gameover_txt と入力しましょう。

このインスタンス名を使って、プログラム側から制御します。
すべての宝石を盗られたらゲームオーバー
どのような感じでゲームオーバーが表示されるのか、実際に見てみましょう。
次の画像をクリックして下さい。
ゲームオーバーを表示するプログラム
次のようにプログラムを変更します。
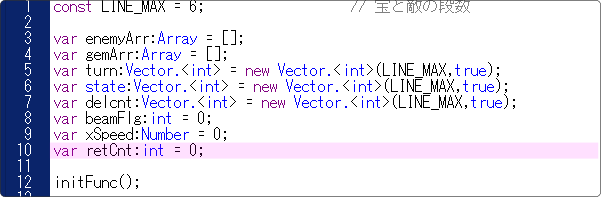
const LINE_MAX = 6; // 宝と敵の段数
var enemyArr:Array = [];
var gemArr:Array = [];
var turn:Vector.<int> = new Vector.<int>(LINE_MAX,true);
var state:Vector.<int> = new Vector.<int>(LINE_MAX,true);
var delcnt:Vector.<int> = new Vector.<int>(LINE_MAX,true);
var beamFlg:int = 0;
var xSpeed:Number = 0;
var retCnt:int = 0;
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
for( var i=0; i < LINE_MAX; i++ ){
enemyArr[i] = new enemy(); // 敵の作成
enemyArr[i].stop();
gemArr[i] = new gem(); // 宝石の作成
disp.addChild(enemyArr[i]); // ステージに表示
disp.addChild(gemArr[i]);
}
initGame();
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
// マウスイベント 左ボタン押下のイベント登録
stage.addEventListener(MouseEvent.MOUSE_DOWN, m_down);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
player_mc.x += (player_mc.mouseX / 5);
if( beamFlg == 0 ){ // 0:未発射 1:発射中
// 未発射なら自機と動きを同期させる
beam_mc.x = player_mc.x;
} else {
// 発射中のとき弾を移動する
beam_mc.y -= 10;
if( beam_mc.y < -30 ){ // 画面外へ弾が出たとき
beamFlg = 0;
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
}
moveEnemy(); // 敵の移動
if( retCnt == LINE_MAX ){ // 全ての宝石を奪われた
gameover_txt.visible = true; // ゲームオーバーを表示
}
}
//----------------------------------------------------
// 敵の移動
function moveEnemy() {
var ex:int;
var ey:int;
for( var i=0; i < LINE_MAX; i++ ){
// 爆発中
if( state[i] == 2 ){
delcnt[i]--;
if( delcnt[i] == 0 ){
state[i] = 0; // 0:待機中
enemyArr[i].x = 530;
enemyArr[i].gotoAndStop(1);
}
}
// 出現中のみ以下の処理を行う
if( !(state[i] == 1) ) continue;
// 敵の移動処理
if( turn[i] == 0 ){
enemyArr[i].x -= xSpeed;
// 宝石と接触したら引き返す
if( (gemArr[i].x + 36) > enemyArr[i].x ){
turn[i] = 2;
}
// 左際まできたら右移動へ変更
if( enemyArr[i].x < 20 ){
turn[i] = 1;
}
} else {
enemyArr[i].x += xSpeed;
if( turn[i] == 2 ){
// 宝を連れて行く
gemArr[i].x = enemyArr[i].x - 36;
}
// 画面外へ出たら待機中にする
if( enemyArr[i].x > 580 ){
state[i] = 0; // 0:待機中
retCnt++; // 宝石を盗った回数
}
}
ex = enemyArr[i].x;
ey = enemyArr[i].y;
// 敵と弾との当たり判定の範囲を、見た目で調整する
if( (beam_mc.x > ex-20) && (beam_mc.x < ex+20)
&& (beam_mc.y > ey-20) && (beam_mc.y < ey+20) ){
state[i] = 2; // 2:爆発中
delcnt[i] = 18; // 消滅までのカウント
beamFlg = 0; // 0:未発射 1:発射中
enemyArr[i].play();
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
}
if( Math.random() < 0.015 ){ // 敵の出現率
// 出現位置
var rnd:int = Math.floor(Math.random()*LINE_MAX);
for( i=0; i < LINE_MAX; i++ ){
var lno = (rnd + i) % LINE_MAX;
if( !(state[lno] == 0) ) continue;
if( gemArr[lno].x > 530 ) continue;
state[lno] = 1; // 1:出現中
turn[lno] = 0; // 0:左移動
enemyArr[lno].x = 530;
break;
}
}
}
//----------------------------------------------------
// ゲーム関連の初期化
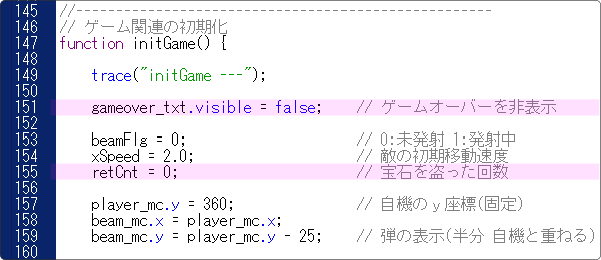
function initGame() {
trace("initGame ---");
gameover_txt.visible = false; // ゲームオーバーを非表示
beamFlg = 0; // 0:未発射 1:発射中
xSpeed = 2.0; // 敵の初期移動速度
retCnt = 0; // 宝石を盗った回数
player_mc.y = 360; // 自機のy座標(固定)
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25; // 弾の表示(半分 自機と重ねる)
for( var i=0; i < LINE_MAX; i++ ){
// 敵の初期設定
enemyArr[i].x = 530;
enemyArr[i].y = (i*42) + 60;
// 宝石の初期設定
gemArr[i].x = 40;
gemArr[i].y = (i*42) + 60;
turn[i] = 0; // 0:左移動 1:右移動 2:右(宝付き)
state[i] = 0; // 0:待機中 1:出現中 2:爆発中
}
}
//----------------------------------------------------
// マウス左ボタン押されたとき
function m_down(event:MouseEvent):void {
if( beamFlg == 1 ) return; // 0:未発射 1:発射中
beamFlg = 1;
// 自機の位置に弾を表示する
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
変更点を見ていきます。

10行目、宝石を盗った回数を数えるための変数を宣言しています。

151行目、「GAME OVER」の表示を隠しています。
155行目、宝石を盗った回数を0にセットしています。
このような初期化や初期設定は initGame 関数の中で行います。
それから、テキストツールで「GAME OVER」を作ったときの事を思い出して下さい。
この時にインスタンス名を gameover_txt と付けてますね。
インスタンス名に visible プロパティを使うことで、表示・非表示を制御できます。
値を false にすると非表示になります。

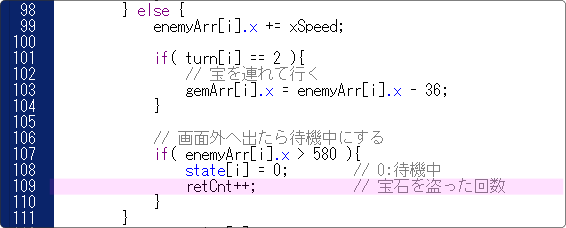
109行目、宝石を盗った回数をカウントしています。
敵が画面外へ出たときの判断文の中に入れてます。
敵が画面外へ出た=宝石を盗って来た
ということです。

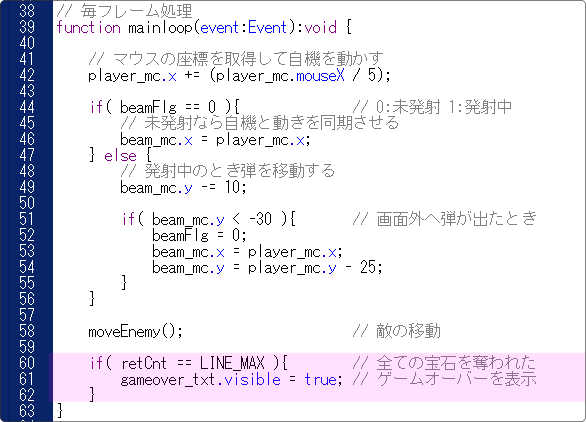
60行目、宝石を盗った回数と宝石の数が同じなら、ゲームオーバーの表示をしています。
visible の値を true にすることで表示することができます。
変更箇所は以上です。
思っていたよりも少ない行数でした。
いつも思うのですが、長いプログラムを見ると「作るのが大変そう」と感じます。
ですが1つ1つの動作を組み込む作業は「そんなに大変ではない」感じなんですよね。
少しずつ作り上げる感じも好きです。
次[ リトライ ]へ進む