クリックの使い方を覚えよう
『 サンプルを見て、まずは自力で作ってみよう 』
というテーマで進めています。
次のサンプルを見て、まずは同じものが作れるか挑戦してみて下さい。
前回の赤と青の円を交互に点滅させるプログラムに
追加する形で作られています。
この後、プログラムの解説をします。
同じものが作れた人は、次のサンプルに進んでもいいと思います。
参考のため、解説を見てみるのもいいかもしれません。
表示するものを用意する
これからサンプルと同じものを作りながら、解説をしていきます。
前回のサンプル(赤と青の円を交互に点滅させる)を使うので、別の名前で保存して下さい。
新しく作業を始める時、元の状態を残しておく習慣をつけましょう。
開発途中、まったく動かない状態になってしまっても
別の名前で保存したファイルが残っていれば、またそこからやり直すことができます。
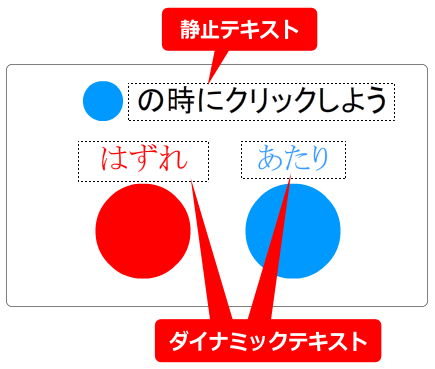
では始めに表示するメッセージをステージに配置します。

表示するメッセージは、テキストツールで用意します。
テキストツールの使い方が分からない場合には次を参照して下さい。
[ テキストの表示(静止テキスト) ]
[ テキストの表示(ダイナミックテキスト) ]
表示内容を変えずに、固定した場所に表示するなら静止テキストを使います。
表示内容を実行途中で変更したりする場合はダイナミックテキストを使います。
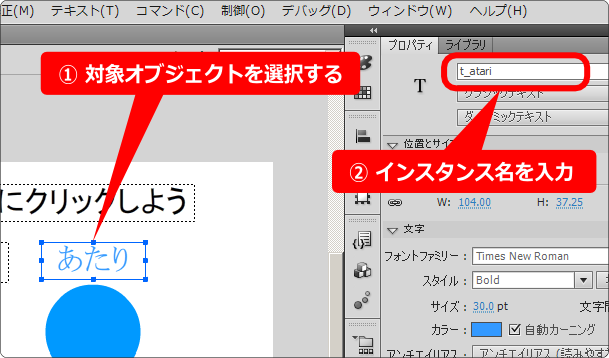
それからダイナミックテキストにはインスタンス名を付ける必要があります。
「あたり」には t_atari
「はずれ」には t_hazure
というインスタンス名を今回は指定します。

この状態でムービープレビューしてみると次のようになります。
クリックを受け付ける処理を追加する
赤の円が表示されている時にクリックされたら「はずれ」を表示する
青の円が表示されている時にクリックされたら「あたり」を表示する
という仕組みにします。
マウスのクリックを調べる方法については、次を参照して下さい。
[ マウスのボタンが押されたか調べる方法 (左ボタン) ]
今回は MouseEvent.MOUSE_DOWN というイベントを使います。
マウスのボタンが押された時、発生するイベントです。
このイベントを使用する理由は
[ MouseEvent.CLICK と MouseEvent.MOUSE_DOWN の使い所 ]
を参照して下さい。
それではアクションパネルを開き、次のようにプログラムを変更して下さい。
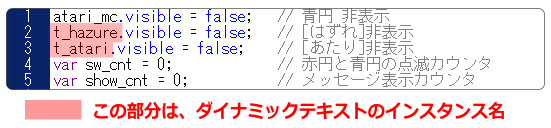
atari_mc.visible = false; // 青円 非表示
t_hazure.visible = false; // [はずれ]非表示
t_atari.visible = false; // [あたり]非表示
var sw_cnt = 0; // 赤円と青円の点滅カウンタ
var show_cnt = 0; // メッセージ表示カウンタ
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
if( show_cnt > 0 ){
// メッセージを表示しながら点滅を止める
show_cnt--;
if( show_cnt == 0 ){
t_hazure.visible = false; // [はずれ]非表示
t_atari.visible = false; // [あたり]非表示
sw_cnt = 10;
}
return;
}
sw_cnt++;
if( sw_cnt > 9 ){
sw_cnt = 0;
if( hazure_mc.visible ){
// 赤円が表示されている時
hazure_mc.visible = false; // 赤円の非表示
atari_mc.visible = true; // 青円の表示
} else {
// 青円が表示されている時
hazure_mc.visible = true; // 赤円の表示
atari_mc.visible = false; // 青円の非表示
}
}
}
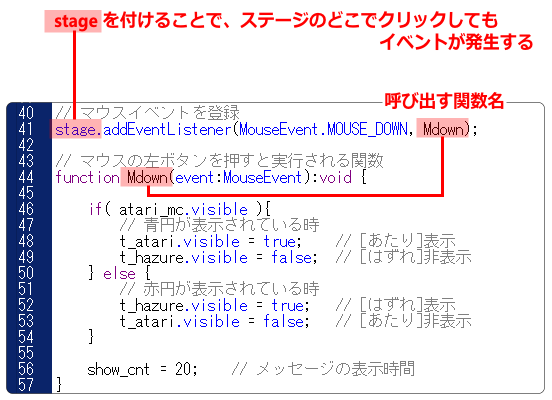
// マウスイベントを登録
stage.addEventListener(MouseEvent.MOUSE_DOWN, Mdown);
// マウスの左ボタンを押すと実行される関数
function Mdown(event:MouseEvent):void {
if( atari_mc.visible ){
// 青円が表示されている時
t_atari.visible = true; // [あたり]表示
t_hazure.visible = false; // [はずれ]非表示
} else {
// 赤円が表示されている時
t_hazure.visible = true; // [はずれ]表示
t_atari.visible = false; // [あたり]非表示
}
show_cnt = 20; // メッセージの表示時間
}
変更したらムービープレビューしてみましょう。
実際に動いているものを操作しながら、プログラムの内容を見て
どの処理がどのように書かれているのか確認しましょう。
クリックを受け付けるプログラムの説明
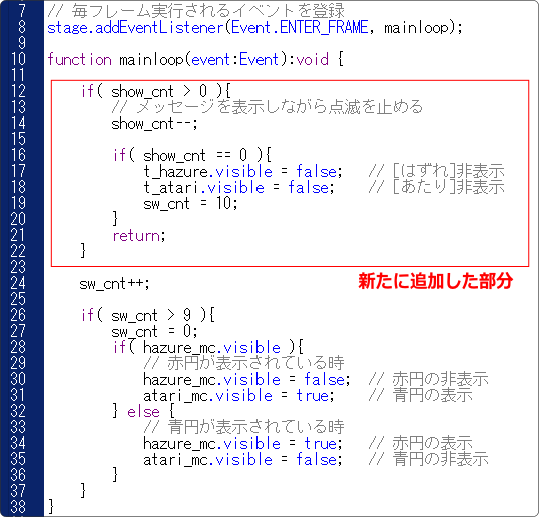
新たに追加された部分を説明します。

1行目以外は新しく追加されました。
2行目と3行目で、ステージに配置したメッセージを非表示にします。
4行目と5行目で、カウンタの初期化をしています。
行数の多いプログラムを作るときは、初期化専用の関数を用意しましょう。

show_cnt に0以上の数値が入ると、12行目の条件文に引っ掛かります。
21行目に return があるため、この行以降の処理が行われずこの関数を終了します。
つまり、点滅が止まります。
14行目でshow_cntを減算し、0になるまでこの状態が続きます。
0になった時、17行目から19行目まで実行され、メッセージを非表示にします。
つまり、show_cntが0になるまでメッセージが表示されます。
19行目で sw_cnt に 10 を代入しているのは
26行目で必ず条件文に引っ掛かるようにする為です。
これでメッセージ表示の直後に、円の点滅が再開されます。

41行目で MouseEvent.MOUSE_DOWN を使い、マウスの左ボタンが押されると
実行されるイベントの登録をしています。
46行目で、青の円(atari_mc)が表示されているかを条件に
あたり・はずれの表示を制御しています。
青の円が表示されている時にクリックされたのなら「あたり」
青の円が表示されていない時にクリックされたのなら「はずれ」
という感じです。
56行目では、メッセージを表示する時間(フレーム数)を指定しています。
説明は以上です。
より理解を深めるために、自分で課題を作ってプログラムを改造してみましょう。
・メッセージの表示時間を変更する
・特定のエリアのみ、マウスのクリックを受け付けるようにする
・青と赤の円の他に、3つ目の円を追加する
などなど、挑戦してみて下さい。
次[ ゲームとしての体裁を整えよう ]へ進む