障害物を動かす その1
障害物を動かす処理に入ります。
プログラムの書き方は色々とありますが、できるだけシンプルにまとめたいと思います。
また作業手順は、自機の時とだいたい同じなので
分からない点があるときは [ 自機を動かす その1 ] を参照しましょう。
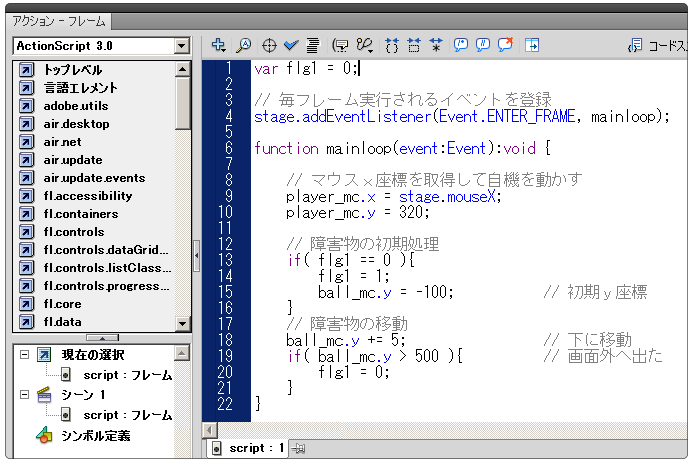
それでは、アクションパネルを開いて次のプログラムを入力して下さい。
var flg1 = 0;
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
// マウスx座標を取得して自機を動かす
player_mc.x = stage.mouseX;
player_mc.y = 320;
// 障害物の初期処理
if( flg1 == 0 ){
flg1 = 1;
ball_mc.y = -100; // 初期y座標
}
// 障害物の移動
ball_mc.y += 5; // 下に移動
if( ball_mc.y > 500 ){ // 画面外へ出た
flg1 = 0;
}
}
次のようになります。

それではムービープレビューしてみましょう。
障害物が上から下へ移動し、画面から消えるとまた上から出てくるのが分かると思います。
(動かない時は画面をクリックして下さい)
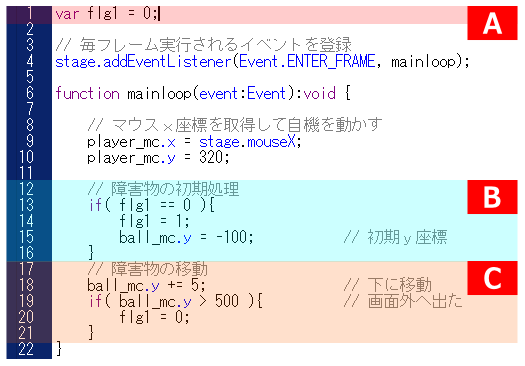
新たに追加された箇所 ABC の説明です。
A:初期処理を行うためのフラグセット
B:障害物の初期処理
C:障害物の移動
なお、自機の移動処理は簡略化してあります。

1行目の処理は、Bの処理を始めに行うようにします。
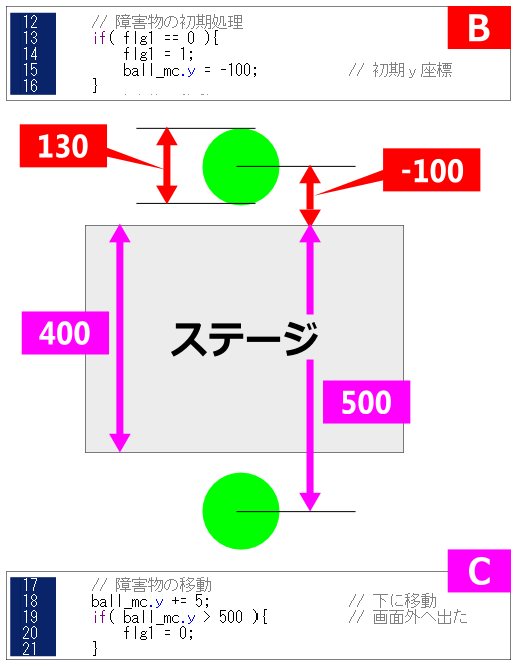
Bでは、障害物 (ball_mc) を画面外の -100 の位置に設定してます。
この処理が毎回行われないように、14行目でフラグを書き換えます。

18行目では、障害物を5ずつ下方向に移動します。
19行目では、障害物のy座標を見て 500 以上なら画面外へ出たと判断してます。
ステージの高さは 400 で障害物の半径が 65 なので、
400+65=465 以上の位置なら画面外へ出ている状態です。
画面外へ出たら画面上部へ戻すため、20行目でフラグを書き換えています。
これにより次のフレームでは、Bの初期処理が行われます。
障害物のx座標に関する処理は入っていません。
つまり、作成時に配置した場所で上から下へ移動を繰り返します。
ここで次の作業に入る前に、操作ミスを防ぐ対策の1つを紹介します。
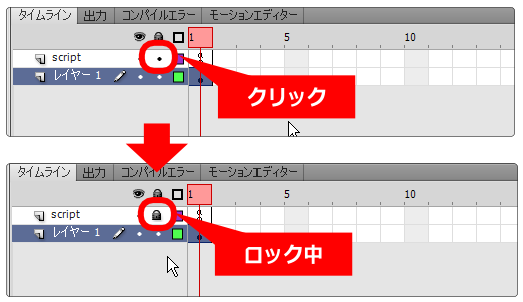
タイムラインのレイヤーをロックする手法です。
ロックしたレイヤーは編集することが出来なくなるので、編集の対象ではない
レイヤーはロックしておくといいです。
詳しくは [ レイヤーの基本操作 ] を参照して下さい。

クリックで ON と OFF を切り替えることができます。
障害物を移動する基礎は出来ました。
次は複数の障害物を動かします。
次[ 障害物を動かす その2 ]へ進む