ゲームとしての体裁を整えよう
『 サンプルを見て、まずは自力で作ってみよう 』
というテーマで進めています。
次のサンプルを見て、まずは同じものが作れるか挑戦してみて下さい。
前回のプログラムに追加する形で作られています。
ステージをクリックすることで赤と青の円が点滅し始めます。
始めはゆっくり点滅し、あたり続けることで点滅の間隔が短くなります。
この後、サンプルプログラムの解説をします。
同じものが作れた方は、次のサンプルに進んでもいいですし
参考のため、解説を見てみるのもいいかもしれません。
表示するものを用意する
これからサンプルと同じものを作りながら、解説をしていきます。
前回のサンプルプログラムに追加、変更を行うので別名でファイルを保存しましょう。
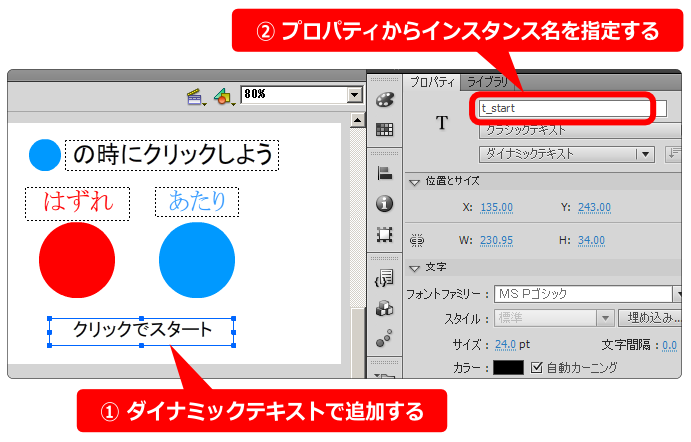
始めに、表示するメッセージ「クリックでスタート」をステージに配置します。

メッセージはプログラムで制御できるようにダイナミックテキストで用意します。
インスタンス名は t_start と指定します。
この状態でムービープレビューしてみると次のようになります。
ゲームとしての体裁を整える
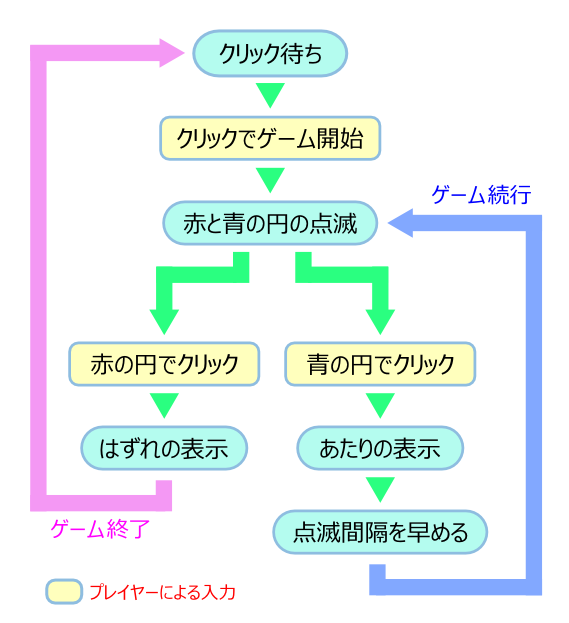
ゲームとしての体裁を考えた時、そこにはルールを作る必要があります。
シンプルな例としては、成功すればゲームを続けることができ
失敗すればゲームオーバーとなるなどです。
注意する点として、ゲームを続けさせる場合には
状況が変化していく作りにしましょう。
同じことの繰り返しでは、遊びというより単なる作業になってしまいます。
今回は次のようなルールにします。

学習用のサンプルなので、プログラムが複雑にならないように簡単な仕様にしました。
実際に作る時は、いろいろな演出や条件による分岐が必要になると思います。
プログラムの変更と説明
今回のプログラムの変更には、新しい要素はありません。
変更された点は、制御するメッセージと変数が増えただけです。
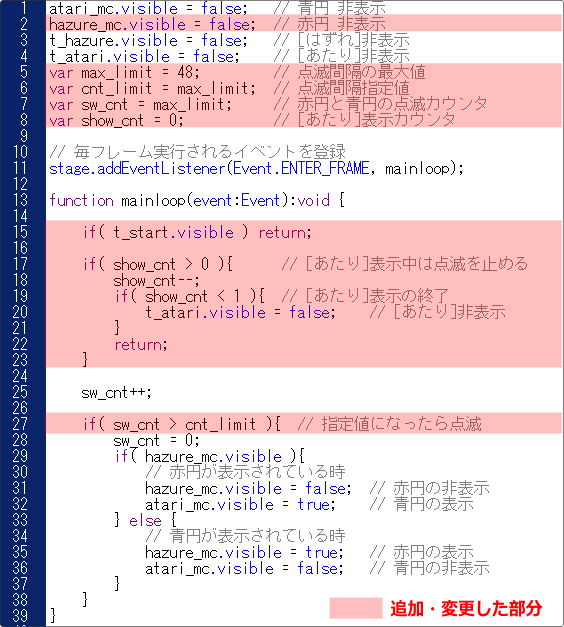
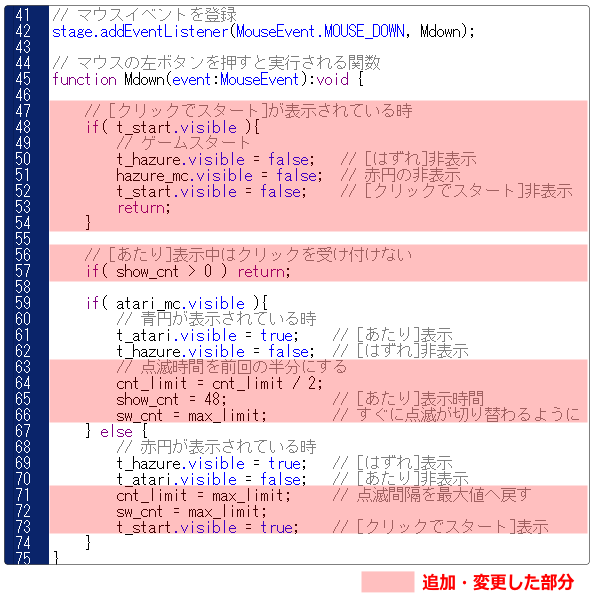
それではアクションパネルを開き、次のようにプログラムを変更して下さい。
atari_mc.visible = false; // 青円 非表示
hazure_mc.visible = false; // 赤円 非表示
t_hazure.visible = false; // [はずれ]非表示
t_atari.visible = false; // [あたり]非表示
var max_limit = 48; // 点滅間隔の最大値
var cnt_limit = max_limit; // 点滅間隔指定値
var sw_cnt = max_limit; // 赤円と青円の点滅カウンタ
var show_cnt = 0; // [あたり]表示カウンタ
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
if( t_start.visible ) return;
if( show_cnt > 0 ){ // [あたり]表示中は点滅を止める
show_cnt--;
if( show_cnt < 1 ){ // [あたり]表示の終了
t_atari.visible = false; // [あたり]非表示
}
return;
}
sw_cnt++;
if( sw_cnt > cnt_limit ){ // 指定値になったら点滅
sw_cnt = 0;
if( hazure_mc.visible ){
// 赤円が表示されている時
hazure_mc.visible = false; // 赤円の非表示
atari_mc.visible = true; // 青円の表示
} else {
// 青円が表示されている時
hazure_mc.visible = true; // 赤円の表示
atari_mc.visible = false; // 青円の非表示
}
}
}
// マウスイベントを登録
stage.addEventListener(MouseEvent.MOUSE_DOWN, Mdown);
// マウスの左ボタンを押すと実行される関数
function Mdown(event:MouseEvent):void {
// [クリックでスタート]が表示されている時
if( t_start.visible ){
// ゲームスタート
t_hazure.visible = false; // [はずれ]非表示
hazure_mc.visible = false; // 赤円の非表示
t_start.visible = false; // [クリックでスタート]非表示
return;
}
// [あたり]表示中はクリックを受け付けない
if( show_cnt > 0 ) return;
if( atari_mc.visible ){
// 青円が表示されている時
t_atari.visible = true; // [あたり]表示
t_hazure.visible = false; // [はずれ]非表示
// 点滅時間を前回の半分にする
cnt_limit = cnt_limit / 2;
show_cnt = 48; // [あたり]表示時間
sw_cnt = max_limit; // すぐに点滅が切り替わるように
} else {
// 赤円が表示されている時
t_hazure.visible = true; // [はずれ]表示
t_atari.visible = false; // [あたり]非表示
cnt_limit = max_limit; // 点滅間隔を最大値へ戻す
sw_cnt = max_limit;
t_start.visible = true; // [クリックでスタート]表示
}
}
プログラムを変更したら、ムービープレビューをしてみましょう。
実際に動いているものを操作しながらプログラムの内容を確認して、どの処理が
どのように書かれているのかを見てみます。

1-4行目は、ゲーム開始前の不必要な表示を消すようにしています。
5-8行目ではカウンタ類の初期化を行っています。
15行目「クリックでスタート」が表示されている時、この後の処理が実行されないように
しています。
17-23行目で、show_cnt が0以上の時、「あたり」を表示させています。
22行目で return 文を入れて、この後の処理が実行されないようにしています。
show_cntがここで0になった時、「あたり」表示を消します。
27-38行目で点滅の処理を行っています。
前回とほぼ同じですが、27行目の cnt_limit に格納されている数値が小さくなるほど
点滅が早くなります。

48-54行目、クリックした時「クリックでスタート」が表示されていたら
ゲーム開始のための初期化が行われます。
「クリックでスタート」のt_startをフラグ代わりにしています。これが非表示になると
15行目の判断文に引っ掛からなくなるため、点滅処理が行われるようになっています。
64行目、点滅時間を半分にしていきます。1回目のあたりで 1/2
2回目のあたりで 1/4 と、あたり続けることで点滅の間隔が短くなります。
65行目、「あたり」を表示している時間を指定します。
66行目、あたりの後に次の点滅を始める時、必ず、赤の円から
表示されるようにします。これが無いと、連続してクリックしているだけで
あたりを続けて当てることができるバグが発生します。
このようなカウンターのリセット処理はとても重要で、この行の意味を
正確に理解できるかどうかで、プログラマーとしての質が変わってきます。
71-73行目、ゲームを再スタートさせるための初期化を行っています。
「クリックでスタート」のt_startを true にすることにより
15行目の判断文に引っ掛かり、クリックされるまで処理を止めます。
説明は以上です。
より理解を深めるために、自分で課題を考えてプログラムを改造してみましょう。
・点滅速度のレベルを示す表示を追加する
・はずれた時、ゲームオーバーを表示してからクリック待ちにする
・ゲーム開始の演出(Ready Go など)を入れる
・赤円6つ青円2つのように、あたりとはずれの数を増やす
などなど、挑戦してみて下さい。
バグはしっかり対応しよう
自分で課題を考えてプログラムを改造することは、とても大切な作業です。
私自身の経験から言えば、サンプルプログラムを入力して実行したり説明を読んだだけでは
ほとんど身に付きませんでした。
自分で考えたものをプログラムで実現する力は、説明を読んでも
レベルアップしないのです。(未経験者の場合の話です)
なので、積極的にプログラムを改造して試してみることをお勧めします。
ここで1つ注意があります。
課題を考えてプログラムを改造し、そして実行する・・・
その結果、大抵バグが発生すると思います。
バグとは、思ったとおりの動きをしない状態を言います。
この時、可能な限りバグを取って下さい。
(バグを取るとは、思ったとおり動作するようにすること)
バグを取ることは本当に重要です。
バグがある状態は、自分で理解しきれていないプログラムを作っているのと同じだからです。
将来、プログラマーを目指す人は要注意です。
私がゲーム開発の現場で見てきた中で
「それなりのレベルでプログラムを作れるが、部分的に素人並み」
「自分の作ったプログラムの流れが、所々理解できていない」
という人達がいました。
バグを放置することは、自分の弱い部分を放置していることと同じで
欠点のあるプログラマーとなってしまいます。
バグをしっかり取る習慣を付けていれば、プログラマーになっても
必ず役に立ちます。
次[ スコア表示をしよう ]へ進む