宝石を表示する
宝石をステージの左端に並べて表示します。
作業としては敵の作り方と同じです。
宝石のシンボルを作ろう
宝石のシンボルをライブラリに登録します。
では、新規にシンボルを作ります。
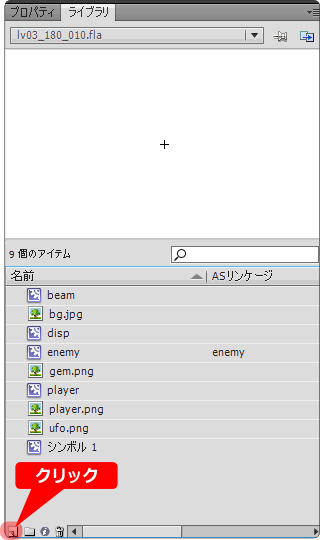
ライブラリウィンドウの一番左下にあるボタンをクリックしましょう。

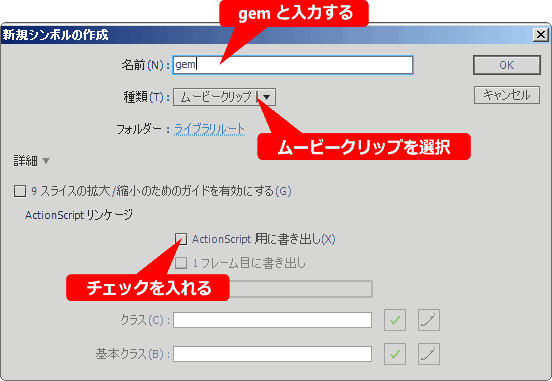
ダイアログが開いたら、まず名前に gem と入力します。
ここはプログラムに関係する所なので間違えないようにしましょう。
種類をムービークリップに指定して、
ActionScript 用に書き出しの所にチェックを入れます。

ActionScript 用に書き出しにチェックを入れるとクラスとして
登録されます。
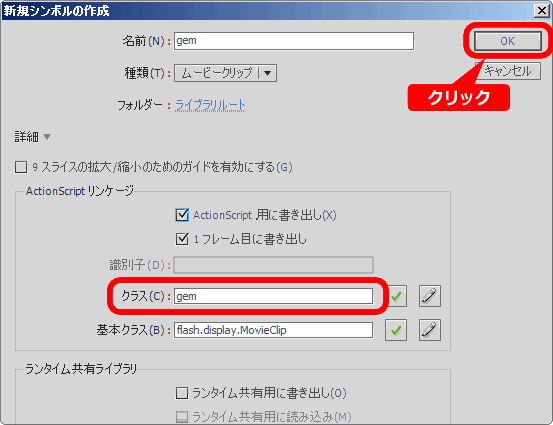
下部のクラスの欄に gem と表示されていることを確認しましょう。
確認したらOKをクリックします。

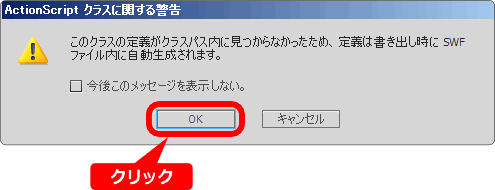
新規シンボルの作成でOKをクリックすると、次のような警告が表示されます。
これは新規に作成したシンボルがクラスとして準備されたことを意味します。

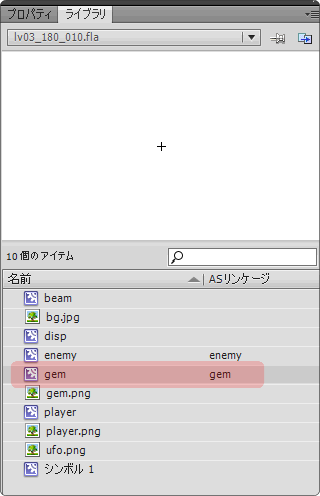
登録が終わるとライブラリに gem が表示されます。
ASリンケージの欄にも gem と表示されていることに注目して下さい。

宝石の絵を入れよう
宝石として作った gem シンボルに絵を入れます。
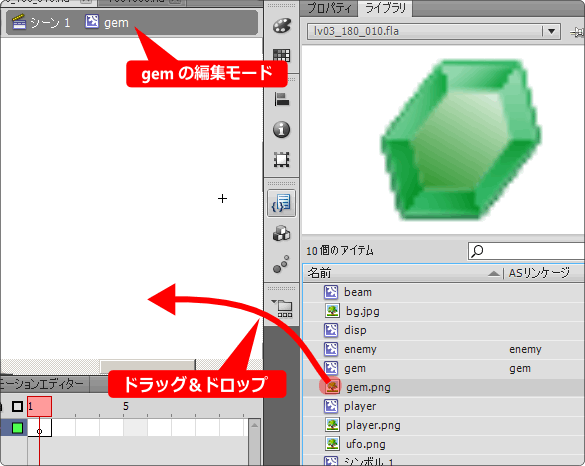
先ほど新しくシンボルを作った直後なら、編集モードになっていると思います。
編集エリアの左上に シーン1 gem となっていればOKです。
編集モードになっていない時には、ライブラリの gem の欄にある左端のアイコンを
ダブルクリックしましょう。
宝石の絵 gem.png を編集エリアにドラッグ&ドロップします。

絵を編集エリアの中心に配置します。
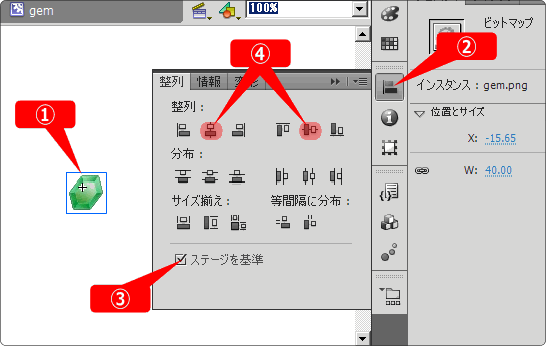
次の順番で作業します。
1.宝石の絵を選択状態にする
2.整列アイコンをクリック
3.ステージを基準にチェックを入れる
4.縦と横の中心揃えアイコンをクリック

これで絵を入れる作業は完了です。
宝石を表示するプログラムを作ろう
宝石のシンボルは作成しましたが、まだステージには配置されてません。
プログラムにより実行中にステージへ配置することになります。
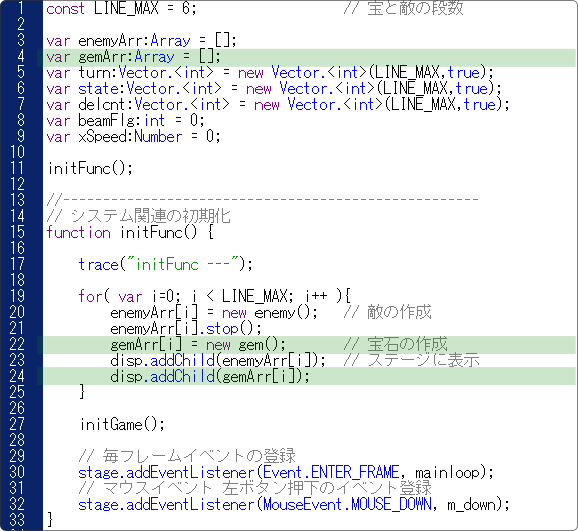
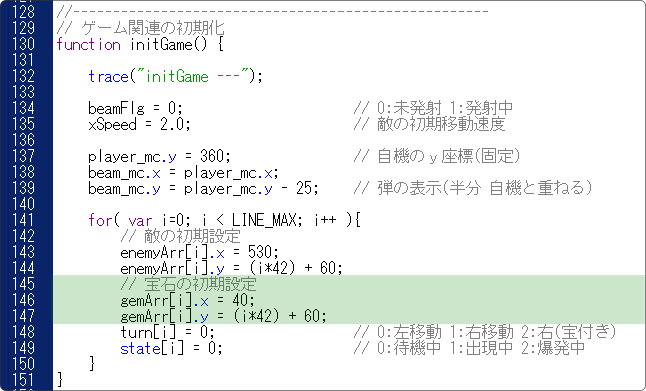
次のようにプログラムを変更します。
const LINE_MAX = 6; // 宝と敵の段数
var enemyArr:Array = [];
var gemArr:Array = [];
var turn:Vector.<int> = new Vector.<int>(LINE_MAX,true);
var state:Vector.<int> = new Vector.<int>(LINE_MAX,true);
var delcnt:Vector.<int> = new Vector.<int>(LINE_MAX,true);
var beamFlg:int = 0;
var xSpeed:Number = 0;
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
for( var i=0; i < LINE_MAX; i++ ){
enemyArr[i] = new enemy(); // 敵の作成
enemyArr[i].stop();
gemArr[i] = new gem(); // 宝石の作成
disp.addChild(enemyArr[i]); // ステージに表示
disp.addChild(gemArr[i]);
}
initGame();
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
// マウスイベント 左ボタン押下のイベント登録
stage.addEventListener(MouseEvent.MOUSE_DOWN, m_down);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
player_mc.x += (player_mc.mouseX / 5);
if( beamFlg == 0 ){ // 0:未発射 1:発射中
// 未発射なら自機と動きを同期させる
beam_mc.x = player_mc.x;
} else {
// 発射中のとき弾を移動する
beam_mc.y -= 10;
if( beam_mc.y < -30 ){ // 画面外へ弾が出たとき
beamFlg = 0;
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
}
moveEnemy(); // 敵の移動
}
//----------------------------------------------------
// 敵の移動
function moveEnemy() {
var ex:int;
var ey:int;
for( var i=0; i < LINE_MAX; i++ ){
// 爆発中
if( state[i] == 2 ){
delcnt[i]--;
if( delcnt[i] == 0 ){
state[i] = 0; // 0:待機中
enemyArr[i].x = 530;
enemyArr[i].gotoAndStop(1);
}
}
// 出現中のみ以下の処理を行う
if( !(state[i] == 1) ) continue;
// 敵の移動処理
if( turn[i] == 0 ){
enemyArr[i].x -= xSpeed;
// 左際まできたら右移動へ変更
if( enemyArr[i].x < 20 ){
turn[i] = 1;
}
} else {
enemyArr[i].x += xSpeed;
// 画面外へ出たら待機中にする
if( enemyArr[i].x > 530 ){
state[i] = 0; // 0:待機中
}
}
ex = enemyArr[i].x;
ey = enemyArr[i].y;
// 敵と弾との当たり判定の範囲を、見た目で調整する
if( (beam_mc.x > ex-20) && (beam_mc.x < ex+20)
&& (beam_mc.y > ey-20) && (beam_mc.y < ey+20) ){
state[i] = 2; // 2:爆発中
delcnt[i] = 18; // 消滅までのカウント
beamFlg = 0; // 0:未発射 1:発射中
enemyArr[i].play();
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
}
if( Math.random() < 0.015 ){ // 敵の出現率
// 出現位置
var rnd:int = Math.floor(Math.random()*LINE_MAX);
for( i=0; i < LINE_MAX; i++ ){
var lno = (rnd + i) % LINE_MAX;
if( !(state[lno] == 0) ) continue;
state[lno] = 1; // 1:出現中
turn[lno] = 0; // 0:左移動
enemyArr[lno].x = 530;
break;
}
}
}
//----------------------------------------------------
// ゲーム関連の初期化
function initGame() {
trace("initGame ---");
beamFlg = 0; // 0:未発射 1:発射中
xSpeed = 2.0; // 敵の初期移動速度
player_mc.y = 360; // 自機のy座標(固定)
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25; // 弾の表示(半分 自機と重ねる)
for( var i=0; i < LINE_MAX; i++ ){
// 敵の初期設定
enemyArr[i].x = 530;
enemyArr[i].y = (i*42) + 60;
// 宝石の初期設定
gemArr[i].x = 40;
gemArr[i].y = (i*42) + 60;
turn[i] = 0; // 0:左移動 1:右移動 2:右(宝付き)
state[i] = 0; // 0:待機中 1:出現中 2:爆発中
}
}
//----------------------------------------------------
// マウス左ボタン押されたとき
function m_down(event:MouseEvent):void {
if( beamFlg == 1 ) return; // 0:未発射 1:発射中
beamFlg = 1;
// 自機の位置に弾を表示する
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
ムービープレビューしてみましょう。
変更点を見ていきます。

4行目、宝石シンボルの実体を作るための配列変数を用意しています。
22行目、宝石 gem クラスを作成し配列変数に登録します。
24行目、表示するためステージに配置された disp に関連付けしています。
ここは敵と同じ手順です。
23行目では敵の関連付け、24行目では宝石の関連付けをしていますが
この順番にも意味があります。
どちらも disp に関連付けしている場合、後から登録したほうが表示優先が高くなります。
ムービーを確認してみて下さい。
UFOより宝石の方が手前に表示されているのが分かります。

146、147行目、宝石のxとy座標をセットしています。
y座標の計算を見て下さい。144行の敵の計算とまったく同じです。
これで敵と宝石が同じ高さの位置に表示されます。
次[ 敵が宝石を盗む ]へ進む