最初の一歩は点滅 その2
前[ 最初の一歩は点滅 その1 ] の続きです。
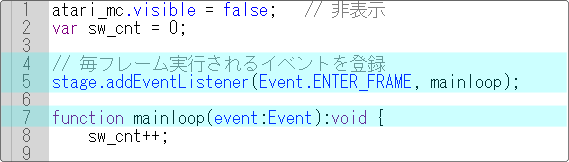
アクションパネルに、次のプログラムを入力して下さい。
atari_mc.visible = false; // 非表示
var sw_cnt = 0;
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
sw_cnt++;
if( sw_cnt > 10 ){
sw_cnt = 0;
if( hazure_mc.visible ){
// 外れが表示の時
hazure_mc.visible = false; // 非表示
atari_mc.visible = true; // 表示
} else {
// 外れが非表示の時
hazure_mc.visible = true; // 表示
atari_mc.visible = false; // 非表示
}
}
}
それでは実際に動かしてみます。
Flash では実行させることをムービープレビューといいます。
[ctrl]キーを押しながら[enter]を押して下さい。
ムービープレビューを行うと次のように実行されます。

赤と青の円が交互に点滅していると思います。
今までの説明で分からない時には [ 自機を動かす その1 ]
を参照して下さい。
タイムラインからアクションパネルを開き、実行するまでの流れが
もう少し詳しく書かれています。
もし、ムービープレビューをしても点滅しない時には、エラーが出ているかもしれません。
[ コンパイルエラー ]
ここを参考に対応して下さい。
さらに、コンパイルエラーも無く、動かない可能性としてインスタンス名を間違えている
可能性があります。前回の作業を見直してみて下さい。
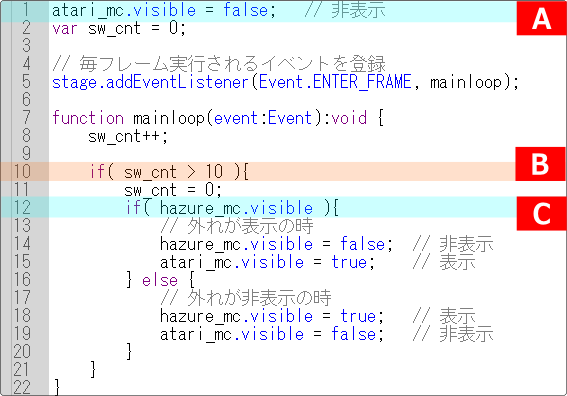
交互に点滅させるプログラムの説明

4行目のコメント
5行目のイベントへの登録
7行目の関数(function)の定義
これらについての説明は
[ 自機を動かす その2 ]
ここを参照して下さい。

Aでは、青の円(atari_mc)を非表示にしています。
visible の値が true の時、表示されます。
visible の値が falseの時、表示されません。
この行をコメントにしてムービープレビューしてみると
実行が開始された時、赤と青の円が両方表示されます。確認してみて下さい。
Bでは sw_cnt が11以上のとき、if 文内の命令が実行されます。
つまり、11フレームごとに交互に点滅することになります。
Cでは、赤の円(hazure_mc)が表示されているかどうかで
処理の流れが変わります。
赤が表示されている時 → 赤を非表示にして青を表示する
赤が表示されてない時 → 青を非表示にして赤を表示する
説明は以上ですが、これを読んでいるだけでは身に付きません。
自分で課題を考えてプログラムを改良することで、より理解を深めることができます。
課題の例として次のようなものがあります。
・点滅の間隔をゆっくりにする
・点滅する間隔を徐々に早くする
・赤と青の円を同時に点滅させる
次[ クリックの使い方を覚えよう ]へ進む