スコア表示をしよう
『 サンプルを見て、まずは自力で作ってみよう 』
というテーマで進めています。
次のサンプルを見て、まずは同じものが作れるか挑戦してみて下さい。
前回のプログラムに追加する形で作られています。
「あたり」でクリックした時、1点加算します。
「クリックでスタート」でクリックした時、ハイスコア処理が行われます。
どうでしょう、できましたか?
できた人は、シンプルなゲームの流れを理解できていると思います。
できなかった人は解説を読みながら挑戦を続けましょう。
表示するものを用意する
これからサンプルと同じものを作りながら、解説をしていきます。
前回のサンプルプログラムに追加・変更を行うので別名で保存しておきましょう。
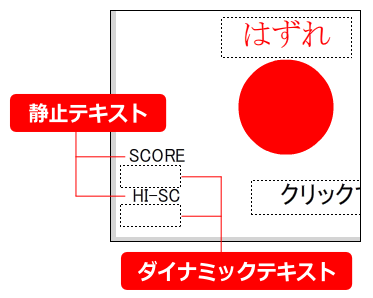
それでは、ステージの右端に追加したスコア関係の表示を追加します。
「SCORE」や「HI-SC」などのメッセージを静止テキストで配置します。
点数を表示する所にはダイナミックテキストで配置します。
静止テキストやダイナミックテキストが分からない場合は次を参照して下さい。
[ テキストツールの使い方(静止テキスト) ]
[ テキストツールの使い方(ダイナミックテキスト) ]

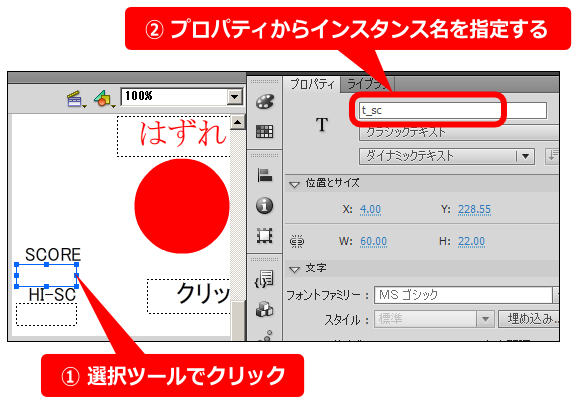
点数の表示箇所にはインスタンス名を指定する必要があります。
上の点数箇所(スコア)に t_sc と指定します。

下の点数箇所(ハイスコア)には t_hi と指定します。
この状態でムービープレビューしてみると次のようになります。
プログラムの変更と説明
今回の変更で新しく覚える所は、ダイナミックテキストで表示している内容を
書き換える点です。
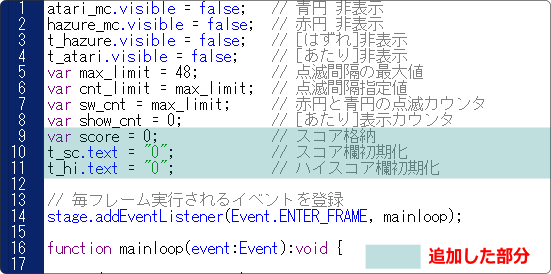
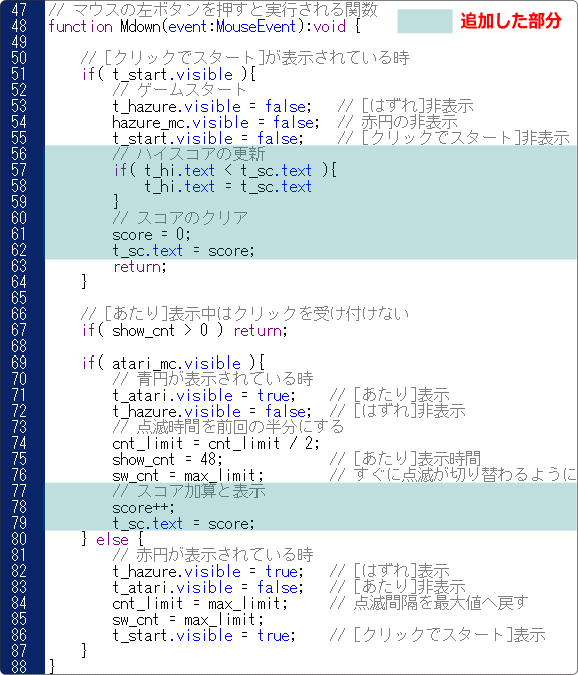
それではアクションパネルを開き、次のようにプログラムを変更して下さい。
atari_mc.visible = false; // 青円 非表示
hazure_mc.visible = false; // 赤円 非表示
t_hazure.visible = false; // [はずれ]非表示
t_atari.visible = false; // [あたり]非表示
var max_limit = 48; // 点滅間隔の最大値
var cnt_limit = max_limit; // 点滅間隔指定値
var sw_cnt = max_limit; // 赤円と青円の点滅カウンタ
var show_cnt = 0; // [あたり]表示カウンタ
var score = 0; // スコア格納
t_sc.text = "0"; // スコア欄初期化
t_hi.text = "0"; // ハイスコア欄初期化
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
if( t_start.visible ) return;
if( show_cnt > 0 ){ // [あたり]表示中は点滅を止める
show_cnt--;
if( show_cnt < 1 ){ // [あたり]表示の終了
t_atari.visible = false; // [あたり]非表示
}
return;
}
sw_cnt++;
if( sw_cnt > cnt_limit ){ // 指定値になったら点滅
sw_cnt = 0;
if( hazure_mc.visible ){
// 赤円が表示されている時
hazure_mc.visible = false; // 赤円の非表示
atari_mc.visible = true; // 青円の表示
} else {
// 青円が表示されている時
hazure_mc.visible = true; // 赤円の表示
atari_mc.visible = false; // 青円の非表示
}
}
}
// マウスイベントを登録
stage.addEventListener(MouseEvent.MOUSE_DOWN, Mdown);
// マウスの左ボタンを押すと実行される関数
function Mdown(event:MouseEvent):void {
// [クリックでスタート]が表示されている時
if( t_start.visible ){
// ゲームスタート
t_hazure.visible = false; // [はずれ]非表示
hazure_mc.visible = false; // 赤円の非表示
t_start.visible = false; // [クリックでスタート]非表示
// ハイスコアの更新
if( t_hi.text < t_sc.text ){
t_hi.text = t_sc.text
}
// スコアのクリア
score = 0;
t_sc.text = score;
return;
}
// [あたり]表示中はクリックを受け付けない
if( show_cnt > 0 ) return;
if( atari_mc.visible ){
// 青円が表示されている時
t_atari.visible = true; // [あたり]表示
t_hazure.visible = false; // [はずれ]非表示
// 点滅時間を前回の半分にする
cnt_limit = cnt_limit / 2;
show_cnt = 48; // [あたり]表示時間
sw_cnt = max_limit; // すぐに点滅が切り替わるように
// スコア加算と表示
score++;
t_sc.text = score;
} else {
// 赤円が表示されている時
t_hazure.visible = true; // [はずれ]表示
t_atari.visible = false; // [あたり]非表示
cnt_limit = max_limit; // 点滅間隔を最大値へ戻す
sw_cnt = max_limit;
t_start.visible = true; // [クリックでスタート]表示
}
}
プログラムを変更したら、ムービープレビューをしましょう。
実際に動いているものを操作しながら、プログラムの内容を見て
どの処理がどのように書かれているのか確認しましょう。

9行目、スコアを格納する変数を初期化しています。
11-12行目で、点数を表示するダイナミックテキストの初期化をしています。
0 をダブルコーテーションで囲っているのは、文字列として扱うためです。

57-58行目、スコアがハイスコアを超えた時、ハイスコアを更新します。
61-62行目、スコアをクリアします。
当たり前の話ですが、ハイスコアの更新をしたあとでクリアします。
この順序が逆になると、ハイスコアが更新されなくなります。
シンプルなプログラムでは発生し難いミスですが、複雑なプログラムを組み始めると
変数の初期化タイミングを間違えることも多くなります。
そうならない為に、簡潔なプログラムを組む習慣をつけましょう。
78-79行目、スコアを加算してダイナミックテキストの表示内容を変更します。
説明は以上です。
より理解を深めるために、課題を自分で考えてプログラムを改造してみましょう。
・スコアを数値ではなく、ゲージで表現する
・さらに、5点を超えた時にゲージの色を変える
・ハイスコアのランキング表示をする
・さらに、ランクインした時の点数の文字色を変える
などなど、挑戦してみて下さい。
とにかくゲームを作ろう
今回のテーマ
『 サンプルを見て、まずは自力で作ってみよう 』
は、これで終了します。
今後は、自分で考えたものや他のゲームのマネをして作り続けることがいいと思います。
途中で挫折しがちな人は、シンプルなゲーム作りから始めるといいでしょう。
とにかく作る
これが一番大切です。
ゲームを作ったことがない人が
「大変そうだ・・・」とか「難しそうだ・・・」
と思ってしまうのは経験したことがないから当然です。
小さなゲーム作りでも経験を積めば「大変そう」という気持ちは減っていきますよ。
がんばって下さい。