ビームを撃つ
自機からビームを撃つ仕組みを作っていきます。
ビームの絵を用意しよう
まず、楕円ツールを使ってビームを描きます。
今回は、ステージに直接描いて作る方法を説明します。
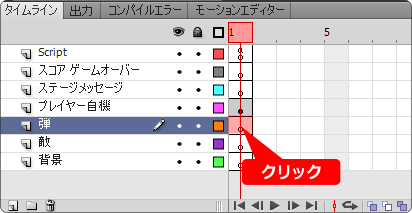
初めに表示優先を管理する為、弾のレイヤーをクリックします。

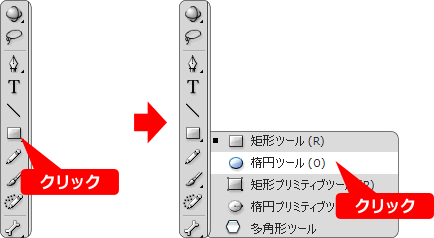
楕円ツールを選択します。
もし、楕円ツールになっていない時はメニューを出して楕円ツールをクリックします。

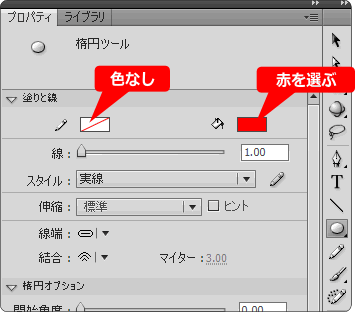
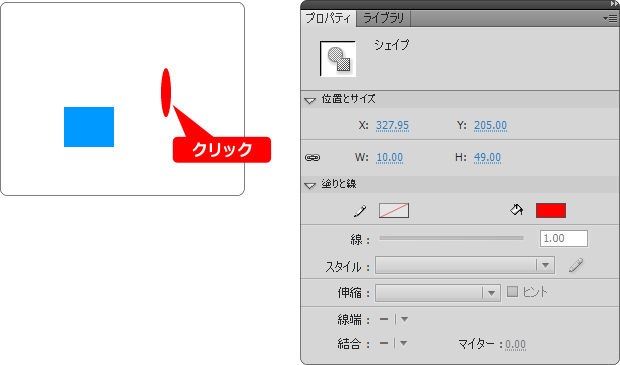
楕円ツールを選択した状態で、プロパティを確認します。
そして線の色をなし、塗りの色を赤にします。

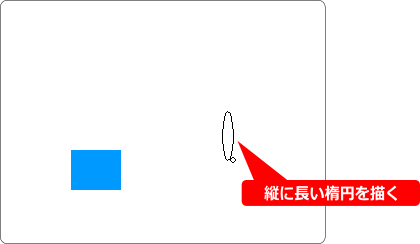
ステージのどこでもかまいません、楕円を縦に長く描きます。

描いた楕円をクリックしてプロパティを確認してみましょう。
シェイプとなっています。

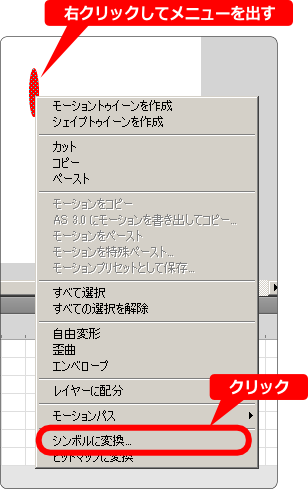
楕円を右クリックしてシンボルに変換します。
これは楕円をプログラムで動かすために必要な作業です。

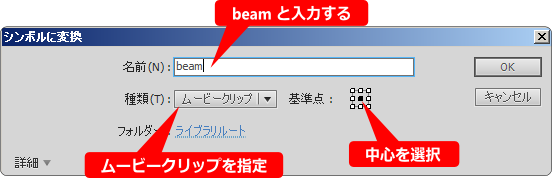
シンボルに変換のダイアログが開いたら、名前を beam と入力します。
種類はムービークリップを指定、基準点は中心を選択します。

プログラムで絵を動かすにはインスタンス名を指定する必要があります。
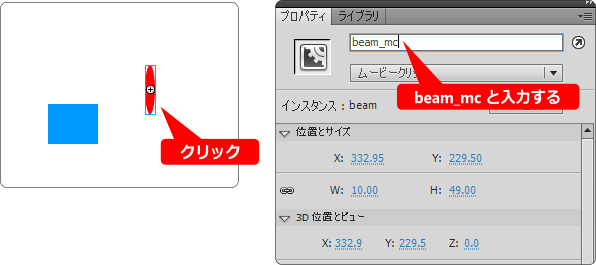
楕円をクリックしてプロパティを確認します。
そして名前に beam_mc と入力します。

これでビームの絵の準備は整いました。
自機といっしょにビームを動かそう
第一段階として、自機と一緒にビームを動かしてみましょう。
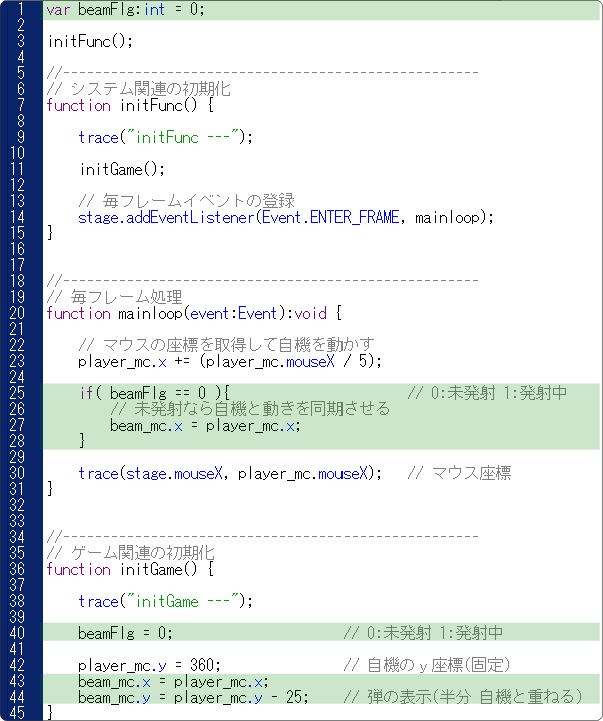
プログラムを次のように変更して下さい。
var beamFlg:int = 0;
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
initGame();
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
player_mc.x += (player_mc.mouseX / 5);
if( beamFlg == 0 ){ // 0:未発射 1:発射中
// 未発射なら自機と動きを同期させる
beam_mc.x = player_mc.x;
}
trace(stage.mouseX, player_mc.mouseX); // マウス座標
}
//----------------------------------------------------
// ゲーム関連の初期化
function initGame() {
trace("initGame ---");
beamFlg = 0; // 0:未発射 1:発射中
player_mc.y = 360; // 自機のy座標(固定)
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25; // 弾の表示(半分 自機と重ねる)
}
変更点は次の通り。

1行目、弾を発射しているかどうかのフラグを宣言しています。
40行目では、発射フラグの初期化をしてます。
43、44行目は、自機の座標をビーム座標に代入しています。
y座標を -25 しているのは自機より少し上に飛び出るようにするためです。
25~28行目、発射していない状態のとき、自機のx座標をビームに代入してます。
これで自機とビームは同期して動きます。
ムービープレビューしてみましょう。
マウスクリックでビームを撃とう
マウスをクリックするとビームを発射する仕組みを作ります。
なお、ビームは画面中に1発という仕様とします。
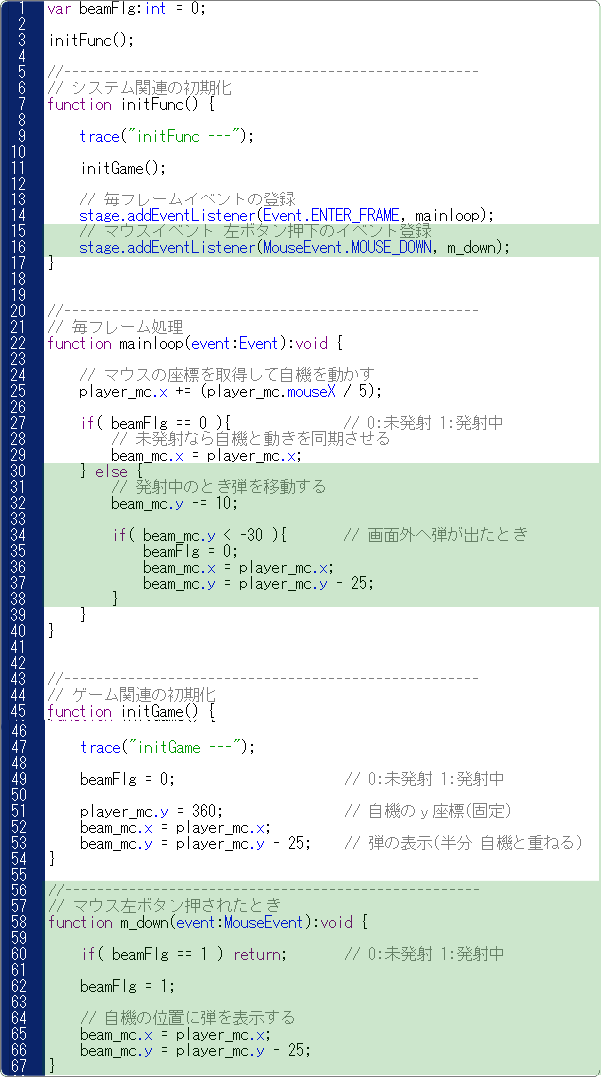
プログラムを次のように変更しましょう。
var beamFlg:int = 0;
initFunc();
//----------------------------------------------------
// システム関連の初期化
function initFunc() {
trace("initFunc ---");
initGame();
// 毎フレームイベントの登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
// マウスイベント 左ボタン押下のイベント登録
stage.addEventListener(MouseEvent.MOUSE_DOWN, m_down);
}
//----------------------------------------------------
// 毎フレーム処理
function mainloop(event:Event):void {
// マウスの座標を取得して自機を動かす
player_mc.x += (player_mc.mouseX / 5);
if( beamFlg == 0 ){ // 0:未発射 1:発射中
// 未発射なら自機と動きを同期させる
beam_mc.x = player_mc.x;
} else {
// 発射中のとき弾を移動する
beam_mc.y -= 10;
if( beam_mc.y < -30 ){ // 画面外へ弾が出たとき
beamFlg = 0;
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
}
}
//----------------------------------------------------
// ゲーム関連の初期化
function initGame() {
trace("initGame ---");
beamFlg = 0; // 0:未発射 1:発射中
player_mc.y = 360; // 自機のy座標(固定)
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25; // 弾の表示(半分 自機と重ねる)
}
//----------------------------------------------------
// マウス左ボタン押されたとき
function m_down(event:MouseEvent):void {
if( beamFlg == 1 ) return; // 0:未発射 1:発射中
beamFlg = 1;
// 自機の位置に弾を表示する
beam_mc.x = player_mc.x;
beam_mc.y = player_mc.y - 25;
}
変更点は次の通り。

16行目、マウスイベントを登録しています。
マウスボタンが押されたとき、m_down 関数を呼び出すようにしています。
マウスイベントについて詳しく知りたい方は次を参照して下さい。
[ マウスのボタンが押されたか調べる方法 (左ボタン) ]
[ MouseEvent.CLICK と MouseEvent.MOUSE_DOWN の使い所 ]
58~67行が m_down 関数です。
60行目で、ビームが発射中ならリターン(関数から抜ける)しています。
62行目でフラグを発射中に設定。
65・66行目で自機とビームの位置を合わせています。
30~38行で発射中のビームの移動を行っています。
34行目で、ビームが画面外へ飛び出したかをチェックしています。
ビームのy座標と比較している数値が -30 なのは
ビームの高さが約 50 だからです。
正確に言うとビームの基準点が中央にあるので、-25 の位置にビームがあると
画面には表示されません。
画面の座標イメージがしっかりしていない場合は、-30 を 50 に変更して
ムービープレビューしてみて下さい。
画面の途中でビームが消えるので理解し易いと思います。
ムービープレビューしてみましょう。
適当にマウスをクリックしてビームが発射できることを確認して下さい。
次[ 絵を入れる ]へ進む