ステージ構成にする その1
ステージが進むにつれゲームが難しくなる仕組みを作ります。
同じ状況をずっと続けていると飽きてきますよね。
ゲームプレイにも緩急があった方が面白さを感じ易いです。
メッセージのテキストを作ろう
テキストツールを使ってステージ進行に必要なメッセージを作ります。
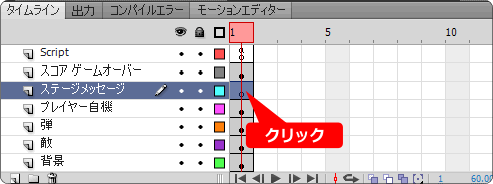
いつものように、テキストを表示するレイヤーを選択します。
ステージメッセージのレイヤーをクリックしましょう。

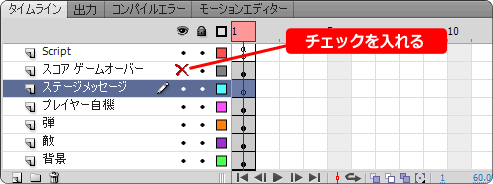
作業を始める前に、現在あるテキストを非表示にするといいですね。
スコアゲームオーバーのレイヤーを非表示にしましょう。

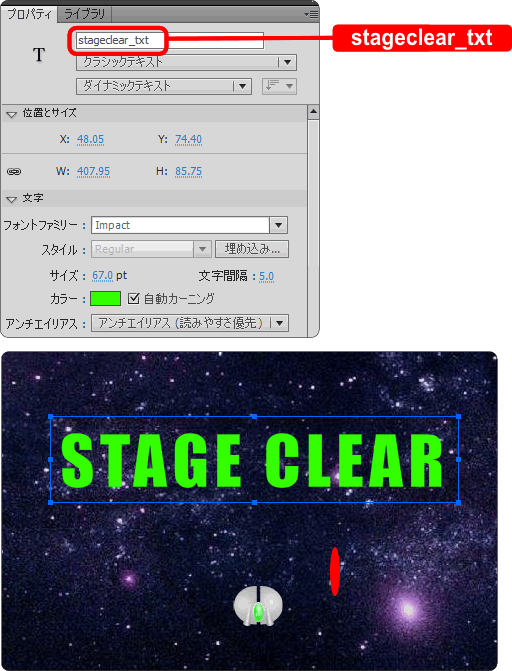
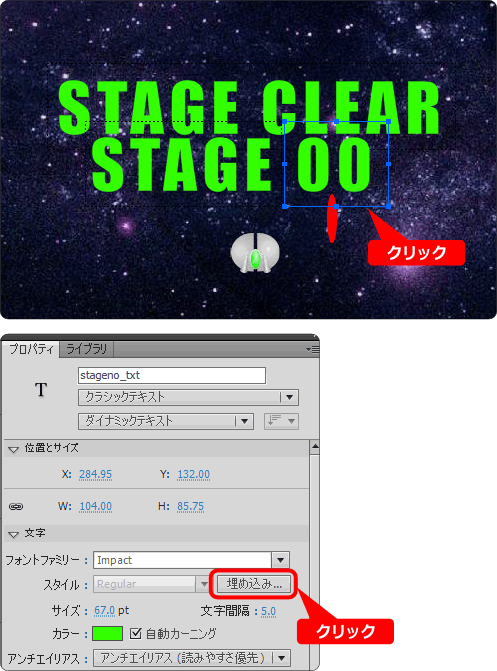
ダイナミックテキストで「STAGE CLEAR」を作りましょう。
フォントファミリーやサイズは「GAME OVER」の時と同じで良いと思います。
テキストを作成したら、インスタンス名に stageclear_txt と入力します。

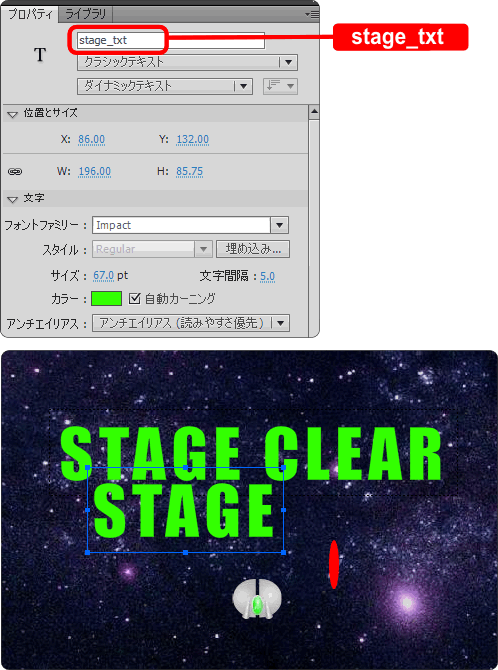
つぎも同じ設定で「STAGE」を作りましょう。
インスタンス名は stage_txt と入力します。

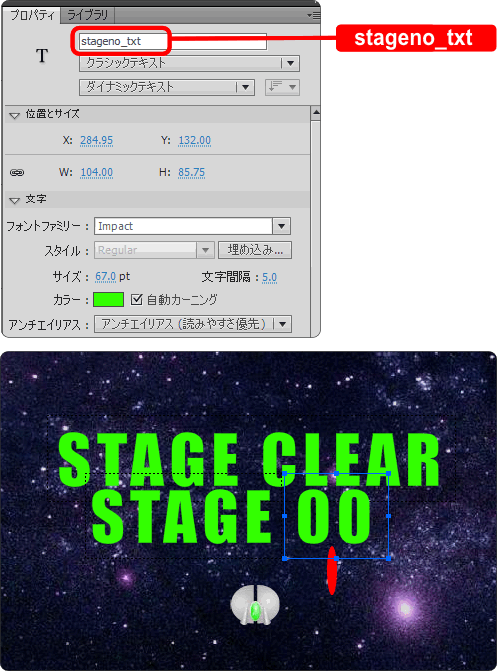
こちらも同じ設定で「00」を作ります。
これはゲーム開始前にステージ番号を表示するためのもので
「STAGE 1」
のように表示します。先ほど作成した「STAGE」と並べて表示する訳です。
インスタンス名は stageno_txt と入力します。

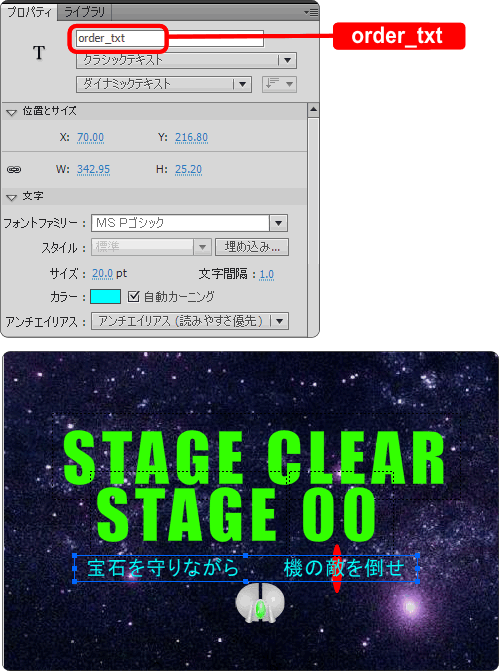
フォントファミリーはお好みで「宝石を守りながら○○機の敵を倒せ」を作ります。
守りながらと機の敵を倒せの間には、スペースを空けておきましょう。
スペースキーを何度か押すだけで間隔を空けられます。
文字のサイズは 20 pt にします。
インスタンス名は order_txt と入力します。

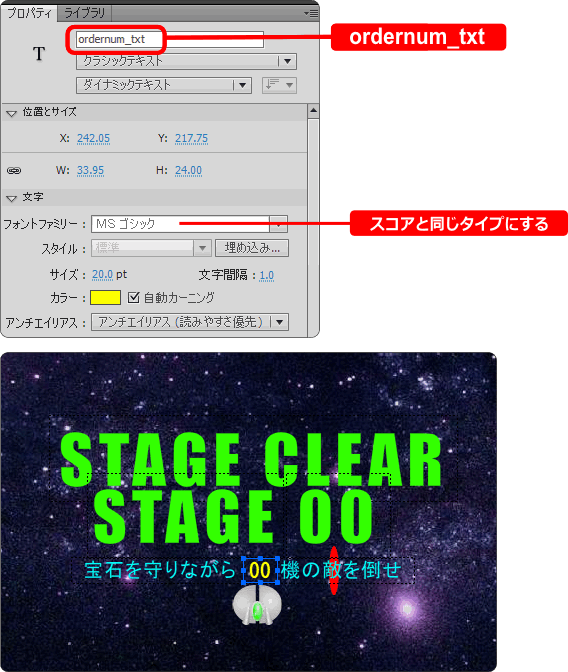
守りながらの横に「00」を作ります。
フォントファミリーはスコアと同じものにします。
色は黄色などの目立つ色がいいですね。
インスタンス名は ordernum_txt と入力します。

必要なメッセージはすべて揃いました。
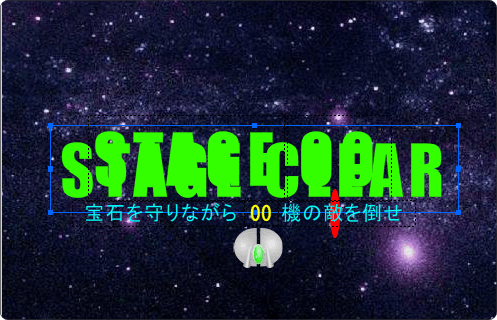
この次はプログラミングを行いますが、その前に表示位置を調整しておきましょう。
とりあえず適当でかまいません。
プログラムが入った後で、ゆっくり位置を調整していくのもいいでしょう。

だいたい、こんな感じでステージの中央あたりにメッセージを配置します。
文字の埋め込みを行う
プログラミングを行う前に、1つ作業が残っていました。
スコアの時を思い出してください。
このままではステージ番号が表示されない可能性があります。
ステージ番号をクリックして、プロパティを開きます。
そして、埋め込みボタンをクリックします。

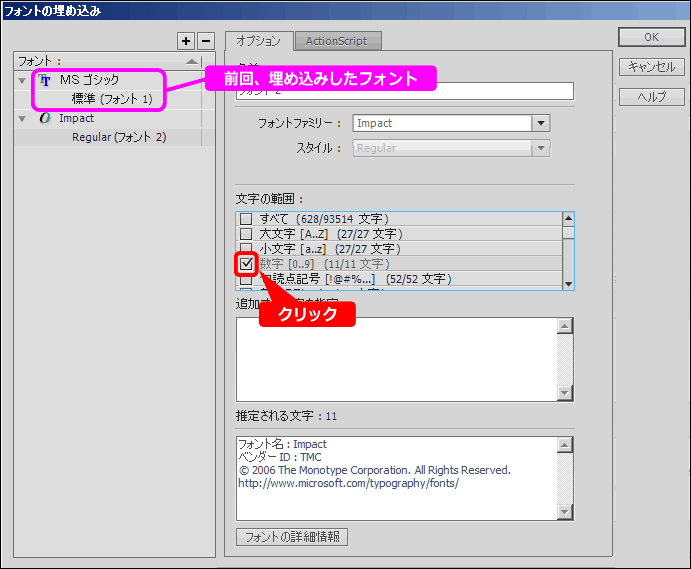
次の画面が開くので、数字 [0..9] (11/11文字) の所をクリックします。
左側を見ると、スコアのときに埋め込みしたフォントが表示されています。

ステージ構成のゲームを見てみよう
プログラミングの前に、ステージ構成になったゲームを確認してみましょう。
このバージョンが今課題の最終版となります。
ゲームが始まる前に、ステージ番号とクリア条件を表示して
決まった数の敵を撃墜するとメッセージを表示してステージクリアとなります。
ステージが進むにつれゲームの難易度も上がっていきます。
プログラムの説明は次のページで行います。
次[ ステージ構成にする その2 ]へ進む