当たり判定からゲームオーバーへ
当たり判定が入ったので、ゲームオーバーを表示させましょう。
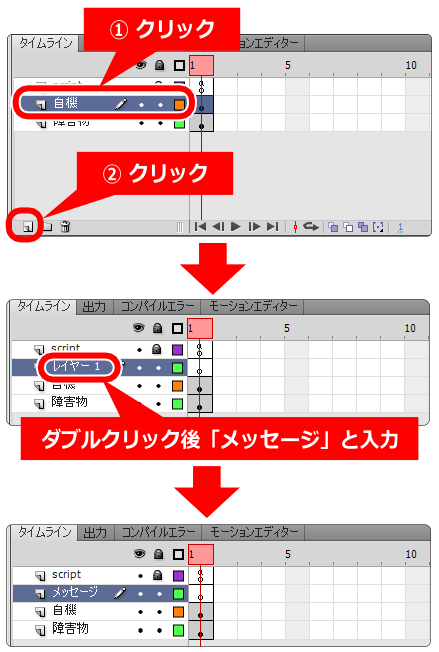
まず、新しいレイヤーを作ります。
表示優先のことを考えて、自機や障害物よりも上に表示されるようにします。
表示優先のことが分からない場合は
[ 表示優先 ] を参照してください。

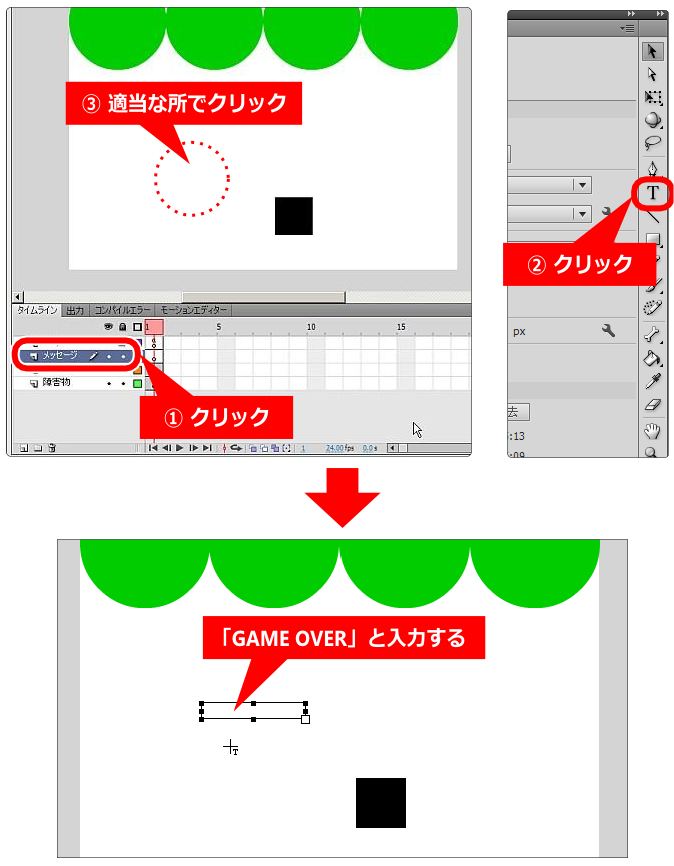
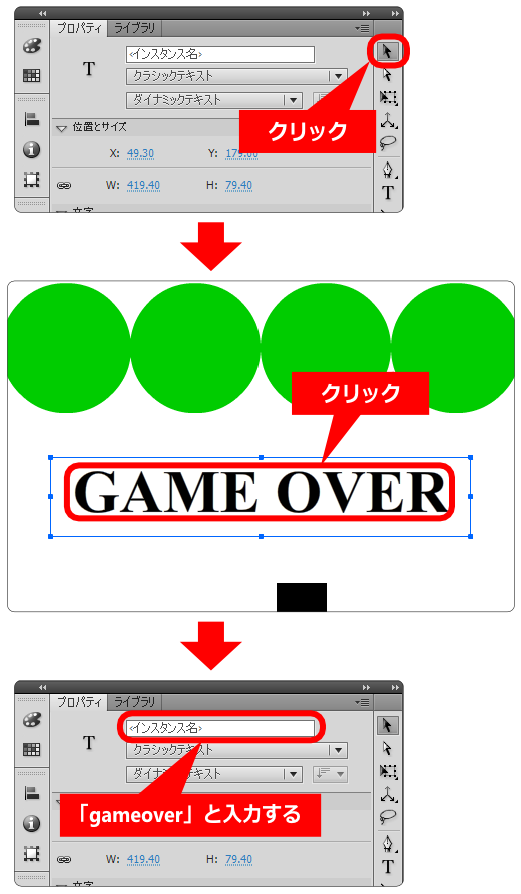
「GAME OVER」のメッセージを作ります。

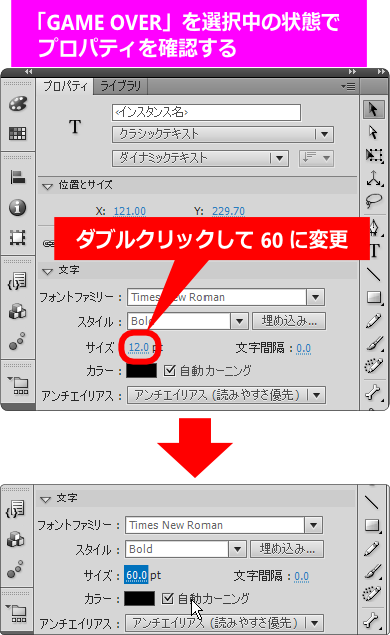
文字のサイズを60に変更します。
フォントファミリー(文字のタイプ)とスタイルは任意で設定してください。

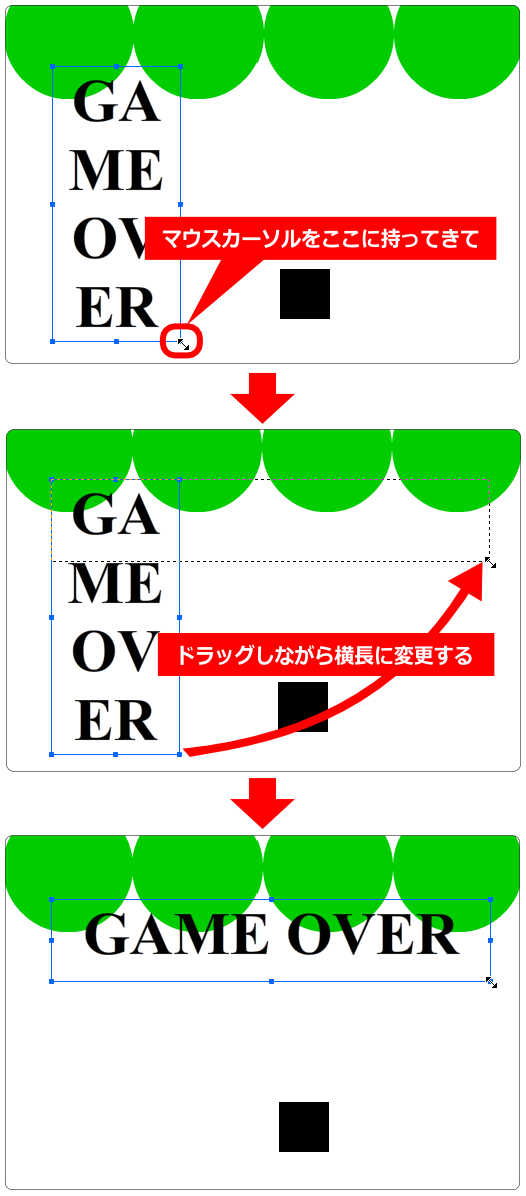
メッセージを横長にします。

メッセージは、画面中央へ移動してください。
ここで一度、ムービープレビューしてみましょう。
「GAME OVER」が常に表示されてますね。
これをゲーム中は表示せず、自機と障害物が接触したとき表示されるようにします。
「GAME OVER」にインスタンス名を指定して
プログラムで制御できるようにします。

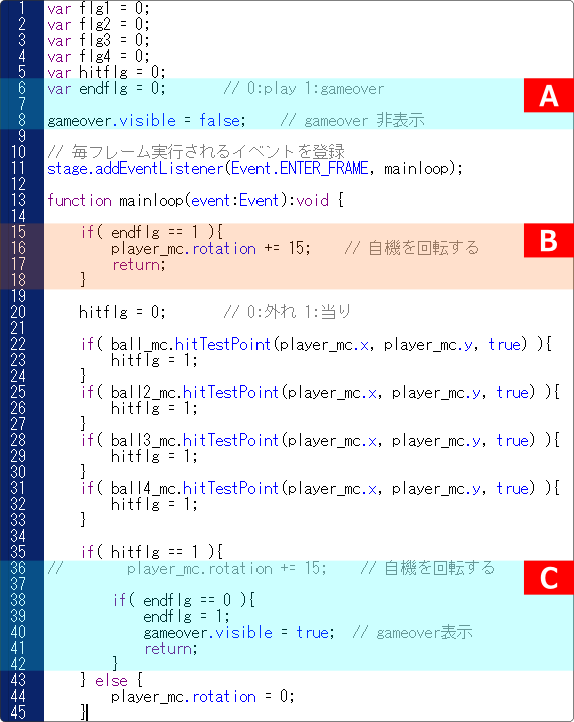
ゲームオーバーを追加したプログラムは次のようになります。
var flg1 = 0;
var flg2 = 0;
var flg3 = 0;
var flg4 = 0;
var hitflg = 0;
var endflg = 0; // 0:play 1:gameover
gameover.visible = false; // gameover 非表示
// 毎フレーム実行されるイベントを登録
stage.addEventListener(Event.ENTER_FRAME, mainloop);
function mainloop(event:Event):void {
if( endflg == 1 ){
player_mc.rotation += 15; // 自機を回転する
return;
}
hitflg = 0; // 0:外れ 1:当り
if( ball_mc.hitTestPoint(player_mc.x, player_mc.y, true) ){
hitflg = 1;
}
if( ball2_mc.hitTestPoint(player_mc.x, player_mc.y, true) ){
hitflg = 1;
}
if( ball3_mc.hitTestPoint(player_mc.x, player_mc.y, true) ){
hitflg = 1;
}
if( ball4_mc.hitTestPoint(player_mc.x, player_mc.y, true) ){
hitflg = 1;
}
if( hitflg == 1 ){
// player_mc.rotation += 15; // 自機を回転する
if( endflg == 0 ){
endflg = 1;
gameover.visible = true; // gameover表示
return;
}
} else {
player_mc.rotation = 0;
}
// マウスx座標を取得して自機を動かす
player_mc.x = stage.mouseX;
player_mc.y = 320;
// 障害物の初期処理
var rnd:int = 0;
if( flg1 == 0 ){
flg1 = 1;
rnd = Math.random() * 400;
ball_mc.y = -100 - rnd; // 初期y座標
}
if( flg2 == 0 ){
flg2 = 1;
rnd = Math.random() * 400;
ball2_mc.y = -100 - rnd;
}
if( flg3 == 0 ){
flg3 = 1;
rnd = Math.random() * 400;
ball3_mc.y = -100 - rnd;
}
if( flg4 == 0 ){
flg4 = 1;
rnd = Math.random() * 400;
ball4_mc.y = -100 - rnd;
}
// 障害物の移動
ball_mc.y += 5; // 下に移動
if( ball_mc.y > 500 ){ // 画面外へ出た
flg1 = 0;
}
ball2_mc.y += 5;
if( ball2_mc.y > 500 ){
flg2 = 0;
}
ball3_mc.y += 5;
if( ball3_mc.y > 500 ){
flg3 = 0;
}
ball4_mc.y += 5;
if( ball4_mc.y > 500 ){
flg4 = 0;
}
}
ムービープレビューしてみましょう。
自機と障害物が接触するとゲームオーバーが表示されて
自機は回転し障害物は停止します。
新しく追加した部分を見てみましょう。

Aの6行目で、ゲームオーバー状態を調べる変数を宣言しています。
8行目では、「GAME OVER」メッセージを非表示にしてます。
Bでは、ゲームオーバー状態 (endflg==1) なら自機を回転させ
return を入れて、ここより下の処理を行わないようにします。
Cでは、 プレイ中 (endflg==0) ならゲームオーバー状態とし (endflg=1)
「GAME OVER」の表示をします。
またここでも、return を入れて以降の処理を行わないようにします。
プログラミングのポイント
プログラムは仕様通りに動くことが全てです。
どんな書き方をしても良いのです。
しかし、規模が大きくなるほど複雑になり易く
正常に動くプログラムを組むことが難しくなります。
今後のことを考えると
バグが発生しにくい
メンテナンスがし易い (変更や追加がし易い)
このようなプログラムが組めるようになるのが理想です。
ここで、プログラミングのポイントを考察してみましょう。
ポイント①
余計な処理は行わない
Bの所で、ゲームオーバー状態 (endflg==1) なら自機を回転させ
return より下の処理を行わないようにしています。
ゲームオーバー状態では、他の処理 (当り判定や移動処理) は必要ありません。
このように必要なことだけ処理するようにして、バグが発生しにくい状況を作ります。
ポイント②
1つのフラグに複数の意味を持たせない
Cの所で、プレイ中 (endflg==0) かどうかの判断(if文)を行ってますが
実は行う必要はありません。
なぜなら 36 行目以降は
「 自機と障害物が接触している状態 (hitflg==1) 」
であり、ゲームオーバーの条件がそろっているからです。
ではなぜプレイ中かどうかの判断を入れたのか。
1つのフラグに複数の意味を持たせないためです。
hitflg は「接触しているか」の判断をするために作りました。
endflg の判断文をいれなければ、ここでゲームオーバー処理をしているため
「ゲームオーバーか」という2つの意味を持たせることになります。
複雑なプログラムを組み始めたとき、1つのフラグに複数の意味を持たせると
使い方を間違える状況が発生しやすくなります。
ポイント③
同じ状況の処理を1つにまとめる
今後、複雑なプログラムを組むようになると、同じような状況の処理が色々な場所に出てきます。
無理やり行う必要はないのですが、可能な限り1つにまとめるようにしましょう。
プログラムを作ってから時間が経つと、いろいろと忘れることが多くなります。
プログラムの変更が発生した時に、複数の箇所に分かれていると見落としが発生します。
処理がまとまっていると確認する箇所も減り、同時にプログラム自体がシンプルな作りなります。
シンプルで分かり易いプログラムは
バグの発生率を下げ、メンテナンス効率を高めます。
次[ 絵を入れる ]へ進む