絵の中心点(基準点)について
ゲームで絵(キャラクター)を動かす時、中心点を意識する必要があります。
※ 中心点を基準点ともいいます。ここでは中心点とします。
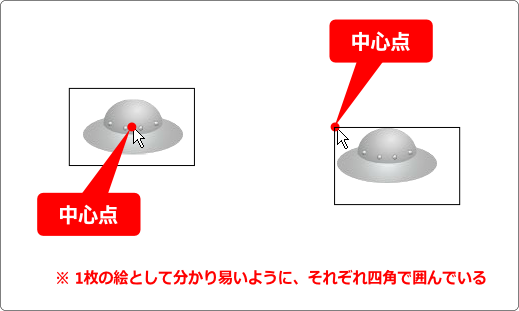
次の Flash を見てください。
画面の左側で動く UFO と右側で動く UFO では、中心点が違うことに気が付きましたか?
マウスカーソルが指しているポイントがそれぞれの絵の中心です。
左側の絵は中央に中心点があり、右側の絵は左上に中心点があります。

中心点を意識する理由
中心点を意識する理由は大きく2つあります。
1.座標処理をやり易くする
2.当たり判定をやり易くする
これは「絵の存在をどう扱うか」ということがポイントとなっています。ですから、
背景の絵や固定して表示するような絵であれば
配置情報だけで済むので、あまり関係ありません。
対象となるのは、動きのある絵(キャラクター)や当たり判定のある絵です。
次の Flash を見てください。
左側は、絵の中央に中心点のある UFO
右側は、絵の左上に中心点のある UFO を回転させています。
どちらも同じ計算式で座標を算出しています。
右側の絵に注目してください。
小さな UFO は、丸の絵からそれほど離れずに表示されます。
大きな UFO は、丸の絵からかなり離れた感じに表示されます。
これから分かることは、左上に中心点のある絵をそのまま使うと
絵のサイズが大きいほど、配置座標と実際に見えている位置とのギャップが
大きくなるということです。
これでは使えないので、計算式の中に表示オブジェクトの中心点を調整する処理を
入れる必要がでてきます。
それに対し中央に中心点を持つ絵は、座標を調整する必要がなくシンプルに
扱うことができます。これが中心点を意識する1つ目の理由です。
2つ目の理由として当たり判定に問題があります。

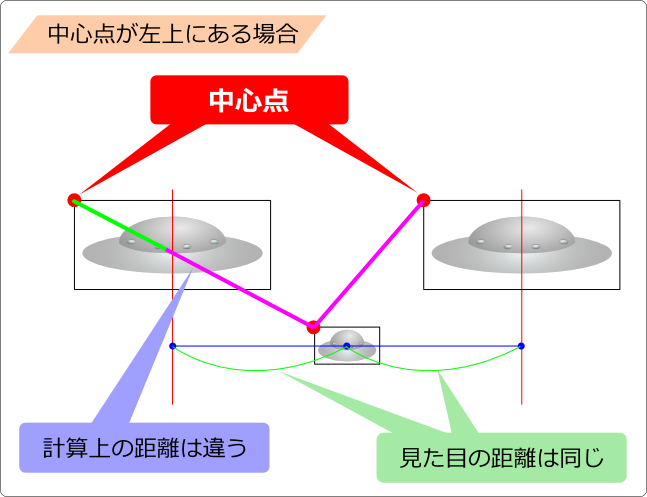
上の図では、UFOの絵の中心点が左上にある場合を表しています。
真ん中の小さいUFOと左右のUFOの間隔は、見た目では同じです。
しかし、プログラムで行う計算上の距離は違ってきます。
この場合、左のUFOとの距離の方が長くなってしまいます。
距離を条件とした処理内容のもの、例えば
一定の距離のアイテムを吸い込む
一定の距離まで近づいた敵を攻撃する
などの場合、近づいてくる方向によって発動タイミングに違いが発生します。
これを回避するには、見た目と計算のギャップが発生しないように
計算式の中に調整するしくみが必要になります。
当たり判定の計算式をシンプルにするために、
特別な理由がない限りは絵の中央に中心点をもってくる方がいいでしょう。
Flash では中心点を自由に設定できる
Flash では絵を扱うとき、中心点を好きな位置に設定することができます。
これはとても便利なことなので利用しましょう。
※ 他の開発環境では一箇所に固定されている場合もあります。
中心点を設定する方法は次を参照して下さい。
[ 整列パネルの使い方 ]
の中のステージを基準に揃える方法で説明しています。
中心点が違うことでどのような影響がおきるのか見てみましょう。
次の画面でマウスカーソルを左右に操作し、車を動かしてください。
車に付いている赤丸がそれぞれの絵の中心点を示しています。
上の段の車は、絵の中央に中心点があり
下の段の車は、絵の下部中央に中心点があります。
車は画面の右側に来ると、半分の大きさに縮小しています。
上の段の車を見ると、中心点を中心に拡縮されているので地面から浮いてしまいます。
ゲームでは、絵を回転させたり拡縮させたり色々します。
その時その時で一番適切なところに中心点を設定しましょう。
[ 絵について ]へ戻る