ドロップシャドウの付け方(as3 編)
ActionScript3.0 によるドロップシャドウの付け方を説明します。
Flash のツールを使ったドロップシャドウの付け方は次を参照して下さい。
[ ドロップシャドウの付け方(Flash ツール編) ]

デフォルトのまま使うのであれば、細かい設定は不要です。
var filter:DropShadowFilter = new DropShadowFilter(); // ドロップシャドウの適用 sample.filters = [filter];
filterの部分は任意です。
sampleはドロップシャドウを付けたいオブジェクトのインスタンス名です。
ドロップシャドウはフィルターの一種です。
var filter:DropShadowFilter = new DropShadowFilter();
この行でフィルターの種類を設定しています。
sample.filters = [filter];
この行でフィルターを適用(有効)させています。つまりfilterにセットした
ドロップシャドウが有効になります。
ドロップシャドウのパラメータを設定する方法
ドロップシャドウの設定(プロパティ)を変更する場合は次のようにします。

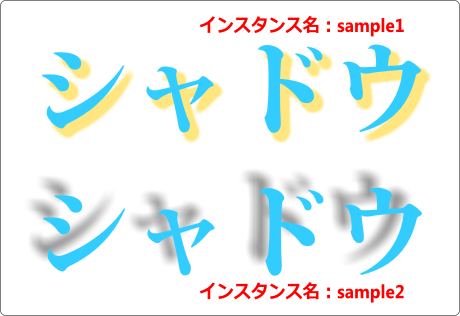
var filter1:DropShadowFilter = new DropShadowFilter(); filter1.distance = 10; // オフセット距離(デフォルト:4) filter1.angle = 45; // 角度 0-360(デフォルト:45) filter1.color = 0xFFCC00; // 影カラー RGB:0xRRGGBB (0x000000) filter1.alpha = 0.5; // 透明度 0-1.0(デフォルト:1.0) filter1.blurX = 8; // 水平方向のぼかし 0-255(デフォルト:4.0) filter1.blurY = 8; // 垂直方向のぼかし 0-255(デフォルト:4.0) filter1.strength = 3; // シャドウの強度 0-255(デフォルト:1) filter1.quality = 1; // 適用回数 1-15(デフォルト:1) filter1.inner = false; // シャドウ内側 (デフォルト:false) filter1.knockout = false; // ノックアウト (デフォルト:false) filter1.hideObject = false;// シャドウのみ表示(デフォルト:false) // ドロップシャドウの適用 sample1.filters = [filter1]; var filter2:DropShadowFilter = new DropShadowFilter(); filter2.distance = 20; filter2.angle = 225; filter2.color = 0x000000; filter2.alpha = 0.8; filter2.blurX = 12; filter2.blurY = 12; filter2.strength = 0.5; filter2.quality = 1; filter2.inner = false; filter2.knockout = false; filter2.hideObject = false; sample2.filters = [filter2];
2つのテキストオブジェクトにそれぞれドロップシャドウのパラメータを設定してみました。
全ての項目に対し、常に設定する必要はありません。
変更したい項目のみを選んで設定することが可能です。
変更しないものはデフォルト値が設定されます。
ドロップシャドウの適用と解除の方法
ドロップシャドウを付けたり止めたりする場合は次のようにします。
ボタンをクリックしてみて下さい。
ドロップシャドウをON/OFFすることができます。
var filter:DropShadowFilter = new DropShadowFilter();
var sw:Boolean = true;
filter.distance = 16; // オフセット距離
sw_btn.addEventListener(MouseEvent.CLICK, sw_click);
// ボタンをクリックすると実行される
function sw_click(e:MouseEvent):void {
if( sw ){
sw = false;
dolphin_mc.filters = [filter]; // ドロップシャドウの適用
} else {
sw = true;
dolphin_mc.filters = null; // 解除
}
}
イルカのインスタンス名dolphin_mcに対し、フィルターの適用と解除を行っています。
3行目の filter.distance = 16; // オフセット距離
これは例を分かり易くする為に影の位置を変更しています。
ボタンを押すとsw_click関数が実行されて、フィルターの適用と解除を切り替えます。
[ 絵について ]へ戻る