ゲーム制作でおすすめの画像タイプとは
画像をタイプで使い分ける最大の理由はファイルサイズです。
サイズを気にしないで済む状況ならば
画質劣化のないタイプがいいと思います。
※画像タイプによっては、圧縮の段階で画像の劣化が発生するものがあります。
しかし、多くの場合においてファイルサイズを気にせず制作していると
マイナスとなる面が多く出てきます。
画像のファイルサイズが大きくなると、当然、ゲーム本体の実行ファイルサイズが
大きくなります。
その結果、パソコン上での実行速度が低下したり
ネットからの読み込み(ダウンロード)に時間が掛かるようになります。
画像タイプを適正に選びファイルサイズを小さく抑えることは
パソコン本体や通信環境にやさしいプログラムと言えます。
使用する画像タイプの選び方
a) 制作環境(使用ツール)で利用可能なもの
b) 絵の内容と目的に合ったもの
この2つが基本となります。
flash ツールでサポートされている画像タイプは幾つかありますが
使い易いタイプを考えると限られてきます。
このサイトではPNGとJPGを使います。
次の画像を見比べて下さい
元となる画像は左のBMPです。
 |
 |
 |
| BMP(.bmp) | PNG(.png) | JPG(.jpg) |
| 209 kb | 155 kb | 26 kb |
見比べても、違いはそれほど気になりません。
ファイルサイズを見てみるとPNGでは、すこし小さくなっています。
それに比べ、JPGではかなり小さく圧縮されているのが分かると思います。
ファイルサイズが異なるのに見た目がさほど変わらない点に注目してください。
このような画像では、JPGが適していると言えます。
次の画像はどうでしょう。
元となる画像は左のBMPです。
 |
 |
 |
| BMP(.bmp) | PNG(.png) | JPG(.jpg) |
| 138 kb | 7 kb | 11 kb |
PNGもJPGも、見た目はあまり変わりません。
ファイルサイズは両方ともかなり小さくなっています。
色数が少なかったりシンプルな画像は圧縮率が高くなりやすいです。
上の画像を拡大してみました。
 |
BMP(.bmp) |
 |
PNG(.png) |
 |
JPG(.jpg) |
絵の並び方が変わったので見づらいのですが、一番下のJPGに注目してください。
JPGでは圧縮時の画質劣化が確認できると思います。
(圧縮率や変換ツールによって多少の違いはあります)
それに比べ、PNGには画質劣化が見られません。
くっきりした画像にはPNGが適しているようです。
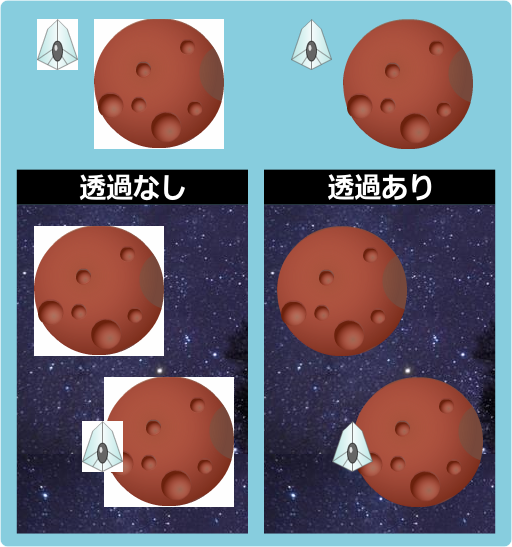
透過できるタイプとは
ゲーム制作では透過(特定の色を透明にすること)の機能が必要になります。
次の例を見て下さい。

透過できるタイプはPNGやGIFがあります。
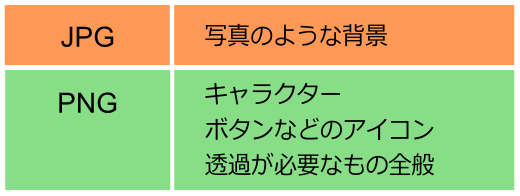
おすすめの画像タイプとは
flash ゲーム制作において、おすすめの画像タイプは次の通りです。

絵を作成する時、自分の使い易さによってはPNGではなく
GIFで行うのもいいと思います。
[ 絵について ]へ戻る