子どもでもわかる Scratch 入門
9.ふうせん割りゲームを作ろう その2
[ 8. ふうせん割りゲームを作ろう その1 ] の続きです。
風船の出現する位置を、乱数で作りました。
風船を移動させよう
ステージの下から、風船が現れるようにします。
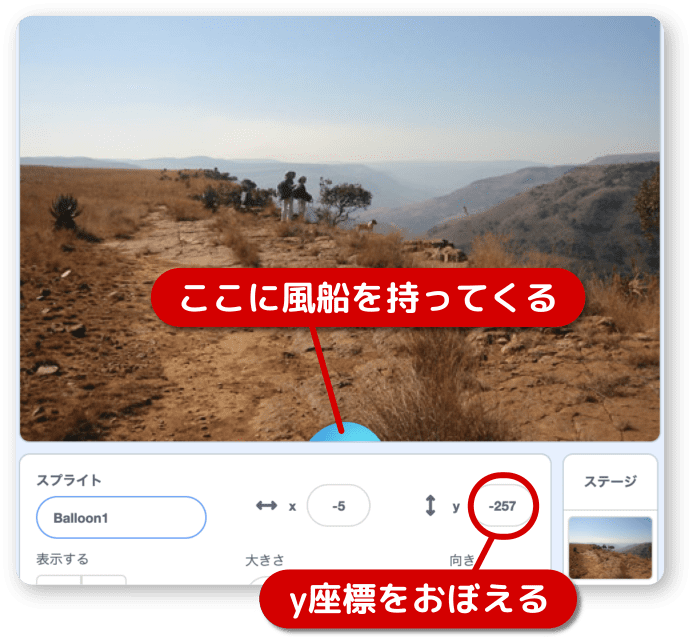
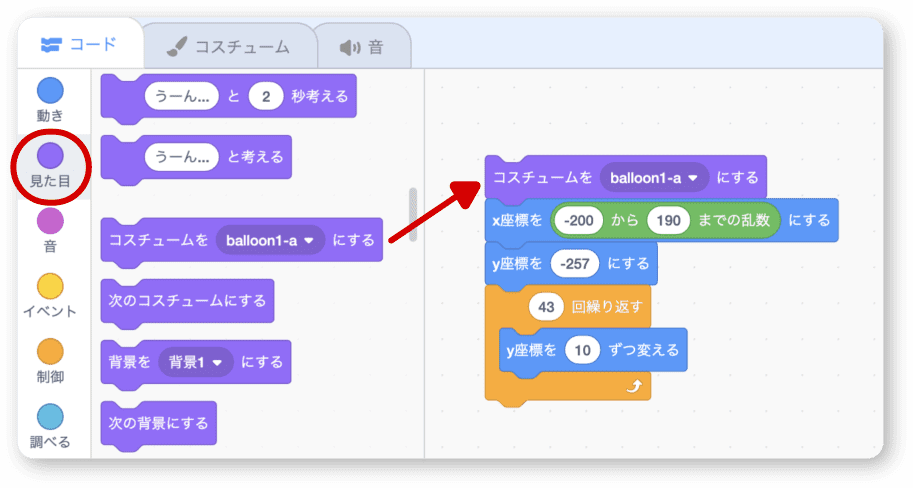
まず、出現するときの初期座標を探します。
前回のように風船を使って調べます。
ステージの下へ移動し、y座標をおぼえましょう。

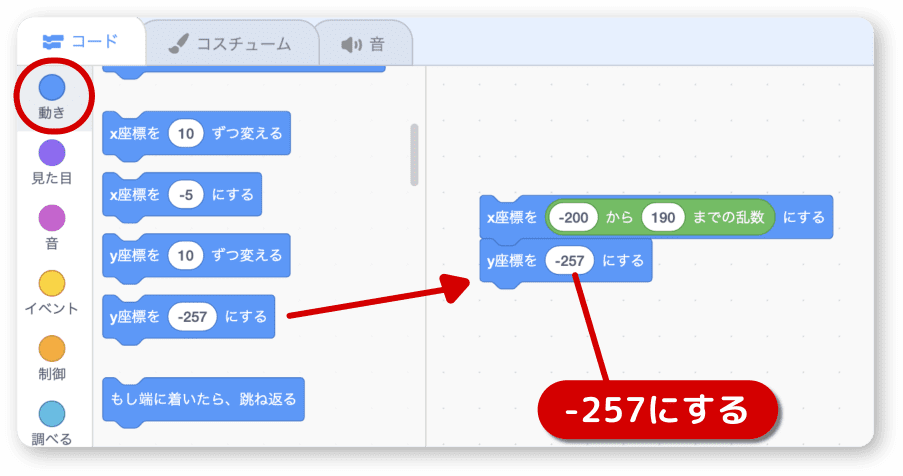
動きをクリックしてy座標を n にするを移動します。
このとき n にはステージの配置座標が入っています。
ステージの一番下に配置してあるなら、だいたい -257 だと思います。
違う値なら -257 に変更しましょう。

クリックしてテストしてみて下さい。
風船の頭が出ている状態で、クリックのたびに位置が変わります。
風船がステージの上部まで移動する仕組みを作ります。
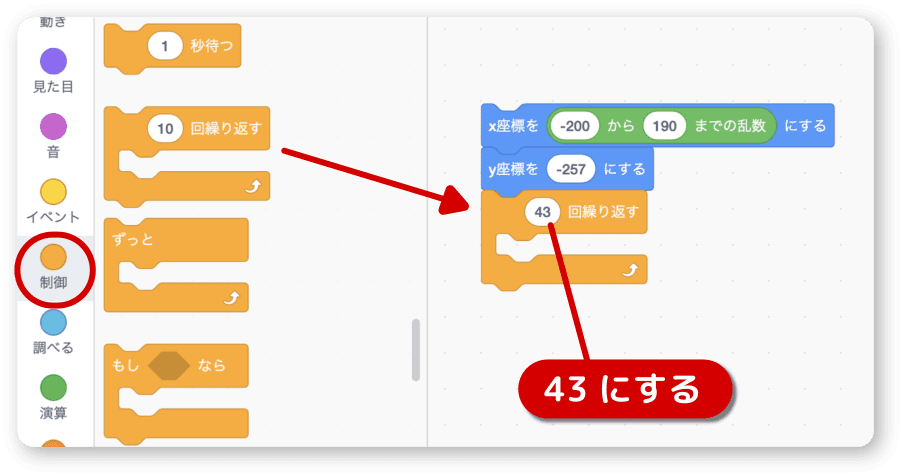
制御をクリックして10回繰り返すを移動します。
そして、10のところを43に変更しましょう。

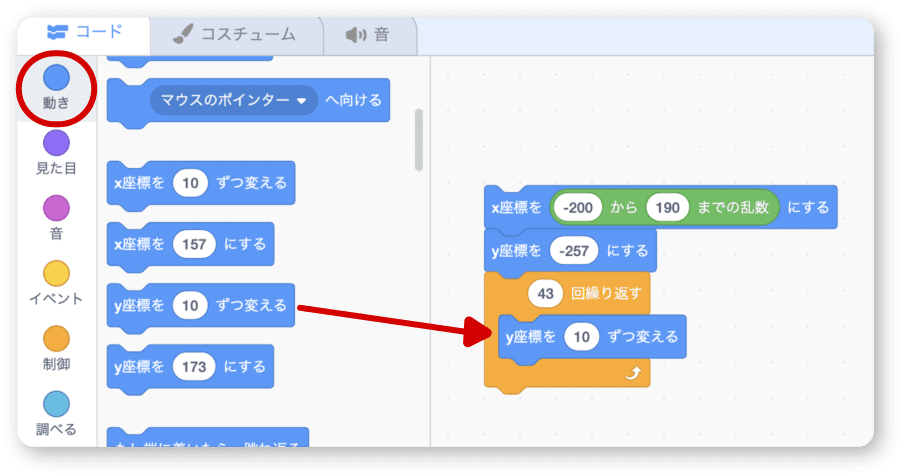
動きをクリックしてy座標を10ずつ変えるを43回繰り返すの中にはめ込みます。

以前、りんごを落下させるプログラムで説明しましたが、
y座標を増やしていくと上へ移動します。
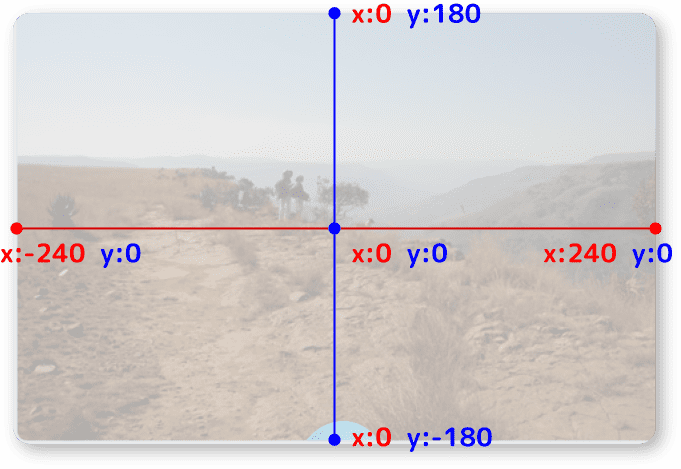
ステージの座標を見るとよくわかると思います。
真ん中が y:0 で上部が y:180 下部が y:-180 になってます。

10ずつの移動を43回繰り返すと 430 移動することになります。
ステージの高さは 360 ですが、風船にも高さがあって
ステージをはみ出すように使っているので、430 の移動が必要になります。
さて、組み上げたブロックをクリックしてみて下さい。
風船がステージの下から上へ移動すれば成功です。
風船の色を変えよう
絵の色を変える方法は2つあります。
・絵の色そのものを変更する
・違う色で描かれた絵を用意する
今回は違う色で描かれた絵を使うことにします。
スプライトにはコスチュームと言って複数の絵を持つことができます。
今使っている風船も3つのコスチュームを持っています。
次の方法でコスチュームを確認してみましょう。
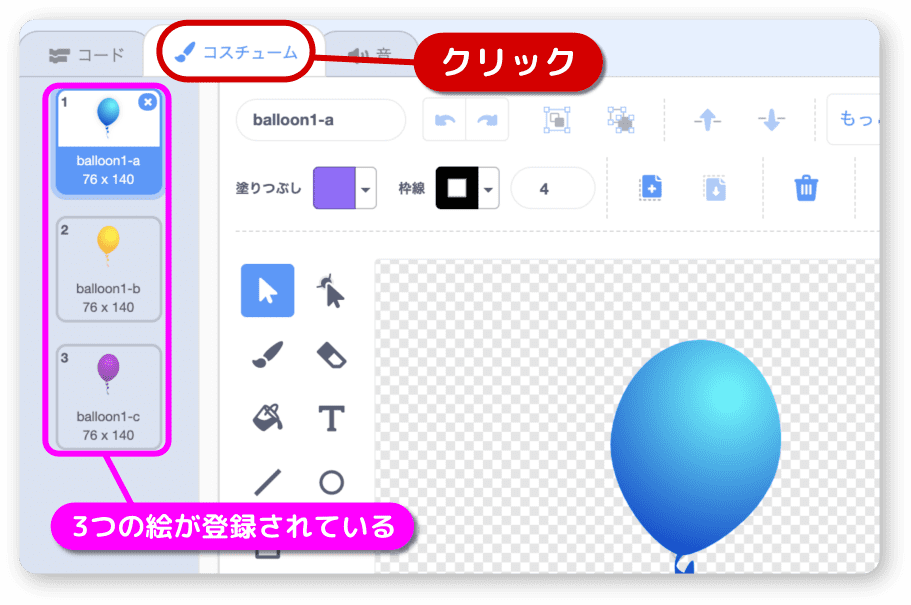
左上に「コード」「コスチューム」「音」のタブがあります。
コスチュームのタブをクリックします。
するとコスチューム編集画面に切り替わります。
ここでは、新しいコスチュームを追加したり変更することが可能です。

確認してみると、色の違う3つの風船が登録されてます。
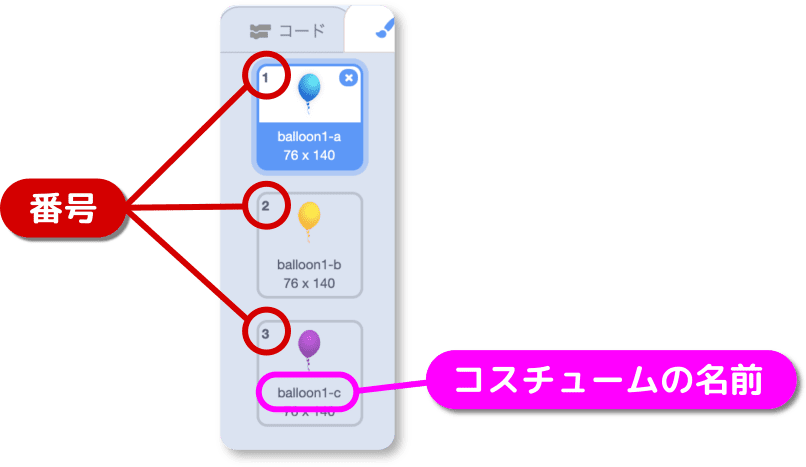
それから、コスチュームにはそれぞれに番号と名前が付いています。
コスチュームの切り替えには、番号または名前を使います。

それではコスチュームを切り替える仕組みを作っていきます。
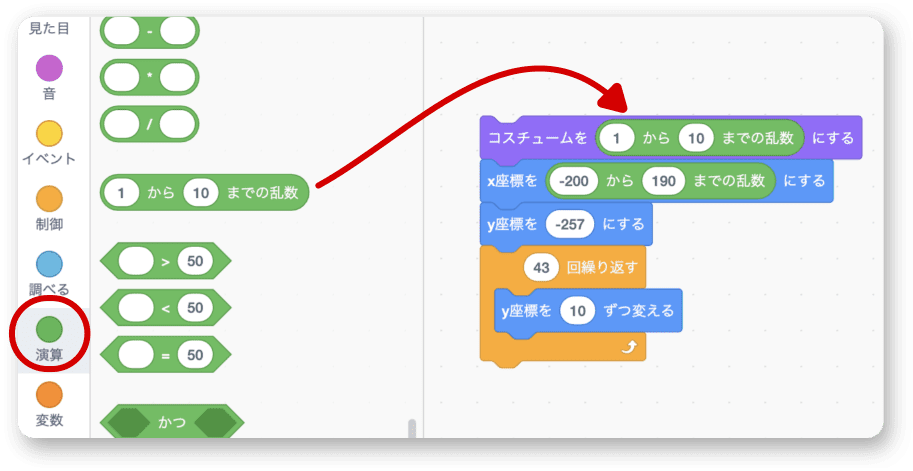
見た目をクリックしてコスチュームをxxxxxにするを移動します。

演算をクリックして乱数を移動します。
そしてコスチュームをxxxxxにするにはめ込みます。

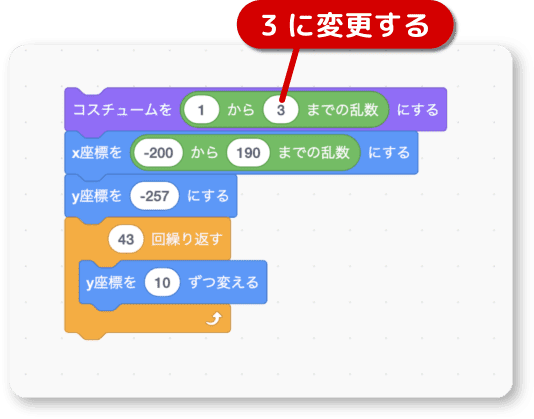
風船に登録してあるコスチュームは3つでした。
乱数の範囲を1から3までに変更します。

テストしてみましょう。
組み上げたブロックをクリックするたび、ステージ下から風船が出現します。
このとき風船の色がランダムに切り替わっていれば成功です。
連続で風船を出現させよう
もし、ゲーム中に風船を1つしか使わないのであれば、
このままゲームを作っていけます。
しかし、沢山の風船を表示したくなった時は、どうすればいいのでしょうか?
そこでクローンというテクニックを使います。
とても便利な機能です。しっかり覚えましょう。
さて、クローンとは何か・・・
それは自分の複製を作る機能です。
これは絵をコピーするだけではありません。
見た目 (絵) と機能 (コード)、どちらもオリジナルと同じになります。
早速、クローンを使ってみましょう。
実行されたらクローンを10個作る仕組みを作ります。
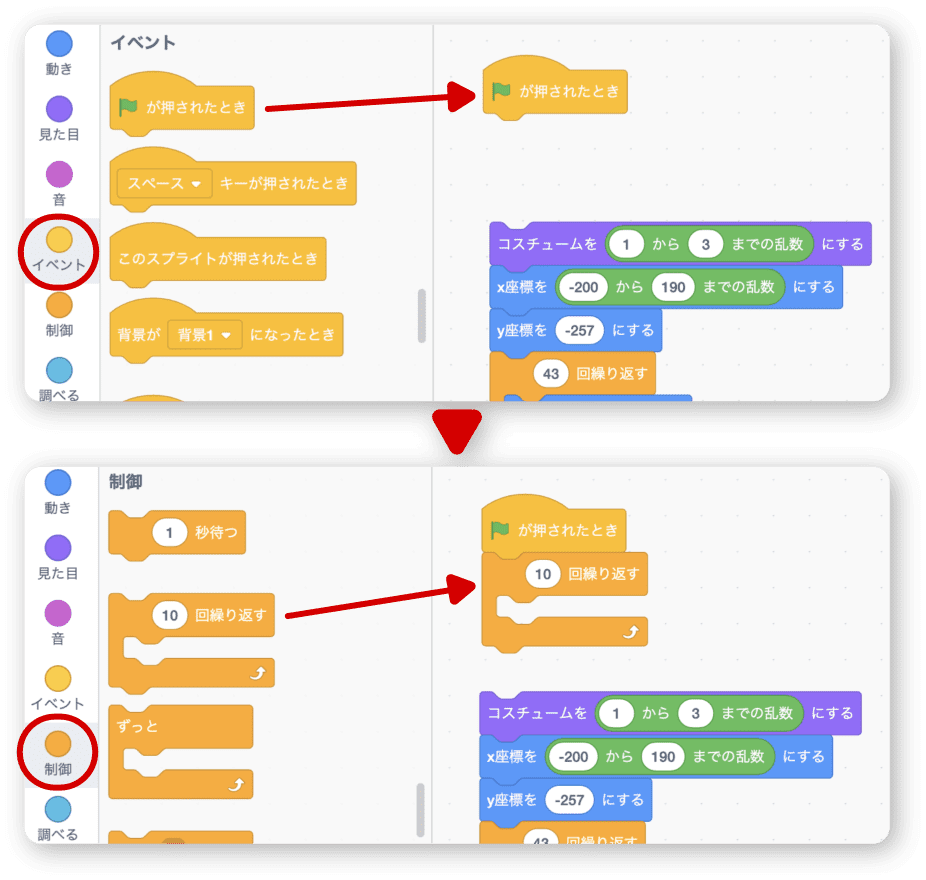
イベントをクリックして旗が押されたときを移動します。
次に制御をクリックして10回繰り返すを下に移動します。

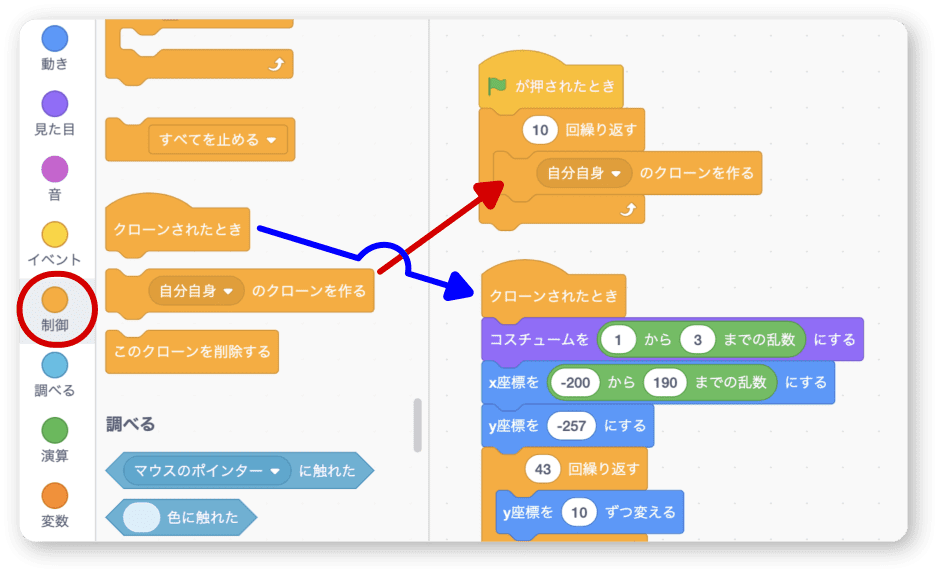
いよいよ、クローンを使います。
制御をクリックして自分自身のクローンを作るを移動します。
つづいてクローンされたときを移動処理の上に付けます。

これで実行すれば、風船は自分自身のクローンを10個作るようになります。
さらに、クローンされたタイミングで移動処理を始めるようになりました。
それでは実行してみましょう。
旗アイコンをクリックするたび、10個の風船が上へ移動すれば成功です。
次回に続きます。

