
ビジュアルプログラミング入門
15.プログラミン入門 ジャンプでよけろ その6
飛んでくる蜂をジャンプして避けるというゲームを作っています。
前回は、ゲームオーバーのメッセージを表示する為のしくみを作りました。
今回はその続きをします。
1. 文字を改造しよう
ゲームオーバーには「ー」の文字が必要ですが、プログラミンにはありません。
これを作りたいと思います。
すべてを自作してもいいのですが、別の文字を改造する方法が簡単です。
「ナニヌネノ」の「ニ」の一部を消して「ー」にします。
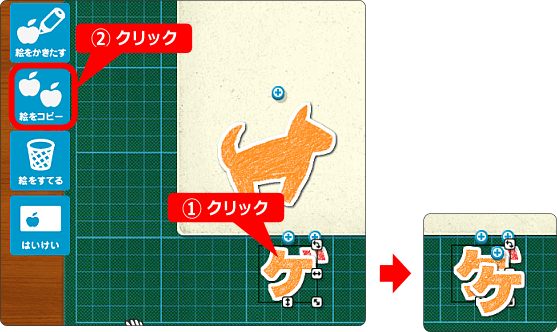
まず、「ケ」をコピーします。

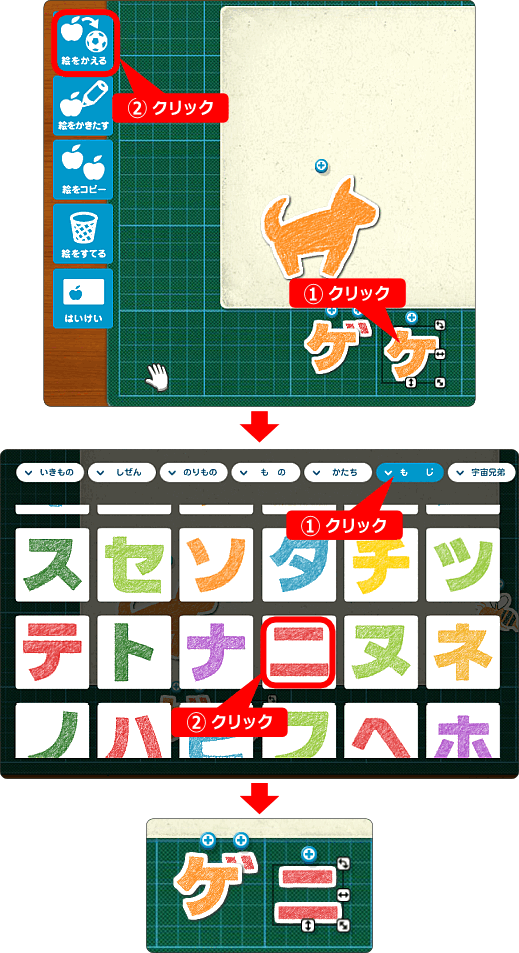
コピーした「ケ」を「ニ」に変えます。
「ケ」を選択した状態で絵をかえるをクリックします。
もじの中から「二」を探してクリックしましょう。

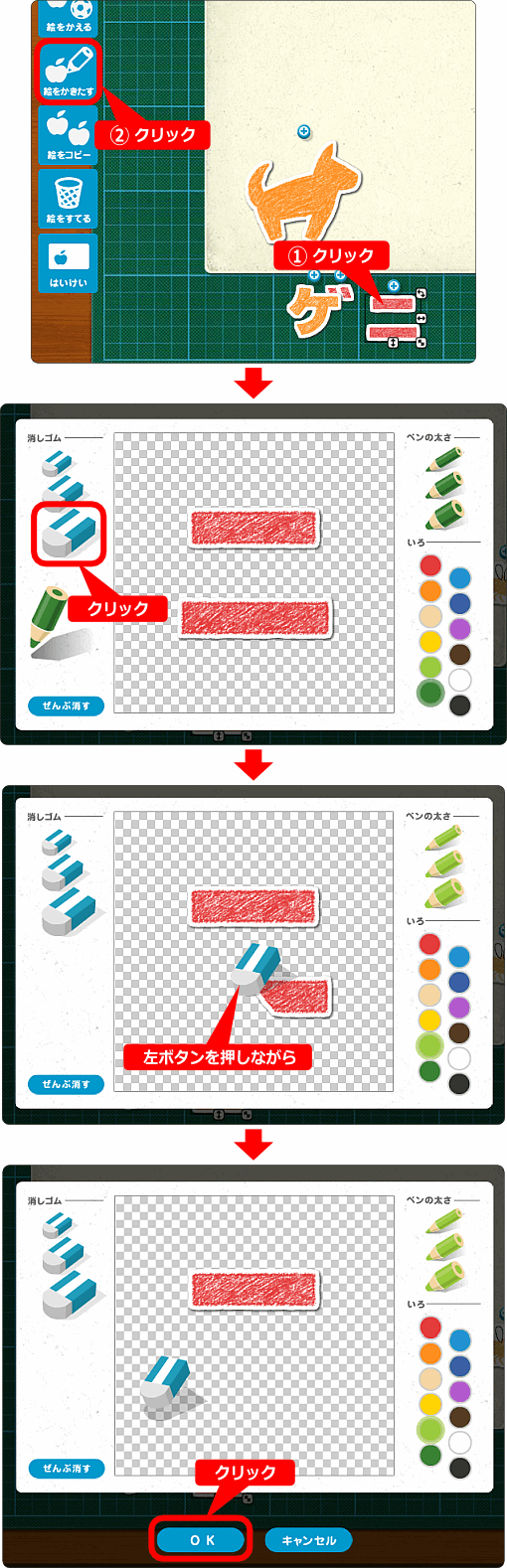
「二」を選択した状態で絵をかきたすをクリックします。
編集モードになったら消しゴムをクリックして下の棒を消します。

「ー」の文字ができました。
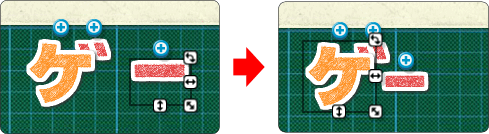
「ゲ」の文字の横に移動します。下の画像では分かりにくいのですが、「ー」を少し
小さくしています。この方がバランス良く見えます。

2. 残りのゲームオーバーの文字を用意しよう
残りの文字を用意します。
「ム」「オ」「ハ」は「ケ」をコピーした後に絵をかえるで変更しましょう。

後は濁点と「ー」を必要な数だけコピーすれば「ゲームオーバー」の全てがそろいます。
3. 作業の途中で保存しよう
作業の途中でときどき保存を行いましょう。
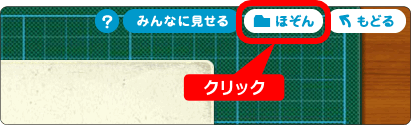
画面の右上にあるほぞんをクリックします。

4. 背景を入れよう
ここで背景を入れます。
プログラミンには背景も用意されているので簡単に入れられます。
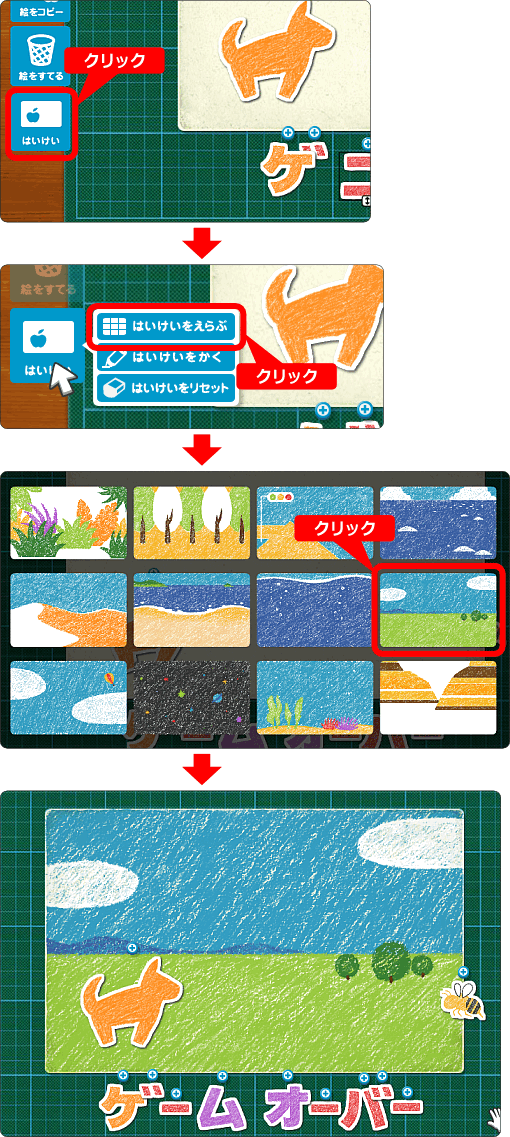
まず、画面の左側にあるはいけいをクリックします。
メニューが出てきたらはいけいをえらぶをクリックしましょう。
絵が表示されたら適当な絵を選んでクリックします。
今回は野原のような絵がいいでしょう。

背景が入るとゲームっぽさが出てきますね。
5. スコアを表示しよう
ゲームに必要なものといえば「スコア」ですね。
今までの作業を思い出してスコアの文字を用意しましょう。
注意して欲しいのは、「ケ」をコピーして作らないことです。
なぜなら「ケ」にはプログラムが組まれているからです。
手順としては絵をたすで「ス」の文字を追加します。
「ス」のサイズは適当に小さくします。
この「ス」をコピーして絵をかえるで「コ」と「ア」を用意します。
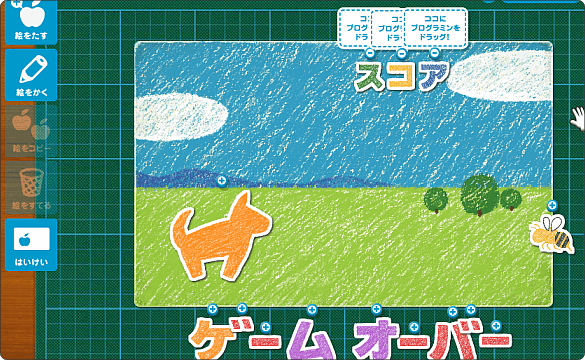
そしてスコアの文字を次の画像のように並べましょう。

当然、スコアには数値も必要です。
数字の「0」を用意します。
数字の絵は、文字の絵の下の方にあります。スクロールして探しましょう。
数字の「0」を追加したら 「スコア」の文字より少し大きめにして、
次の画像のように配置しましょう。

この作業は「スコア 0」という文字を表示しただけです。
この後、条件によってスコアを足していくプログラムを組みます。
次回に続きます。