ビジュアルプログラミング入門
14.プログラミン入門 ジャンプでよけろ その5
飛んでくる蜂をジャンプして避けるというゲームを作っています。
前回は、犬と蜂が当たったときのバグを修正して、蜂が隠れるようにしました。
1. ゲームオーバーを表示しよう
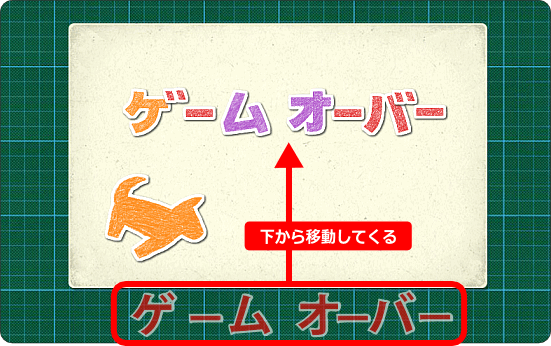
犬がやられたら、ゲームオーバーのメッセージを表示します。
ゲームオーバーの文字は画面の下から移動してくる感じで表示したいと思います。

ステージの外(白いエリアの外)に配置すると、公開したときの実行では見えなくなります。
(編集しながら実行する時はステージの外も見えています)
ステージの下に文字を配置して、犬がやられたら上に移動するという仕組みにします。
2. 表示する文字を用意しよう
まず初めに「ケ」の文字を用意します。
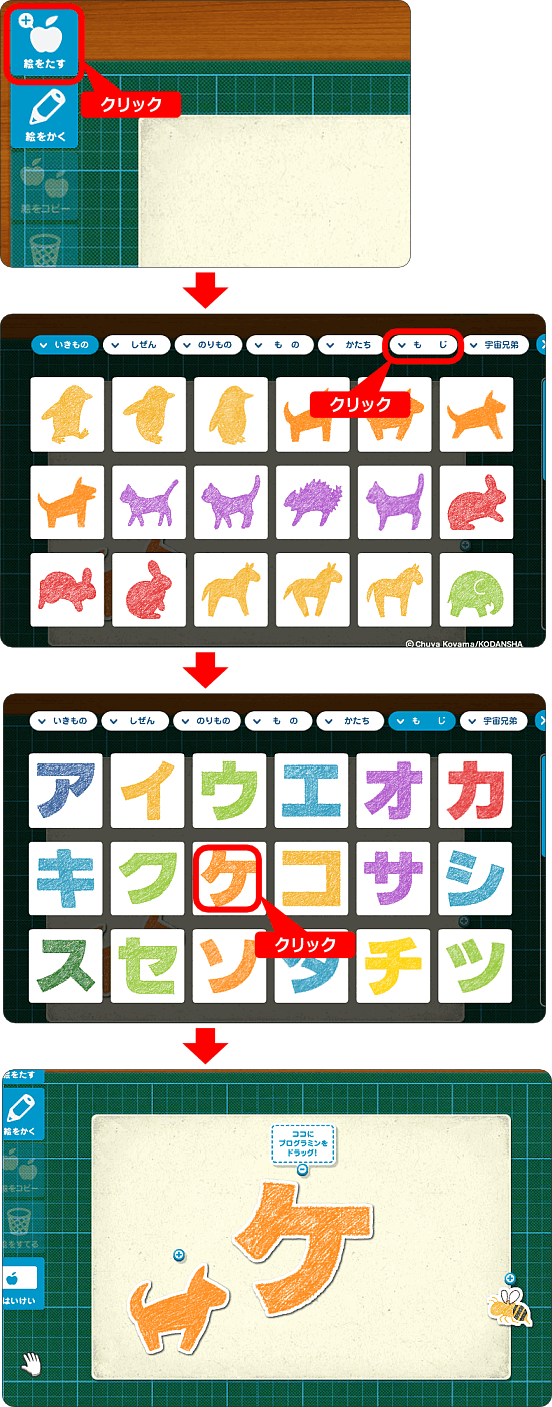
何も選択していない状態で、画面の左上にある絵をたすをクリックします。
絵の一覧が表示されたらもじをクリック。
そして文字の中から「ケ」を探してクリックします。

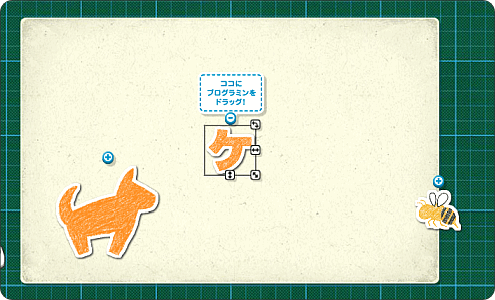
このままでは文字が大きすぎなので小さくします。
大きさは蜂とほぼ同じくらいがいいです。(次の画像でサイズを確認して下さい)

3. 下から上へ移動させるプログラミング
「ケ」の文字に移動する仕組みをプログラミングします。
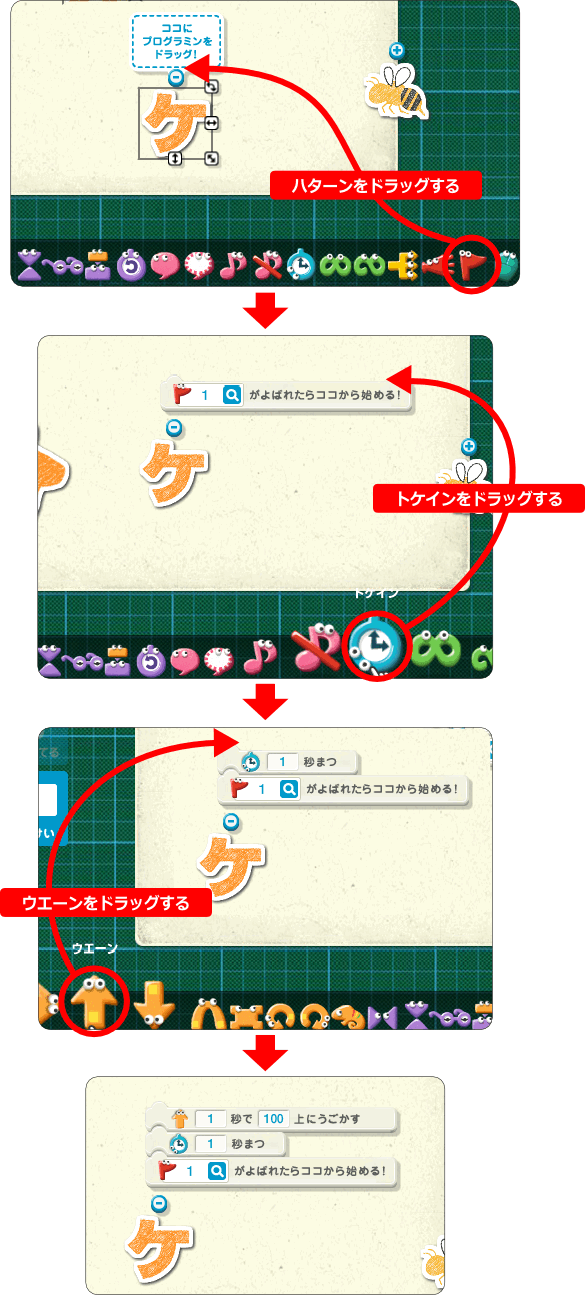
ハターン・トケイン・ウエーンをドラッグします。

ハターン旗1は、犬と蜂が当たった時に実行されます。
今回はじめて使うトケインは指定した数だけ処理をストップさせます。
ウエーンは1秒で 100 上に移動させます。
つまり、犬がやられてから1秒後に「ケ」が上に移動する仕組みが出来た訳です。
プログラムの内容は理解できたでしょうか?
ただ、もうひとつ手を加える必要があります。
テストしてみれば分かると思いますが、「ケ」の移動距離が足りないのです。
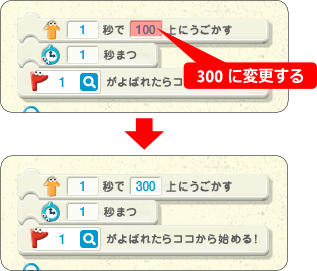
1秒で 100 上にうごかす、を
1秒で 300 上にうごかす、というように変更します。

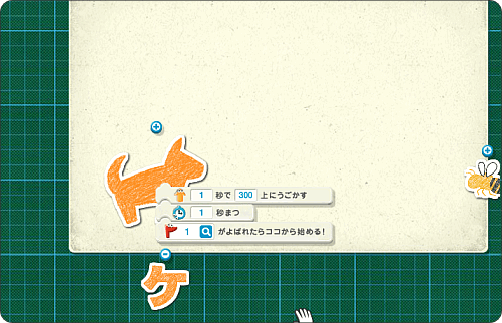
次のように「ケ」をステージの下に配置しましょう。
これで実行すれば、犬がやられた時にステージ中央へ移動してきます。

4. 文字をコピーしよう
「ゲームオーバー」の「ケ」を作りました。
残りの文字を作っていきます。
他の文字は「ケ」をコピーして作ります。
その理由は、移動するプログラムと絵のサイズがコピーされるからです。
コピーすることで「ケ」と同じ作業を繰り返す必要がありません。
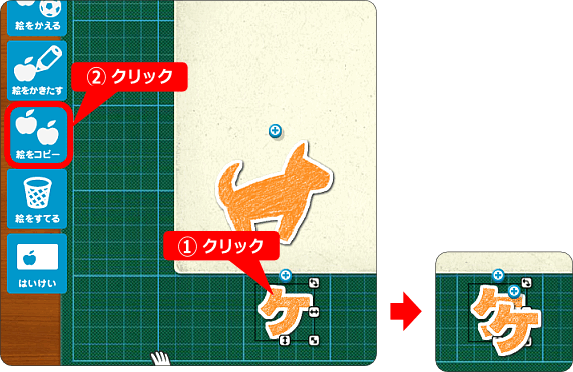
それでは「ケ」をクリックして絵をコピーをクリックします。

「ケ」が2つになりました。
ちなみに、これから行う作業はプログラムを隠している方がやりやすいと思います。
プログラムを隠したり表示したりするには絵の上にある○アイコンをクリックします。
5. 文字を変更しよう
コピーした「ケ」を濁点に変えます。
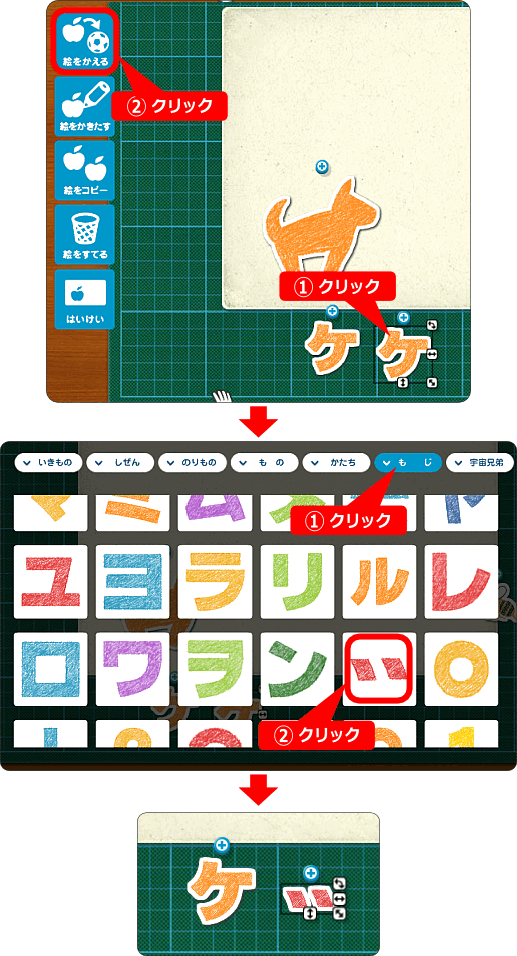
「ケ」を選択した状態で絵をかえるをクリックします。
絵を選択する画面になったらもじタプをクリックし、濁点を探してクリックします。

「ケ」が濁点に変わりました。
この濁点を少しだけ小さくして「ケ」の右上に配置してみましょう。

このような感じになります。
次回に続きます。

