ビジュアルプログラミング入門
11.プログラミン入門 ジャンプでよけろ その2
飛んでくる蜂をジャンプして避けるというゲームを作っています。
前回は、スペースキーを押すと犬がジャンプする仕組みを作りました。
1. 蜂を小さくしよう
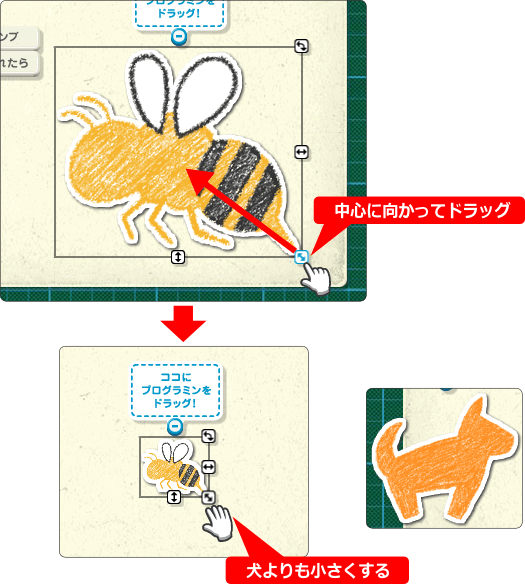
追加した蜂は大き過ぎます。
犬よりも小さくします。
蜂を選択すると四角い枠が表示されます。右下のアイコンを中心に向かってドラッグすると
絵を小さく出来ます。

犬よりも半分以下のサイズにしましょう。
2. 蜂を動かしてみよう
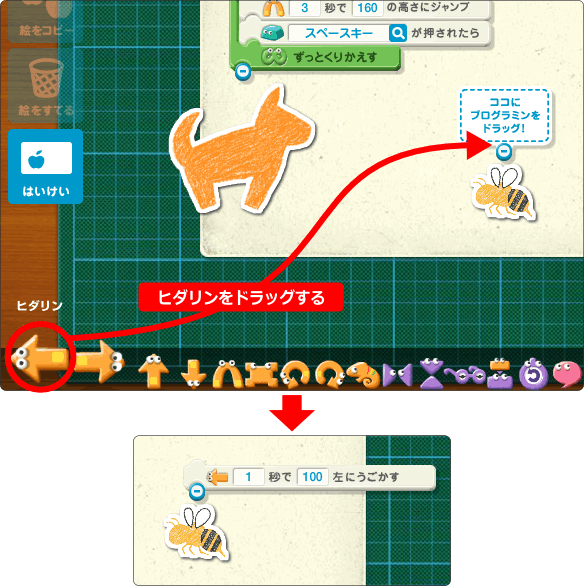
画面のステージ(白い部分)の右から左へ、蜂を移動させます。
ヒダリンを蜂にドラッグしましょう。

この状態で実行すると、移動する距離が足りません。
ステージの横幅と同じくらいの距離を移動できるようにします。
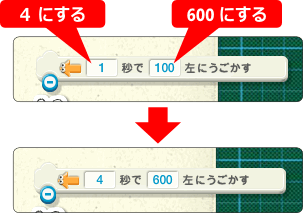
ヒダリンの数値を4秒で600左に動くように設定します。

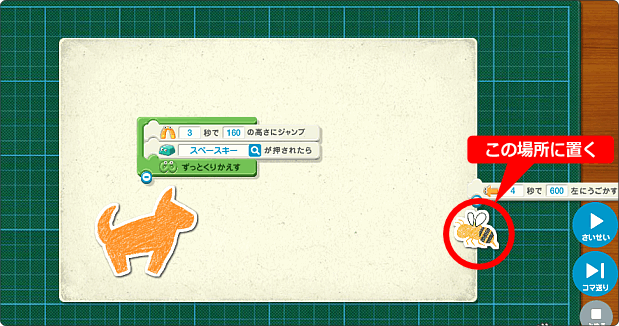
それでは蜂をステージの右端に配置して実行してみましょう。
右から左へ犬に向かって飛んでいく感じになります。

3. プログラミングし易いようにステージを動かそう
画面の外からキャラクターを登場させたりする場合、キャラクターを画面の外に
配置することになります。
今回の蜂も画面の右端に配置していますよね。
キャラクターが端にあるためプログラミングし難いときもあると思います。
そんな時は、ステージを動かしましょう。
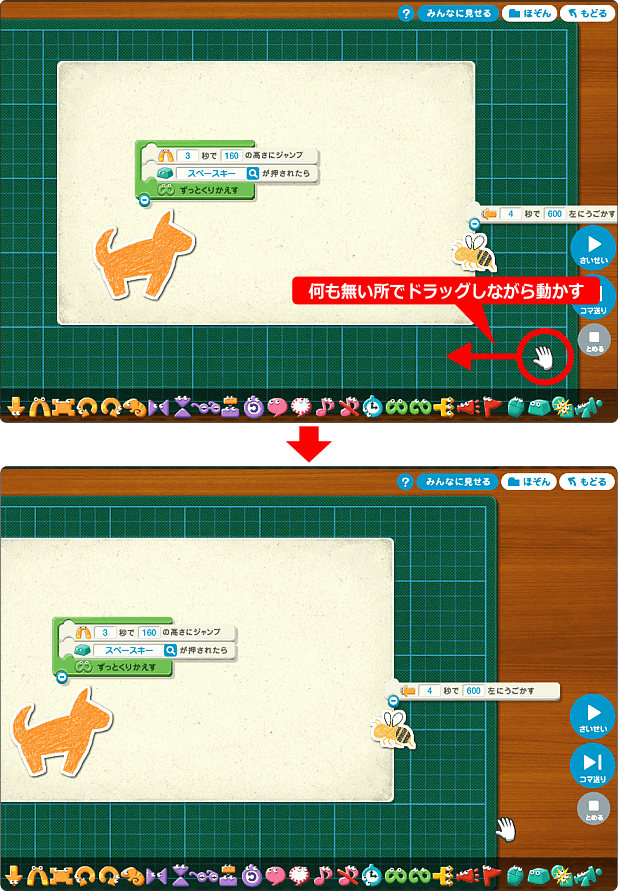
ステージの動かし方は、何もない所でドラッグして動かします。

プログラミング対象のキャラクターを画面中央に持ってくることによって
作業がやり易くなります。
4. 繰り返し移動させよう
蜂を右から左へ繰り返し移動するように変更します。
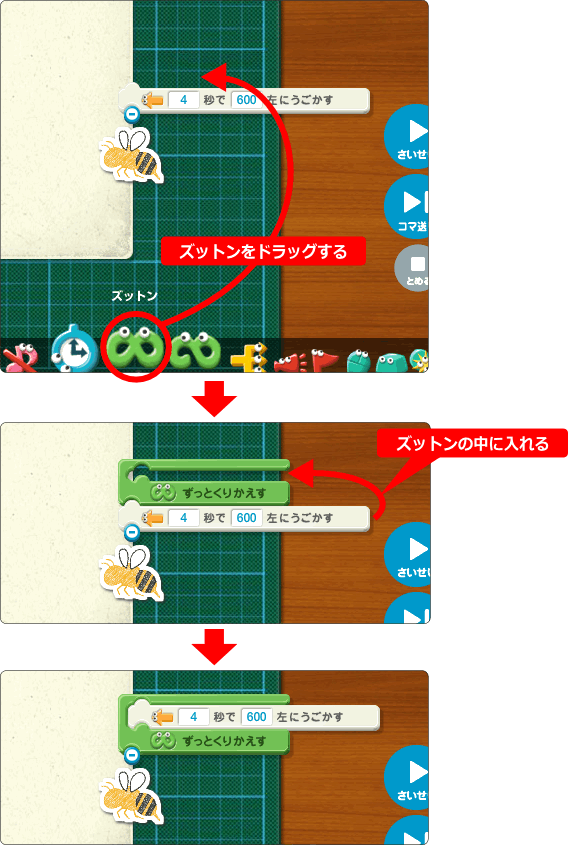
ズットンを使って繰り返し行われるようにします。
ズットンの使い方は、繰り返し行いたい処理を中に入れます。

これで4秒で600左に移動する処理が、何度も繰り返されるようになりました。
しかしこのままでは、ずっと左に行ってしまうので毎回リセットします。
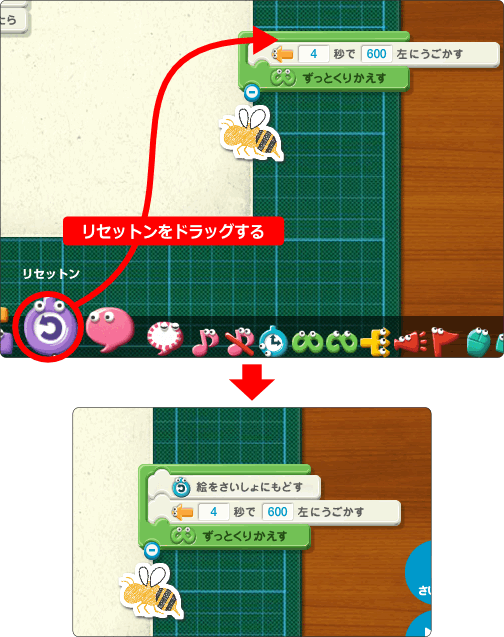
リセットンを繰り返すの中にドラッグします。

これで4秒で左に移動したのち、元の位置に戻るという動作をずっと繰り返します。
ここで実際に動かしてみましょう。
テストする時、ステージ全体が見えないようならステージを中央へ戻してから
テストするようにしましょう。
再生してみると、蜂がステージの右から左へ繰り返し移動するのを確認できると思います。
蜂が犬に近寄ったタイミングでスペースキーを押してみて下さい。
犬はジャンプして蜂を避けると思います。
少しずつですがゲームの形が見えてきました。
次回に続きます。

