VisualBasic 2015 入門
30.突破5 リトライとスコア
今回は [ 突破4 当たり判定 ] の続きです。
くり返し遊べるような仕組みと、スコアを入れていきます。
突破ゲームも今回で最後となります。
あと少しがんばりましょう。
リトライできるようにしよう
くり返し遊べるようにリトライできる機能を入れていきます。
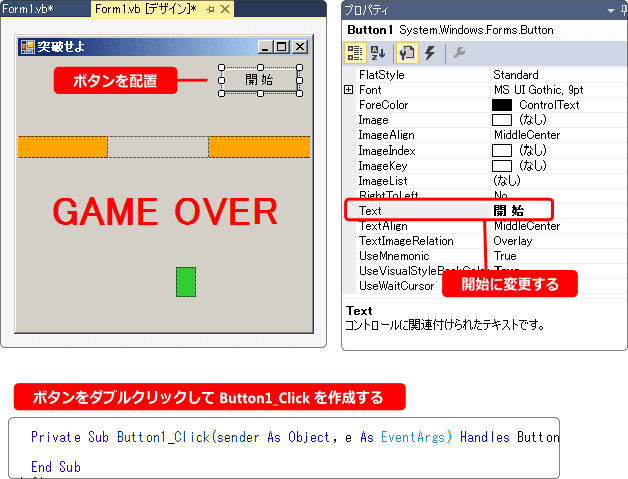
まずはボタンを配置してください。
Text プロパティには「開 始」と入れましょう。
それからプログラムで使えるように、配置したボタンをダブルクリックして
Button1_Click を用意しておきましょう。

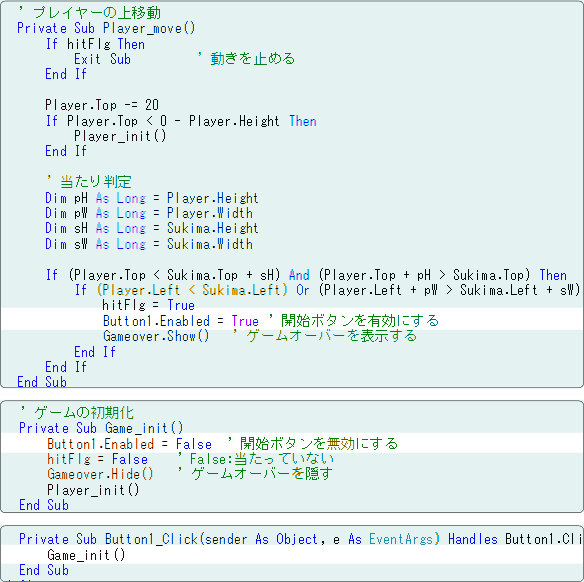
プログラムは3つの所を変更します。

これで開始ボタンを押したら Game_init によってゲームの初期化が行われます。
Game_init の中で Button1.Enabled = False をします。
これでボタンを押した直後に、ボタンが無効になります。
当たり判定のところで Button1.Enabled = True にすることでボタンを有効にします。
実行してみましょう。
開始したときボタンは無効になっていて、ゲームオーバーになったら有効になるのを確認してください。
スコアを表示しよう
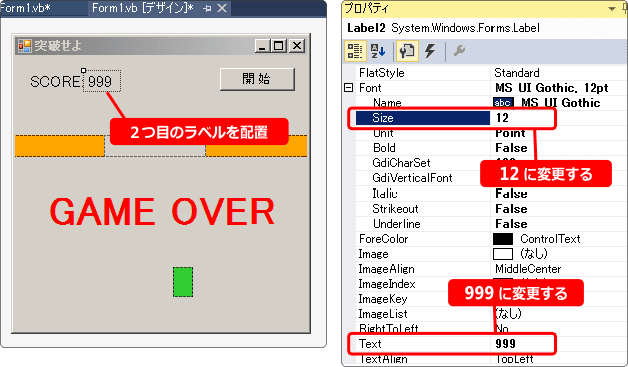
スコアの文字 SCORE: の表示から作ります。
これはラベルを使って表示します。
ラベルを適当な位置に配置したら、Size プロパティを 12 に変更します。
次に、Text プロパティを SCORE: と変更しましょう。

続いてスコアの得点を表示するところを作ります。
2つ目のラベルを配置しましょう。
Size プロパティは 12 に変更し、Text プロパティは 999 に変更します。
なお、Text プロパティはゲーム中、プログラムで書き換えてしまうので
ここで設定する数値に意味はありません。
しかし、ダミーの数値を入れておくことで、デザイン画面で配置する場所を
調整しやすくなります。

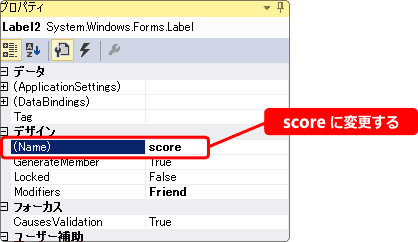
2つ目に配置したラベルはプログラムで使います。
使いやすくする為に name プロパティを score に変更しておきます。

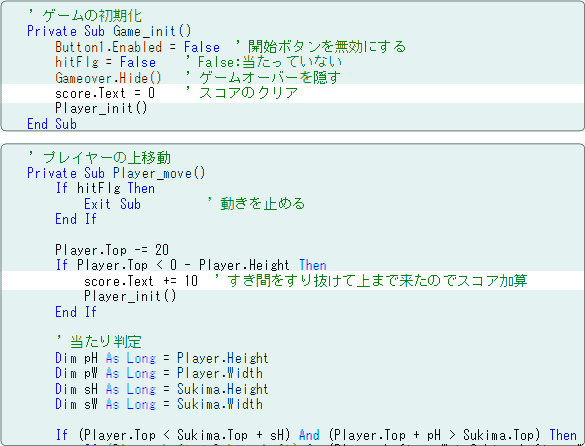
プログラムを次のように変更します。
Game_init の中ではスコアのクリアをします。
Player_move の中でプレイヤーが画面上部まで来たかを判断しているところで
スコアの加算を入れます。

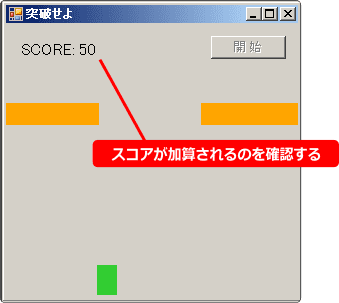
実行してスコアが加算されるのを確認しましょう。

ゲーム性を高めよう
ここまでの制作でゲームとしての形はできました。
次は少しゲーム性を高める要素を入れていきます。
現在は失敗しないかぎり何度でも、すき間を通すようにクリックするだけです。
これに「一度成功したらすき間を狭くする」という仕組みを入れれば
だんだんと難易度があがって緊張感もでてきます。
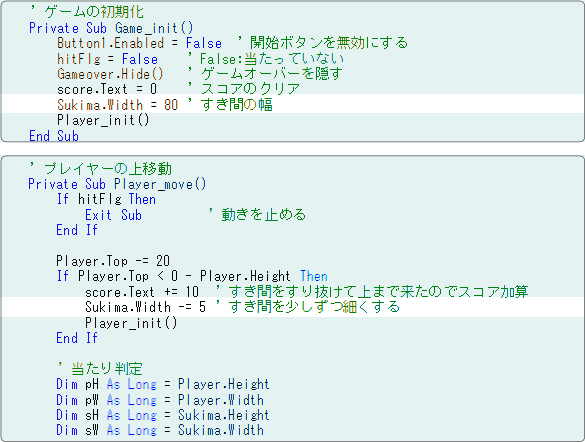
プログラムを次のように変更してください。

Game_init には、すき間の幅の初期値を入れます。
Player_move のスコア加算と同じところに、すき間を少しずつ細くする仕組みを
いれます。
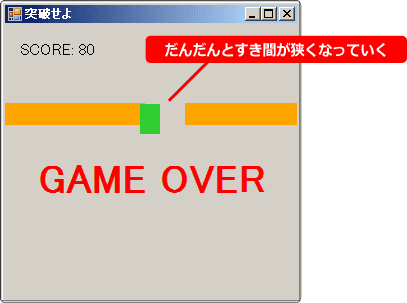
実行してみましょう。
すき間を通すたび、スコアが入りすき間が狭くなっていくのを確認してください。

これでゲームは完成しました。
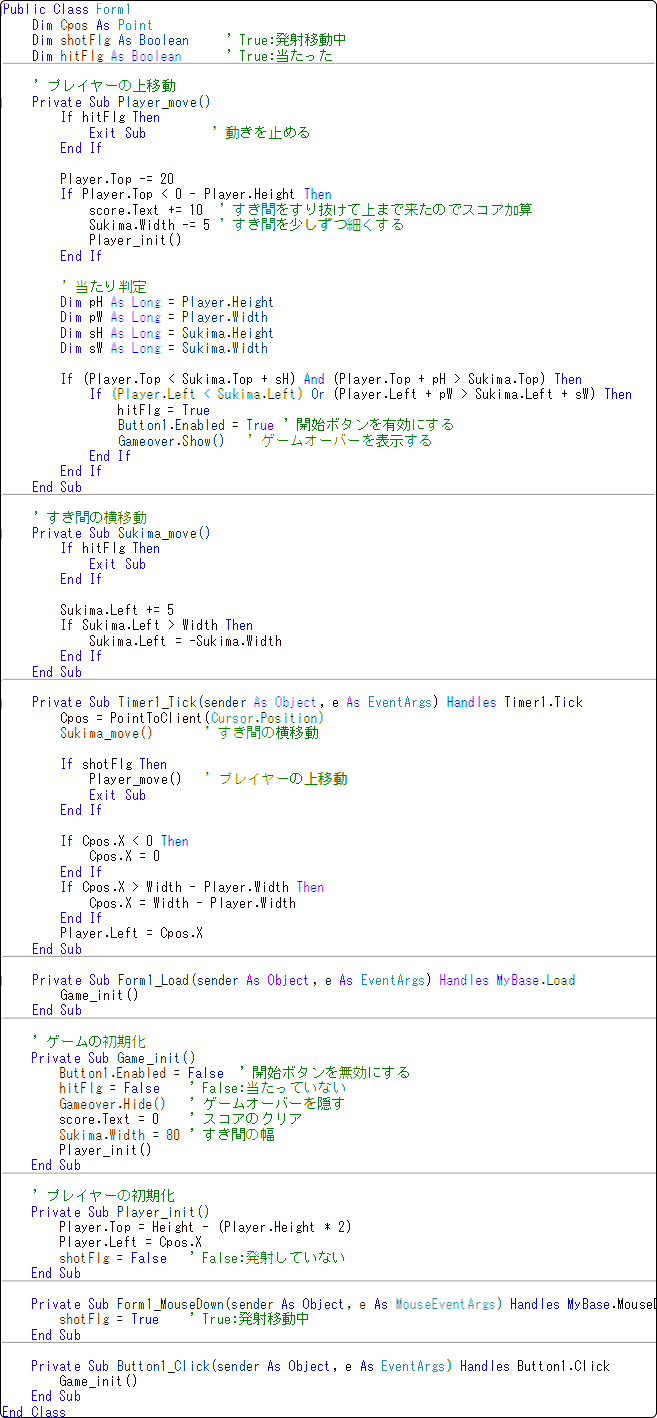
全コードは次のようになります。

改造しよう
お疲れさまでした。
動きのあるゲームの仕組みが。それなりに理解できたと思います。
今回のゲーム、商品として売られているゲームに比べると見栄えはしょぼいですが、同じような仕組みで動いている部分もあります。
今持っているスキルだけでも、アイデア次第で面白いものが作れることでしょう。
これから先、何かプログラムをする予定のある人はいいのですが
予定がない人については心配しています。
それは、サンプルプログラムを入力して動かしているだけでは
プログラミング能力は身に付かないからです。
自分自身で考えてプログラムのコードを書くことが、一番いいのです。
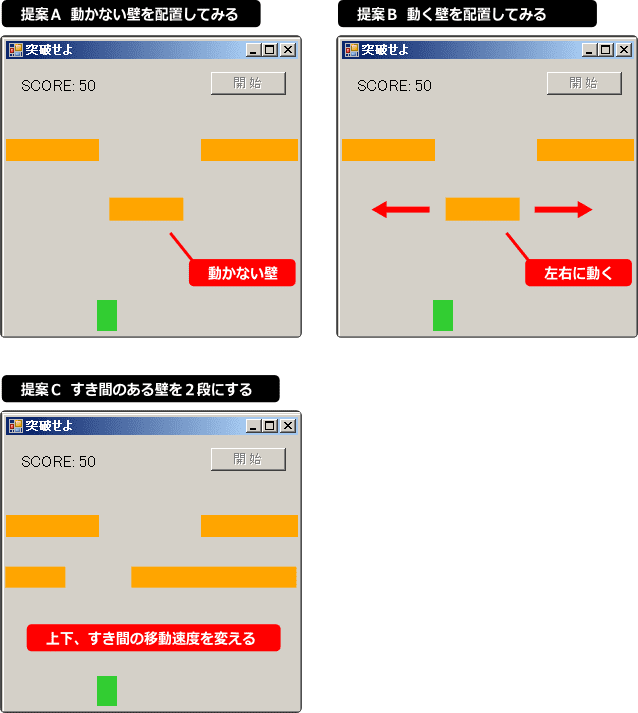
ということで、次のような改造をしてみたらどうでしょうか。

他にもいろいろと試してみましょう。

