VisualBasic 2015 入門
10.ハイ&ローゲームを作ろう その3
今回は [ ハイ&ローゲームを作ろう その2 ] の続きです。
ラベルを使おう
今までボタン上の表示を変更してきましたが、使う場面はそう多くないです。
メッセージなどを表示するときには、ラベル(label)を使うことになります。
実際に使ってみましょう。
ラベルを使うときにはボタン同様、ツールボックスからフォーム上へ
貼り付けることになります。
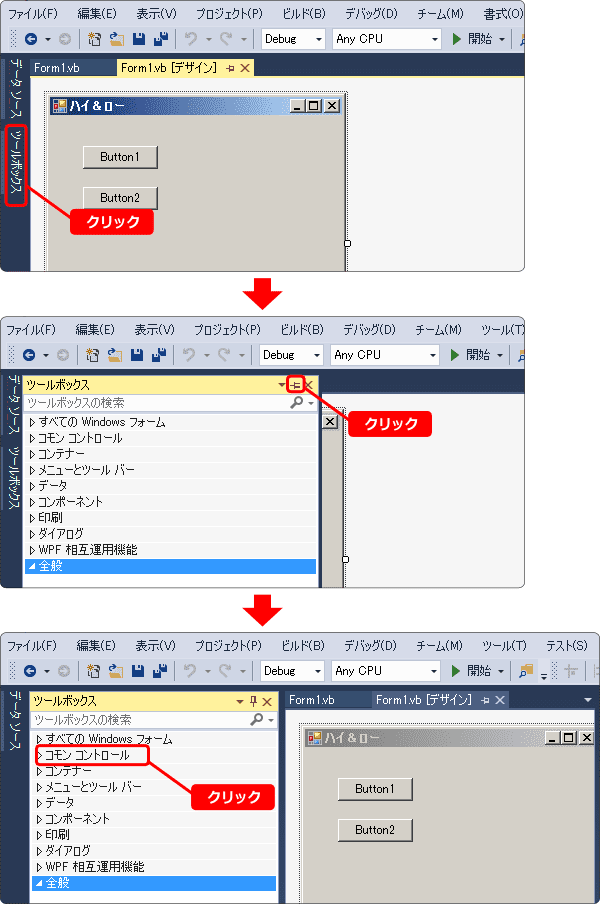
ツールボックスを開いたら画鋲アイコンをクリックして固定し、
コモンコントロールをクリックします。

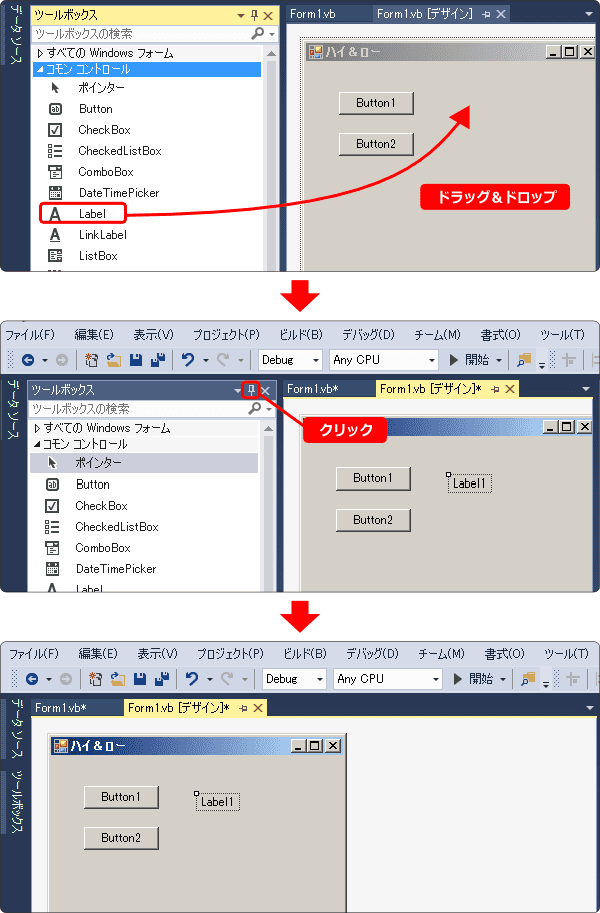
コモンコントロールの中から Label を探してフォーム上へドラッグ&ドロップします。
貼り付けたら画鋲アイコンをクリックして閉じましょう。

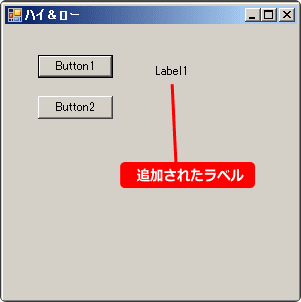
これでラベルをフォーム上へ貼ることができました。
実行してみましょう。Label1 と表示されます。

ラベルの使い方
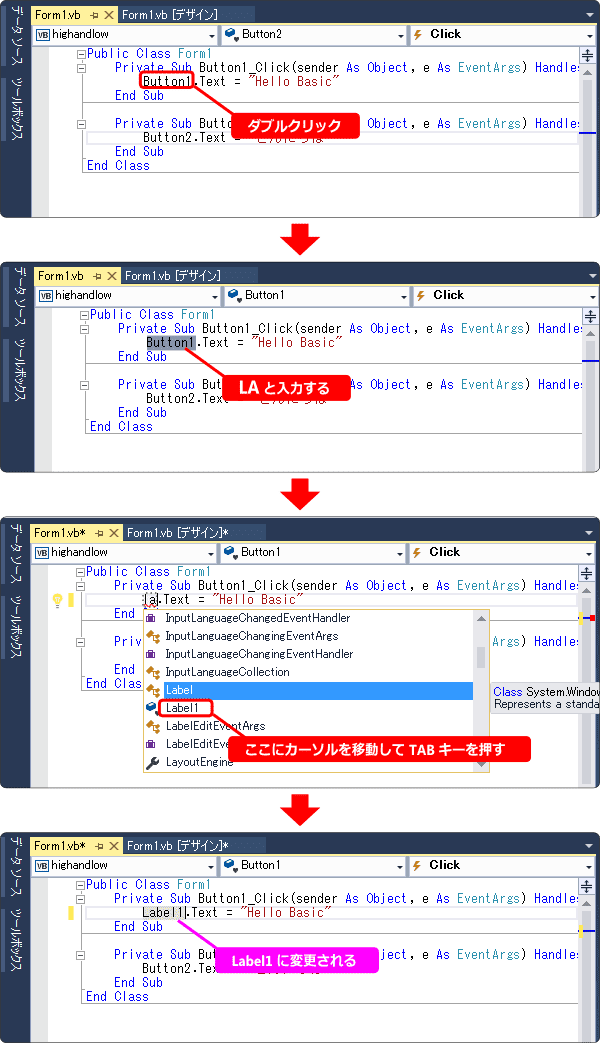
貼り付けたラベルの表示内容を変更してみます。
ボタンを押したとき、ボタンの表示を Hello Basic に変更していました。
これをボタンを押したらラベルに表示するようにします。

Label1 は、先ほど配置したラベルの名前です。
サブルーチン Button1_Click は、上のボタンが押されたときに呼ばれます。
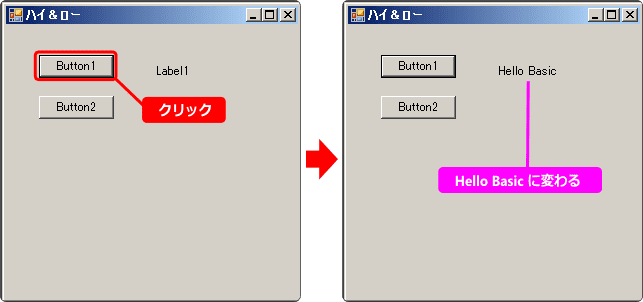
つまり、ボタンを押すとラベルに Hello Basic と表示されるようになったのです。
実行して確認してみましょう。

Text プロパティ
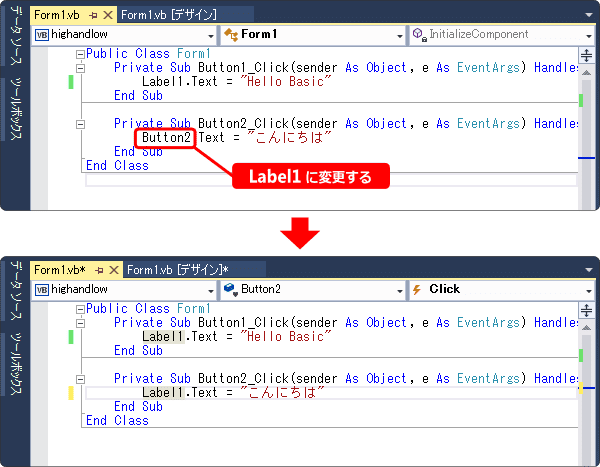
下のボタンを押したらラベルに「こんにちは」と表示させてみます。
作業手順は先ほどと同じですが、今度はサブルーチン Button2_Click の内容を
変更します。

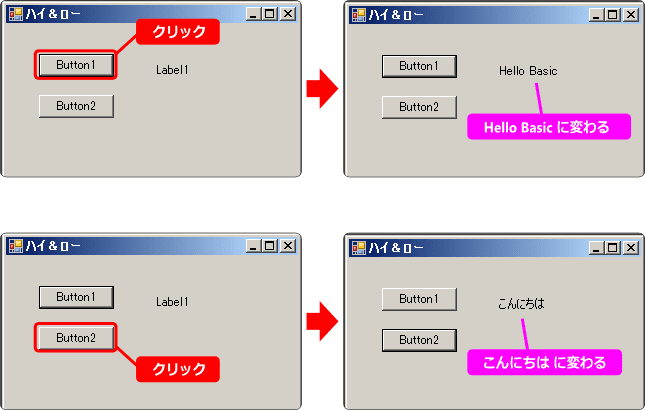
これで上のボタンを押すと「Hello Basic」
下のボタンを押すと「こんにちは」と表示されます。
実行して確認しましょう。

ラベルの名前に .Text (プロパティ)を付けて内容を変更すると
表示の内容が変わるということが理解できたと思います。
2つ目のラベルを配置しよう
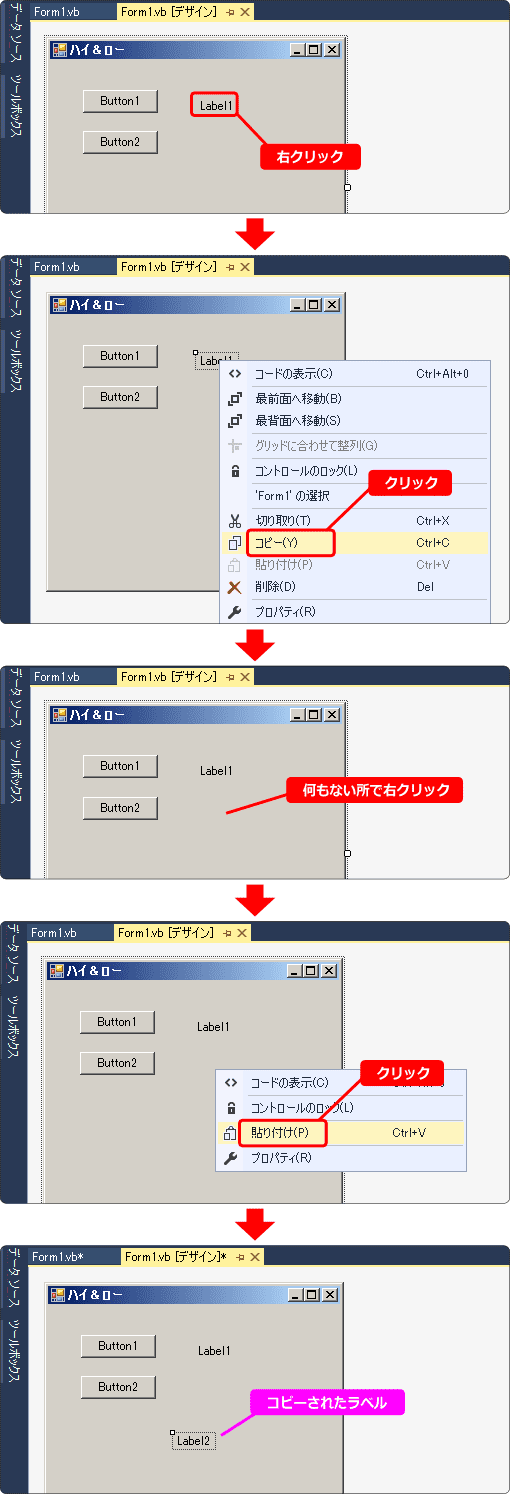
今回、ラベルが2つ必要なのでコピーして増やします。
ボタンの時と同じくコピー&ペーストでやってみましょう。
(左)クリックと右クリックでの操作を間違えないように。

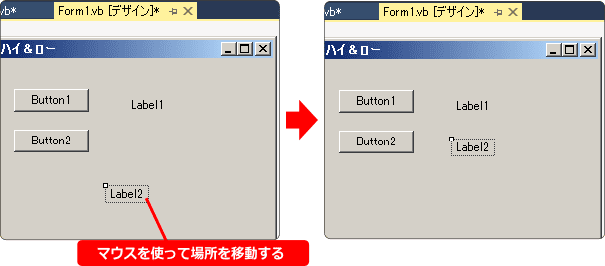
これで2つ目のラベルが配置されました。
ラベルの名前は Label2 と自動でなります。
このラベルの表示を変えたいときには Label2.Text プロパティを変更します。
適当な位置にペーストされたラベルは Label1 の下に移動しましょう。