VisualBasic 2015 入門
26.突破ゲームを作ろう
今まで作ってきたものは、ボタンをクリックするだけだったり
数値を入力するタイプのものでした。
今回は少しだけレベルを上げて、ちょっとグラフィカル(?)でマウス操作のゲームを作っていきましょう。
それから説明の内容は少しずつシンプルにしていくので、分からなくなってきたら前のページを読み返してみましょう。
どんなゲーム?
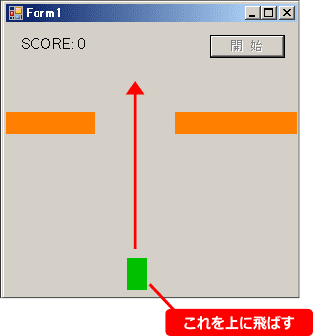
下図を見て下さい。
みどり色の四角をマウスで左右に動かし、クリックで発射します。
オレンジの壁に当たらないように発射するゲームです。

見た目は残念な感じですが次のことが学べます。
・マウス操作でキャラクターを動かす
・クリックで発射
・オブジェクトを一定間隔で動かす
・当たり判定
初歩的なものばかりですが、本格的なシューティングやアクションゲームでも
同じようなことをしています。
基礎を学ぶにはこれくらいシンプルでも問題ありません。
新しいプロジェクトを作ろう
新しくプロジェクトを作成してください。
名前はなんでもかまいません。
プロジェクトを作成したらタイトルを変更します。
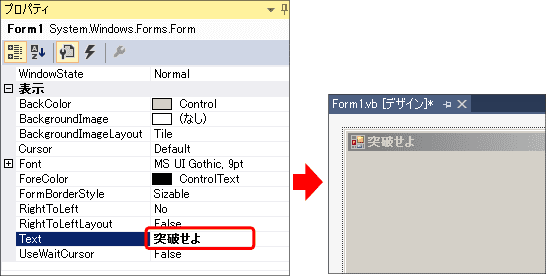
Form1 の Text プロパティを「 突破せよ 」にします。ま、好きな名前でいいです。

壁の絵を用意します。
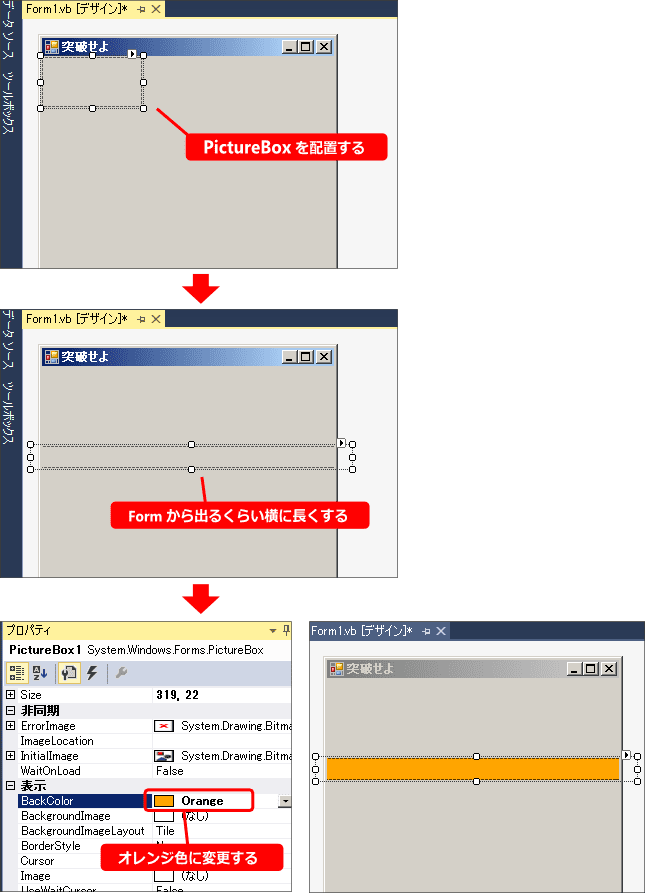
今回は PictureBox を使います。
Form1 上に配置しましょう。

配置したら横に長くします。Form からはみ出るくらいの長さにしましょう。
次に色をオレンジにします。BackColor プロパティ(背景色)を変更しましょう。
壁の隙間の絵を作ろう
壁の隙間(すきま)の絵を作ります。
隙間の絵を作るというのは、何か変ですね。
2つの壁を用意して、ちょっと離れた場所に配置すれば、それが隙間になります。
ですが、プログラムをより簡単にするため、隙間の絵を用意します。
この理由はあとで説明します。
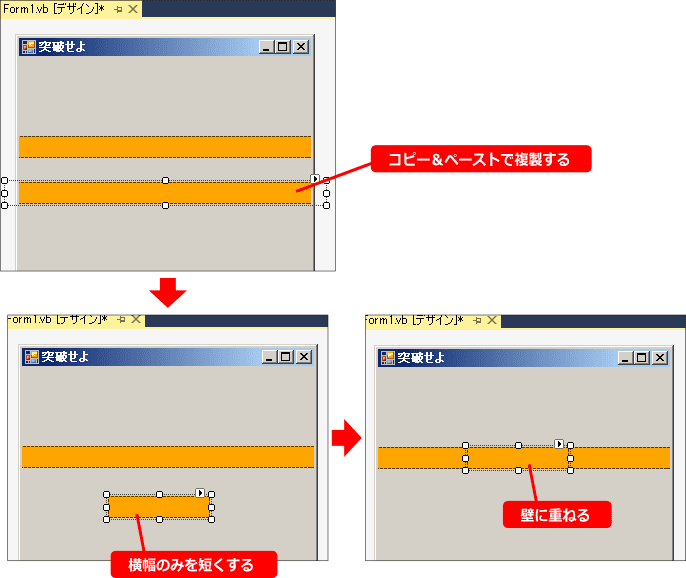
先ほど作った壁の絵を複製します。
そして、横幅を短くしましょう。
次に壁と重ねてください。

このままでは隙間にならないので、色を変えます。
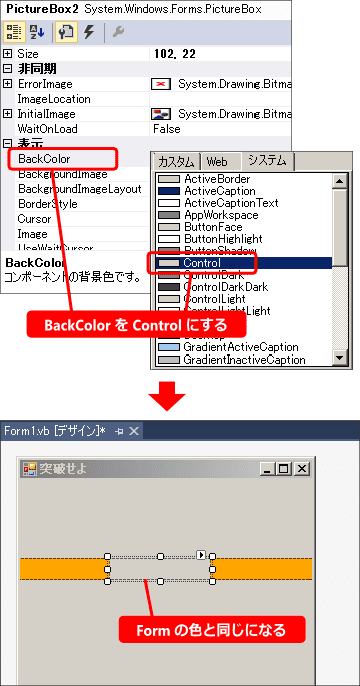
BackColor を Control に変更します。これで Form と同じ色になります。
実行してみれば壁の隙間という感じがはっきりと分かります。

プレイヤーの絵を作ろう
プレイヤーの絵を作ります。
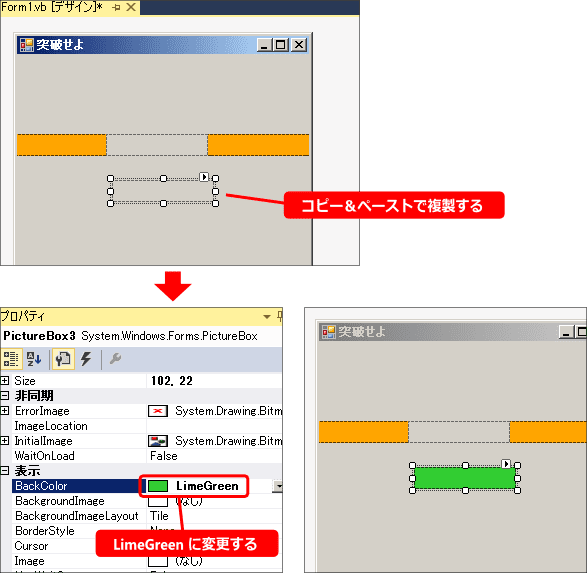
隙間の PictureBox を複製しましょう。
そして BackColor を LimeGreen に変更します。
色に関してですが、壁とプレイヤーの色は何でもかまいません。
ただし、隙間の色だけは Form と同じ色にする必要があります。

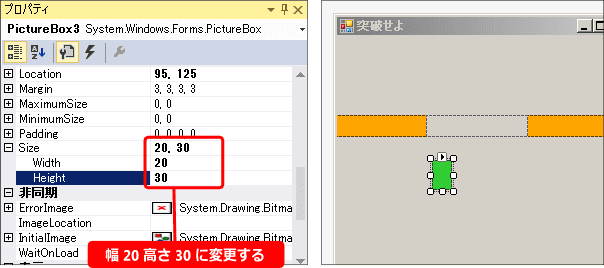
プロパティから幅(Width) 20、 高さ(Height) 30 に設定します。

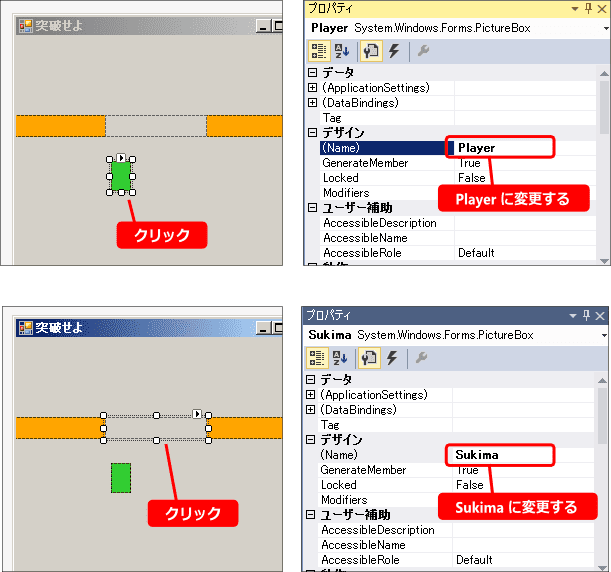
プログラムで使いやすいようにコントロールの名前(name プロパティ)を変更します。
プレイヤーは Player とします。
壁の隙間は Sukima とします。

これでゲームとしての材料は準備できました。
