VisualBasic 2015 入門
9.ハイ&ローゲームを作ろう その2
今回は [ ハイ&ローゲームを作ろう ] の続きです。
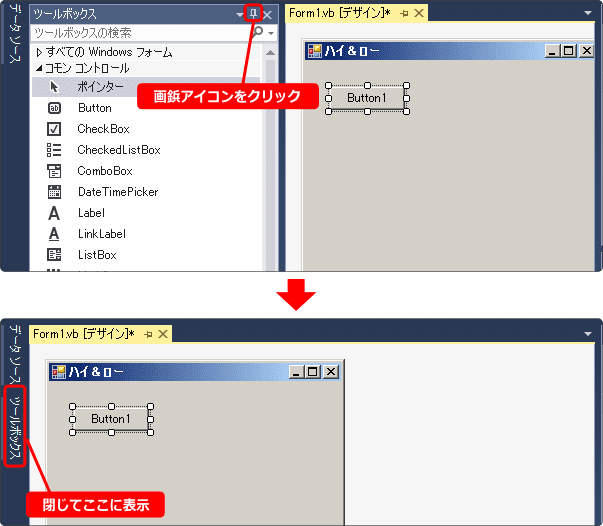
ツールボックスが必要ないとき
画鋲アイコンをクリックして、ツールボックスが開いているときには
再度クリックすることで閉じることができます。

ボタンの表示を変えてみよう
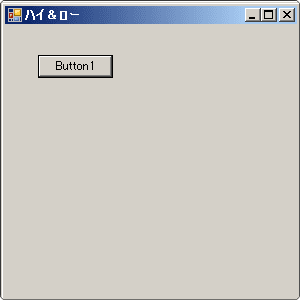
ボタンを配置したら、一度実行してみましょう。
だいたい次のような感じで表示されます。

ボタンをクリックしてみてください。
何も起こりません。
まだプログラムをしていないから当たり前ですね。
では、実行を中断しましょう。
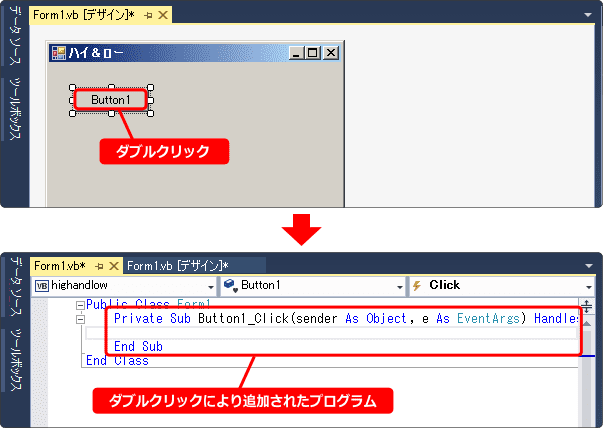
デザイン編集に戻り、配置したボタンをダブルクリックしてください。

ボタンをダブルクリックすることで、コード編集画面が開きます。
開かれたプログラムには追加されたものがあります。
それは、ボタンを押したときに呼び出されるサブルーチンです。
この中に、ボタンを押したときに処理したい内容を書き込むのです。
試しに、ボタンを押したらボタンの文字が変わるように変更してみます。
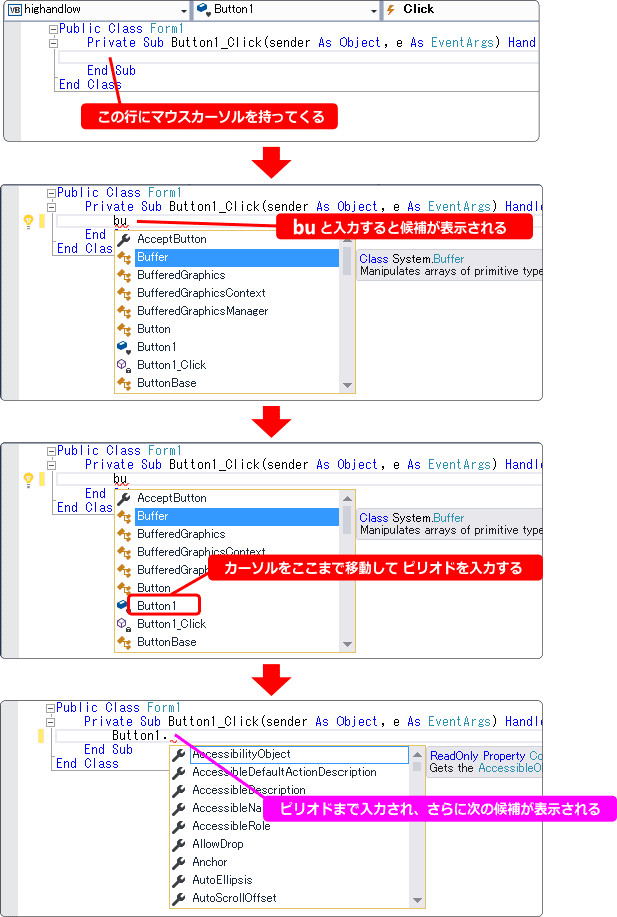
今回も補完機能(インテリセンス機能)を使った入力例で説明します。
是非、実際に試してください。

bu → (Button1を選択)→ .(ピリオド)
という順番で入力していきます。
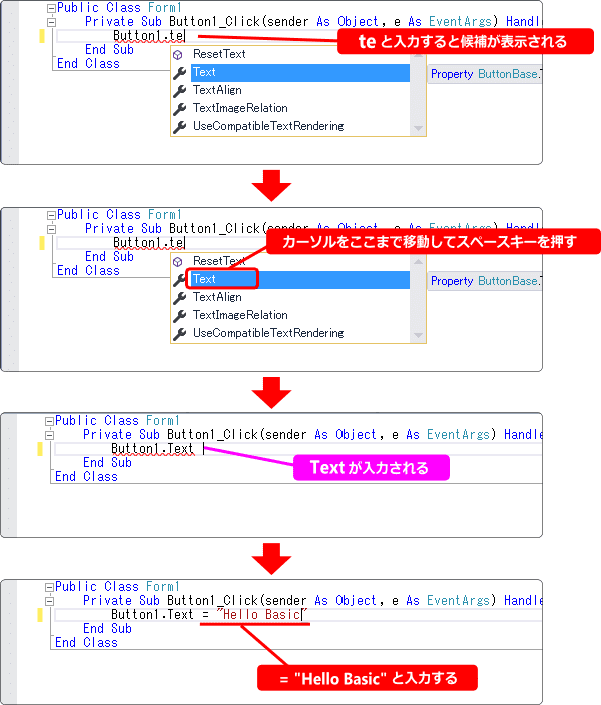
次に
e → (Textを選択)→ (スペースキー)→ = "Hello Basic"
という順番で入力します。
" (ダブルコーテーション) は1回の入力で2つ入力されるので注意してください。

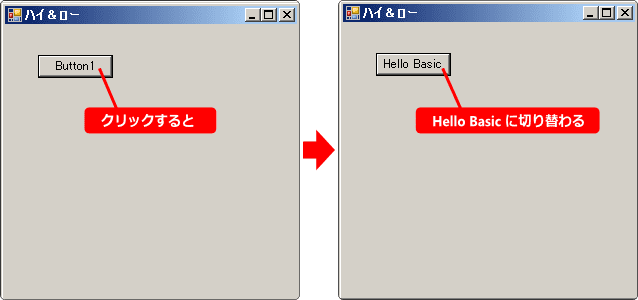
入力が終わったら実行してみましょう。
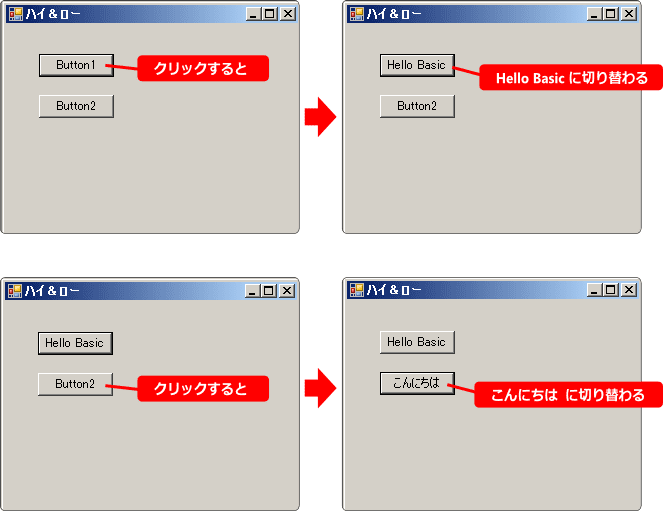
ボタンを押すと Button1 から Hello Basic に表示が切り替わります。

ボタンを配置する → ボタンが押されたら処理されるプログラムを組む
ということをやってみました。
慣れるまでは1つの手順として覚えましょう。
それから少しずつ作業の意味を理解していけばいいのです。
2つ目のボタンを配置してみよう
ボタンをもう一つ配置してみましょう。
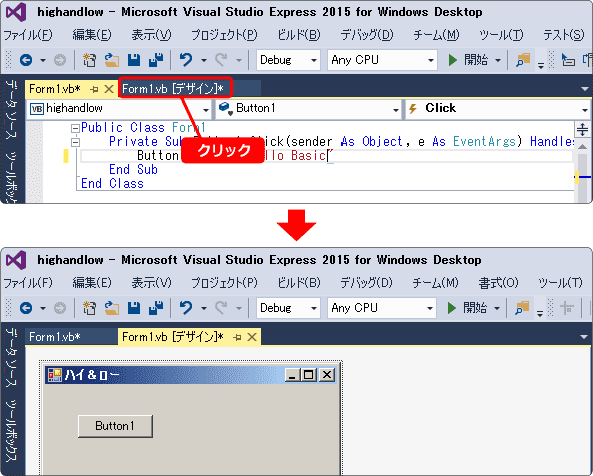
デザインのタブをクリックして、デザイン編集に戻ってください。

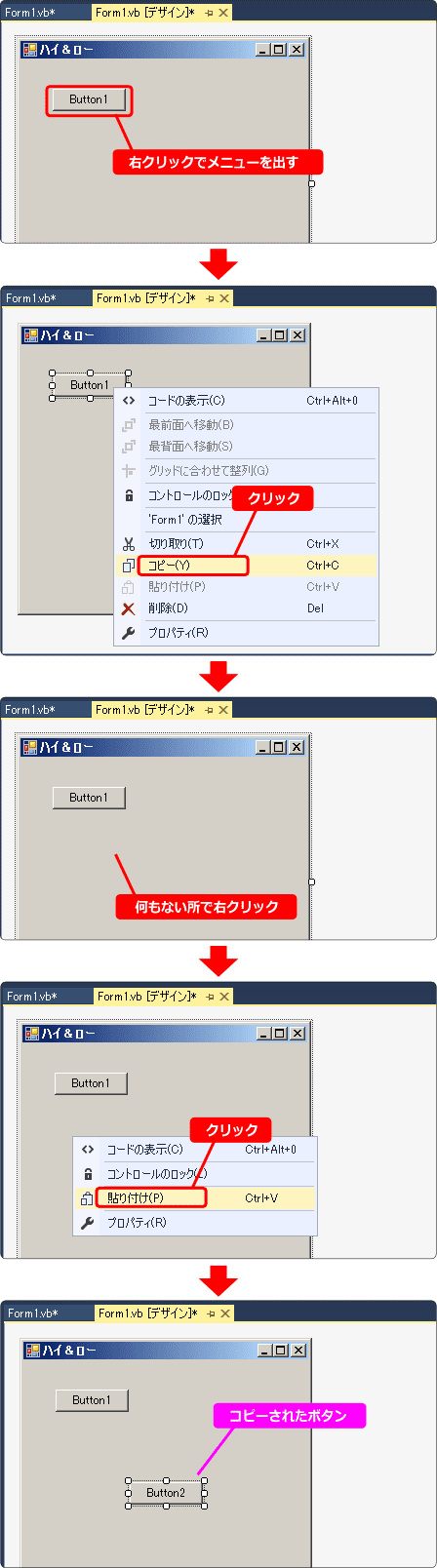
今回はツールボックスを使わず、配置されたボタンをコピーして作ります。
ボタンをコピー(複製)&ペースト(貼り付け)するのです。

これで2つ目のボタンを配置することができました。
ボタンの名前は自動的に Button2 となります。
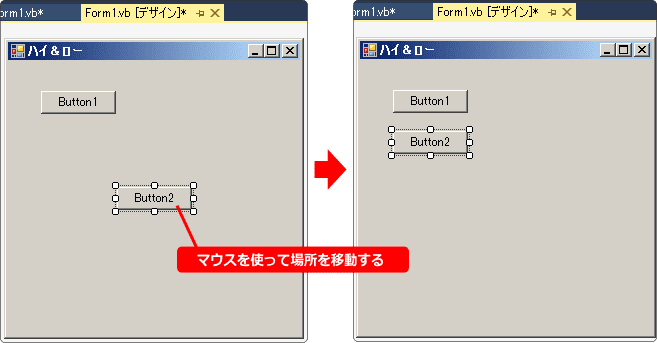
コピーされたボタンは適当な所にペーストされるので、マウスを使って
好きな場所に移動しましょう。

2つ目のボタンの表示を変えよう
復習の意味もかねて2つ目のボタンの表示を変えてみます。
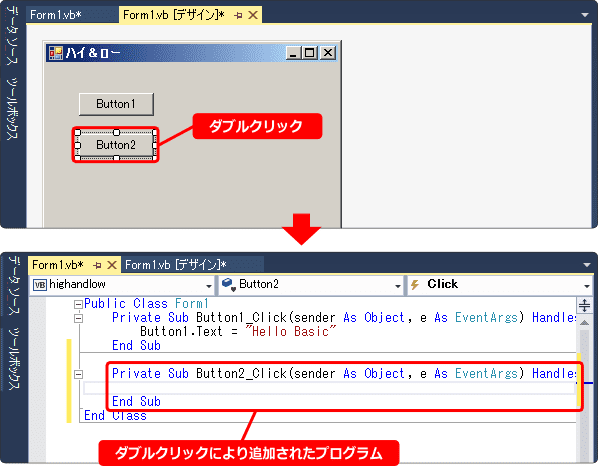
Button2 をダブルクリックしてください。
コード編集画面に切り替わります。

Button2 用のプログラムが追加されました。
Private Sub Button2_Click
となっていることに注目してください。
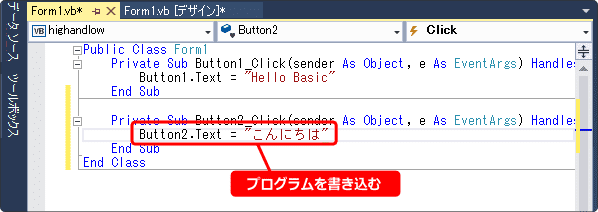
ここにボタンが押されたら処理されるプログラムを書き込みます。
Button2.Text = "こんにちは"
と入力しましょう。

実行してみましょう。
それぞれのボタンを押して、プログラム通りに切り替わるか確認してください。