VisualBasic 2015 入門
14.ハイ&ローゲームを作ろう その7
今回は [ ハイ&ローゲームを作ろう その6 ] の続きです。
長い説明になってしまいましたがもう少しで終わります。がんばりましょう。
乱数とは
乱数とは、不規則な数、ランダムな数のことです。
ゲーム制作ではよく使うので覚えましょう。
では乱数を作ってみます。
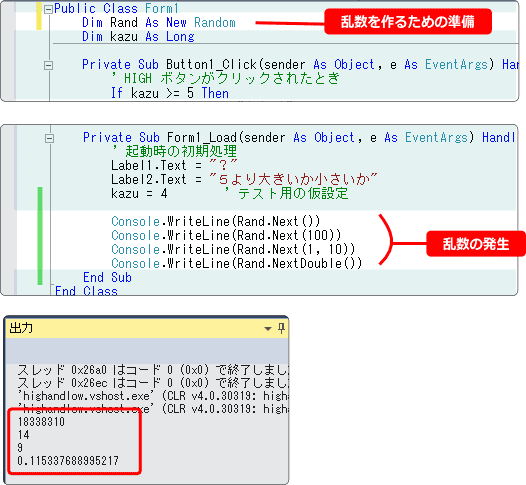
次のサンプルを入力して実行してください。(乱数の結果は画像と異なります)

Dim Rand As New Random
この行そのまま乱数を作るための準備として覚えてください。
Rand 部分は好きな名前でかまいません。
Form1_Load 内にサンプルを用意しました。
.Next() を付けることで乱数を発生させることができます。
また()内にパラメータを指定することで範囲が変わります。
| 指定のしかた | 乱数の範囲 |
|---|---|
| Next( ) | 0~2147483647 |
| Next( 最大値 ) | 0 から 最大値未満 |
| Next( A, B ) | A 以上、B 未満 |
| NextDouble( ) | 0 以上 1 未満の少数 |
パラメータを変更しながら実行を繰り返してみてください。
そして、乱数の範囲が表と同じなのか確認してみましょう。
1から9までの乱数を作ろう
今回のゲームは1から9までの乱数をコンピュータが作り、プレイヤーが
5より大きい、または、小さいかを当てるゲームです。
1から9までの乱数を作ってみましょう。

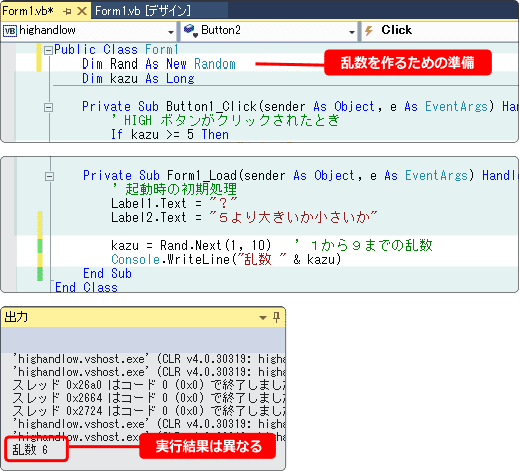
kazu = Rand.Next ( 1, 10 )
変数 kazu に1から9までの乱数を代入しています。
この行の下の Console.WriteLine では、代入した乱数を調べるために用意しました。
実行してみて下さい。
出力ウィンドウに乱数の結果が表示されます。
この結果を見ながら HIGH と LOW ボタンを押して確認しましょう。
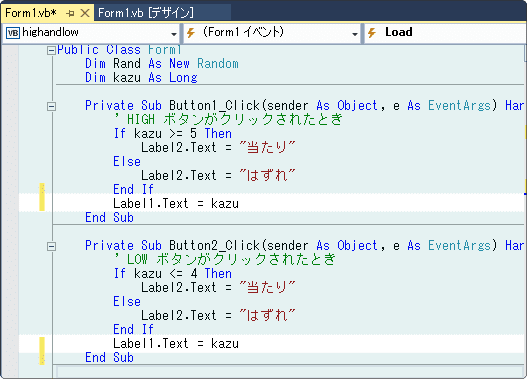
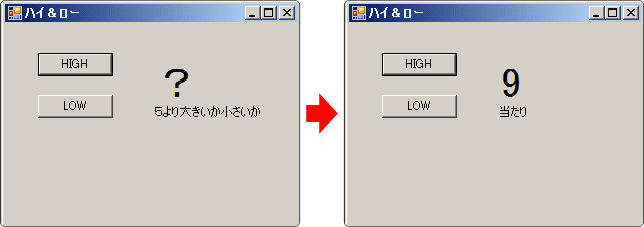
乱数が5以上のとき HIGH を押せば「当たり」LOW を押せば「はずれ」
乱数が4以下のとき HIGH を押せば「はずれ」LOW を押せば「当たり」
とラベルに表示されます。
隠している数を表示しよう
HIGH か LOW のボタンをクリックしたとき、答え合わせの意味で隠している数を表示します。
これは簡単ですね。ボタンが押されたときの処理の中で、変数 kazu の内容を
ラベルに表示するだけです。

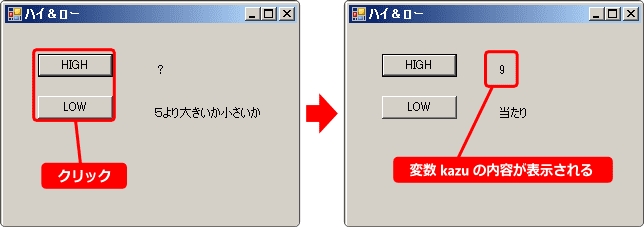
実行してみましょう。
ボタンを押した瞬間、?から数値に切り替わります。

文字サイズの変更
ラベルの表示が小さいので、文字のサイズを大きくしましょう。
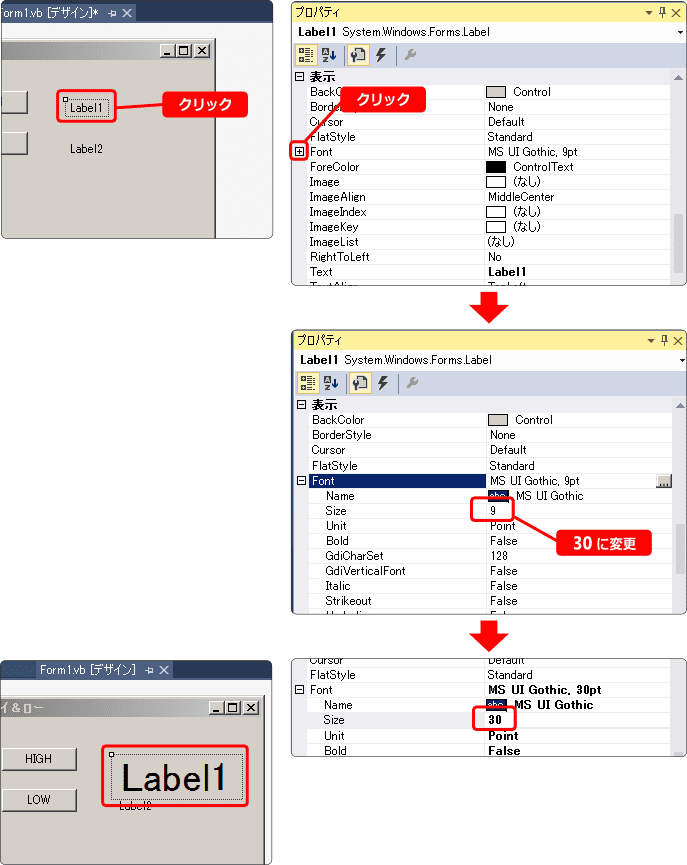
デザイン画面の Label1 をクリックして、プロパティのフォントサイズを変更します。

Font プロパティのサブメニューを開いて、Size プロパティを9から 30 に変更します。
変更するとデザイン画面上の見た目も変わります。
実行してみましょう。
Label1 の文字サイズが大きくなりました。

文字の中央配置
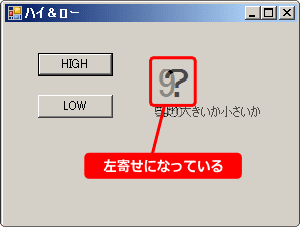
Label1 が左寄せ表示になっています。
実行してみると分かるのですがボタンを押した瞬間、文字が左にずれます。
ボタンを押す前と押した後の画像を重ねてみると、9の文字が左に寄っているのが分かります。

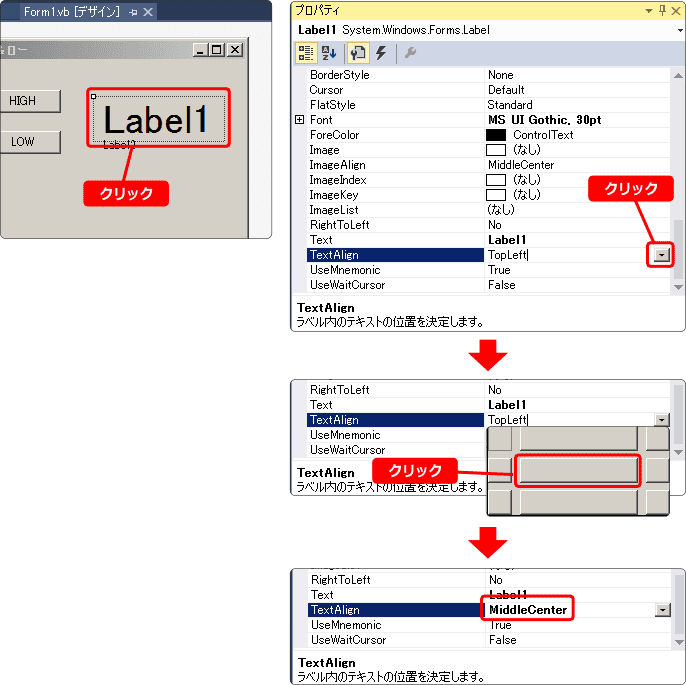
文字の配置を変更するとき TextAlign プロパティを使います。
デザイン画面で Label1 をクリックして、プロパティの中から TextAlign を
選択してください。
選択すると右側にサブメニューを開くためのアイコンが表示されるのでクリックします。
すると寄せる方向を決める四角が9つ表示されるので、中央の四角をクリックします。

真ん中をクリックすることで MiddleCenter になります。
これで設定は中央配置になりましたが、実際には効果がありません。
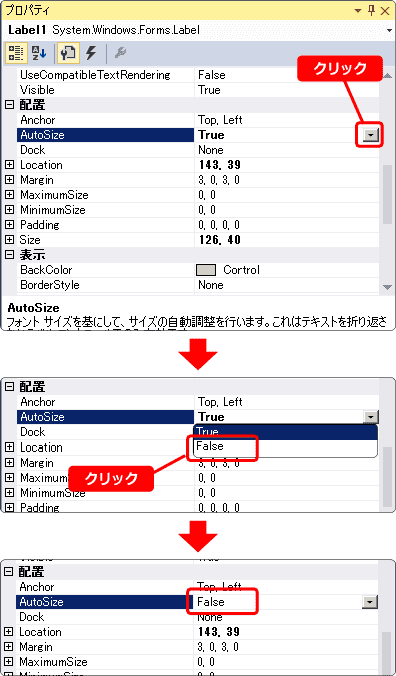
これを有効にするには、AutoSize プロパティを False にします。

これでサイズが手動設定になりました。
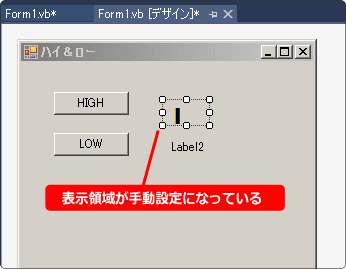
デザイン画面を見てください。手動設定の表示に切り替わります。

手動でサイズを変更しよう
手動設定にしたため Label1 の表示領域が小さくなってしまいました。
これをフォントサイズに合わせた大きさにする必要があります。
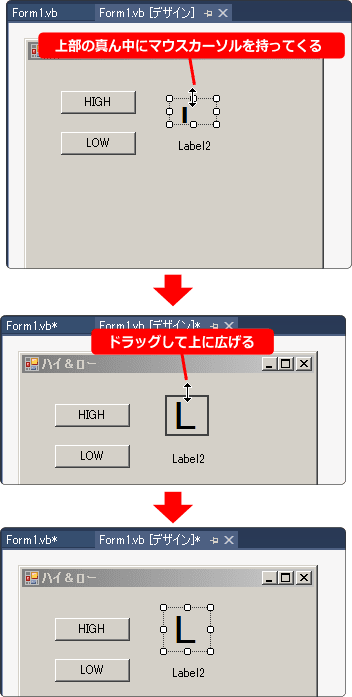
Label1 を選択した状態でマウスカーソルを上部の真ん中に持ってきます。
そして上にドラッグして大きさを広げます。
ドラッグとはマウスの左ボタンを押したまま移動することです。

実行してみてください。
そして、?と隠された数の表示が同じ位置になっていることを確認しましょう。
