Processing 入門
21.潜水艦2 画像の表示と入力操作
今回は「潜水艦を撃破するゲームを作ろう」の続きです。
題材のゲームを作っているとき思ったのですが
Processing という開発環境はゲーム作りが少し苦手かなぁ、と感じました。
というかゲーム専用のものと比べたら、ちょっと不便なんですね。
まぁ、利用目的が違うので当たり前の話です。
いつか Processing の機能を上手く使って、面白いゲームを作ってみたいものです。
背景を表示してみよう
画像ファイルを読み込んで、背景 sm_bg.png を表示してみましょう。
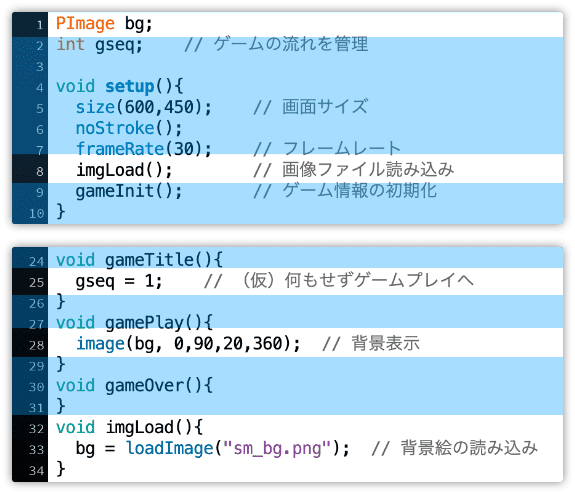
プログラムを次のように変更します。
画像読み込み用の関数 imgLoad を新たに作りました。
タイトルはまだ無いの gseq = 1(25行目)にして、ゲームプレイへ移行させます。

説明は後でします。とりあえず実行してみましょう。
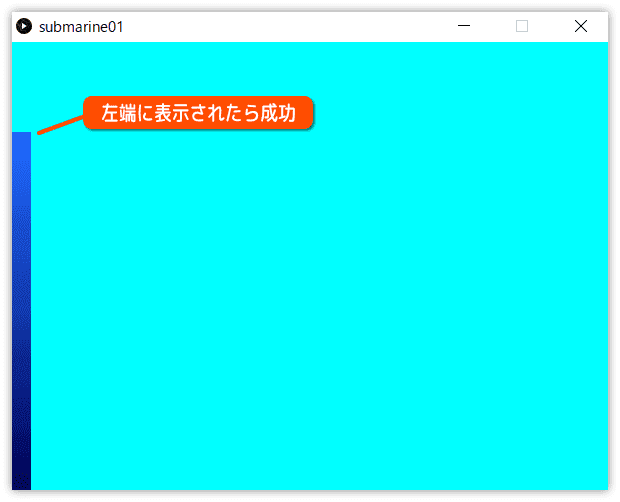
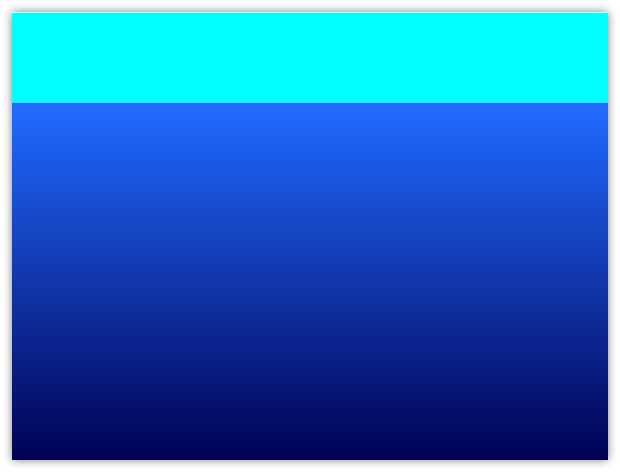
次のように、画面の左端に表示されれば成功です。

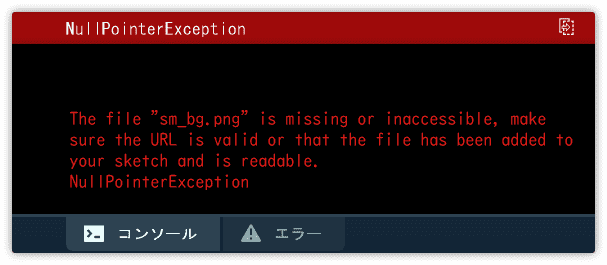
プログラムと同じ場所に画像ファイルが無いと、次のようなエラーになります。

プログラムと一緒のフォルダに画像ファイルが入っているか確認しましょう。
(別のプログラムのフォルダと間違えていませんか?)
また、ファイル名が違っても同じエラーになります。
入力ミスしていないか確認しましょう。
画像ファイルを表示する手順
画像ファイルを表示する手順は3段階あります。
1.画像データを扱うための準備
2.画像データを読み込む
3.画像データを表示する
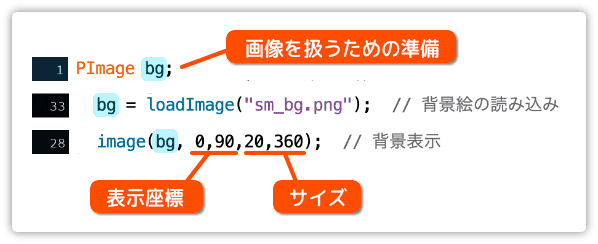
先ほどのプログラムでは次のところです。

宣言した bg の中に画像データの情報を持ちます。
loadImage で読み込む画像ファイルの名前を指定します。
image を使い画像を表示します。
このとき表示する座標とサイズを指定します。
画像ファイルを拡大して表示しよう
今は背景の絵をそのまま表示しています。
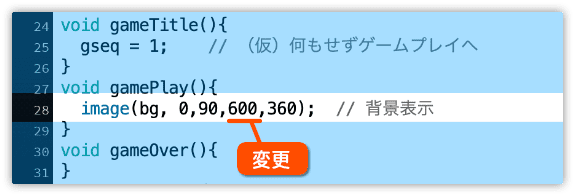
これを拡大表示してみましょう。
image のサイズ指定を変更します。

背景の幅を 600 にしました。
実行してみます。

画面サイズと同じ幅にしたので、横いっぱいに広がりました。
プレイヤーを表示しよう
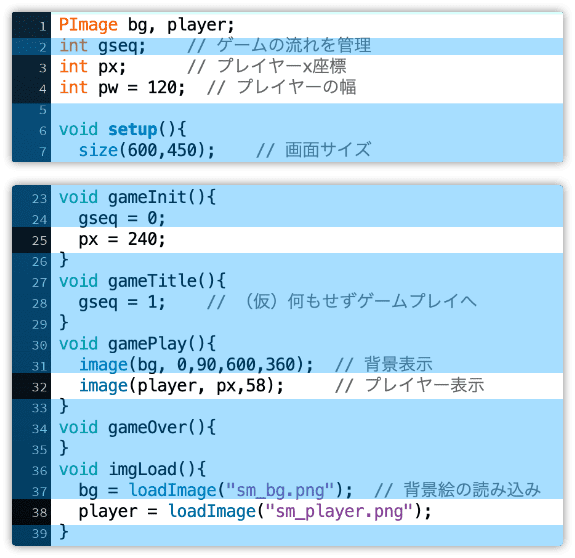
次はプレイヤー画像 sm_player.png を表示してみましょう。

背景と同じ手順でプレイヤーを表示しています。
一つ違うのは、サイズを指定していません。(32行目)
座標だけ指定したとき、画像データと同じサイズで表示されます。
プレイヤーのための変数を用意します。
変数 px はx座標、変数 pw は幅に使います。
y座標の変数を作らないのは、y軸を変更することがないからです。
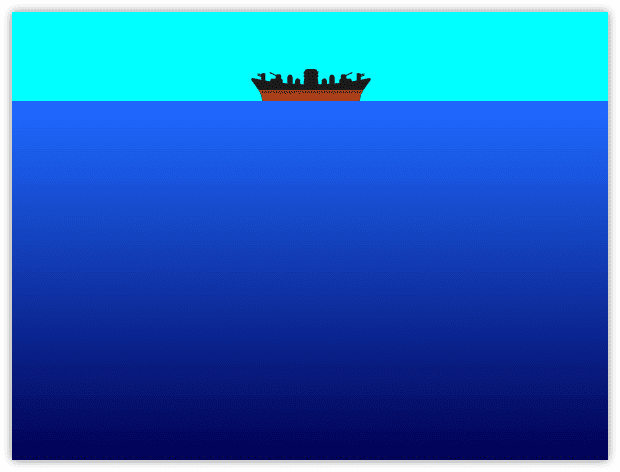
実行してみましょう。

プレイヤーを操作しよう
キー押下を調べてプレイヤーを左右に動かしてみましょう。
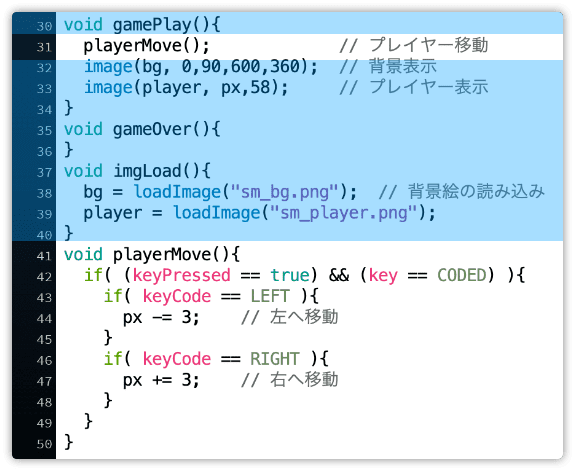
プレイヤー操作のための関数 playerMove を作ります。

ここで使っているキー操作のシステム変数は次の通りです。
| KeyPressed | キーが1つでも押されていると true。そうでなけれ false |
|---|---|
| key | 最後に押されたキー |
| keyCode | 最後に押されたキーのキーコード |
カーソルキーが押されたか調べるときは、まず key == CODED かどうか調べ
次に keyCode を使って判定します。
keyCode での判定が可能なものは、
UP、DOWN、LEFT、RIGHT、ALT、CONTROL、SHIFT があります。
ちなみに、アルファベットキーや BACKSPACE、TAB、ENTER、RETURN、ESC、DELETEキーのときは、key でそのまま判定できます。
keyCode を使う必要がありません。
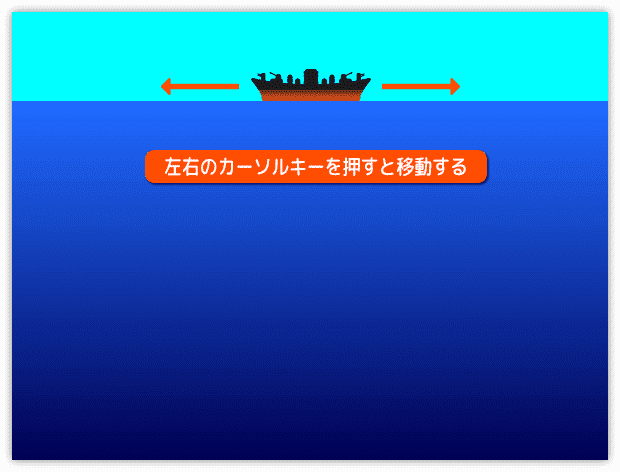
それでは実行してみましょう。
左右のカーソルキーで動かせるか確認しましょう。

( 注意 )
時々、キー操作できないことがあります。
そんな時は、ゲーム画面をマウスでクリックしてみてください。
キー操作できるようになります。
画面の外へ出ないようにしよう
プレイヤーの移動ができるようになりました。
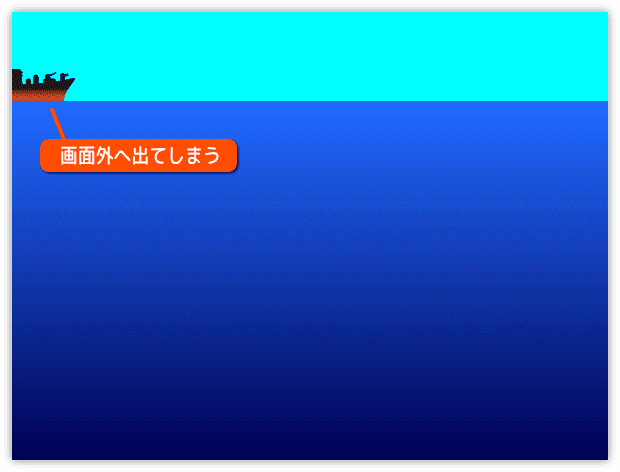
しかし、移動を続けていると画面の外へ出てしまいます。

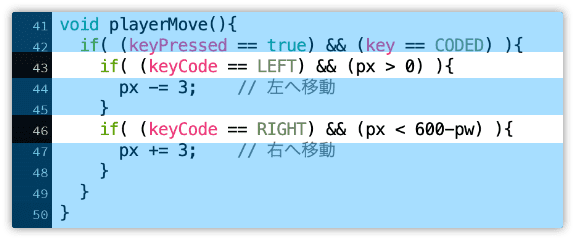
画面外へ出ないように制限を付けます。

画面の幅 600 からプレイヤーの幅 pw を引いて、右移動の制限をしています。(46行目)
実行して、画面外へ出ないことを左右確認しましょう。
