Processing 入門
8.デジタルアートの初歩の初歩
コンピュータを使って絵を描く方法はたくさんあります。
それなりの絵を描くには、それなりの技術が必要だったりします。
アートな感性が少ない私には、教えられることなどほとんどないのですが
Processing を使ってきれいな模様のようなものを作るお手伝いは
少しできそうです。
と言っても、アートを表現する方法は無数にあると思うので
なにかのキッカケになればと思う程度のことを書いていきます。
今回は例外的な説明です。
このページで説明することは、この場限りのものとして扱うので
このページを読み飛ばしても、今後の学習に問題ありません。
興味がある人だけお読みください。
学習内容について
何か料理を作ろうとした時、材料とレシピ(料理方法)が必要です。
しかし、何を作るのか分からない時には、材料をそろえることもレシピをイメージすることもできません。
今回はレシピの基礎となりそうなサンプルをいくつか用意します。
そのサンプルを入力し実行しておけば、いつか何かを作りたいと思ったときの参考になるかもしれません。
また、余裕があればプログラムを改造して、いろいろと試してみましょう。
なお、似たようなプログラムでも1つ1つ別の名前で保存することをおすすめします。
気付いたことがあれば、プログラムの中にコメントを残しましょう。
おすすめポイント:入力して実行してみよう。
とりあえず四角を描く
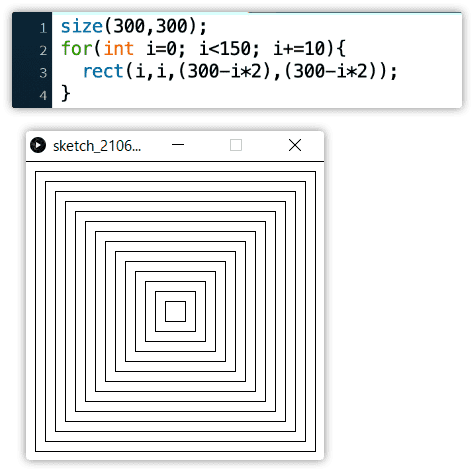
これまでに学習したスキルだけでも次のようなプログラムが組めます。
ただ、3行目の四角を描く rect のところが特殊ですね。
でも実は、プログラミングの世界では当たり前だったりします。

上の例では for 文を使って変数 i を変化させながら
繰り返し四角を描いてます。
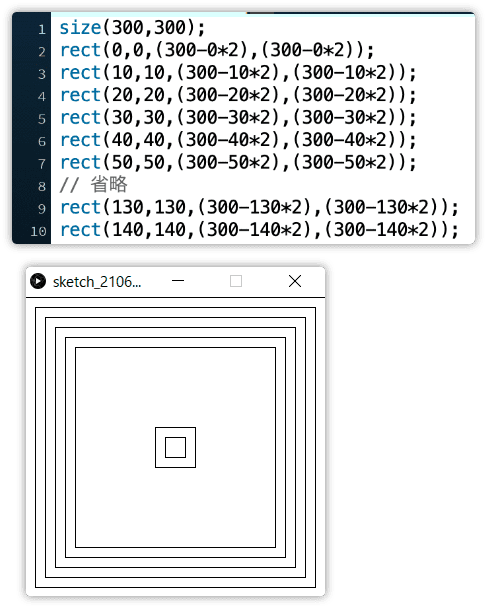
for 文を使わないと次のようになります。

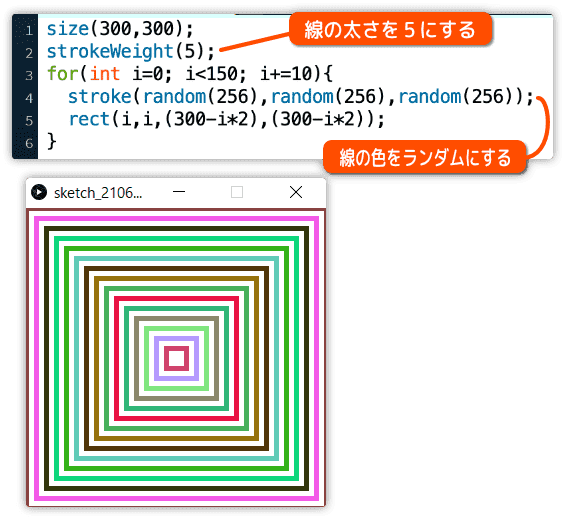
四角の線に色を付けてみましょう。
線は太くして色がはっきりと見えるようにします。
色はランダムにしています。
random (256)
とすると 0 から 255 までの数をランダムに発生します。

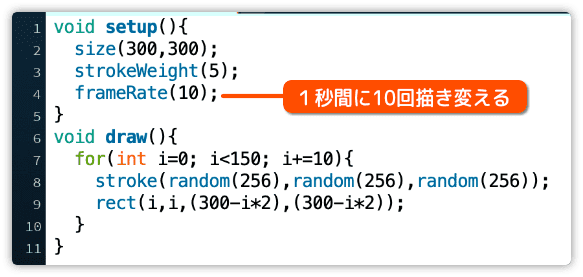
色の描き変えをアニメーションさせてみましょう。
setup ( ) draw ( ) の形式にします。
フレームレートは 10 にして描き換えスピードを遅くします。


とりあえず円を描く
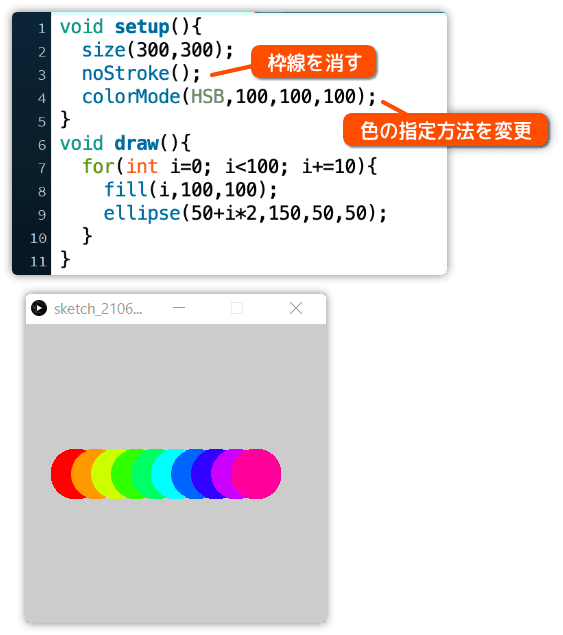
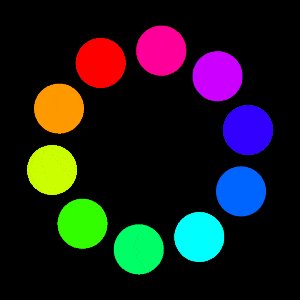
今度は色を変えた円を並べてみましょう。
枠線は消して、塗りで描いていきます。
このプログラムに違和感を思う人はするどいです。
setup ( ) draw ( ) を使っていますが、アニメーションの要素がありません。
本当は使わなくてもいいのですが、これをもとに発展させていくので
このままにします。

上のプログラムでは colorMode を使ってカラーモードを変更しています。
今までの説明では RGB で色を指定していましたね。
ここでは HSB で指定します。
なぜ HSB にしているか、その理由は、
・連続した色を指定しやすい
・グラデーションを作りやすい
などがあります。
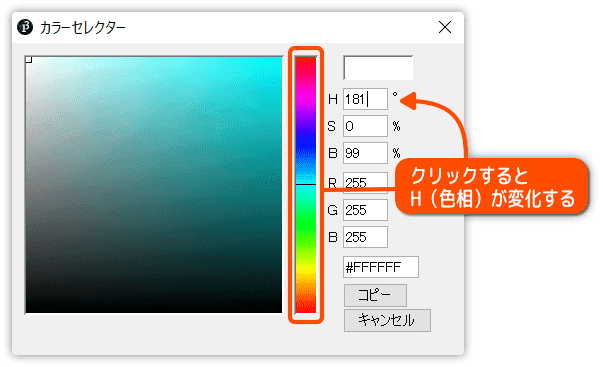
Processing の「ツール」メニューから「色選択」をクリックして カラーセレクター を開いてください。

縦になっているカラーバーがあります。
ここをクリックするとH(色相)が変わります。
つまりこれは、Hを変化させることでカラーバーのような連続した色を指定できるということです。
ちなみに、S(彩度)B(明度)となっています。
colorMode ( HSB, 100, 100, 100 );
これで HSB の値をそれぞれ 100 段階で指定することを意味しています。
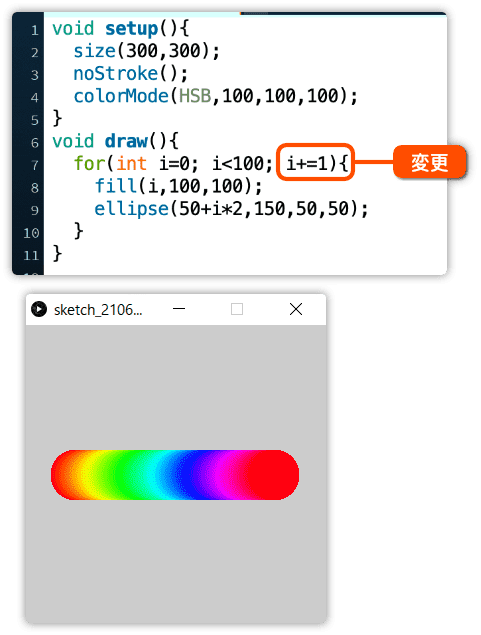
では、for 文の加算部分を i+=1 に変更してみましょう。
連続した色になります。

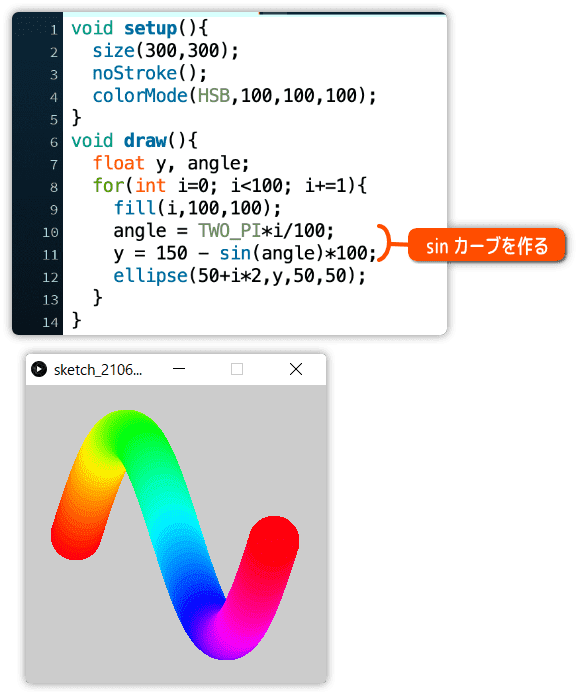
ただの横一列ではなく、sin カーブの要素を入れてみましょう。
sin カーブって何だ?
と思う人はネットで調べてみてください。
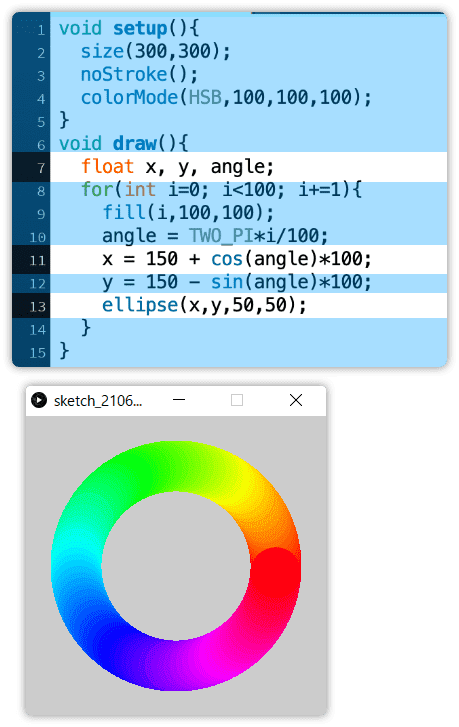
7行目、変数を float(小数点あり)で宣言しています。注意してください。

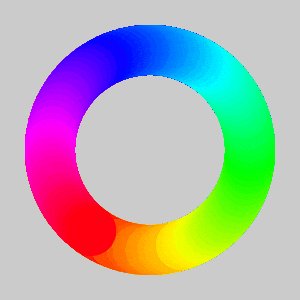
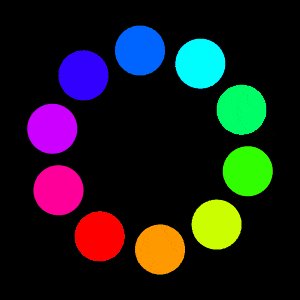
さらに cos を使ってみます。
白抜きの行が変更点です。
ドーナツ状になりました。なんか数学って不思議ですよね。

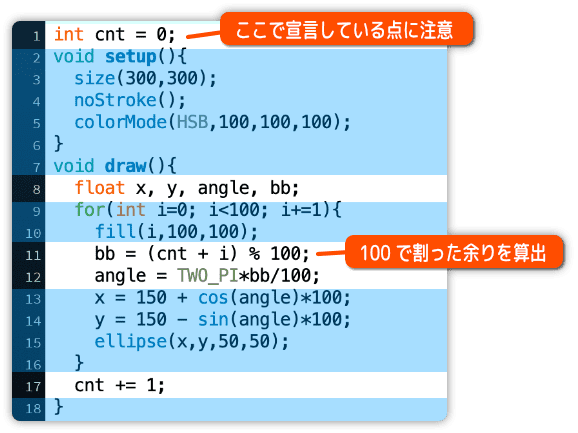
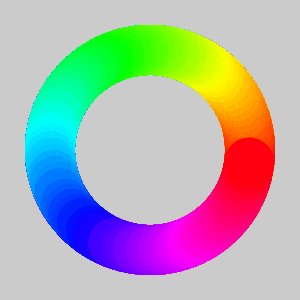
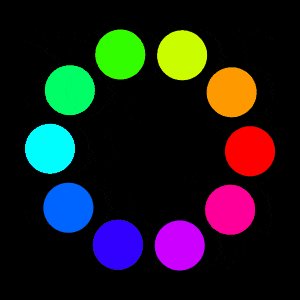
円を回転させてみましょう。
変数 cnt を1行目で宣言していることに注意してください。
8行目のように draw ( ) の中で宣言している変数は
draw ( ) の処理が終われば消えてしまいます。
値を保持したい場合は、draw ( ) の外で宣言しなければなりません。
11行目、% は割った余りを算出します。
つまり、変数 bb には 0から 99 までの数しか入りません。


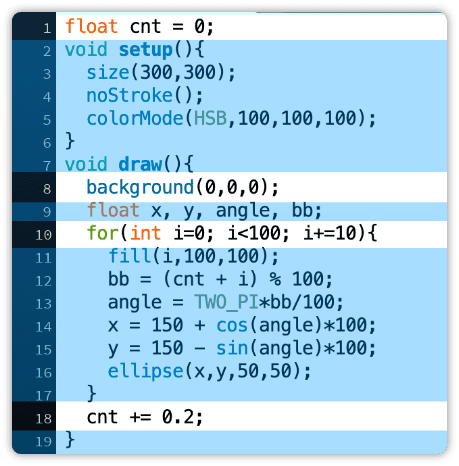
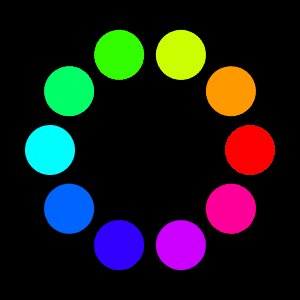
表示する円を少なくしてみましょう。
8行目で画面を黒く塗りつぶすことにより、単体の円として表示されます。
ゆっくり回転させる為に、変数 cnt を float で宣言して回転数を5分の1にしています。


こんな感じでプログラムを変更し遊んでみましょう。
やってみると色々な発見があると思いますよ。
