Processing 入門
7.アニメーションしよう
アニメーションというとテレビのアニメを思い浮かべる人もいるでしょう。
ここで覚えることはイメージと違うかもしれません。
しかし、根本的なしくみは同じなのです。
アニメーションの基本 その1
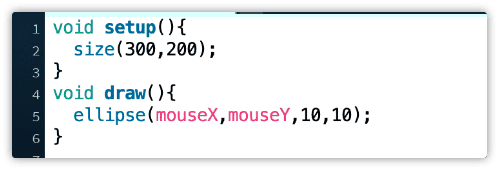
まずは次のプログラムを入力しましょう。
mouseX と mouseY の XY は大文字なので注意してください。

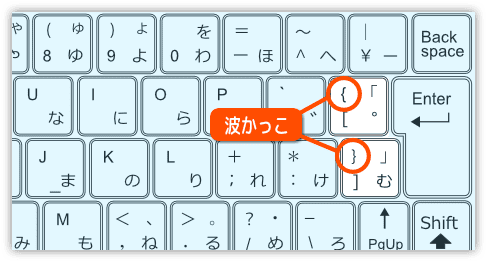
setup( ) や draw( ) の後ろにあるのは波かっこ { } です。
大抵、Enter キーの横にあると思います。
シフトキーを押しながら入力します。

それでは実行してみましょう。
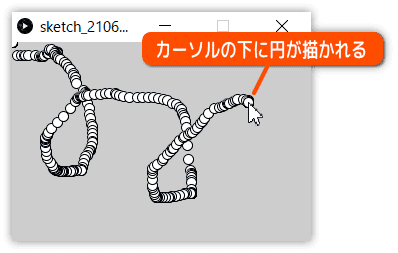
実行して開いたウィンドウのところにマウスカーソルを持っていき、適当に動かしてみてください。
次のように円が描かれると思います。

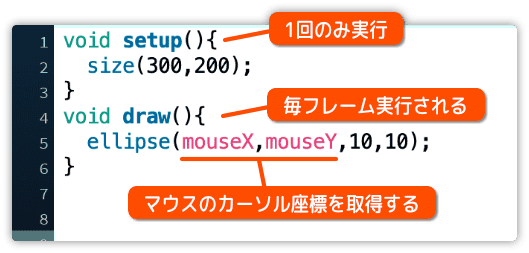
もう1度、プログラムを見てみましょう。
setup( ) の波かっこ { } の中に書いた命令は1回だけ実行されます。
初期処理などはここに書きます。
draw( ) の { } の中は毎フレーム実行されます。

draw( ) の中にある ellipse で円を描いてます。
このとき、mouseX と mouseY を使ってマウスカーソルの座標を取得し、
そこに円を描いているのでマウスの動きと連動します。
Processing でアニメーションさせるとき、setup( ) と draw( ) を使う方法が一般的です。
draw( ) の中で絵を描きかえ、絵が動いているように見せます。
フレームレートとは
フレームレートとは、簡単に言うと1秒間に画像を描きかえる回数です。
もし1秒間に10回画像を描きかえているなら、フレームレートは 10 ということになります。
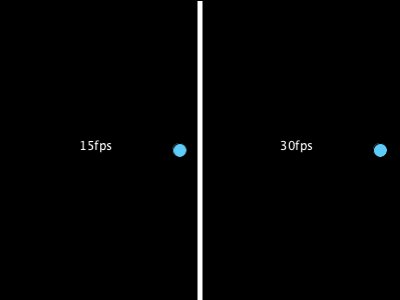
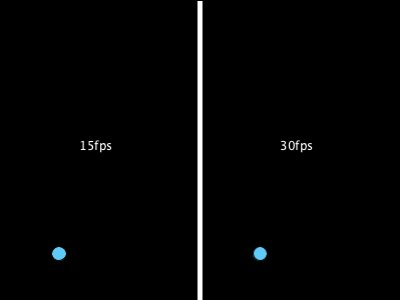
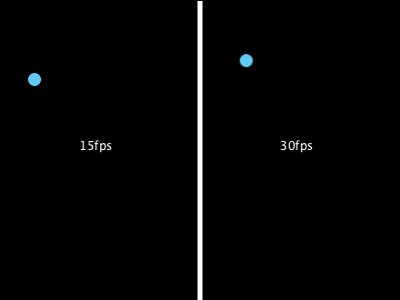
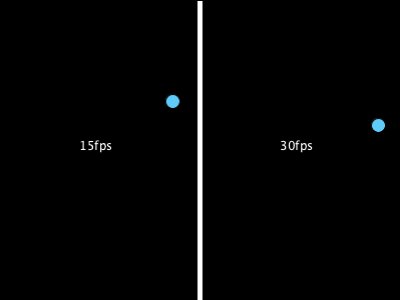
フレームレート(fps)の違いを見てみましょう。
つぎの例では 15 fpsと 30 fpsで動かしています。

見比べてみると、フレームレートが大きいほど滑らかに動いています。
(もし、60 fpsならもっと滑らかになります)
ただし、大きすぎるとパソコンへの負荷が大きくなり、正常に動かなくなる場合もあります。
最大でも 60 フレームぐらいまでがいいと思います。
Processing の場合、フレームレートの設定により draw( ) の実行回数が変わってきます。
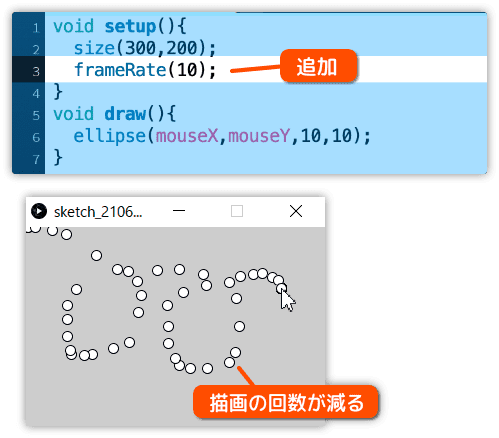
次のように frameRate を使ってフレームレートを変更してみましょう。

実行してみると、はっきりと違いが分かりますね。
フレームレートを 10 にしたので1秒間に 10 回 draw() が実行されます。
指定しなければ、フレームレートは 60 です。
しかし、描画するものが沢山あったり、パソコンのスペックが足りなかったりすると、60 回描画されないこともあります。
処理が間に合わず描画回数が不安定になった時は、フレームレートを下げてみるものいいと思います。
マウスカーソルの座標を調べる方法
アニメーションとは関係ないのですが…
マウスカーソルの座標を調べる方法について説明します。
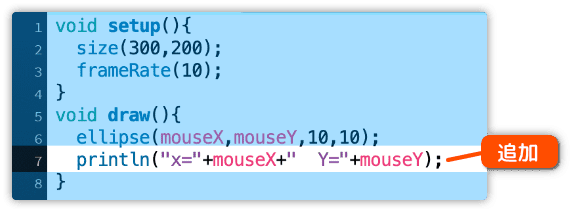
次のように println の行を追加してください。

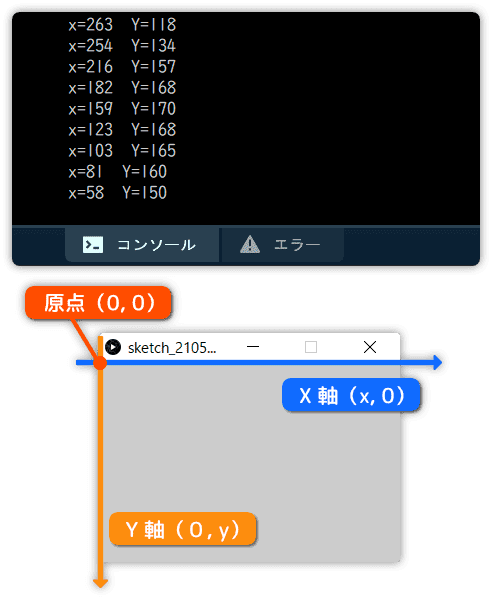
実行してみると次のように座標が表示されます。
mouseX と mouseY の内容は1フレームごとに更新されます。

以前にも説明しましたが、座標の原点は左上になっています。
カーソルの位置と数値を見ながら、本当にそうなのか確認してみましょう。
アニメーションの基本 その2
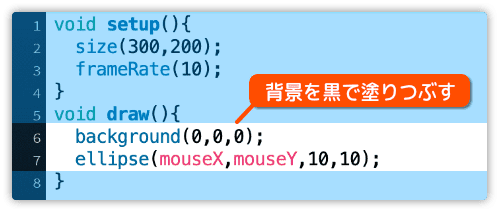
次のように draw( ) の内容を変更してください。
println は削除して backgroud を追加します。
background を使って背景を黒 (0,0,0) で塗りつぶします。

実行してみましょう。
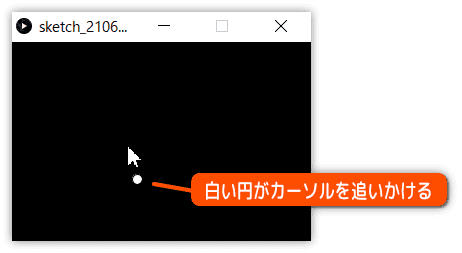
カーソルを動かすと白い円が付いて回ります。

これが Processing のアニメーションの基本となります。
つまり、描画したものを新しい描画で上書きするのです。
今回の場合
黒く塗りつぶす → 円を描く → 黒く塗りつぶす → 円を描く →(ループ)
これを繰り返しているだけです。
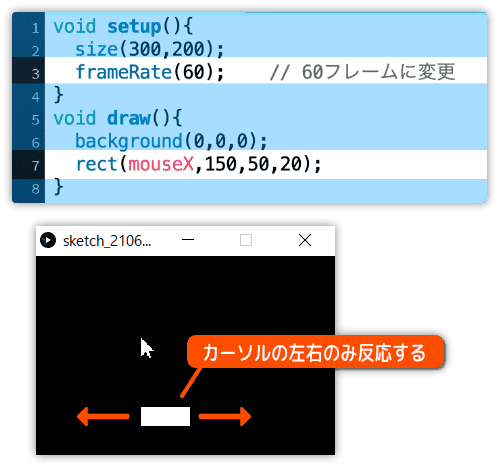
次のようにプログラムを変更しましょう。

実行するとカーソルの左右にあわせて四角も左右に動きます。
これはブロック崩しゲームのラケットの動きですね。
Y座標は固定してX座標のみ利用するだけの簡単なプログラムです。
新しい描画で上書きする、これが基本となります。

