Processing 入門
4.設定の変更と絵の描きかた
絵といっても何かのキャラクターとかではなく、線や円など、いわゆる図形の描き方を説明します。
設定について
Processing を本格的にはじめる前に、最低でも知ってほしい点を説明します。
作ったプログラム(スケッチ)はどこに保存されるのか、とか
保存場所を変更するにはどうするのか、などです。
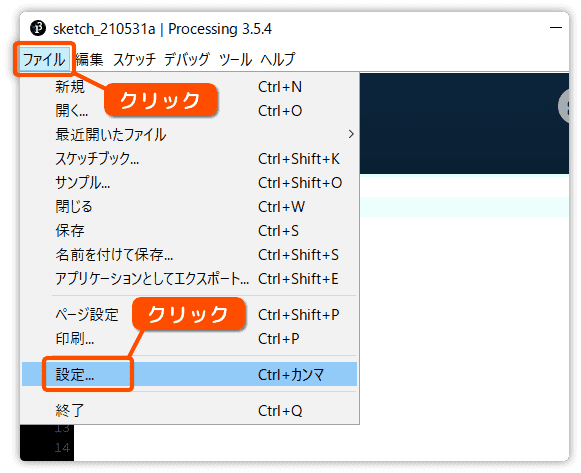
まず「ファイル」をクリック、次に「設定」をクリックします。

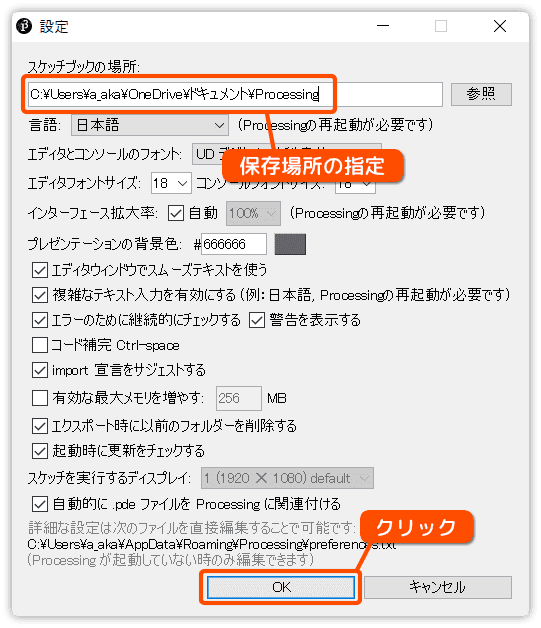
設定が開いたら、「スケッチブックの場所」に注目してください。
ここに保存されます。
保存場所を変更した時には、OKボタンをクリックして閉じるようにしましょう。

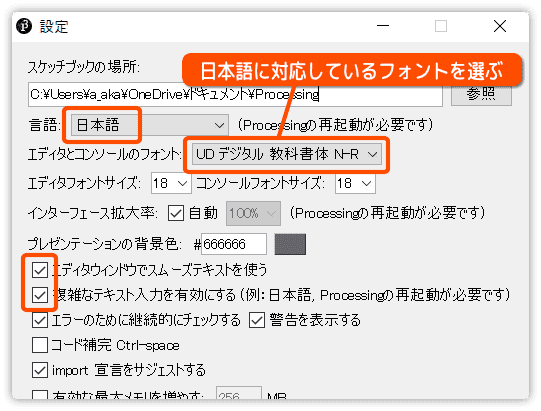
つぎに日本語の対応についてです。
おそらく、前に説明した方法でインストールしていれば、普通に日本語が使えると思います。私の場合は使えました。
日本語が使えない、または、フォントを変更したい場合には
枠のついた項目を変更してみて下さい。
左下の2つのチェックは、日本語の入力をやり易くするものです。

フォントを選ぶときは、日本語に対応したものを選びましょう。
変更したらOKをクリックしましょう。これでエディタに反映されます。
なお、項目によっては再起動が必要なときもあります。
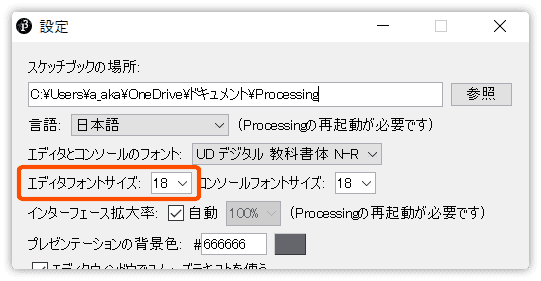
プログラムを入力するときの(つまりエディタの)フォントサイズは、下のところで変更できます。

描画エリアサイズの変更について
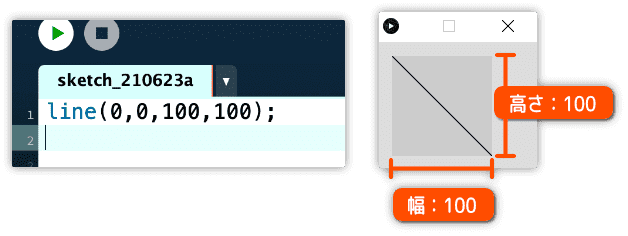
つぎのプログラムを実行してみましょう。
結果は、描画エリアのサイズが幅 100 高さ 100 の大きさで表示されます。
これはエリアサイズを指定しない場合です。

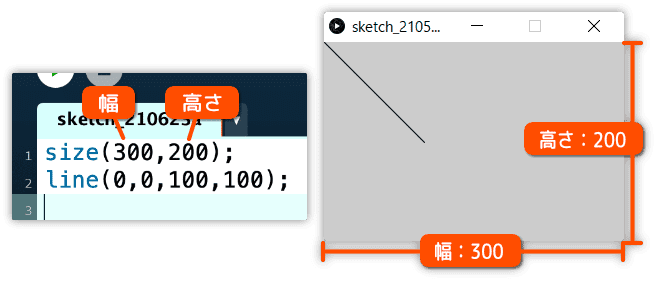
描画エリアサイズを指定するには size (幅 , 高さ) を使います。

座標を意識しよう
絵を描くとき、どの位置に描くのか座標を指定する必要があります。
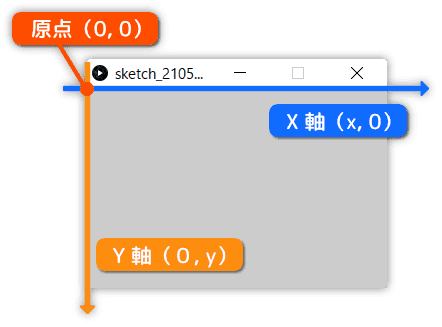
Processing の座標はつぎのように左上が原点( 0, 0 )となります。
横方向は X軸、縦は Y軸になります。

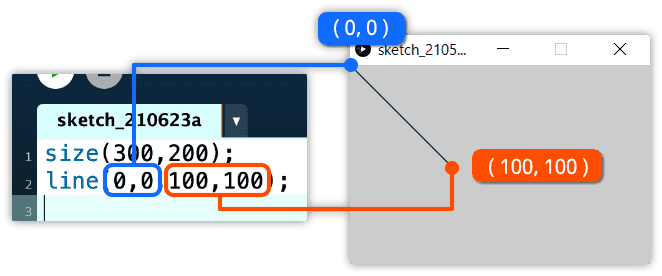
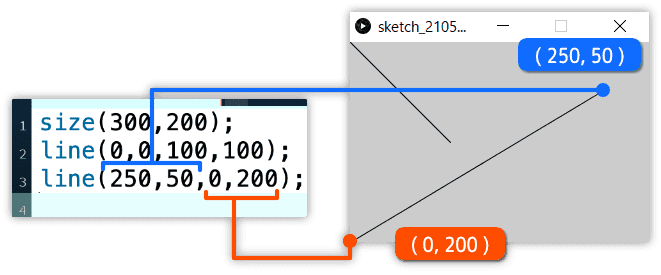
線を描く命令を見てみましょう。
パラメータは次の通りです。
line ( 始点 x, y, 終点 x, y );

線を一本、増やしてみました。
始点( 250, 50 )から終点( 0, 200 )へ線を引きます。

いろいろな図形を描いてみよう
他の図形のパラメータも見てみましょう。
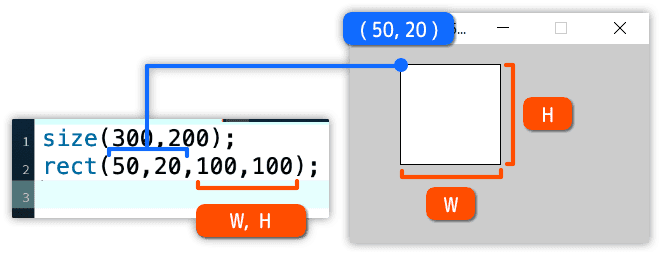
四角 rect は次の通りです。
線の line とは違って
第3パラメータが幅(W)、第4パラメータが高さ(H)
になっているので注意してください。
rect ( x, y, W, H )
基点となる x, y は左上の角です。

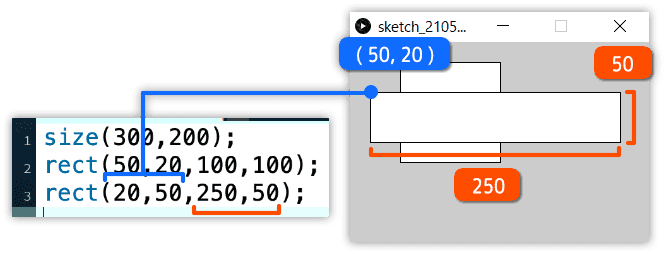
もう1つ、四角を描いてみます。
これでパラメータの違いがはっきり分かると思います。

上のプログラムを見て分かると思いますが、
プログラムは基本的に、上から下へ順番に処理されます。
つまり、後から描いた方が表示優先が高くなります。
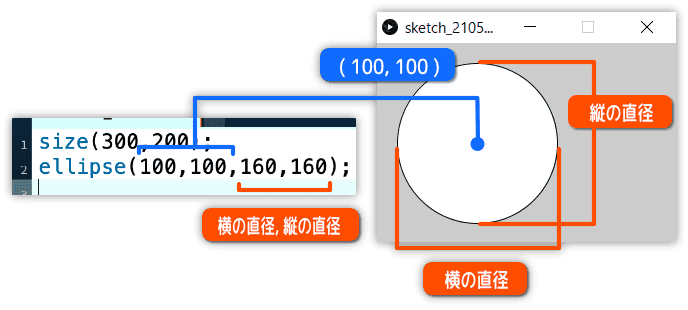
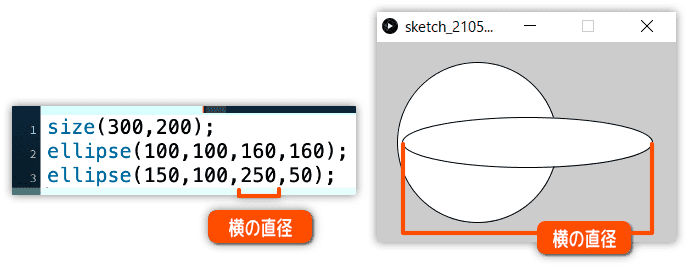
つぎは円 ellipse のパラメータです。
ellipse ( 中心 x, y, 横の直径 W, 縦の直径 H )

縦と横の直径を別にすることで楕円も描けます。

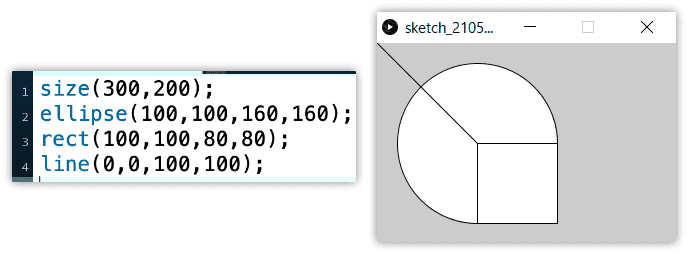
円と四角と線を描いてみました。
こんな感じで、いろいろと試してパラメータの違いを覚えましょう。

Processing では他にも絵を描く命令がたくさんあります。
パラメータの指定方法を変更することもできます。
しかし、初めのうちは一つずつマスターした方がいいと思います。
余裕がある、という人はリファレンスなどを見て進めましょう。

