Visual C# 2017 入門
33.メテオ3 Timer と自機の操作
今回は [ メテオ2 絵を重ねて表示 ] の続きです。
最近、新しい開発環境でゲームを作っています。
機能をくわしく説明しているサイトをよく利用していますが、できれば
プロジェクトを作成するところから完成までの説明があればうれしいなぁ
と思います。
リファレンスは必ず使うものですが、「この場合はどうすればいいの?」
という場面で答えを見つけにくいですね。(私だけ?)
そんな訳で当サイトでは完成までの流れを説明しています。
「初めからすべて読まないといけない」というデメリットはありますが
のんびり、しっかりと進めていきましょう。
Timer コンポーネントを追加しよう
絵の準備ができたので次の作業に入ります。
ゲーム制作に必要なフレーム処理の土台を作りましょう。
突破ゲームでも使いましたが、ここは Timer の出番です。
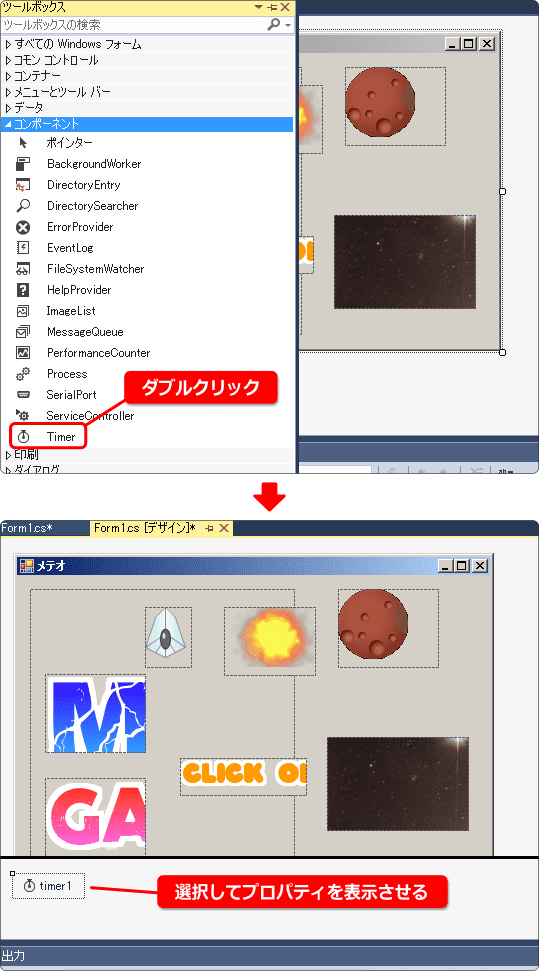
ツールボックスのコンポーネントから Timer をダブルクリックして追加してください。

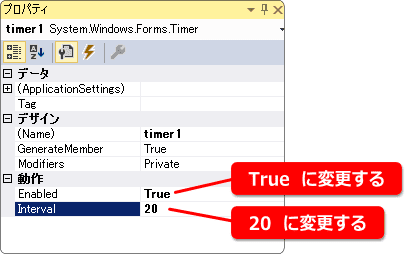
timer1 を選択してプロパティを表示してください。
そして Enabled プロパティを True 、Interval プロパティを 20 に変更します。
これで1秒間におおよそ 50 回くらい Tick イベントが発生します。
( 1000/20=50 )

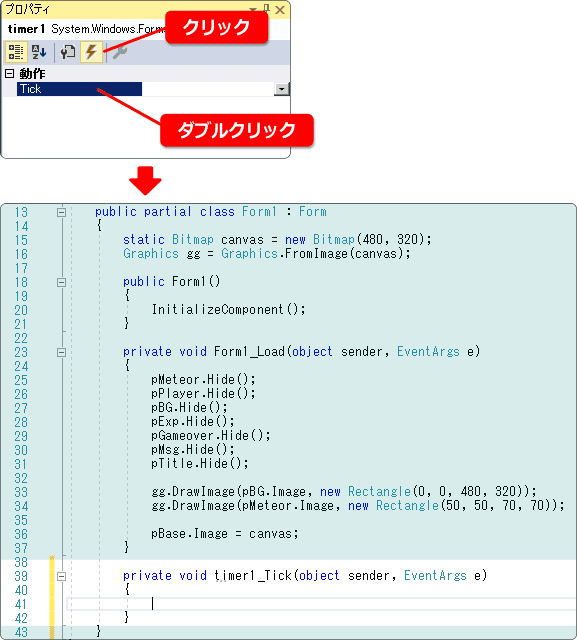
それでは Timer の Tick イベントを用意します。
timer1 のプロパティからイベントアイコンをクリック。
イベント画面で Tick をダブルクリックします。
これで timer1_Tick が作成されます。

描画領域と初期処理
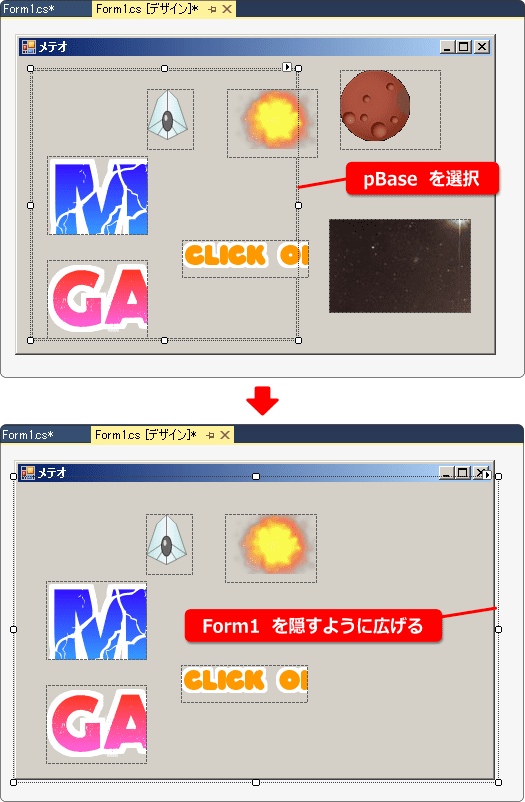
ゲーム中の画面はウィンドウ全体に表示したいので、描画領域を広げます。
ここでいう描画領域とは PictureBox の pBase のことです。
次の画像のように Form1 が隠れるように広げます。

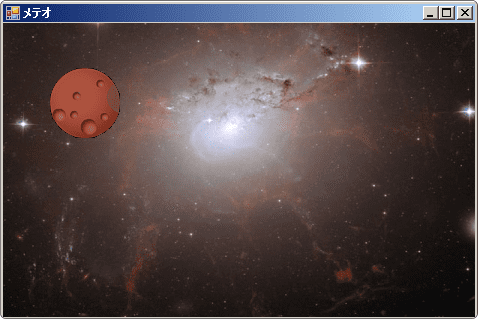
実行してみましょう。
Form1 の全面に背景が表示されるようになりました。

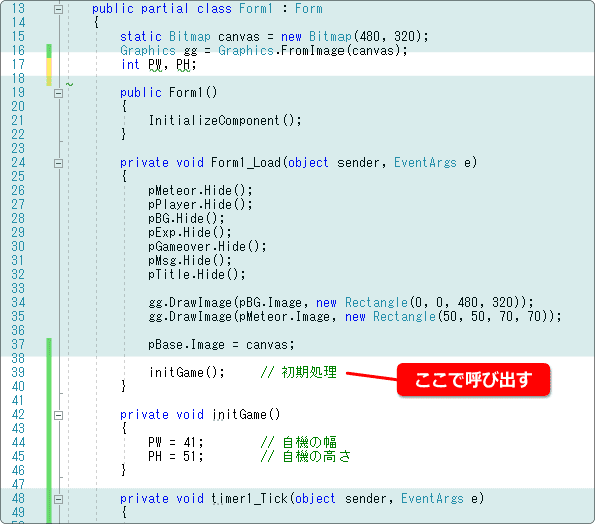
ここで初期処理も作っておきます。
かならず必要になるのではじめに作りましょう。
メソッド名は initGame とします。
ついでに、自機の幅と高さはよく使うので変数として用意します。

初期処理 initGame は、実行後に行われる Form1_Load の中に入れておきます。
これで実行後に初期処理が行われます。
それから変数ですが long ではなく int で宣言しています。
これからのプログラミングで PW と PH を使うとき、long だと型が違っていて
使えない場面が出てきます。
なのであらかじめ int で宣言しました。
このようなことは経験しないと分からないと思います。なので初めは long で宣言して、途中でエラーがでたら int に変更するというやり方でいいでしょう。
自機を動かそう
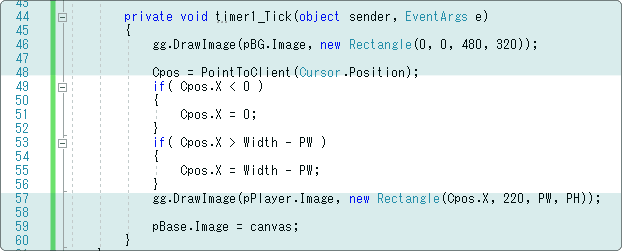
これまでテストとして表示していたところを、本番用に作り変えていきます。
まず、自機の表示と操作する部分を作っていきます。
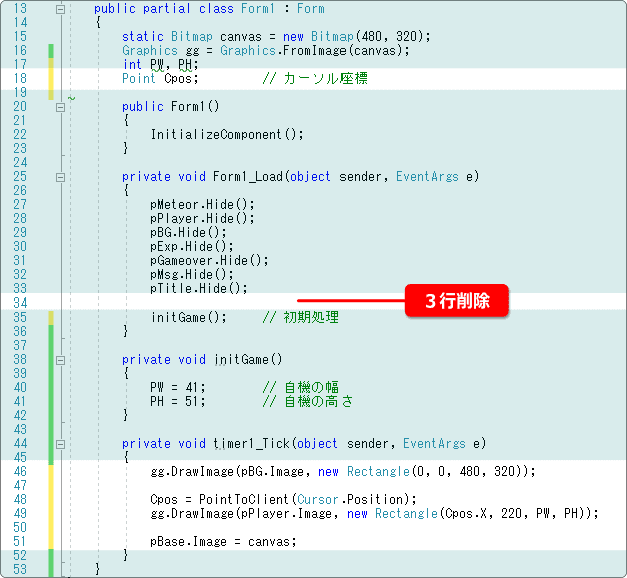
プログラムを次のように変更してください。
Form1_Load にあった描画処理はテスト的に表示していただけなので削除します。

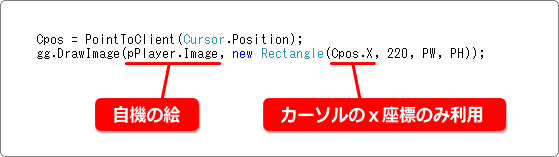
自機の表示は簡単です。
gg.DrawImage を使って pPlayer.Image を描くだけです。
変数 Cpos にマウスカーソルの座標情報を格納して、自機の表示座標に使ってます。
分からないなら [ 突破2 Timer とマウスカーソル座標 ] をもう一度読みましょう。

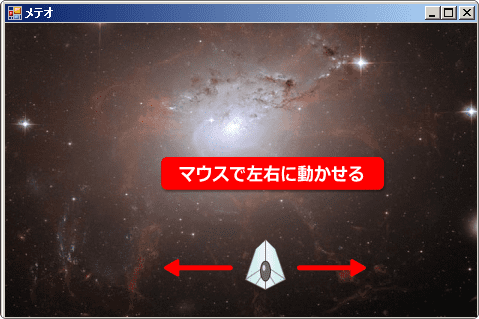
実行してみましょう。
マウスを使って自機を左右に動かせるようになりました。
timer1_Tick は 20 ミリ秒ごとに呼び出されるので、そのたびに
背景と自機を canvas へ描き、それを pBase.Image に出力しています。
つまり何度も上書きされているのです。

操作していて気が付いたと思いますが、このままでは自機が画面外へ出てしまいます。
画面外へ出ないように変更します。
実行して確認してみましょう。