Visual C# 2017 入門
19.算数ドリルを作ろう その4
今回は [ 算数ドリルを作ろう その3 ] の続きです。
この講座に飽きたらちょっと中断して
、新しいプロジェクトを作って
なにか別のものを作ったりするのもいいと思います。
開始ボタンを用意しよう
入力と結果表示の部分ができたので、問題を表示するところを作っていきます。
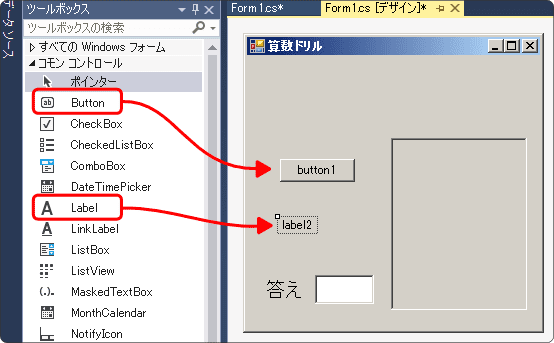
ツールボックスから、ボタンとラベルを1つずつ配置します。

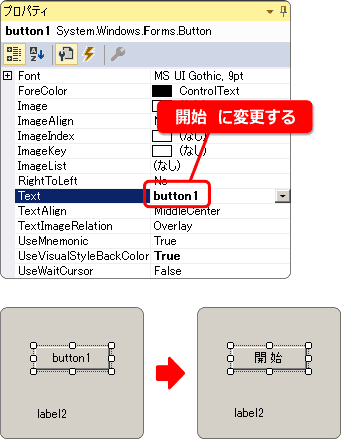
ボタンの Text プロパティを 開始 に変更します。
開と始の間にスペースを入れると見栄えがよくなります。

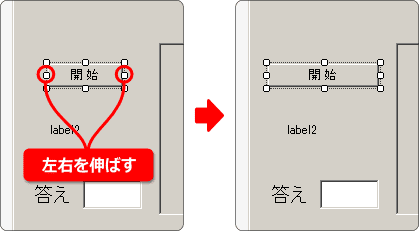
ボタンのサイズですが、すこし小さいので横に伸ばします。
まわりとのバランスをみて調整しましょう。
あとから調整することもできるので、適当でかまいません。

おっと、大切なことを忘れてました。
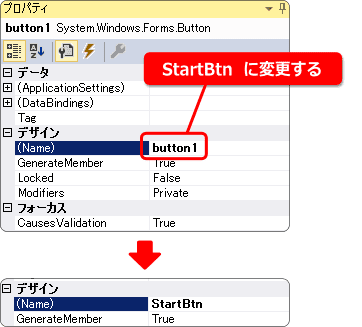
名前を button1 から StartBtn に変更します。
コントロールの名前はプログラミングに影響するので、早めに変更しましょう。

問題ラベルを用意しよう
問題を表示するためのラベルを用意します。
ここでは問題を表示するだけなので、テキストボックスではなくラベルで十分です。
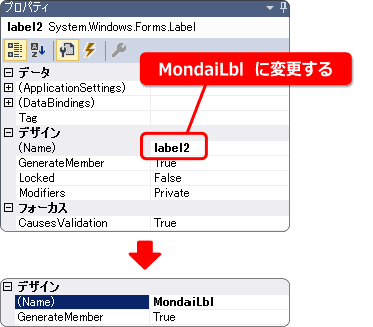
先ほど配置したラベルのプロパティを開き、
名前を label2 から MondaiLbl に変更します。

次はサイズの調整です。
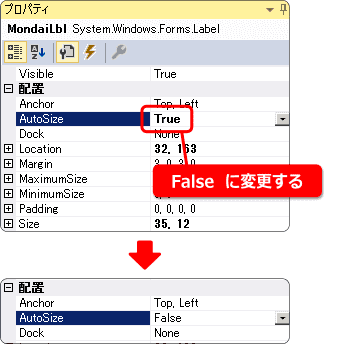
しかし、デフォルトでは AutoSize プロパティが True になっているため
手動でサイズの変更ができません。
まず AutoSize プロパティを False に変更しましょう。

これでサイズを変更できるようになりました。
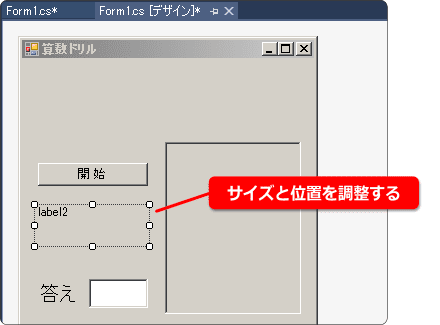
サイズと位置をつぎのように調整しましょう。

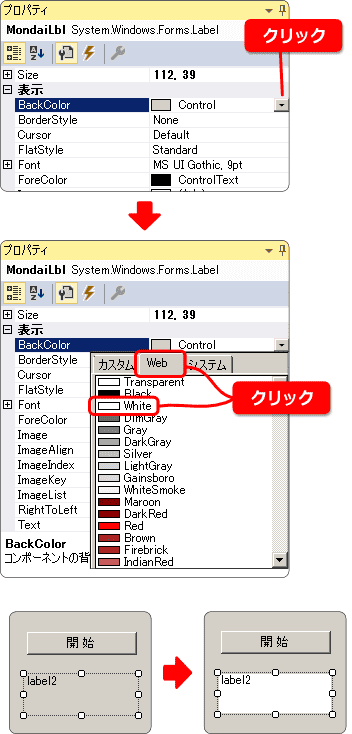
ラベルの背景色と境界線
ラベルとフォームの背景色が同じでは、問題を表示する場所として
見栄えが悪いですね。ここは背景色を白にしたいと思います。
BackColor プロパティをクリックして、Web タブから White を選びます。

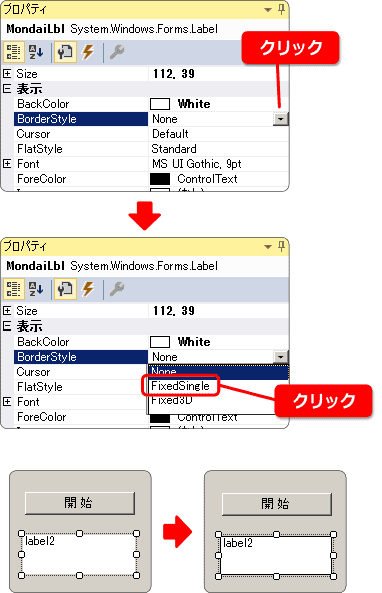
より見やすくするため、境界線をつけます。
BorderStyle プロパティを FixedSingle に変更しましょう。
変更しても編集中は見えにくいですが、実行してみるとしっかり境界線が見えます。

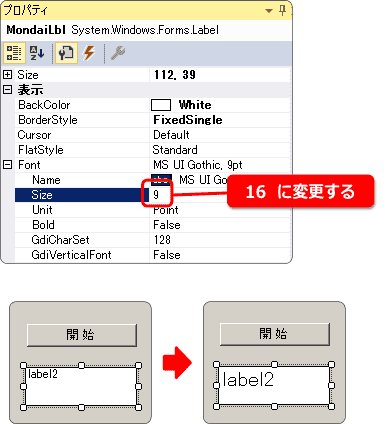
フォントサイズと中央配置
次はお馴染みの作業です。
フォントサイズを 16 に変更しましょう。

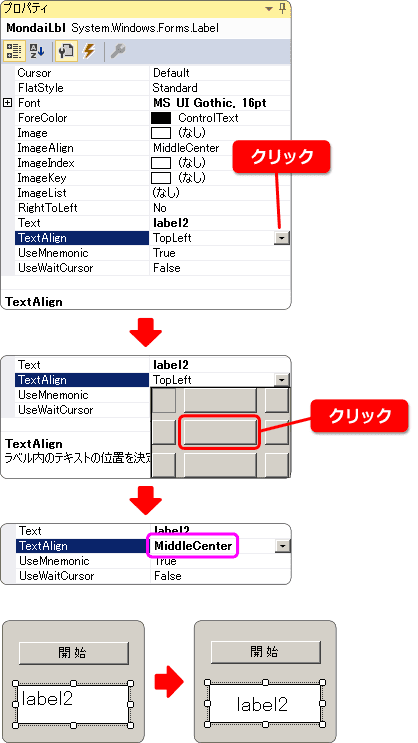
左寄せから中央配置に変更します。
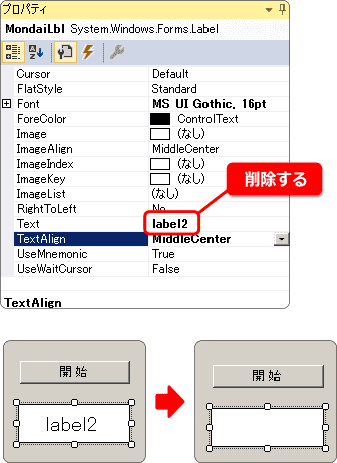
TextAlign プロパティを TopLeft から MiddleCenter に変更します。

最後に Text プロパティの内容を削除します。