Visual C# 2017 入門
8.ハイ&ローゲームを作ろう
さっそくゲームを作っていきましょう。
「まだ何も分からないよ。ゲームなんて作れるの?」
という声が聞こえてきそうですが、大丈夫です。ゆっくり説明しますから。
命令を1つずつ説明しようかと思っていたのですが・・・
やはり、プログラミングは何か目的をもって進めていく方が楽しいですね。
リファレンス的な説明が欲しいなら他のサイトを探しましょう。
ハイ&ローゲームとは?
これから作ろうと思っているものは、コンピュータが決めた数字を
プレイヤーが5より大きいか、小さいかを予想するだけのゲームです。
概要は次のような感じです。
・1から9までの中からランダムに1つ決める(プレイヤーに見せない)
・プレイヤーに「HIGH」ボタン、「Low」ボタンを押してもらう
・隠された数が5以上のとき「HIGH」なら当たり。「LOW」ならはずれ
・隠された数が4以下のとき「LOW」なら当たり。「HIGH」ならはずれ
・リセットボタンでもう一度プレイ
演出とか何もない、一番シンプルなものを作ります。
それでも長い説明になると思います。
それから、是非おすすめしたいのが
プログラムを実際に入力し、体験しながら説明を読むことです。
説明を読むだけではプログラミングは身に付きません。ホントですよ。
新しいプロジェクトを作ろう
それでは新しいプロジェクトを作ります。
Visual Studio を起動してください。
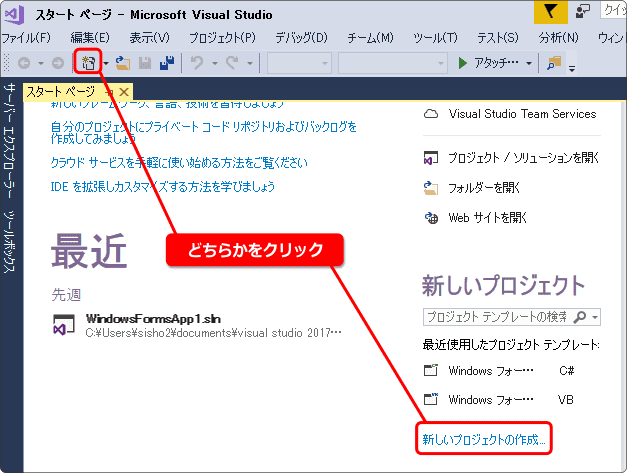
そしてツールバーのアイコンか、スタートページの新しいプロジェクトの作成の
どちらかをクリックします。

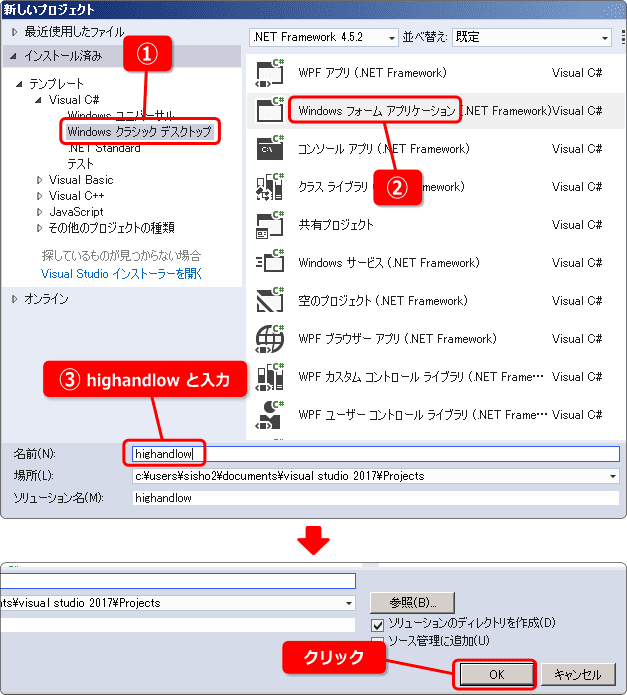
プロジェクトのテンプレートを選択します。
1番、2番とクリックして、3番名前のところにプロジェクト名 highandlow と
入力しましょう。
最後に OK をクリックします。

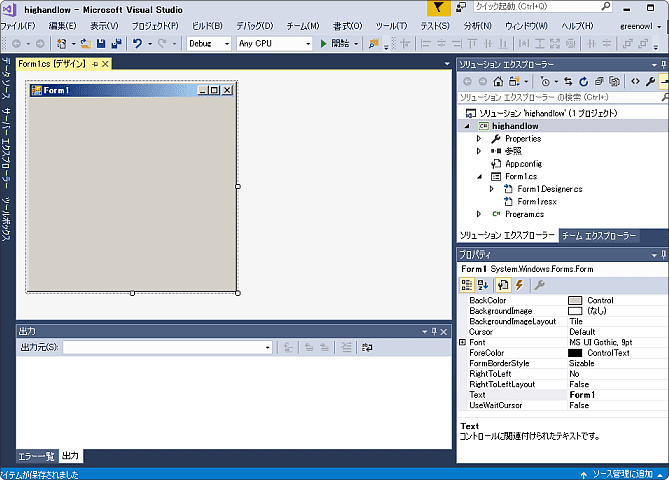
次のようにプロジェクトが開けばOKです。

タイトルを変更しよう
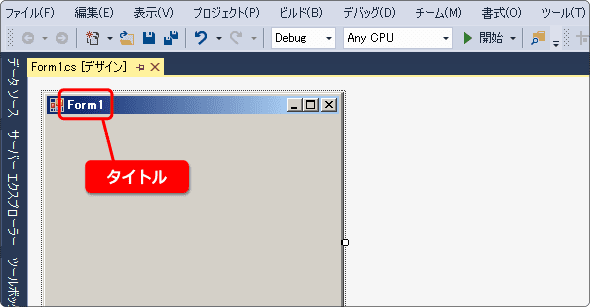
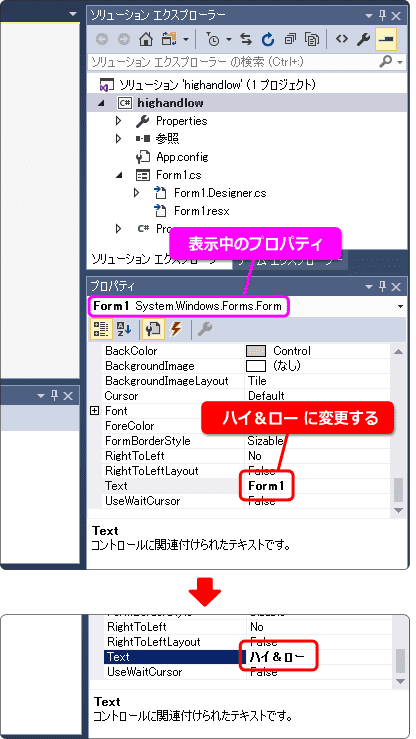
フォームのタイトルを変更してみます。
変更前のタイトル名は Form1 というように表示されています。

新規にプロジェクトを作成したときには、次のようにフォームのプロパティが
表示されていると思います。
「表示」項目の中にある「Text」の内容を「ハイ&ロー」に変更してください。
「表示」項目は最後の方にあります。スクロールして見つけましょう。

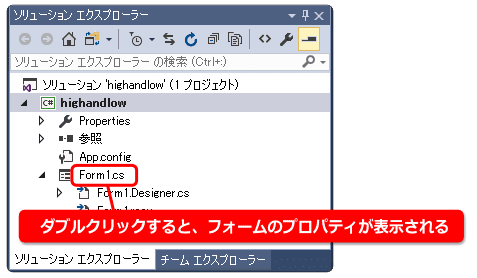
もし、フォームのプロパティが表示されていないならば、
ソリューションエクスプローラーの次の部分をダブルクリックしてみて下さい。
フォームのプロパティが表示されます。

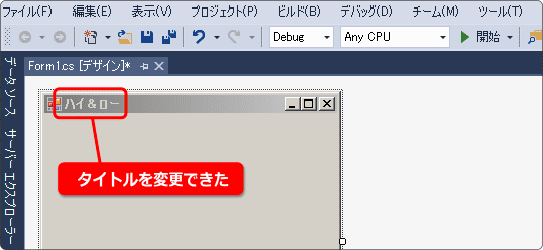
デザイン編集を確認してみましょう。
次のようにタイトルが変わっていれば成功です。

今回のようにプロパティを変更しながらアプリを作成していく方法が
Visual C# の特徴です。
当然、コードをプログラミングする必要もありますが、ツールの機能も
覚えていく必要があるということです。
少し大変ですが、がんばりましょう。
ボタンを配置してみよう
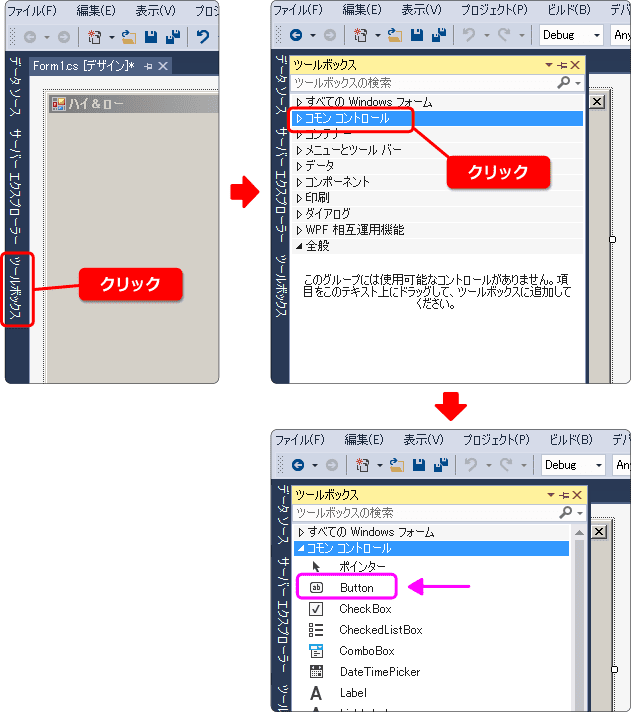
ツールボックスを使ってボタンを配置します。
IDE の左側にあるバーで、ツールボックスをクリックして開きます。
その中にあるコモンコントロールをクリックしてみましょう。
そして一覧の中に「 Button 」があることを確認してください。

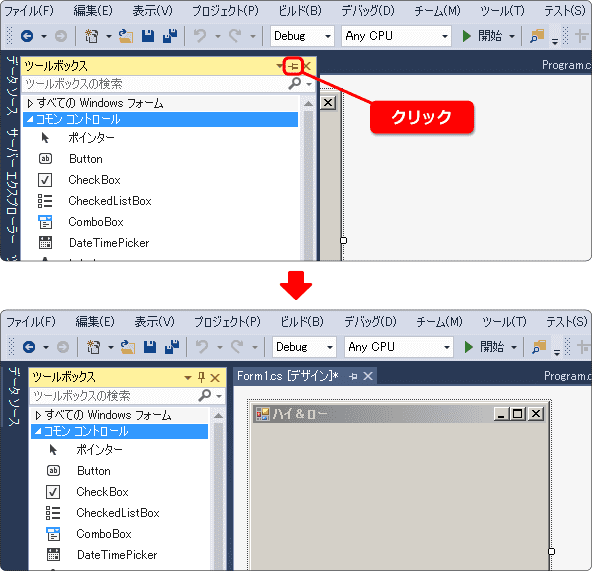
ここでフォームにボタンを配置したいのですが、デザイン画面が後ろに隠れています。
これでは作業しにくいので画鋲(がびょう)アイコンを使います。
ツールボックスの右上に画鋲のアイコンがあるのでクリックします。
すると隠れていたデザインの画面が並んで表示されます。
このとき画鋲の絵は、横向きから縦に変わります。

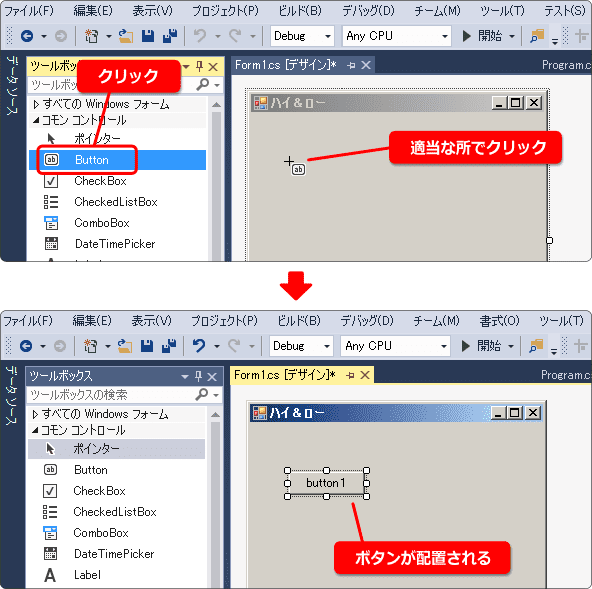
まず「 Button 」をクリックして、マウスをフォームの上に動かし適当な場所でクリックします。
これだけでボタンが配置できます。
「 Button 」を選択中のとき、マウスカーソルの形状が変わることに注目してください。

ツールボックスがない
ツールボックスが見当たらない?
または、ツールボックスのウィンドウを閉じてしまった。
という場合、あせらず次のようにしてください。
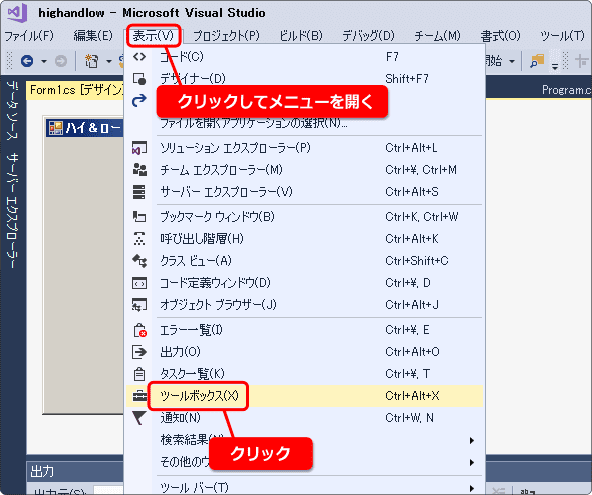
まず、「 表示 」をクリックしてメニューを開きます。
この中に「 ツールボックス 」があるのでクリックするだけです。

何かのウィンドウを閉じてしまった場合、大抵はこの「 表示 」の中にあると思います。
まずはここを探してみて下さい。
次回へ続きます。
