Visual C# 2017 入門
10.ハイ&ローゲームを作ろう その3
今回は [ ハイ&ローゲームを作ろう その2 ] の続きです。
ラベルを使おう
前回、ボタンのテキスト表示を変更しましたが、使う場面はそう多くありません。
メッセージなどを表示するときには、ラベル(label)を使うことになります。
実際に使ってみましょう。
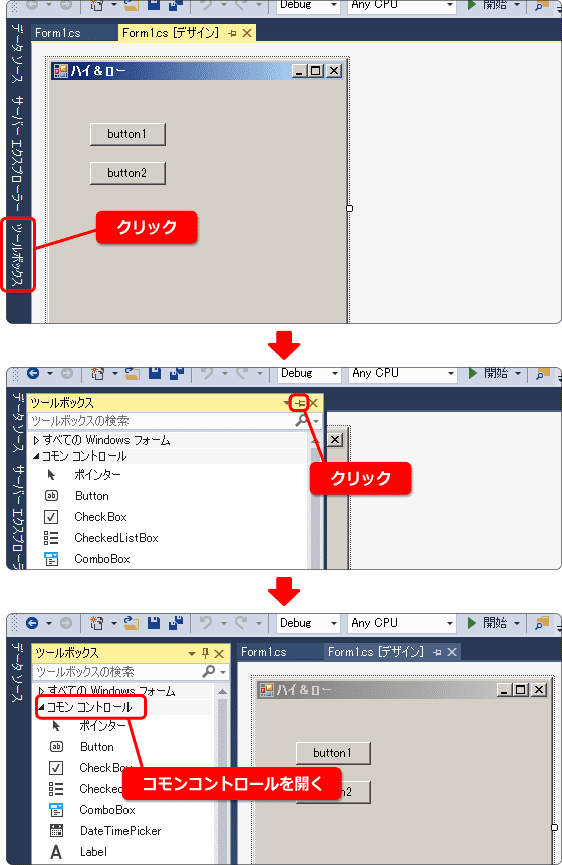
ラベルを使うときにはボタン同様、ツールボックスからフォーム上へ貼り付けることになります。
ツールボックスを開いたら画鋲アイコンをクリックして固定し、コモンコントロールを開きます。
(下の画像ではすでに開いています)
それから、ツールボックスを開いたとき、なにも表示されない時があります。
そんな時は、フォームやボタンをクリックしたあとでツールボックスを開きましょう。

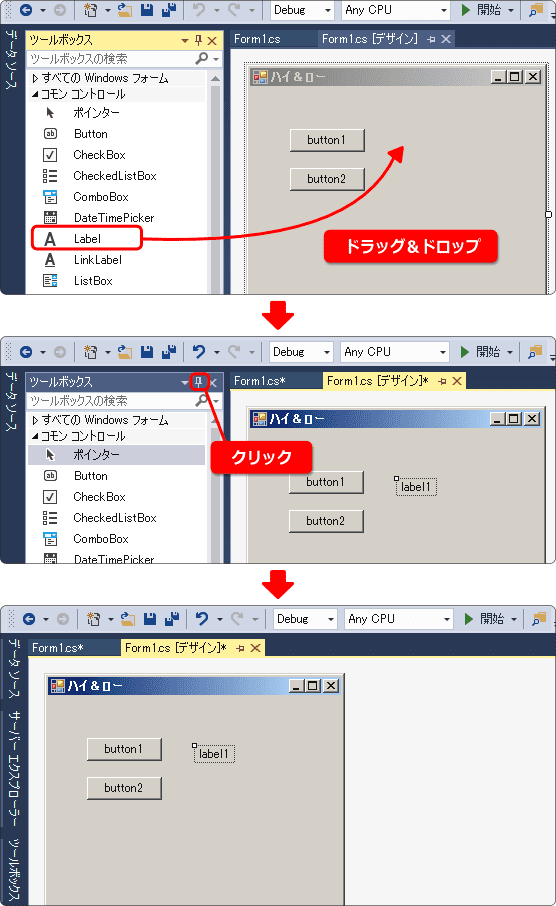
コモンコントロールの中から Label を探してフォーム上へドラッグ&ドロップします。
貼り付けたら画鋲アイコンをクリックして閉じましょう。

これでラベルをフォーム上へ貼ることができました。
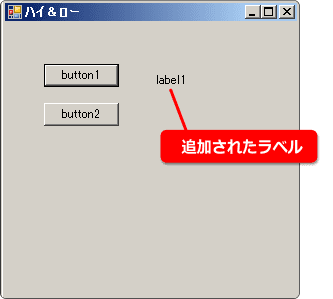
実行してみましょう。label1 と表示されます。

ラベルの使い方
今はボタンを押したとき、ボタンの表示が Hello c# と
表示するようになっています。
これをボタンを押したとき、ラベルに表示するようにします。
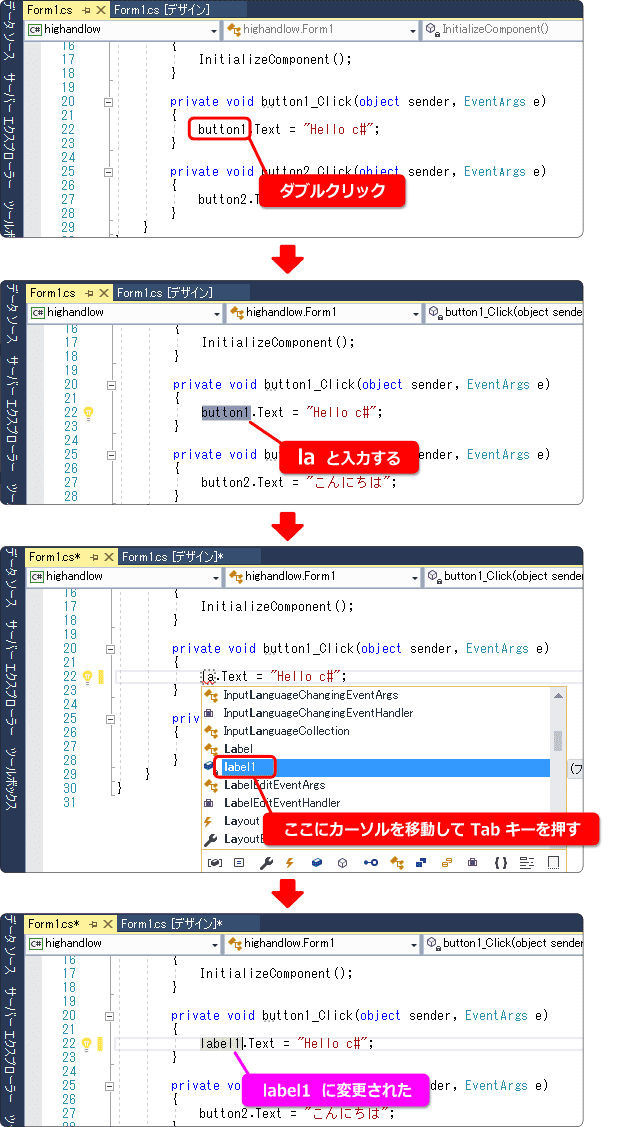
プログラムを次のように変更してください。
入力する文字は label の la です。

label1 は、先ほど配置したラベルの名前です。
メソッドの button1_Click は、上のボタンが押されたときに呼ばれます。
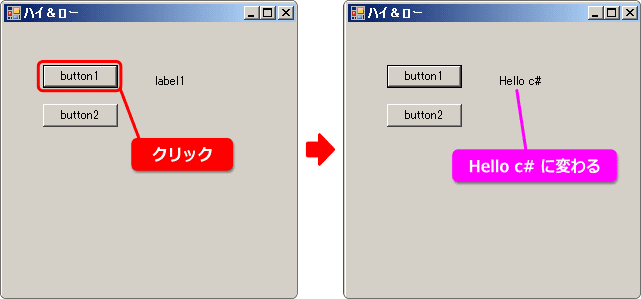
つまり、ボタンを押すとラベルに Hello c# と表示されるようになったのです。
実行して確認してみましょう。

Text プロパティ
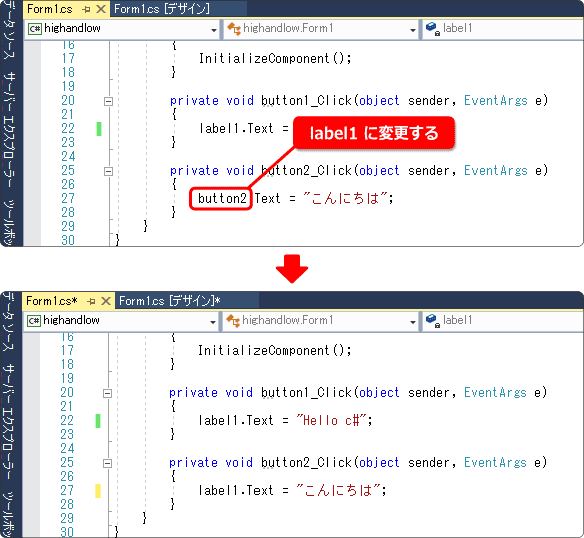
次は、下のボタンを押したら「 こんにちは 」とラベルに表示させてみます。
作業手順は先ほどと同じですが、今回はメソッド button2_Click の内容を
変更します。

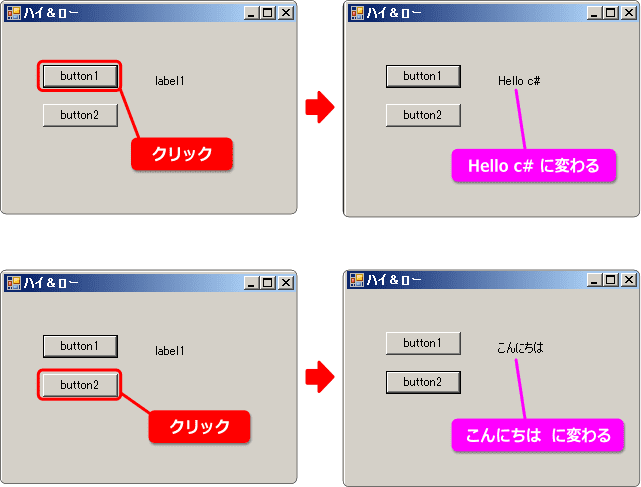
これで上のボタンを押すと「 Hello c# 」
下のボタンを押すと「 こんにちは 」と表示されます。
実行して確認しましょう。

ラベルの名前に .Text (プロパティ)を付けて内容を変更すると
表示の内容が変わるということが理解できたと思います。
ラベルやボタン以外でも .Text プロパティを持っているなら、テキストの表示を
変更することができます。
2つ目のラベルを配置しよう
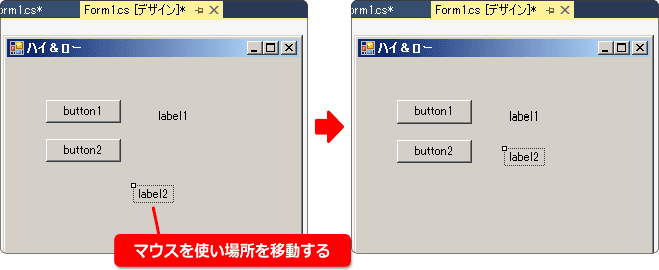
ラベルがもう一つ必要なので、コピーして増やします。
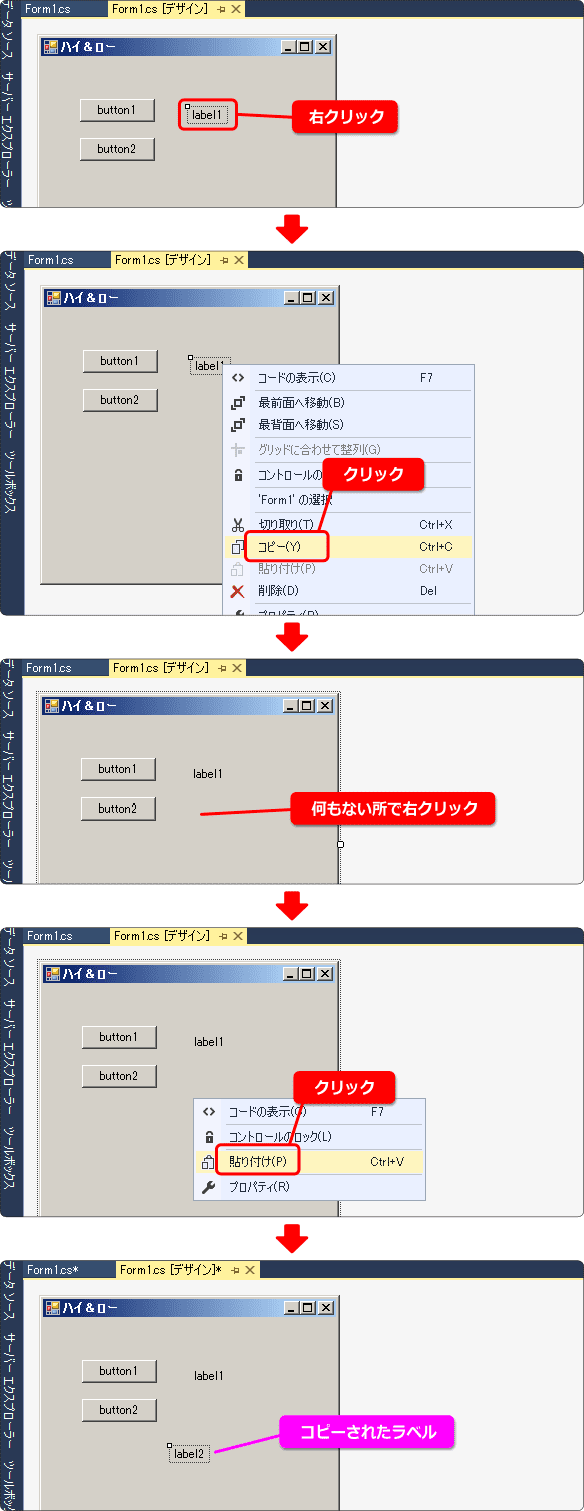
ボタンのときと同じくコピー&ペーストでやってみましょう。
クリックと右クリック、2つの操作を間違えないように。

これで2つ目のラベルが配置できました。
ラベルの名前は自動で label2 になります。
このラベルの表示を変えたいときには label2.Text プロパティを変更します。
最後に label2 を label1 の下に移動させましょう。