Visual C# 2017 入門
30.突破5 リトライとスコア
今回は [ 突破4 当たり判定 ] の続きです。
くり返し遊べるような仕組みと、スコアを入れていきます。
突破ゲームも今回で最後となります。
あと少しがんばりましょう。
リトライできるようにしよう
くり返し遊べるようにリトライできる機能を入れていきます。
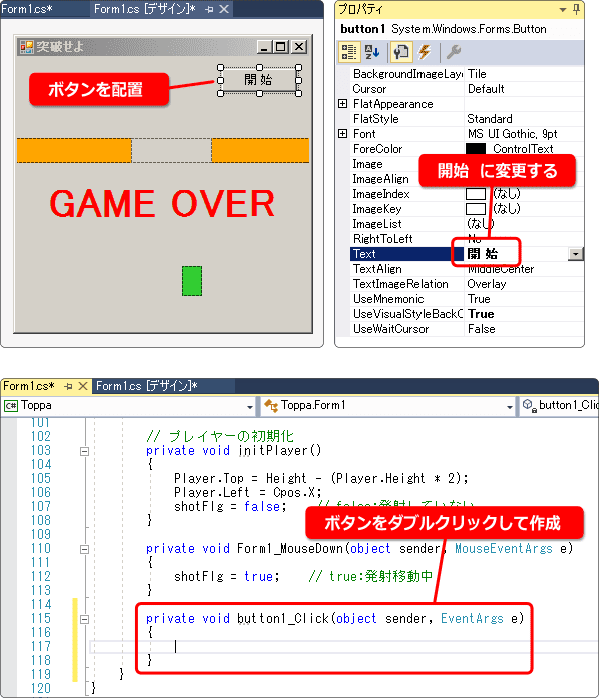
まずはボタンを配置してください。
Text プロパティには「開 始」と入れましょう。
それからプログラムで使えるように、配置したボタンをダブルクリックして
button1_Click を用意しておきましょう。

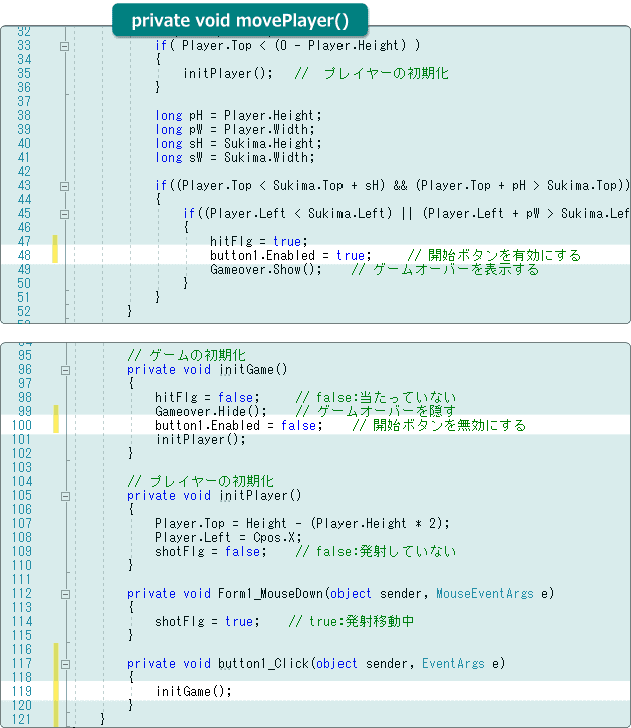
プログラムは3つの所を変更します。

これで開始ボタンを押したら initGame によってゲームの初期化が行われます。
initGame の中で button1.Enabled = false をしているので
開始ボタンを押した直後に、ボタンが無効になります。
当たり判定のところで button1.Enabled = true にすることでボタンを有効にします。
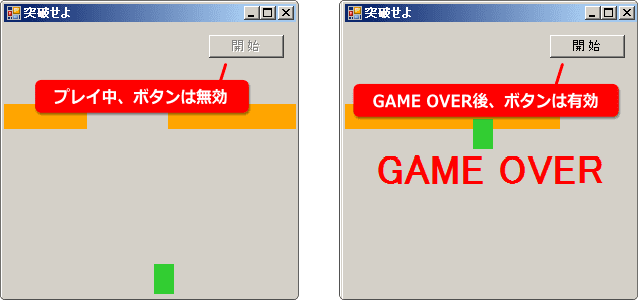
実行してみましょう。
開始したときボタンは無効になっていて、ゲームオーバーになったら有効になるのを確認してください。

スコアを表示しよう
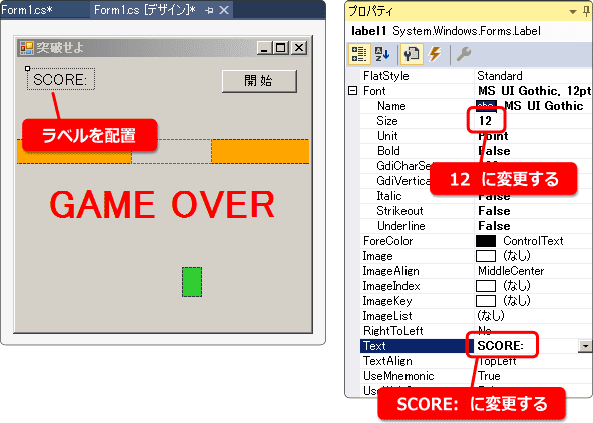
スコアの文字 SCORE: の表示から作ります。
これはラベルを使って表示します。
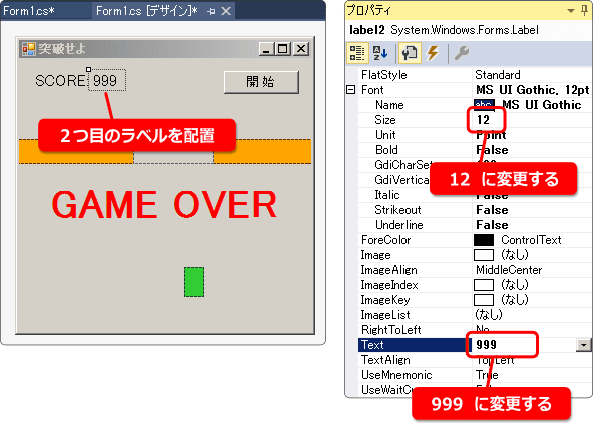
ラベルを適当な位置に配置したら、Size プロパティを 12 に変更します。
次に Text プロパティを SCORE: に変更しましょう。

続いてスコアの得点を作ります。
2つ目のラベルを配置しましょう。
Size プロパティは 12 に変更し、Text プロパティは 999 に変更します。
Text プロパティはゲーム中にプログラムで書き換えてしまうので
ここで設定する数値に意味はありません。
しかし、ダミーの数値を入れておくことで、デザイン画面で配置する場所を
調整しやすくなります。

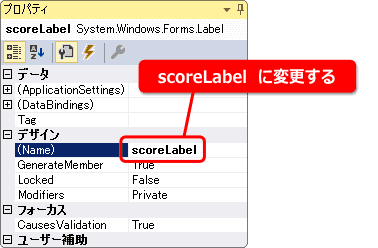
2つ目に配置したラベルはプログラムで使います。
使いやすくする為に name プロパティを scoreLabel に変更しておきます。

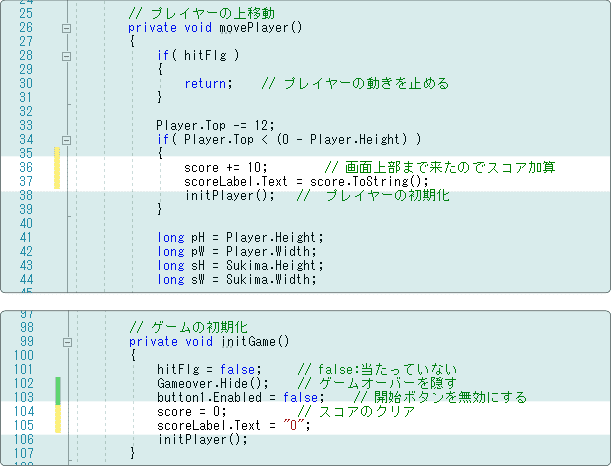
壁に当たらず通り抜けたらスコアになる仕組みを入れます。
movePlayer の中でプレイヤーが画面上部まで来たかを判断しているところで
スコアの加算をします。
initGame の中ではスコアのクリアをしましょう。

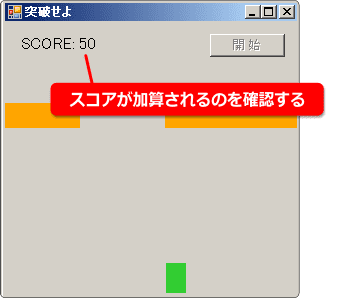
実行してスコアが加算されるのを確認しましょう。

ゲーム性を高めよう
ここまでの制作でゲームとしての形はできました。
次は少しゲーム性を高める要素を入れていきます。
いまは失敗しないかぎり、何度でもすき間を通すようにクリックできますよね。
これに「一度成功すれば、すき間が狭くなる」という仕組みを入れれば
だんだんと難易度があがって緊張感もでてきます。
プログラムを次のように変更しましょう。

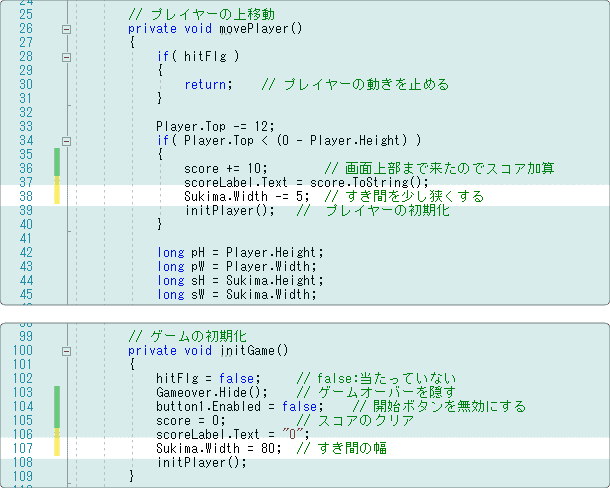
movePlayer のスコア加算と同じところに、すき間を少しずつ細くする仕組みを
いれます。
initGame には、すき間の幅の初期値を入れます。
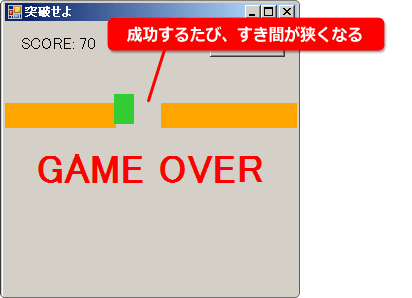
実行してみましょう。
すき間を通すたび、すき間が狭くなっていくのを確認してください。
また、ゲームオーバー後リトライしたときに、すき間の幅が戻っているか確認しましょう。

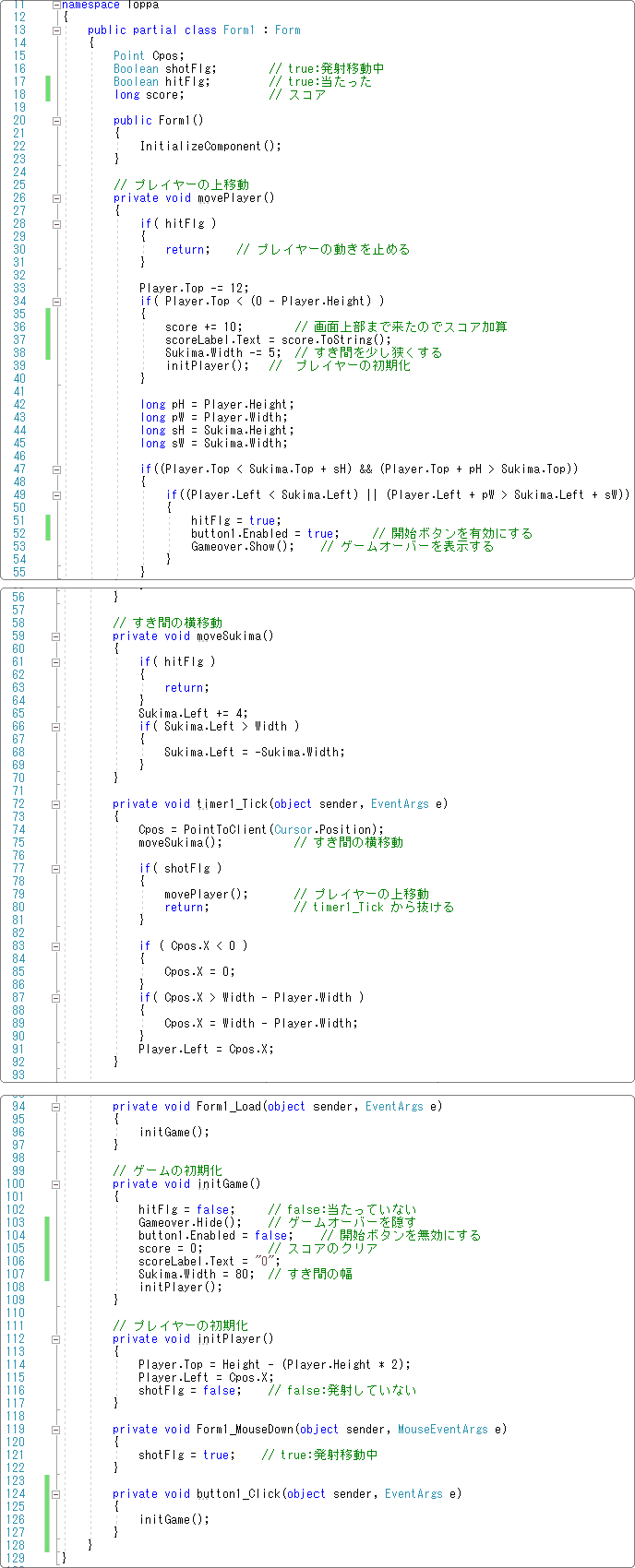
これでゲームは完成しました。
全コードは次のようになります。

改造しよう
お疲れさまでした。
動きのあるゲームの仕組みが、それなりに理解できたと思います。
今回のゲームは、商品として売られているゲームに比べると見栄えはしょぼいですが、同じような仕組みで動いている部分もあります。
いま持っているスキルだけでも、アイデア次第で面白いものが作れることでしょう。
これから先、何かプログラムをする予定があればいいのですが、予定がない人については心配しています。
それは、サンプルプログラムを入力して動かしているだけでは
プログラミング能力は身に付かないからです。
自分自身で考えてプログラムのコードを書くことが、一番いいのです。
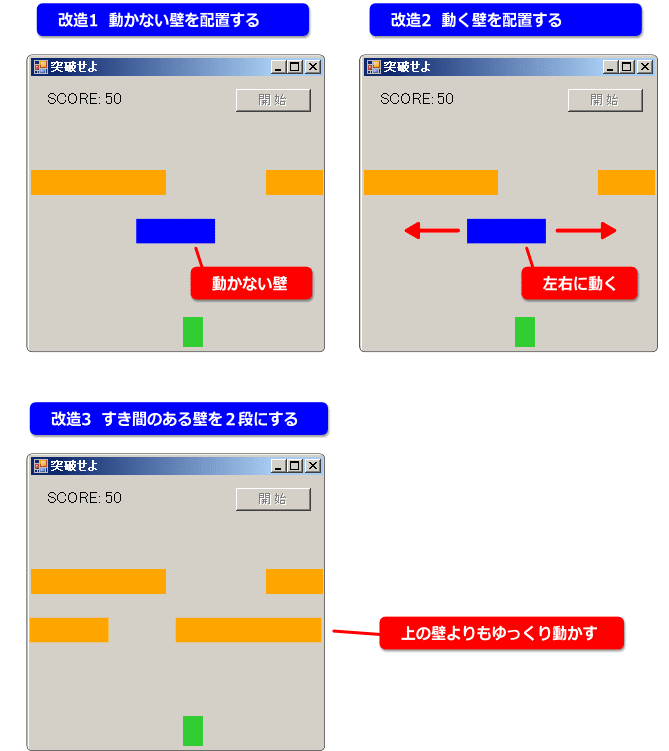
ということで、次のような改造をしてみたらどうでしょうか。
改造するだけでも、かなりのスキルアップが望めます。

他にもハイスコアを付けてみたり、いろいろと改造しましょう。
