子どもでもわかる Scratch 入門
31.編集モードで役立つかも知れない情報
プロジェクト (作品) を作成するときに知っていれば役立つかも知れない
そんな情報を取り上げたいと思います。
ステージを大きく表示する
実行画面を細かいところまでしっかり確認したいときがあります。
そんな時は、ステージを拡大表示するといいでしょう。
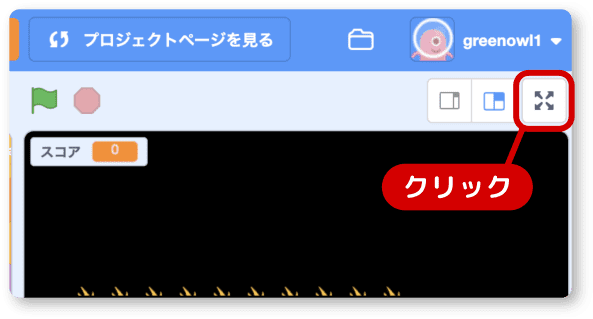
ステージの右上にある拡大アイコンをクリックします。

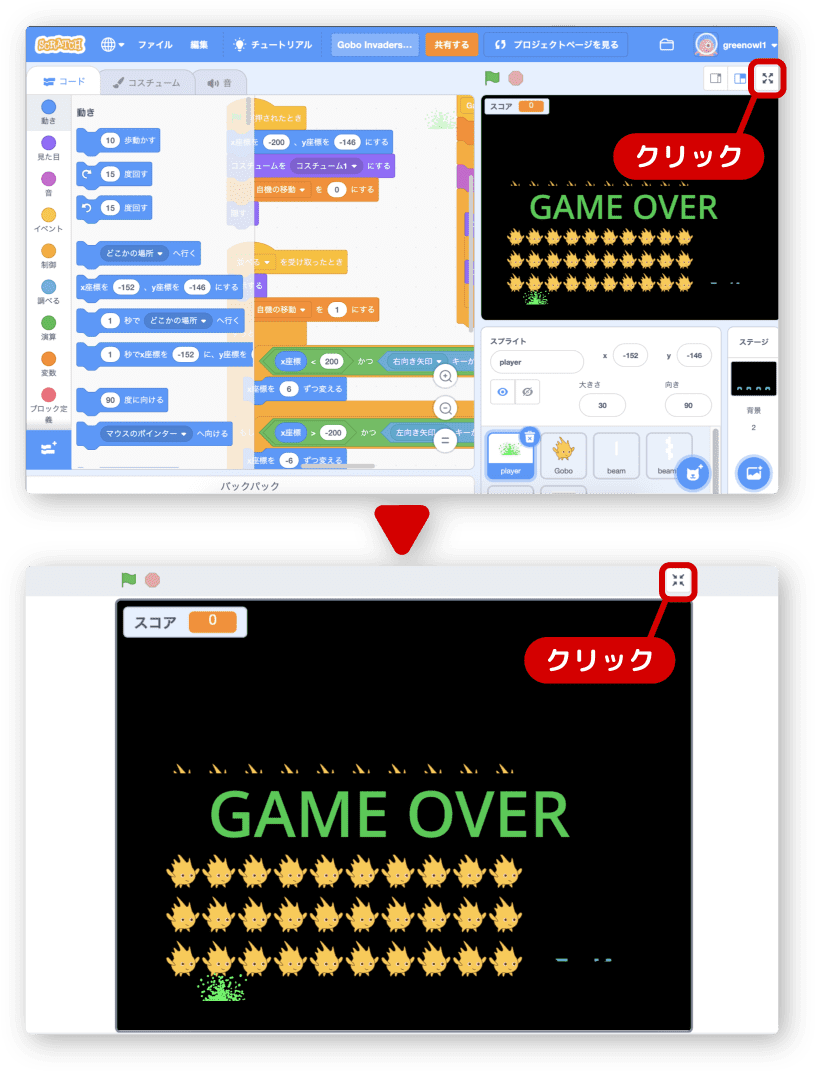
クリックするとブラウザいっぱいにステージが表示されます。

元に戻すには、右上の縮小アイコンをクリックします。
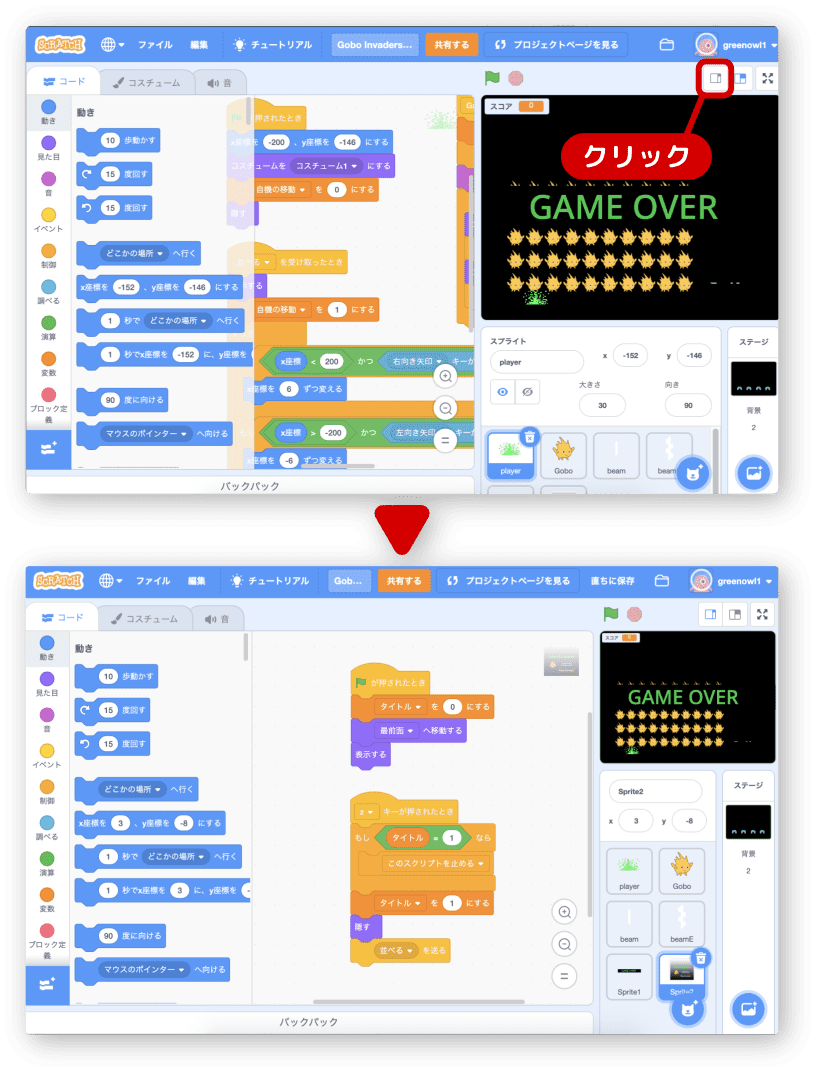
ステージを小さく表示する
命令ブロックを組んでいくエリアが狭く感じるときがあったら
ステージを小さく表示してみましょう。
その分、編集エリアが大きくなります。
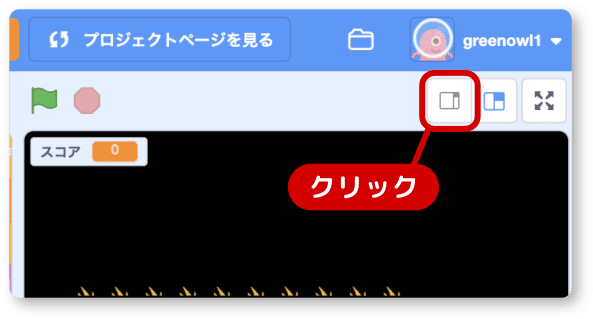
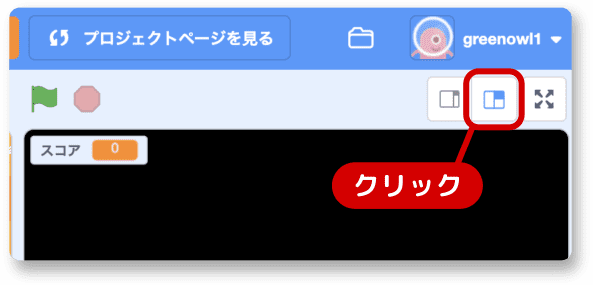
ステージの右上にあるアイコンの一番左をクリックします。

ステージは小さく、コード編集エリアは大きくなります。

標準の大きさに戻すには、真ん中のアイコンをクリックします。

ステージの画像をローカルに保存するとき
注)ブラウザによって出来ない場合があります。
ステージに表示されている画像をローカルに保存する方法です。
スクリーンショットなど使わないので簡単です。
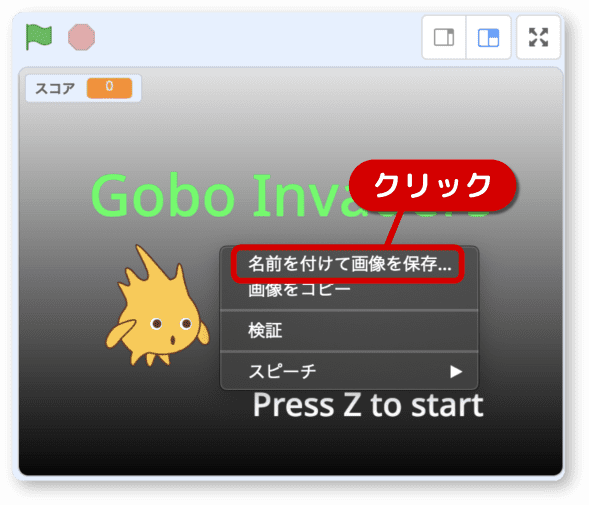
ステージ内のどこでもいいので、右クリックしてメニューを出します。
名前を付けて画像を保存をクリックするだけです。

このあと、保存する場所を指定するためのダイアログが表示されます。
好きな場所に保存しましょう。
ブロックを縦に整列させる
プログラミングしていると命令ブロックのまとまりがいくつか出来ます。
私は隙間を見つけては、適当に配置しています。
もし、縦に整列させたいなぁ、と思ったら次の機能を試してみましょう。
この機能は使いたい人だけ使ってください。
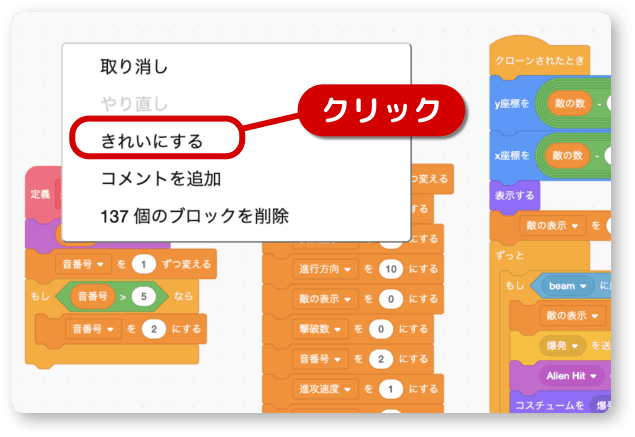
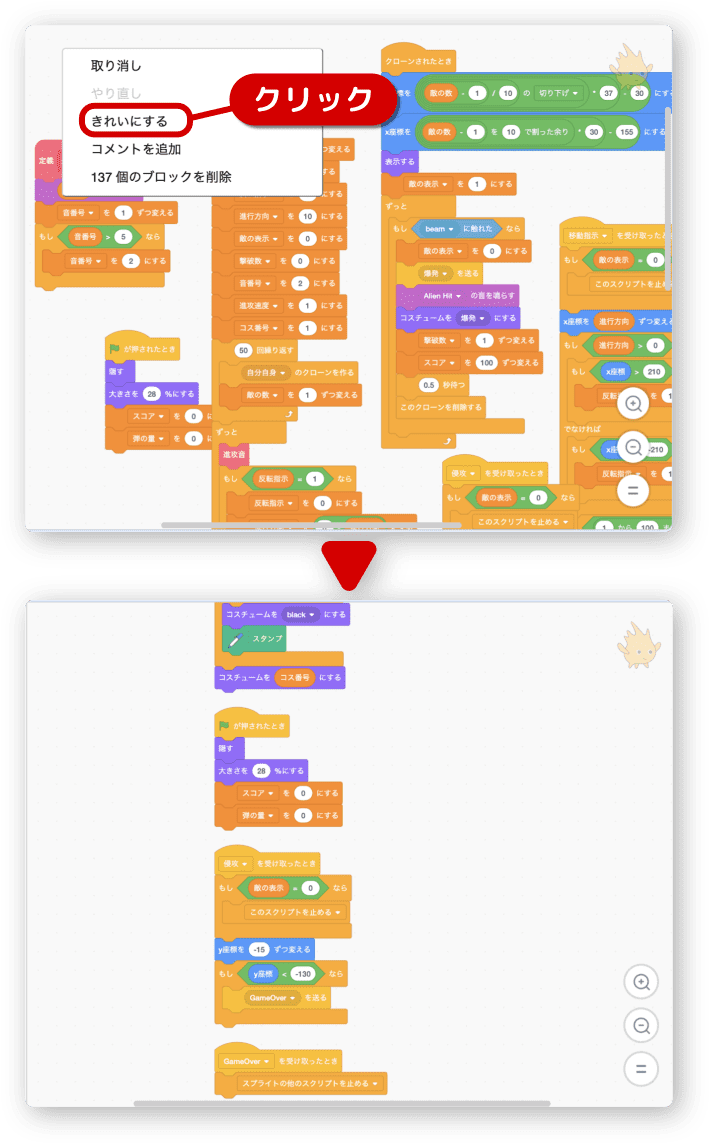
コード編集エリアで右クリックするとメニューが開きます。
その中のきれいにするをクリックします。

バラバラに配置されていたブロックが縦に整列します。

マウスホイールを使って編集エリアをスクロールできるので、縦に並んでいる方が編集し易いと感じる人もいます。
利用するかどうかは自由です。
ただ、重なって見えなくなったブロックや、ゴミ(どこにもつながってないブロック)を見つけるときにも利用できます。
ブロックの大きさを変更する
作品が大きくなりブロックの数が増えてくると、編集エリアに収まらないブロックが増えますよね。
そんな時はブロックのサイズを小さくしてみると作業しやすくなります。
また、いくつもの条件を重ねた判断文がどのように重なっているか確認するとき、よく見えないときがあります。
そんな時はブロックのサイズを大きくすると分かりやすいです。
このような時のためにブロックのサイズを変更する機能があります。
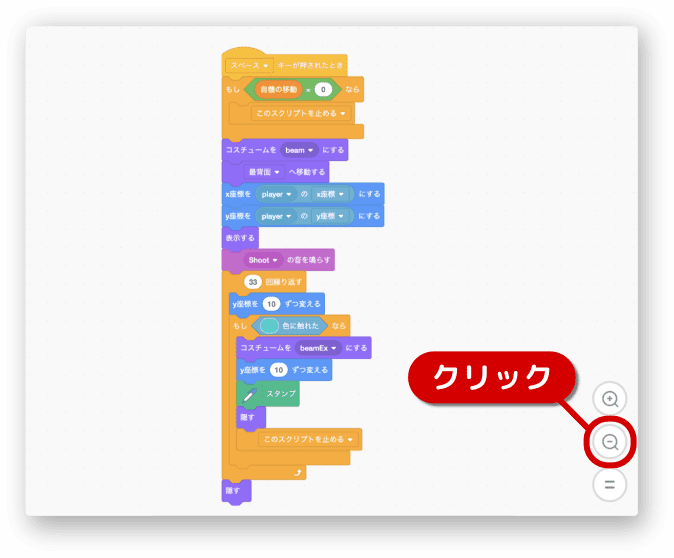
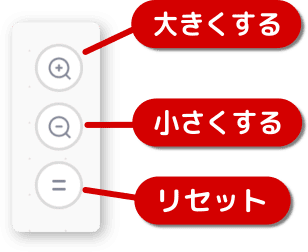
コード編集エリアの右下を見てください。3つのアイコンがあります。
ここで大きさを変えられます。

大きさは数段階あるので、クリックを数回してみて調整しましょう。
大きくしたときは次のようになります。

つぎは小さくしてみたときです。
沢山のブロックが見れていいですね。