子どもでもわかる Scratch 入門
4.はじめてのスクラッチプログラミング
スクラッチでどんなことができるのか、どのように使うのかを
サンプルを作りながら説明していきます。
説明を読むだけではなく、一緒に作りながら進めると良いでしょう。
スクラッチをはじめよう
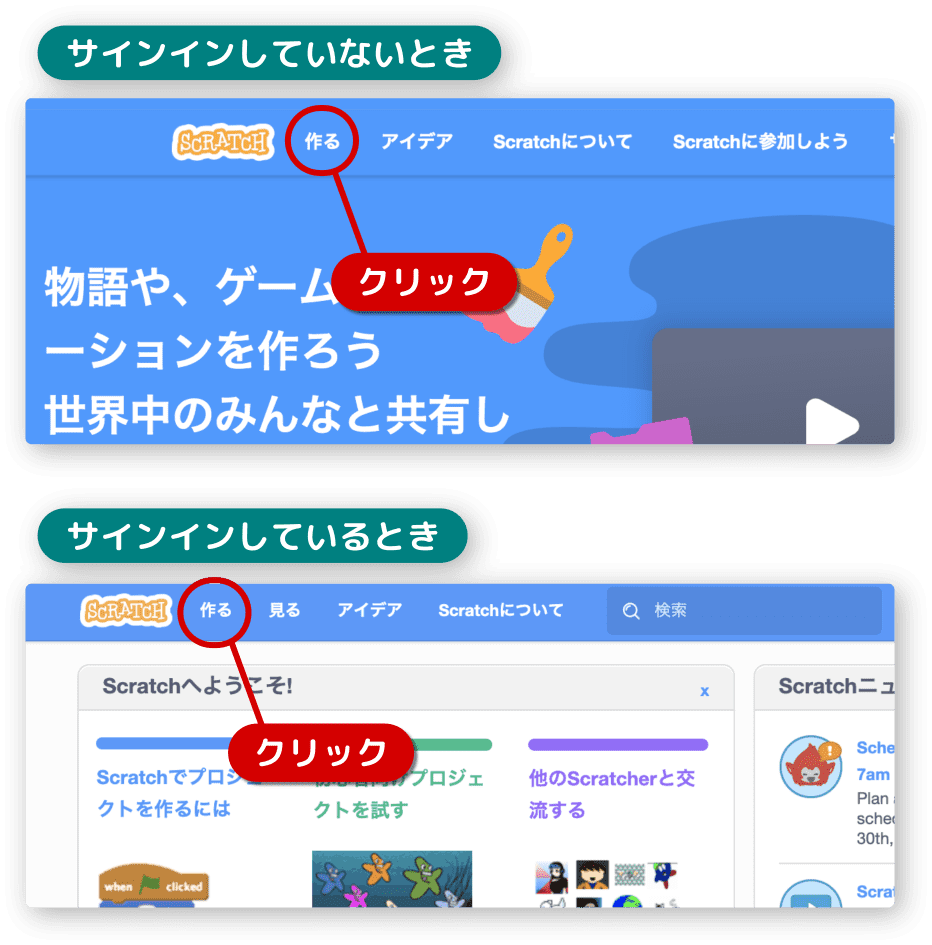
アカウントを作成してサインインしていても、していなくてもいいです。
次のページから作るをクリックします。

次のようなページになります。

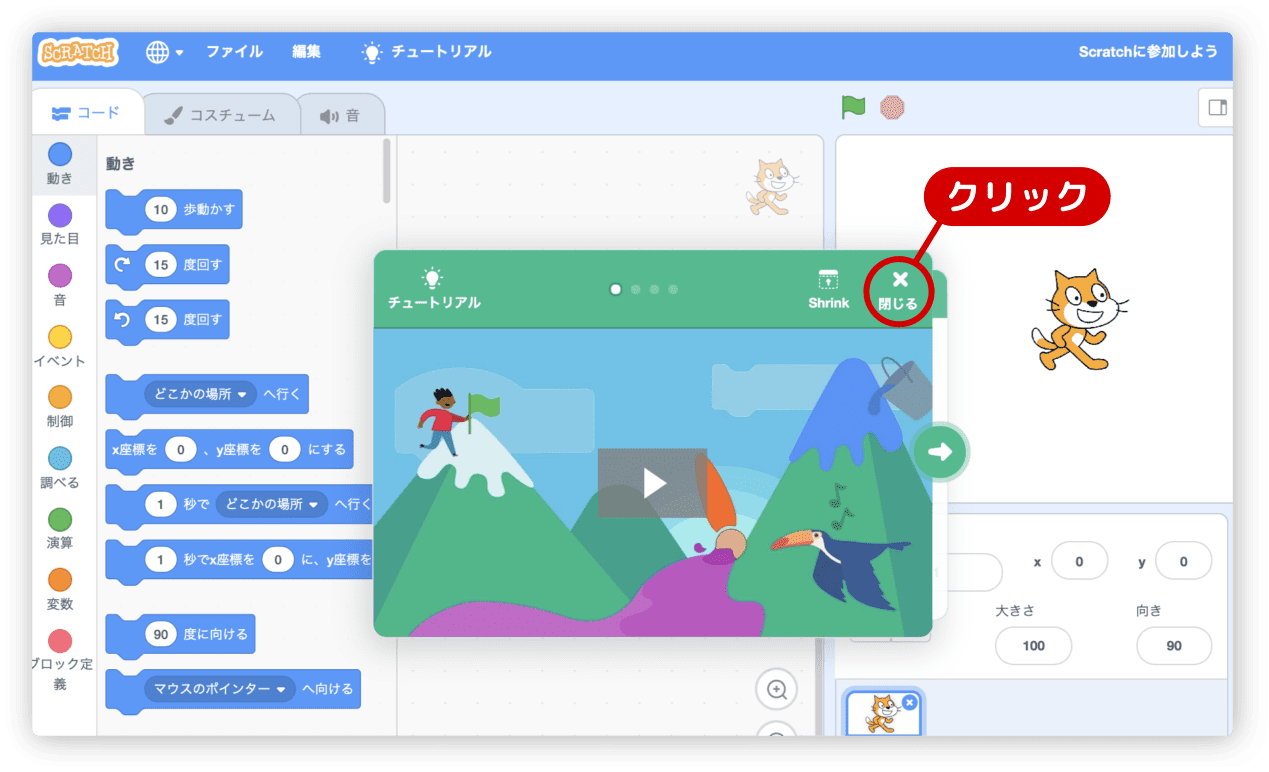
画面の中央に、チュートリアルが表示されている時があります。
そのときは、閉じるボタンをクリックしましょう。
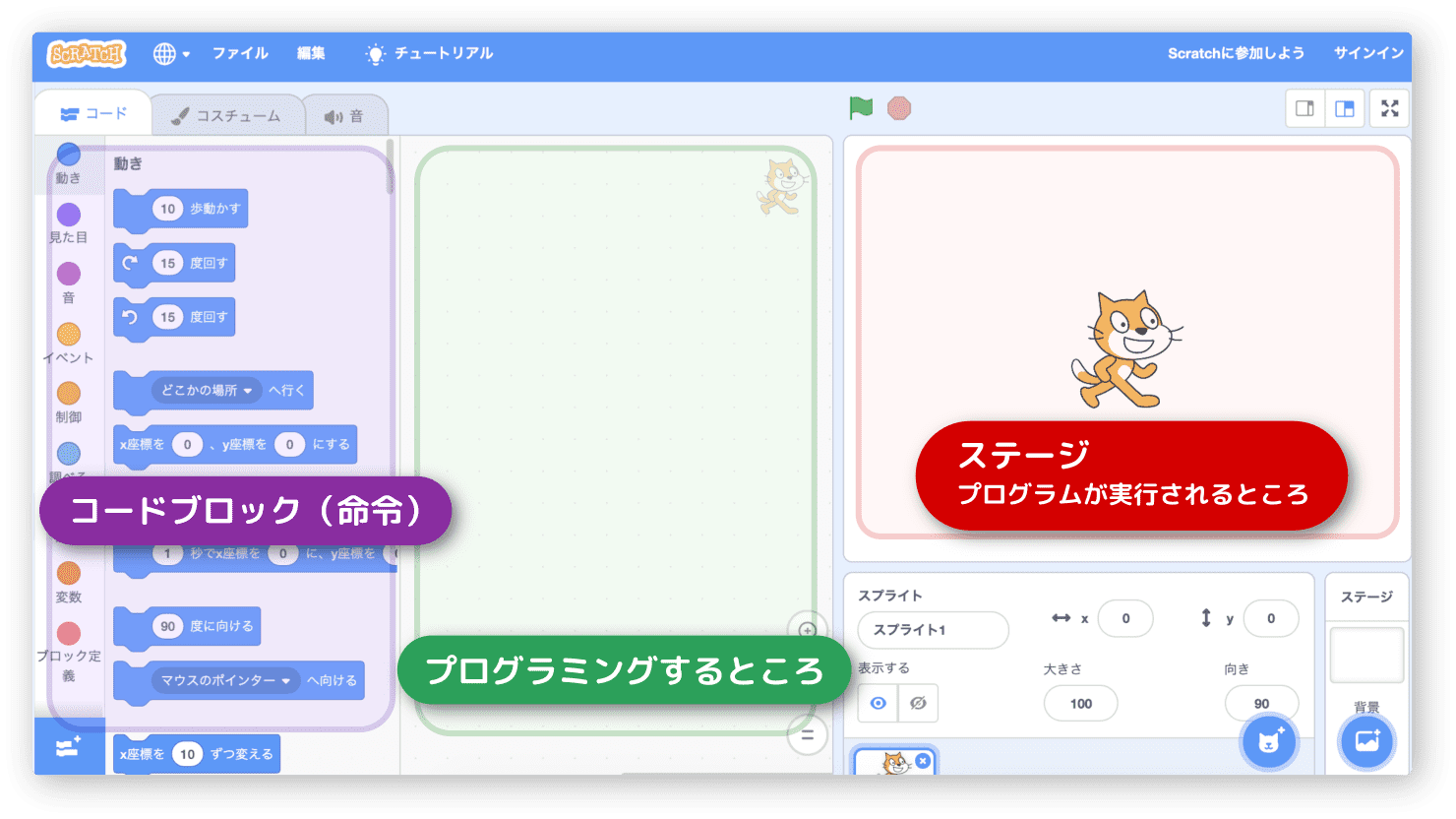
このページでプログラミングします。
簡単に説明すると、3つのエリアに分かれています。

左側のコードブロックを、真ん中のエリアに移動してプログラミングします。
実行するときは、右側のステージで行います。
ステージでは実行した結果を見るだけでなく、スプライトの配置や
サイズの調整に利用することもあります。
イベントって何だろう
スクラッチでは、プログラムの命令をコードと呼んでいます。
コードはいくつかの種類に分類されていて、ブロックの色も別になっています。
先ずはイベントを使ってみましょう。
ところでイベントとは何でしょうか?
イベントとは
キーボードやマウスから入力があった時や、特定の状況になった時に
プログラムを動作させる仕組みを言います。
実際に使ってみましょう。

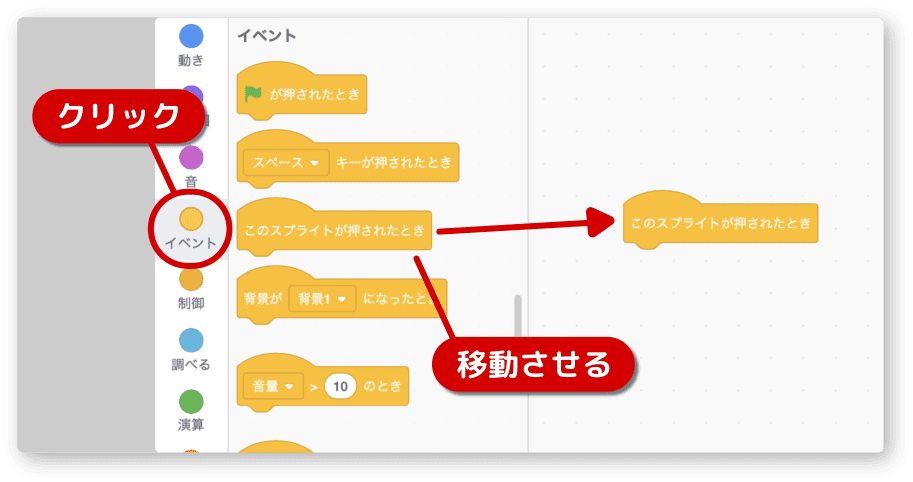
まずイベントをクリックします。
イベントの中からこのスプライトが押されたときを移動します。
移動は、ドラッグ&ドロップで行います。
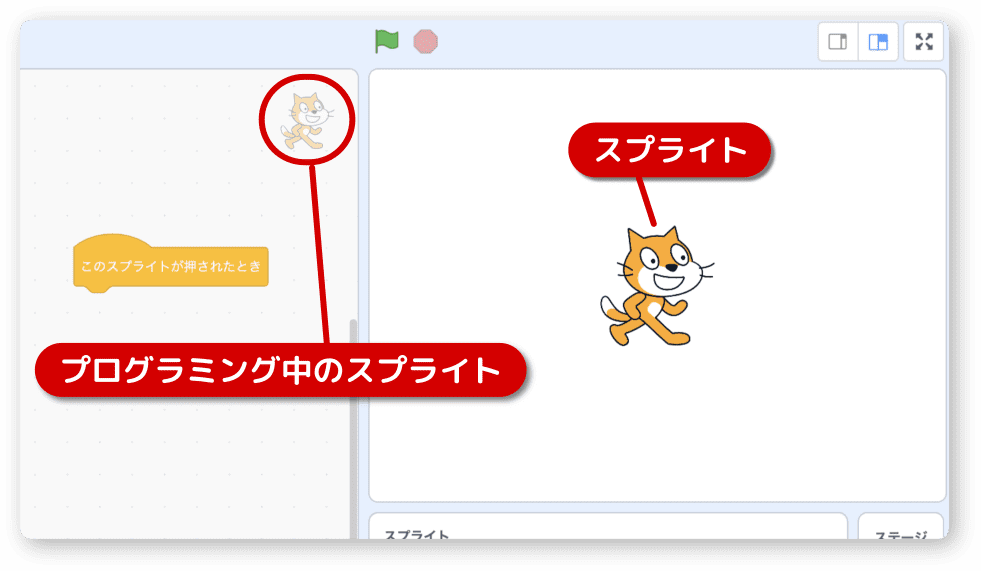
ちなみに、このスプライトとはステージに表示されているネコのことです。
スクラッチでは、絵を表示するときスプライトを使います。
( 他の方法もあります )

プログラミングエリアの右上には、
プログラミング中のスプライトが薄く表示されてます。
プログラミングに戻ります。
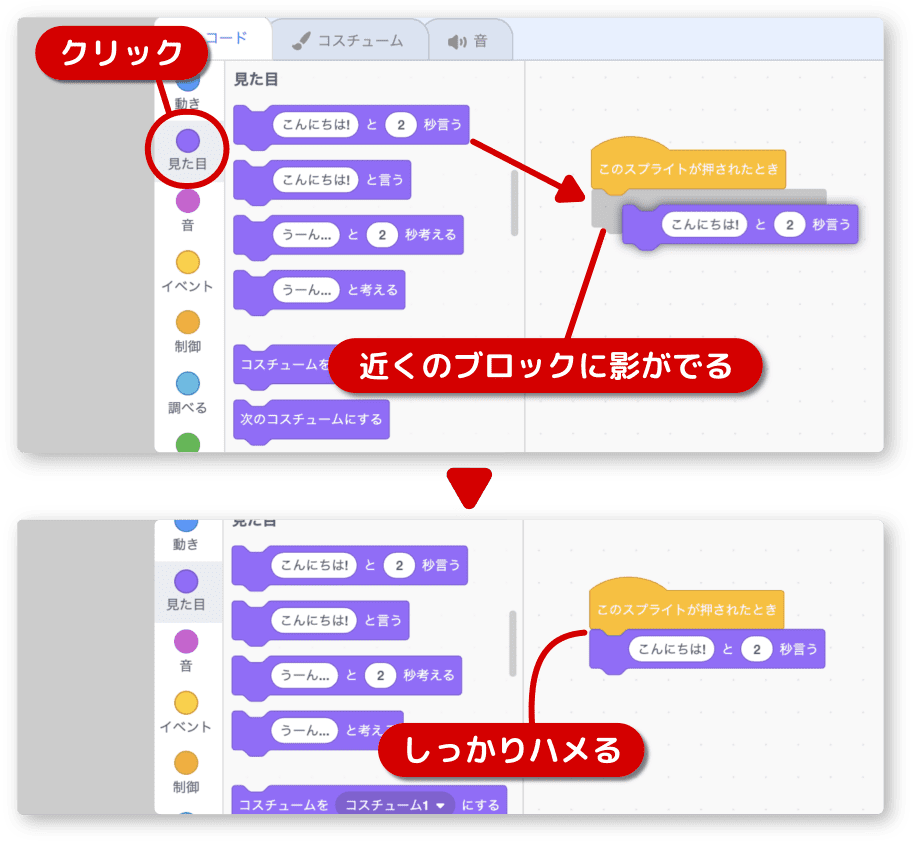
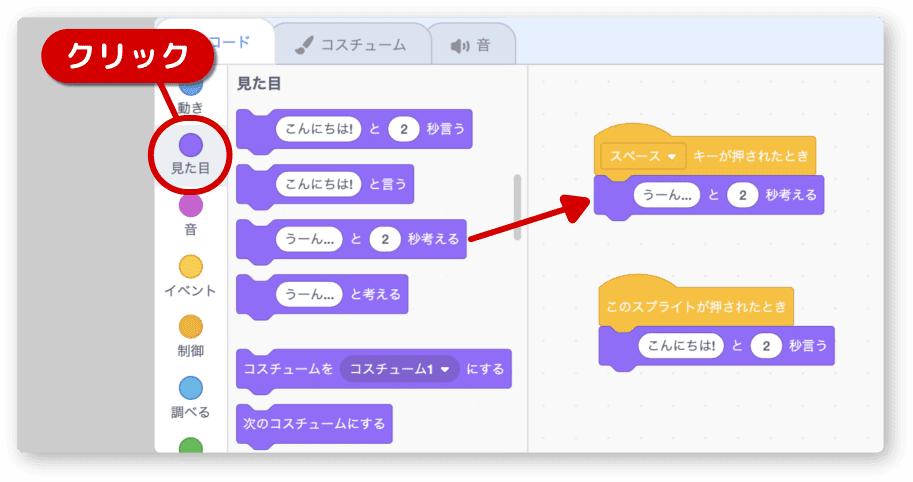
見た目をクリックしましょう。
そしてこんにちはと2秒言うを移動します。

ブロックを移動した先に、接続できるブロックがあると影が出ます。
ここに配置されますよと言う合図なので、そのままドロップします。
すると、2つのブロックはしっかりとくっ付きます。
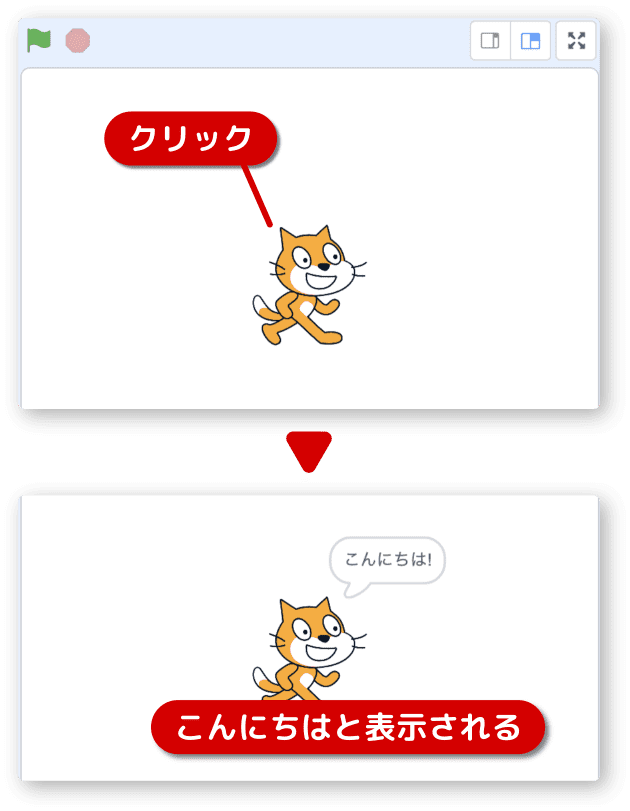
それではステージにいるネコをクリックしてみましょう。
ネコがこんにちはとしゃべれば成功です。

2秒で「こんにちは」は消えます。
秒数は変更できます。試して遊んでみましょう。
別のイベントを使ってみよう
別のイベントを追加してみます。
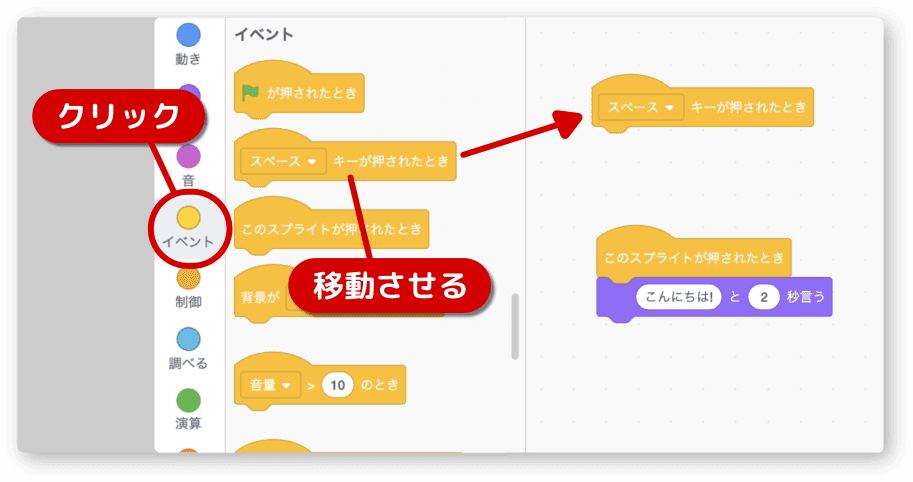
まず、イベントをクリックします。
その中からスペースキーが押されたときを移動します。

次に見た目をクリックします。
その中からうーん… と2秒考えるを移動します。

これで今、2つのイベントがセットされました。
キーが押された、クリックされた、という操作をイベントとして受け付ける
プログラムができたのです。
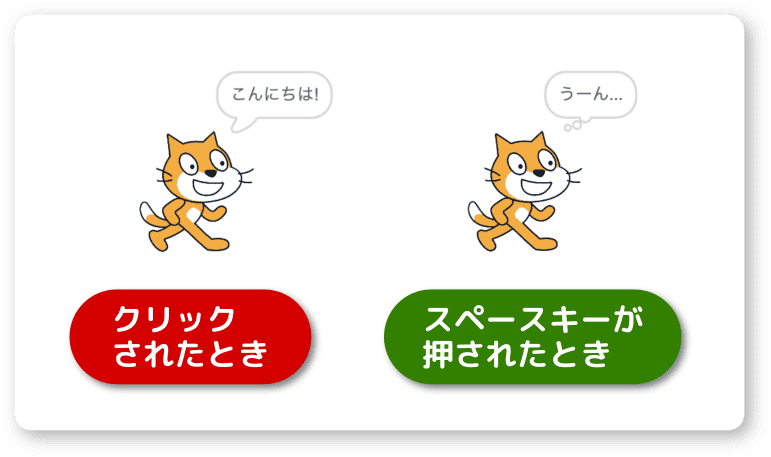
それでは実行してみましょう。
ネコをクリックしたときと、スペースキーを押したときに
それぞれ次のように表示されたら成功です。

イベントについて何となく分かりましたか?
例えば、スペースキーでミサイル発射
カーソルキーで戦闘機を上下左右に動かす、ということもできます。
