子どもでもわかる Scratch 入門
18.コスチュームエディタの使い方
今までのゲーム制作でコスチュームエディタを使う場面がありましたが、
使い方についての十分な説明ができませんでした。
そこで、基礎的な使い方を説明していきたいと思います。
コスチュームの追加・削除・複製
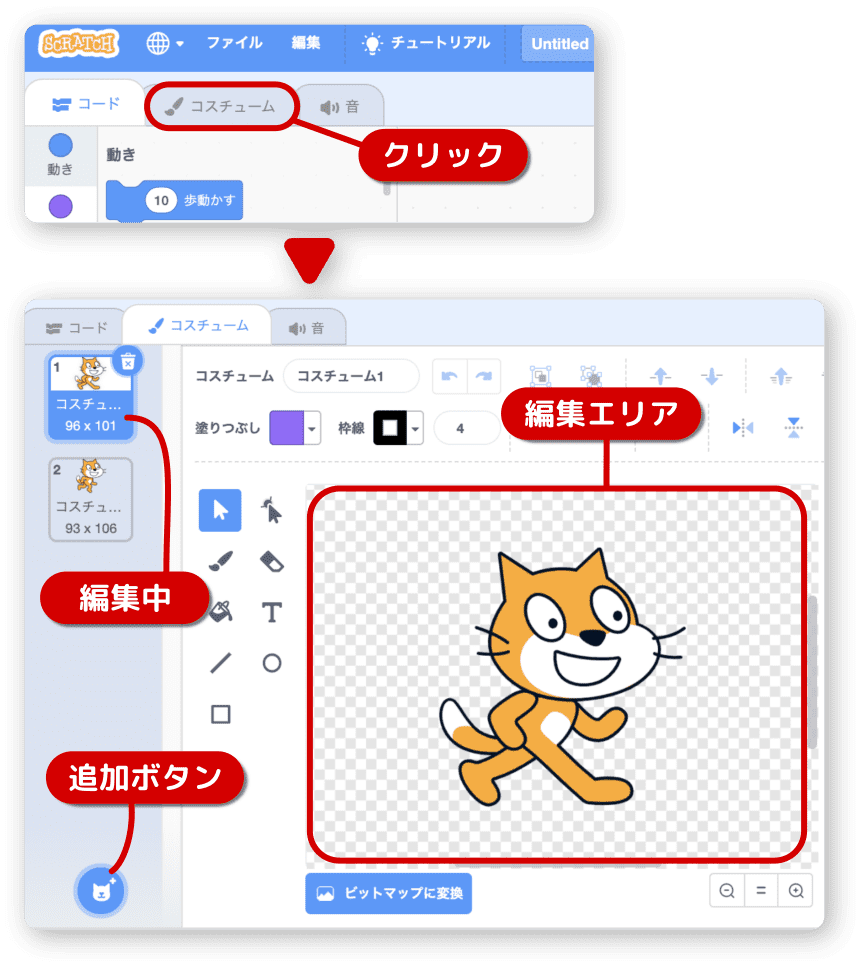
コスチュームタブをクリックするとエディタが開きます。
左側に登録されているコスチュームが表示されます。
選択中のものが右側の編集エリアに表示されます。

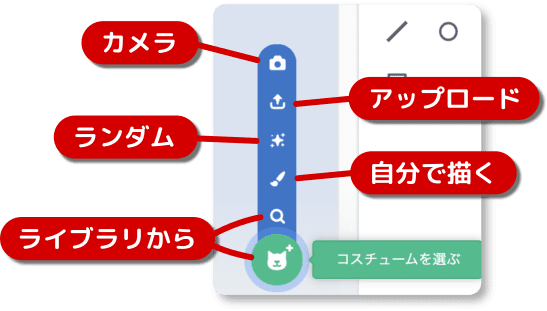
左下には、コスチュームの追加ボタンがあります。
この機能はスプライトの追加ボタンとほぼ同じですが、こちらはカメラを使って取り込むことができます。

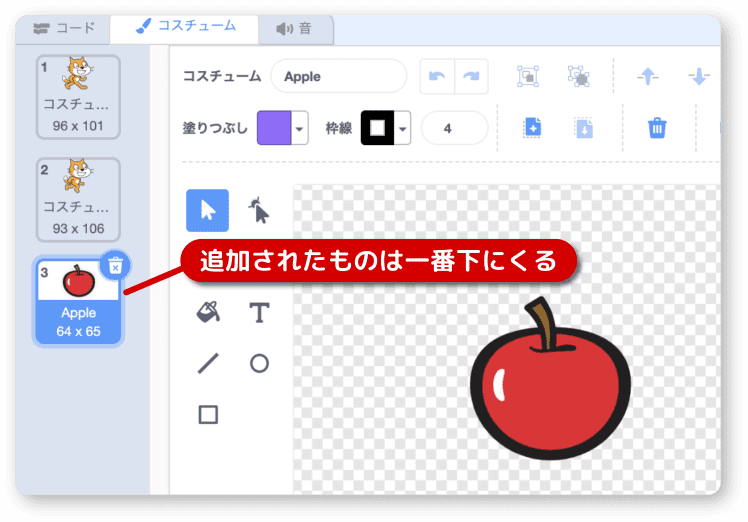
コスチュームを追加してみると、左側のリストの最後に追加されます。

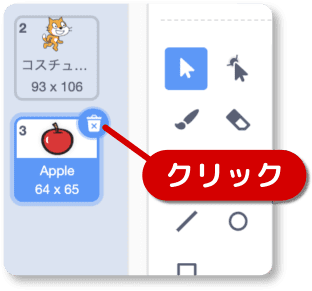
コスチュームをリストから削除したい時には、ゴミ箱アイコンをクリックします。

右クリックするとサブメニューがでます。
ここで複製や削除もできます。
書き出しを選ぶとローカルのハードディスクに svg 形式で保存することもできます。

ベクターモードとビットマップモード
スクラッチはベクター画像とビットマップ画像どちらも使えます。
| ベクター画像 | ビットマップ画像 | |
|---|---|---|
| 表示方法 | 点と線の数値データをもとに演算によって画像を作成する | ピクセルという小さな点の集まりで画像を構成している |
| 特徴 | 拡大縮小しても画質が綺麗。 |
細かい表現や背景などに適している |
| 欠点 | 大量の点と線を使った絵は処理が重くなる | 拡大すると画質が劣化する |
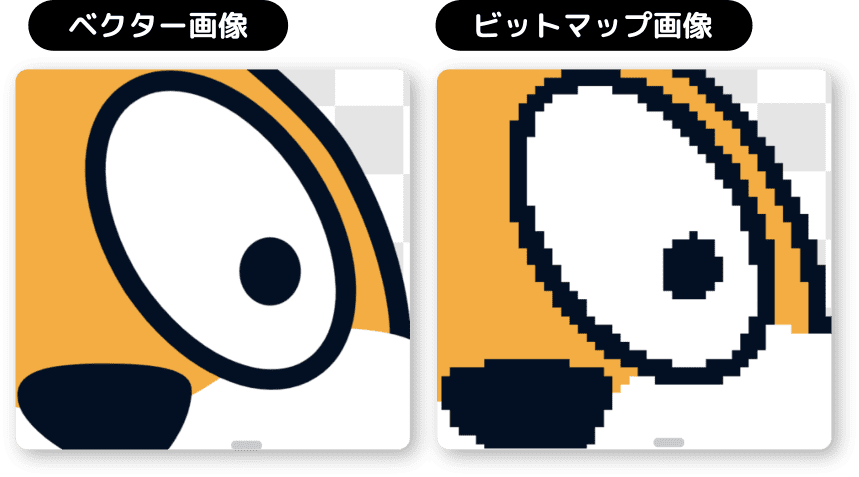
ネコの絵を拡大して比べてみます。
左はいつも見ている絵です。
これはベクターで描かれています。
右は「ビットマップに変換」のボタンを使ったものです。

ベクターやビットマップ、どちらが優れているという話ではありません。
それぞれ得意、不得意があります。
コスチュームライブラリには、ベクター画像のものとビットマップ画像のものがあります。
背景はほとんどがビットマップ画像ですが、中にはベクター画像もあります。
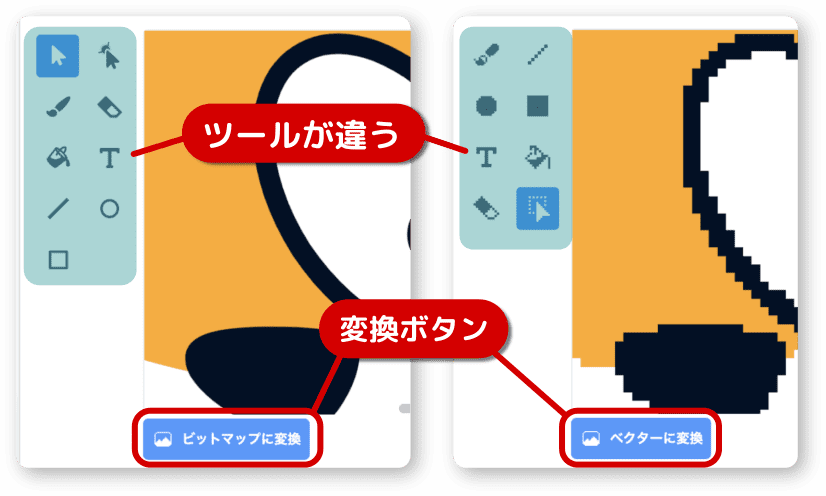
なお、モードを見分けるには、エディタの下の方を見ます。
ベクターモードのときには、ビットマップに変換ボタンがあり、
逆にビットマップモードのときはベクターに変換ボタンがあります。
また、ツールの絵が違い、機能も少し違います。

ビットマップに変換ボタンを押すと、ベクターの絵はビットマップに変換されてビットマップモードになります。
ベクターに変換ボタンを押すと、ビットマップの絵はそのままで、ベクターモードになります。
つまり、ビットマップの絵にベクターの絵を追加できるようになります。
エディタ上部のボタンについて
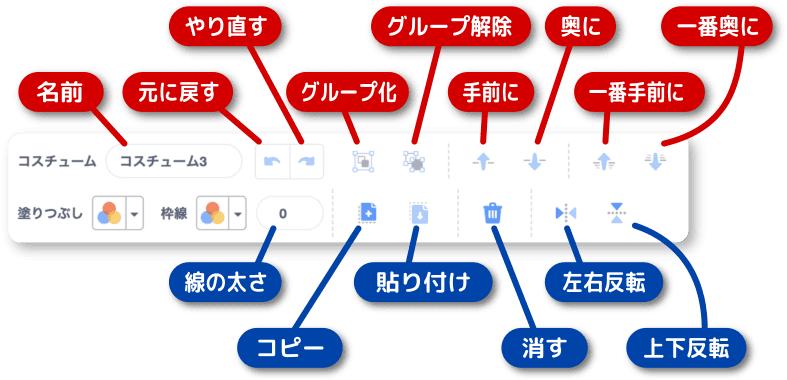
エディタの上部にあるボタンの説明です。
ベクターモードの説明をしますが、ビットマップモードでも同じ機能のアイコンがあります。
選択ツールのときのボタンを説明します。

機能の説明です。
| 名前 | コスチュームの名前。コードで指定する時に使用 |
| 元に戻す | 1つ前の作業を取り消す |
| やり直す | 元に戻すをキャンセル |
| グループ化 | 選択中のものを1つにまとめる |
| グループ解除 | まとめたものを解除 |
| 手前に | 選択中のものを一つ手前に表示 |
| 奥に | 選択中のものを一つ奥に表示 |
| 一番手前に | 選択中のものを一番上に表示 |
| 一番奥に | 選択中のものを一番下に表示 |
| 線の太さ | 線の太さを変更 |
| コピー | 選択中のものをコピーする |
| 貼り付け | コピーしたものを貼り付ける |
| 消す | 選択中のものを消す |
| 左右反転 | 左右の向きを反転 |
| 上下反転 | 上下の向きを反転 |
使用中のツールによって、使えるボタンが変わります。
線の太さを変えるところで数を上下させるボタンがあるのですが、私が操作しているとき正常に動かない場合がありました。
これはバグだと思います。
そのときは直接、数値を入力すれば変更できます。
中心点について
コスチュームに対して中心点 (基準点)というものがあります。
絵を表示するときの座標は、この中心点を基準にしています。
絵の拡大・縮小もこの中心点を基準に行われます。
次のサンプルを見て下さい。
スプライトを拡縮したとき、中心点の違いによってどのようになるか確認できると思います。
キャラクターを歩かせながら拡縮をするときなどは、中心点を足元につければプログラムがシンプルになります。
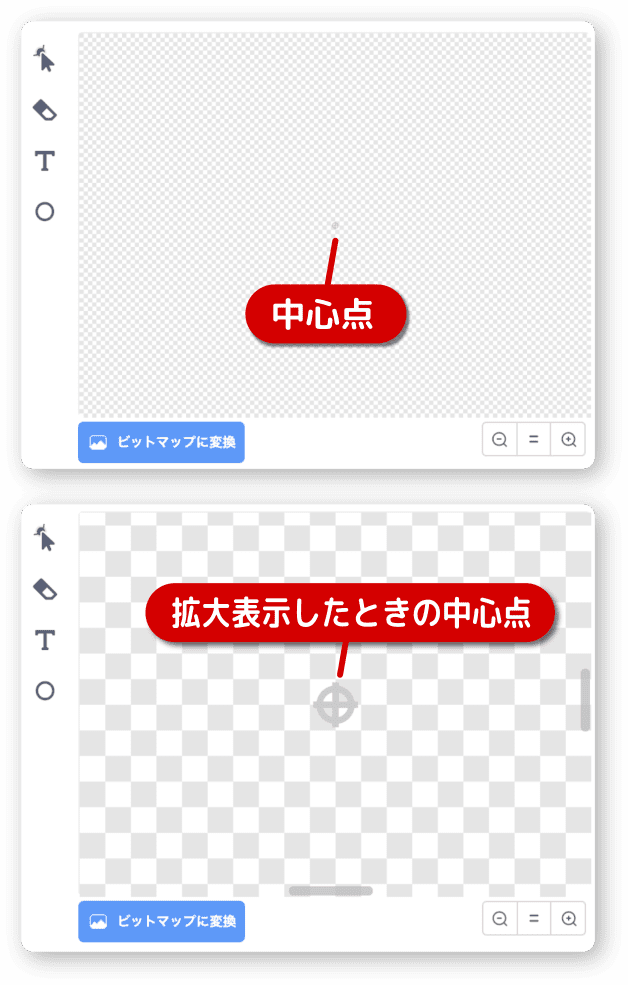
中心点はエディタに設定されています。
絵のない状態で確認すると見えますが、小さいので分かりにくいですね。
拡大表示してみると確認しやすいです。

中心点を変えたいときは、エディタ上で絵の位置を変えることになります。
(中心点を指定する機能がないため)
ツールバーについて
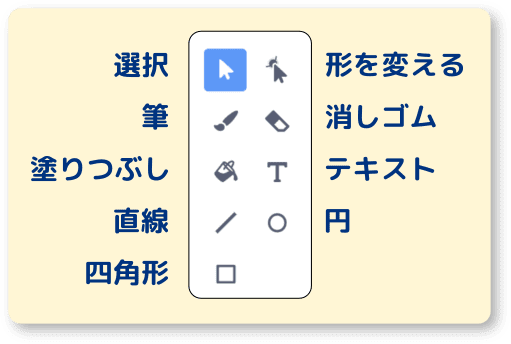
ベクターモードのツールバーは次の通り。

ビットマップモードのツールバーは次の通り。

ベクターモードのレイヤーについて
レイヤーとは、画像をセル画のように重ねて使える機能のことです。
一般的に複数のレイヤーを重ねて1枚の絵としています。
レイヤーの順番を変えることで、表示される順番が変わります。
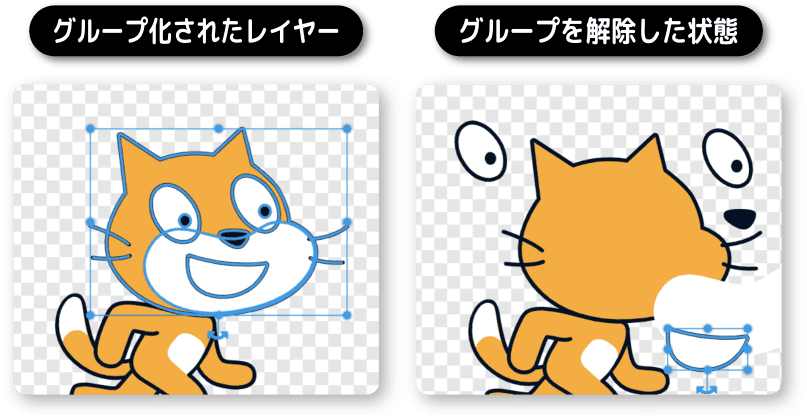
また、レイヤーをまとめたりグループ化することで管理し易くしています。
ネコの絵も複数のレイヤーで構成されています。

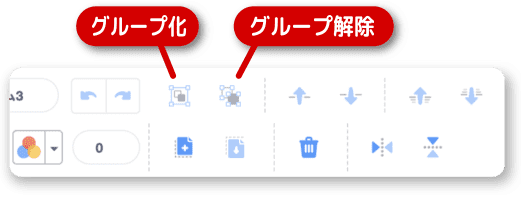
グループ化、グループ解除のボタンは上の方にあります。

複数のグループ化されたものを、さらにグループ化することもできます。
使い慣れれば便利ですよ。
ベクターモードでアンカーポイントを操作
ベクター画像は点と線で構成されています。
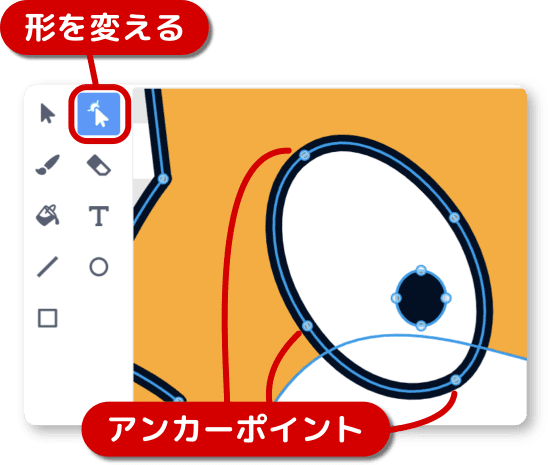
この点のことをアンカーポイントと言います。
ツールの形を変えるを使ってアンカーポイントを操作できます。

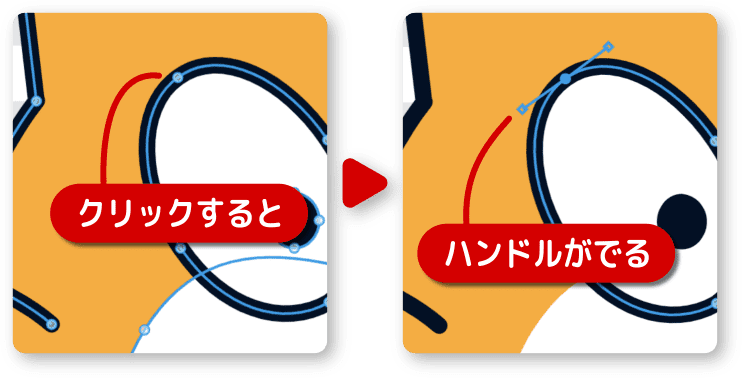
このアンカーポイントをクリックするとハンドルが出てきます。

このハンドルを動かすと線も動きます。
基本的にはアンカーポイントの位置を操作したり、ハンドルを動かして絵の(線の)形を変えていきます。

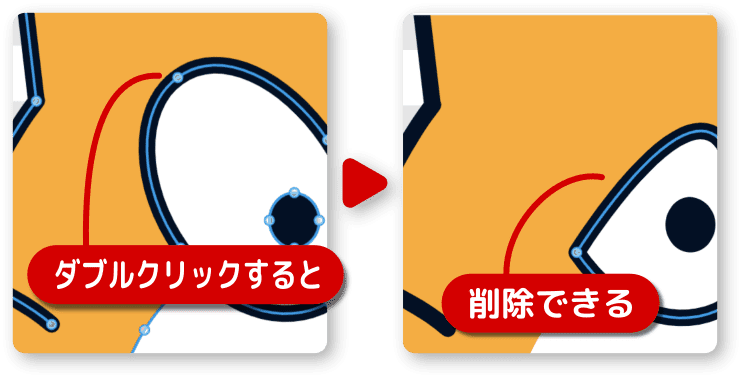
アンカーポイントはダブルクリックで削除できます。

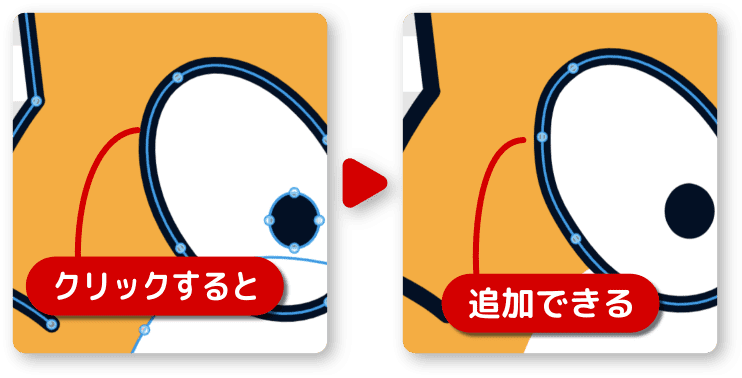
また、線をクリックすればアンカーポイントを追加できます。

基本的な操作は以上です。
慣れてくると楽しいですよ。

