Corona SDK 入門
10.りんご2 プレイヤーの操作
「 りんごキャッチゲームを作ろう 」のつづきです。
Corona SDK を起動し catchGame プロジェクトを実行している状態です。
テキストエディタでは main.lua ファイルを開いて編集中です。
少しずつ説明が難しくなってきます。
ですが、初めからすべてを理解する必要はないと思います。
「このようにプログラムすれば、こう動くはず」
という感じで課題のプログラムを利用しながら、オリジナルのゲームを
作っていけばいいのです。
プレイヤーを表示しよう
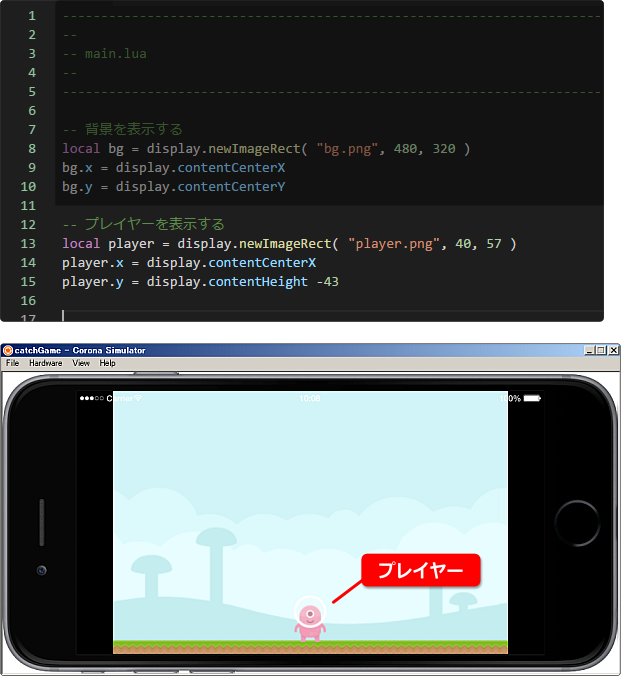
前回、背景を表示したのでプレイヤーを表示します。
12 行目以降を入力してください。
ファイルを保存して Corona シミュレーターを再起動すると、画面中央の下に
プレイヤーが表示されます。

オブジェクトを表示するときに使う display.newImageRect のパラメータについて
説明します。
読み込む画像ファイル名、表示する幅、高さ
となっています。
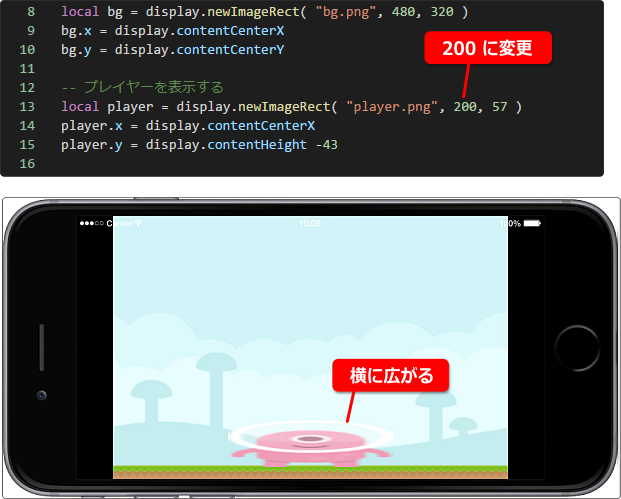
試しに幅を 200 に変更してみましょう。

見事にプレイヤーが横長くなりました。
確認できたら幅 40 に戻しておきましょう。
プレイヤーを操作しよう
プレイヤーを操作したいと思います。
マウスカーソルを使った方法で動かしてみましょう。
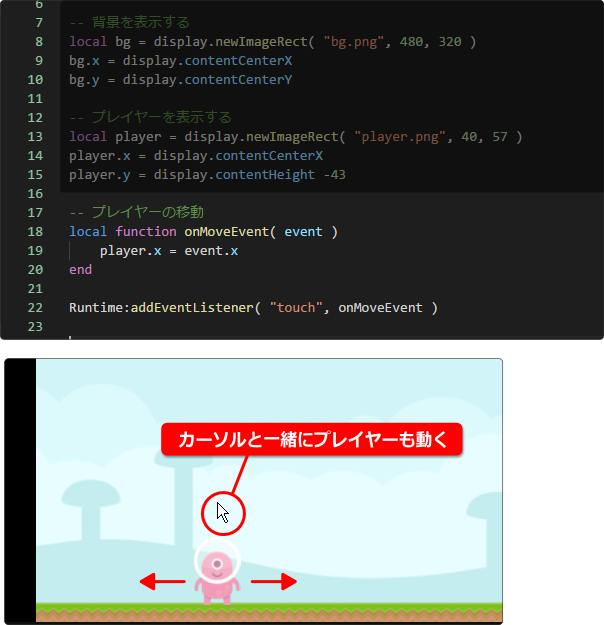
17 行目以降を入力し、シミュレーターを再起動します。
シミュレーター上にマウスカーソルを移動して、左ボタンを押しながら左右に
動かしてください。プレイヤーも一緒に動きます。

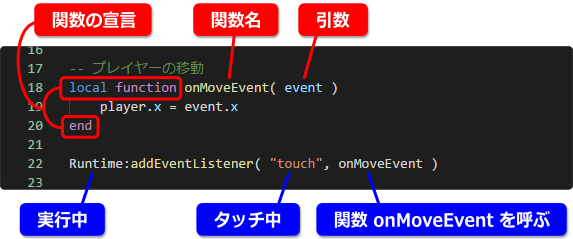
18 行目、関数 onMoveEvent を作りました。 event という引数(ひきすう)もあります。
関数名と引数は決められた単語ではなく、私が作ったものです。
22 行目では、画面をタッチしている間、関数 onMoveEvent を呼び続けます。
引数 event の中にはタッチ情報が入っているので、19 行目でプレイヤーのx座標に
代入して動かしています。

22 行目の addEventListener は前回も使いました。
エイリアンがタップされたとき、関数を呼び出すようにしていましたね。
今回は特定のオブジェクトではなく、画面がタッチされたかどうかで処理をしたかったので
Runtime にしました。
引数 event の中にどんな情報が入っているのかは、呼び出したイベントによります。
(今回のイベントは touch です)
くわしい情報はリファレンスで確認してください。
ただ初心者の内は、この形をそのまま覚えてしまった方が簡単です。
プレイヤーの動きを制限しよう
さきほどのプログラムを実行して、何か違和感を感じませんか?
カーソルを背景の絵より外へ移動してみてください。
プレイヤーも外へ出てしまいますね。
これはルール崩壊の第一歩です。たいへん危険です。
プログラマーは自分の手で世界を作ります。
ルールの矛盾や穴に気が付かなければいけません。(ビジネス系でも同じです)
もし、できるプログラマーを目指すのであれば、この違和感を鍛えましょう。
プレイヤーを背景より外へ出ないようにします。
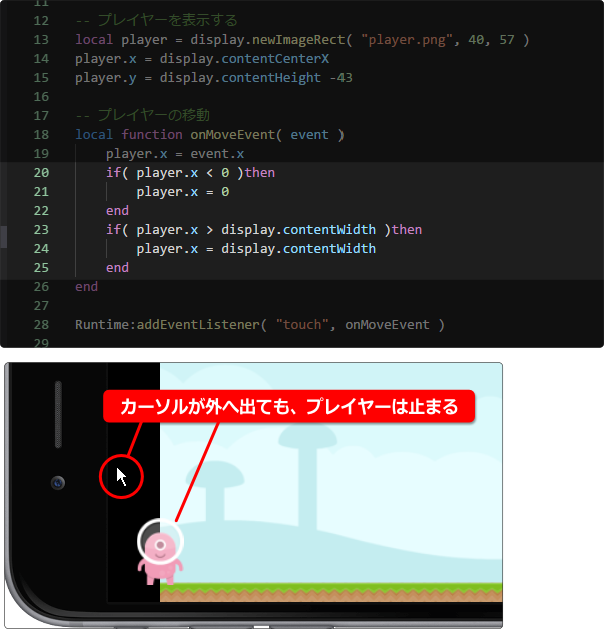
20 から 25 行目までを入力しましょう。

実行してカーソルが外へ出ても、プレイヤーは画面の端(背景の端)で止まることを
確認しましょう。
制御文とは
何かの条件で処理を変えたいときは制御文を使います。
よく使うのが if 文です。
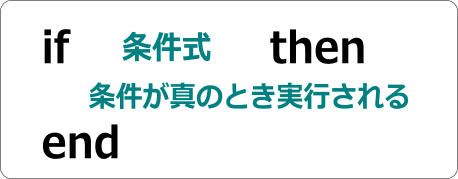
if と then と end の3つセットで使います。

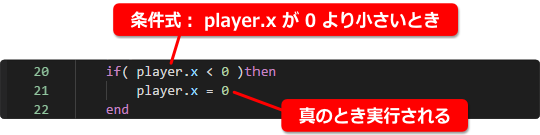
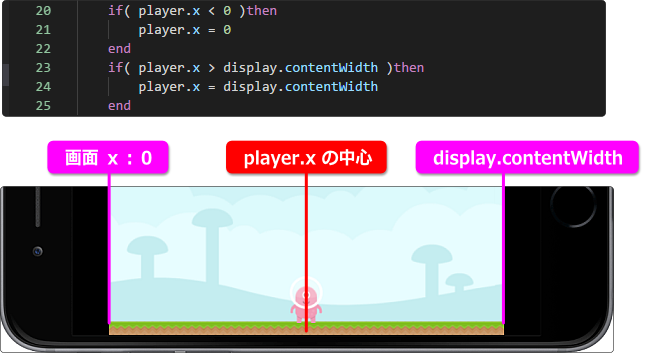
20 行目を見てみましょう。
プレイヤーのx座標が0より小さいとき、x座標に0を代入しています。
つまり、カーソルを画面の左へ移動しても、0より左には行かなくなります。

ちなみに、条件が成り立っているときは真(しん)、そうでないときは偽(ぎ)と
いいます。
条件式が真のとき、if 文と end の間の命令が実行されます。
なお、私は条件式のまわりにカッコを付けてますが、なくてもOKです。
条件式の中で使われている記号 < は関係演算子(かんけいえんざんし)といいます。
左右の2つを比較して、真となるか偽となるか知ることができます。
関係演算子にはつぎのものがあります。
| 演算子 | 例 | 内容 |
|---|---|---|
| == | a == b | a と b が等しいとき真 |
| ~= | a ~= b | a と b が等しくないとき真 |
| < | a < b | a が b より小さいとき真 |
| <= | a <= b | a が b 以下のとき真 |
| > | a > b | a が b より大きいとき真 |
| >= | a >= b | a が b 以上のとき真 |
「 より小さい 」と 「 以下 」の違いですが、
「 以下 」の場合は等しいときも 真 となります。
外へはみ出さないようにしよう
プレイヤーを外へ出さないようにしました。
プログラムをもう一度確認してみましょう。
背景画像の左端はx座標0であり、右端は display.contentWidth で知ることができます。

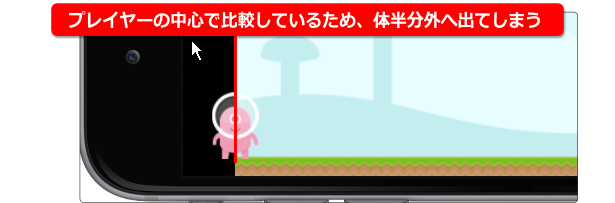
しかし、よく見ると体半分だけ外へ出ています。
その理由は player.x の値が画像の中心にあるからです。

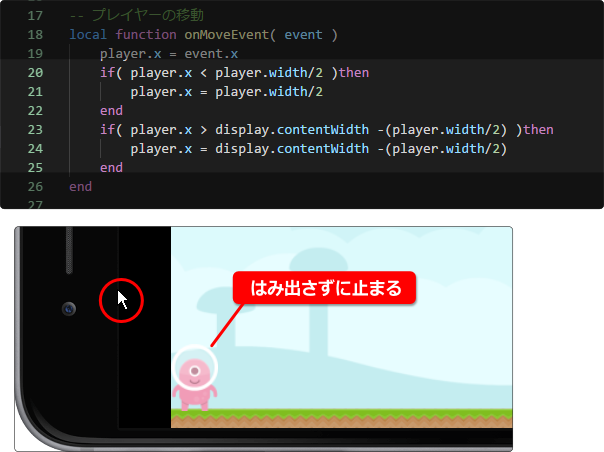
はみ出さないようにするには、体の厚みを条件式の中に入れます。
プレイヤーの厚みは、幅を2で割れば算出できますね。
幅は player.width に入っています。

実行して、はみ出さないことを確認してください。
player.width / 2 の / はスラッシュです。 これは割り算の記号です。
学校で習う ÷ はプログラミングでは使いません。
ちなみに掛け算は * (アスタリスク) を使います。
一般的にキーボードのつぎの場所にあります。