Corona SDK 入門
9.りんごキャッチゲームを作ろう
ここから新しいゲームを作っていきます。
前回とは違い、ちゃんとゲームになっていると思います。(私の中では…)
説明を1段階シンプルにしていきます。操作手順でよく分からないところが出てきたら
前の章をもう一度見直すといいでしょう。
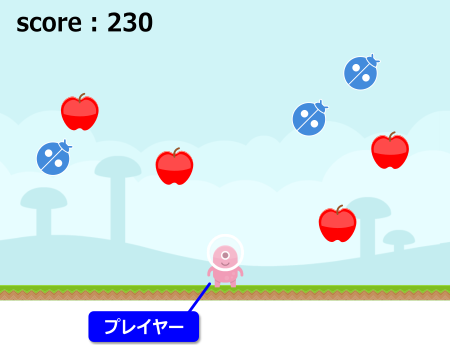
どんなゲーム?
課題となるゲームはシンプルです。
落ちてくるりんごをキャッチしてスコアを得ます。
虫に当たるとゲームオーバーになります。
ゲームとしては少しさびしい内容ですが、学習するにはいいでしょう。

画像をダウンロードしよう
このアプリの作成に必要な画像は4つです。
1.背景(ファイル名:bg.png )

2.プレイヤー( player.png )
![]()
3.りんご( apple.png )
![]()
4.虫( bug.png )
![]()
これらの画像を zip にしてあります。
zip の解凍方法が分からない人は、画像を1枚ずつ次の方法で保存しましょう。
画像の上で右クリックしてコンテキストメニューを出します。
そして「 名前を付けて画像を保存 」をクリックします。
ファイル名は上記にある名前で保存してください。
プロジェクトを作ろう
新しくプロジェクトを作ります。
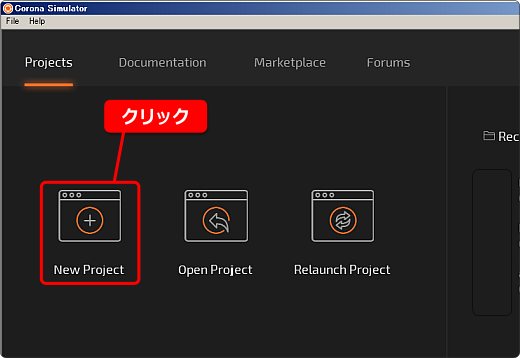
Corona SDK を起動したら New Project のところをクリックしましょう。

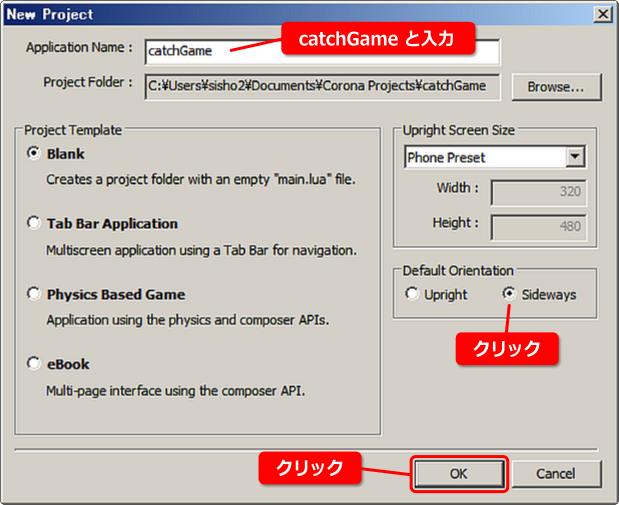
つぎのウィンドウが開いたら Application Name にプロジェクト名を入力します。
半角英数字で入力しましょう。
ここでは catchGame という名前にしました。
Default Orientation は Sideways をクリックして選びます。
他の設定が下の画像と同じであることを確認したら、OK をクリックします。

プロジェクトが作成されると、何も表示されていないスマホの画面になります。
これが Corona シミュレーターです。
さらに、プロジェクトのフォルダやテキストエディタ、コンソールが開きます。
( Mac 版は少し挙動が違うようです )

前回とは違い、スマホの絵が横向きになっています。
これは Default Orientation 設定を Sideways にしたためです。
画像ファイルを入れよう
さきほどダウンロードした4つの画像を、プロジェクトフォルダの中に入れます。
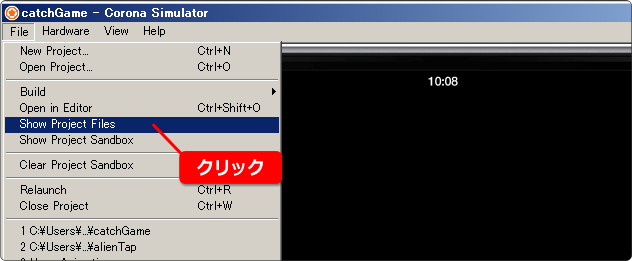
プロジェクトフォルダは Corona シミュレーターの File → Show Project Files を
クリックすれば簡単に開くことができます。

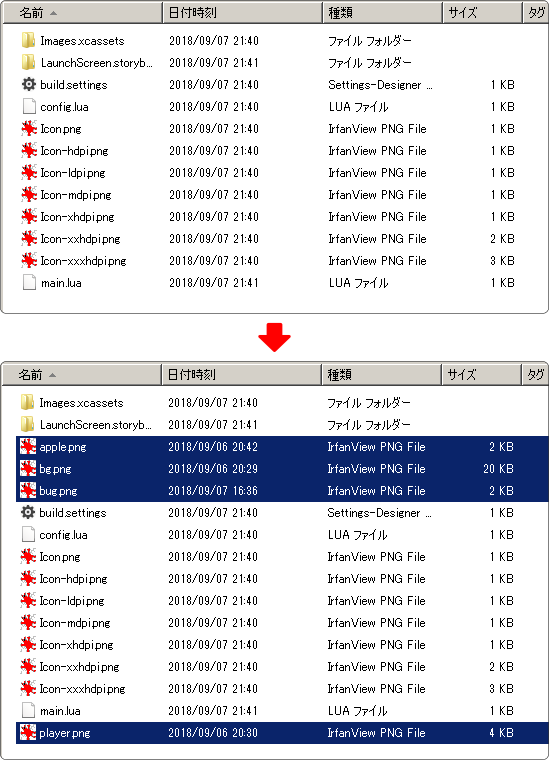
ダウンロードした画像を入れると次のようになります。
zip でダウンロードした人は、解凍して入れてくださいね。

テキストエディタで main.lua を開こう
それでは、テキストエディタを使ってプログラミングを始めます。
ここからの説明で Visual Studio Code(以下 VS Code)を使いますが、他のエディタでも
プログラミングの作業は同じです。
VS Code では、まずプロジェクトのフォルダを指定してから使います。
起動後すると前回編集していたファイルが開きます。
(前回から続けているなら、alienTap プロジェクトの main.lua が開く)
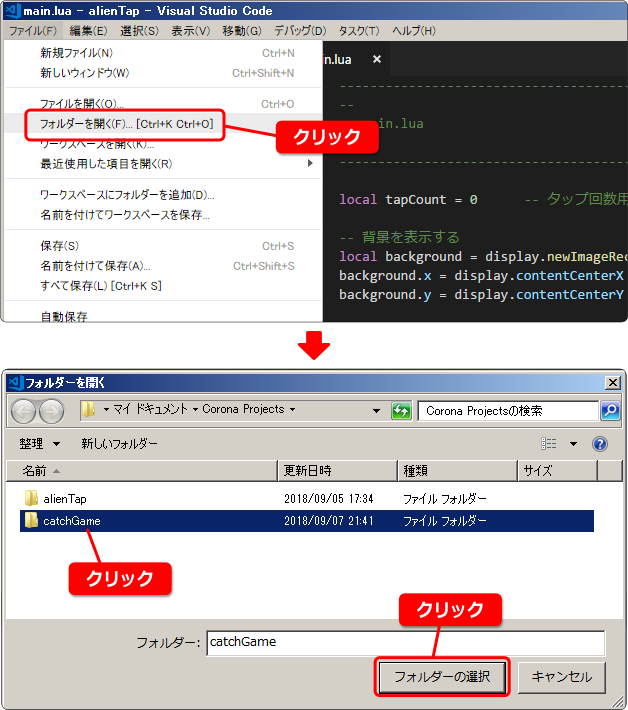
メニュー「 ファイル 」から「 フォルダーを開く 」をクリックしましょう。
さきほど作成したプロジェクト catchGame のフォルダを指定して
「 フォルダーの選択 」をクリックします。

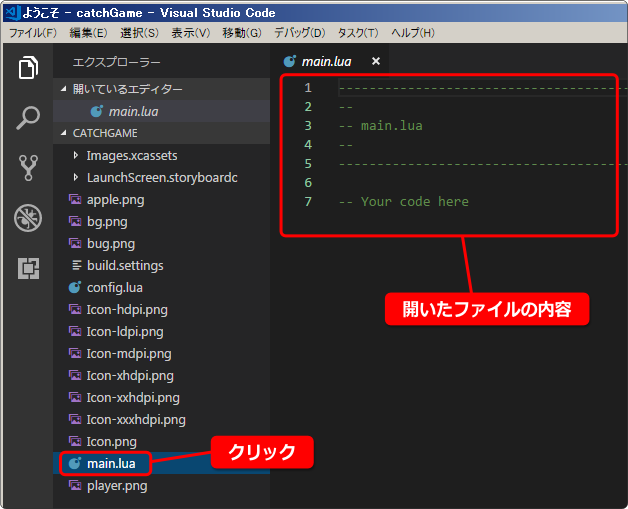
左側にフォルダの中のファイル一覧が表示されます。
この中の main.lua ファイルをクリックします。
するとファイルの内容が画面の右側に表示されます。この部分がエディタになっています。

今回作るアプリはシンプルなので、前回と同様に main.lua だけで作成します。
もう少し複雑なゲームになったら、複数のファイルで作る方法を説明したいと思います。
プログラミングを始めよう
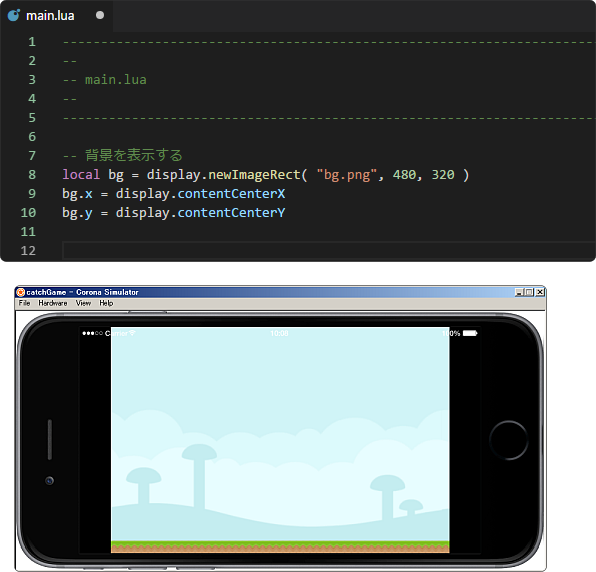
下の画像を見ながらプログラミングしていきましょう。
入力は半角英数字で行います。
全角が使えるのはコメントと文字列データのみです。
1 行目から 7 行目までコメントになっています。
コメントはプログラムとして実行されません。マイナス記号を2つつなげると
コメントになることを覚えてましたか?

プログラムを入力して保存すれば、Corona シミュレーターに背景が表示されます。
Windows 版ではファイルを保存すると、シミュレーターが自動で再起動するはずです。
( Mac 版は分かりません )
まぁ、再起動していない場合は、手動で行ってください。
( シミュレーターを最前面に表示した後 ctrl + r )
8 行目を見てください。
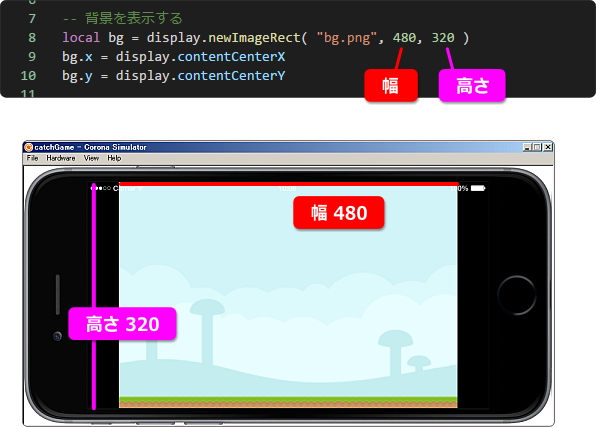
2つの数値は画像 bg.png の幅と高さを指定しています。

幅 480 高さ 320 という数字は、このプロジェクトの画面サイズでもあります。
これは新しくプロジェクトを作るとき、画面サイズを指定しなければ
自動的に幅 480 高さ 320 になる仕様なのです。(画面を横向きで設定した場合)
Corona SDK での画面サイズは、どんな解像度のスマホでもアスペクト比を
変えること無く最大サイズで表示されるようになっています。
見ての通り大抵のスマホは細長いので余白ができます。
余白がでないモードや、余白を上手く使う方法はまた別の機会に説明します。

