Corona SDK 入門
3.サンプルを動かしてみよう
ゲームの制作をはじめる前に、ツールに慣れましょう。
Corona SDK ではサンプルも含めてインストールされます。
サンプルを動かしながら基本的な操作を学習します。
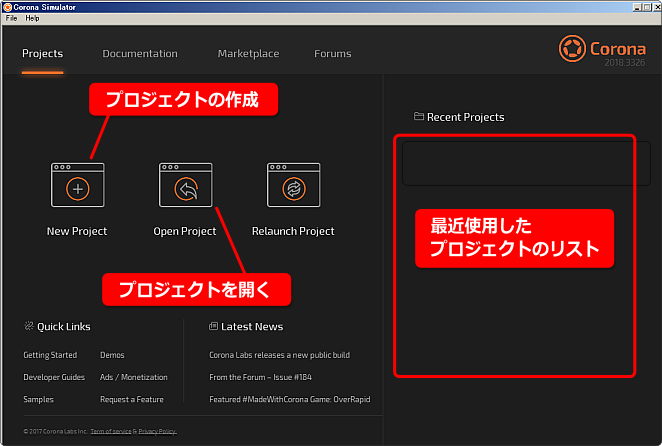
トップ画面
Corona SDK を起動してください。
はじめに覚えることはそれほど多くありません。

プロジェクトを新規に作成するときには New Project アイコンをクリックします。
作成したプロジェクトを開くときは Open Project を使います。
なお、プロジェクトを作成・実行すると右側のエリアにリスト表示されます。
これをクリックすれば開くので、実際にはリストから選んで始めることになるでしょう。
プロジェクトの作成方法は、このあとの章で説明します。
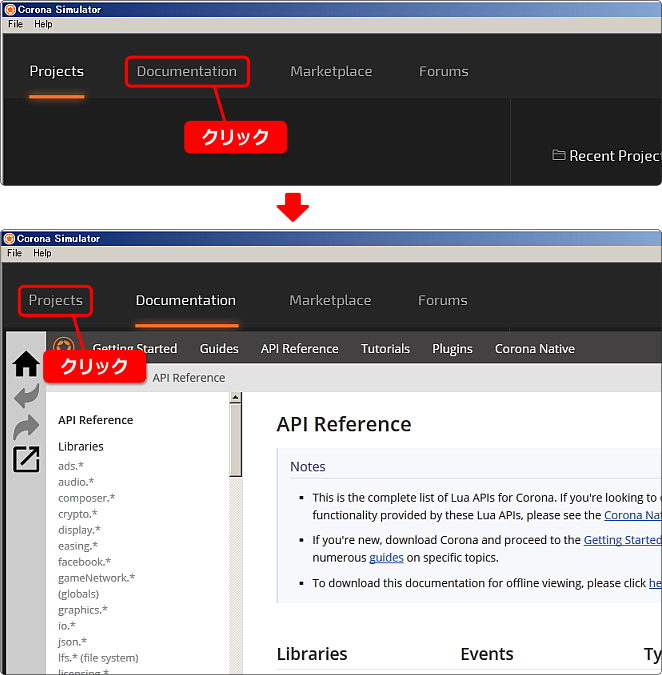
上部に4つの切り替えボタンがあります。
起動後は Projects が選ばれています。
試しに Documentation をクリックしてみましょう。ここにはリファレンスなどの情報が
書かれています。確認したら Projects をクリックして戻りましょう。

サンプルを動かす
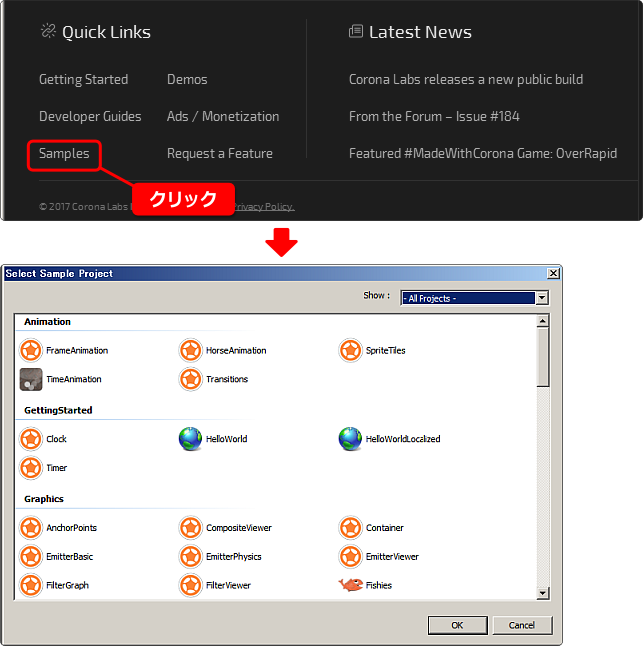
つぎはサンプルを動かす方法です。左下に注目してください。
Samples がありますね。クリックしましょう。
サンプルプロジェクトの選択画面になります。
(Mac では Finder のような画面になります)

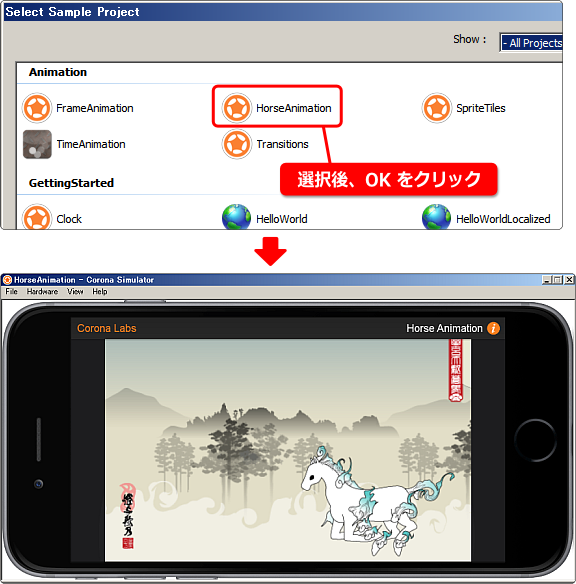
Animation 項目の HorseAnimation を選んで右下にある OK をクリックしてください。
シミュレーター画面に切り替わり、馬が走っている絵が表示されます。

これはスプライト機能でアニメーションさせているサンプルです。
このような感じでサンプルを動かすことが可能です。あとでやってみましょう。
ところで、まわりの絵を見てください。iPhone のような感じですよね。
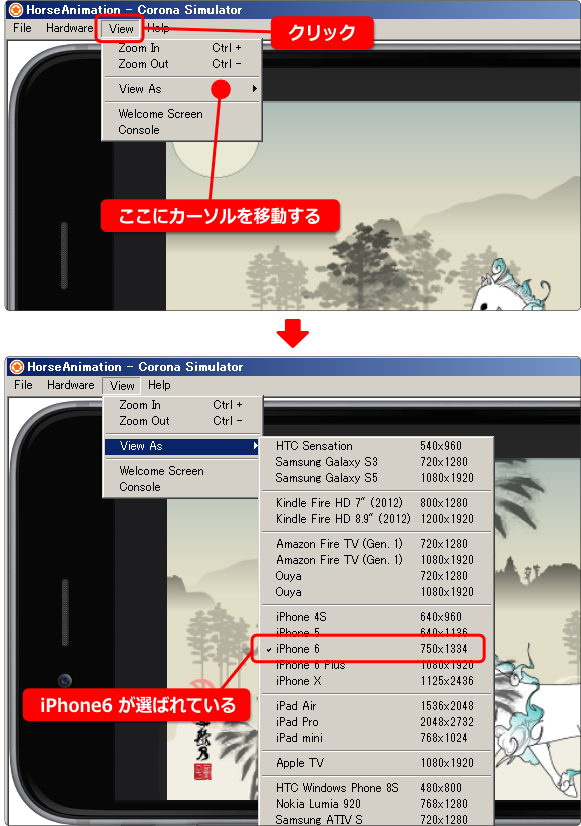
メニューの View をクリックして View As のところへカーソルを移動してください。
いま、どの機種でシミュレートしているのかが分かります。
この画像では iPhone 6 になっています。

別の機種に変更してみましょう。
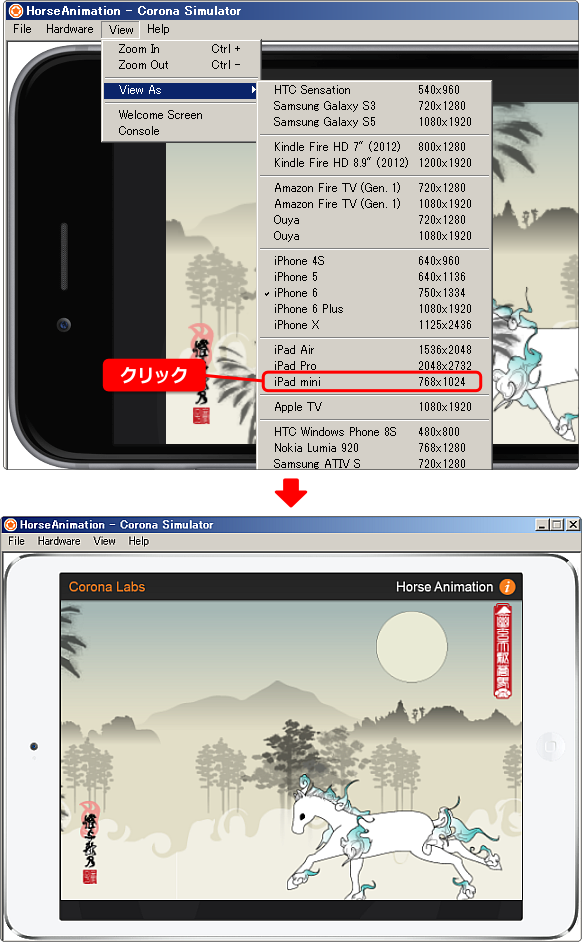
iPad mini をクリックすれば、すぐに切り替わります。

様々な機種への切り替えが簡単にできるので、開発時の確認作業がたいへん楽にできます。
このあたりのことは、また後でプログラムを組みながら説明します。
プロジェクトを終了させよう
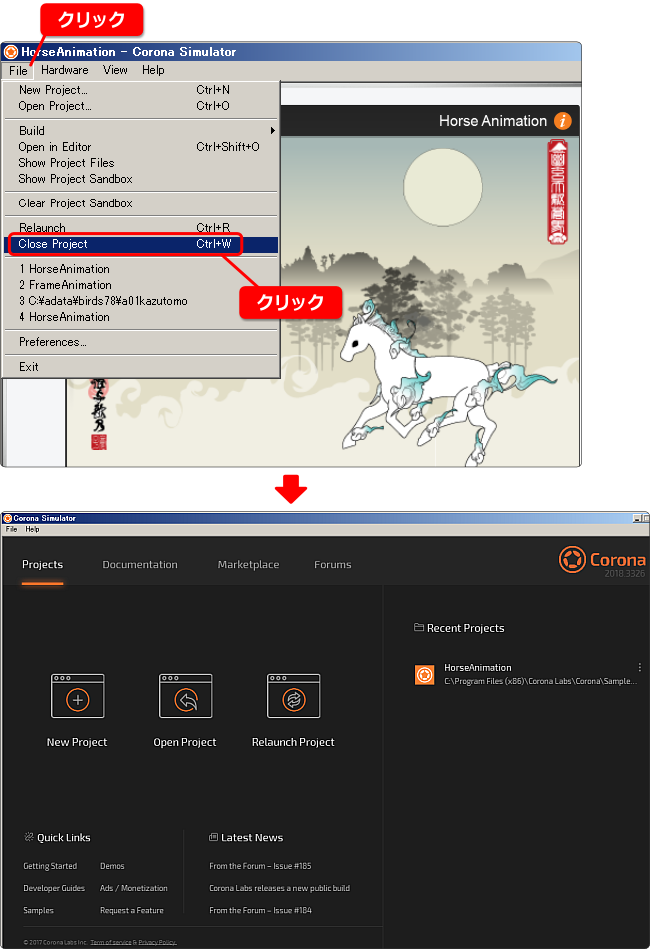
それではプロジェクトを終了させて、起動時のトップ画面に戻してみましょう。
メニューの File をクリックして Close Project をクリックします。
これでトップ画面に戻ります。

メニューを使わずにショートカットキー Ctrl + w でも終了できます。
表示サイズを変更しよう
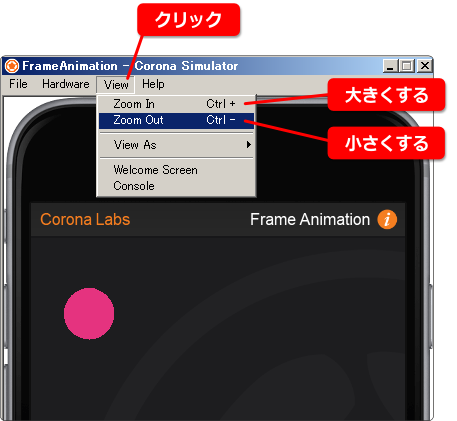
シミュレーターの表示サイズを変更することができます。
メニューから View をクリックして Zoom In で大きく、Zoom Out で小さくできます。

表示サイズを自由に変更できないのが、ちょっと残念な感じです。
私はこの方法を使うこともありますが、さきほど説明した機種を変更する方法で
都合のよいサイズを選んで開発することがあります。
最近使用したプロジェクトのリスト
いくつかのサンプルを動かした後でトップ画面を見てください。
右側のエリアにそのサンプル名が表示されています。
次回、プロジェクトを動かしたいときには、名前のあたりをクリックするだけ実行できます。
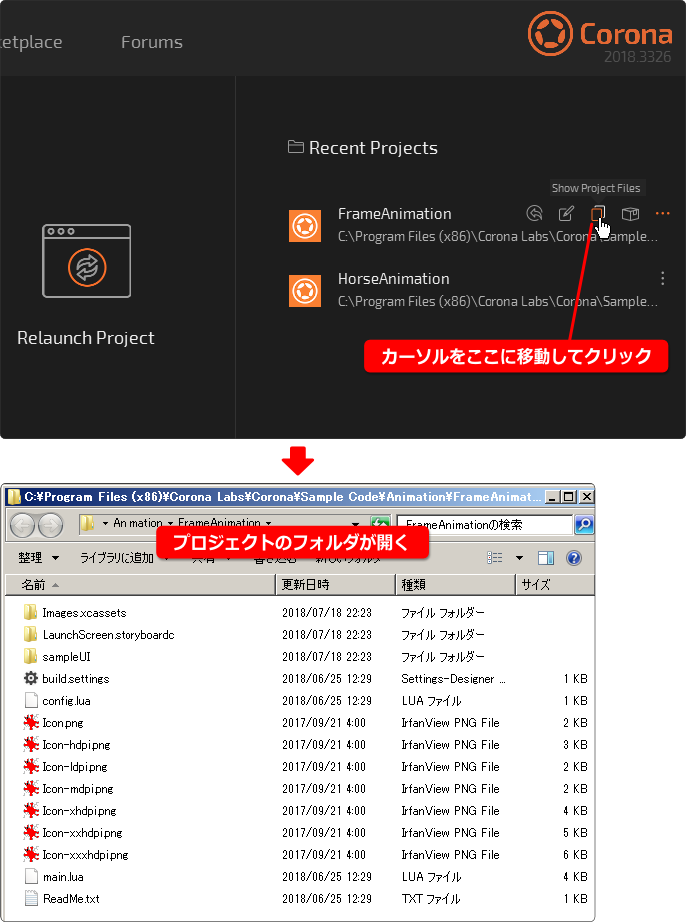
また、名前あたりにカーソルを持っていくと、4つのアイコンが表示されます。
その中の右から2番目 Show Project Files アイコンをクリックすると、
そのプロジェクトのフォルダを開くことができます。

このページで説明したことはときどき読み直して、開発を続けながら
覚えていけばいいと思います。

