
Corona SDK 入門
7.初歩3 変数と画面表示のしくみ
「 初歩2 エラーを体験してみよう 」のつづきです。
Corona SDK を起動し alienTap プロジェクトを実行している状態です。
テキストエディタでは main.lua ファイルを開いて編集中です。
地面を表示しよう
これまでに背景の画像ファイルを読み込み、画面に表示しました。
これから色々なものを表示していきます。
足場となる地面を表示します。
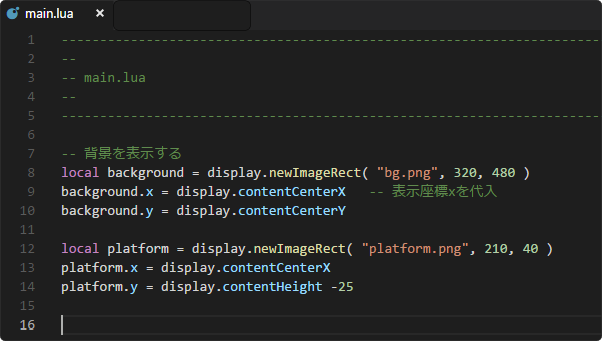
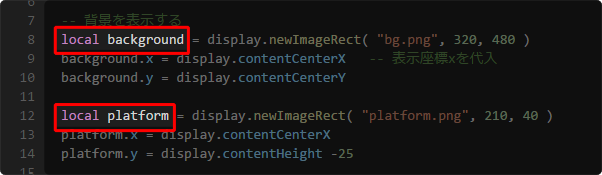
12 行目から 14 行目までを入力しましょう。

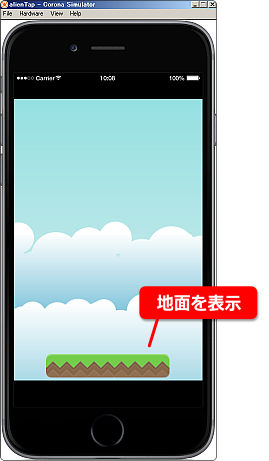
main.lua ファイルを保存して corona SDK を見てみましょう。
( 画面が変わってなければ、プロジェクトを再起動 ctrl+r してください )
画面の下のほうに地面が表示されました。

代入と変数
ここで少しプログラムの話をします。
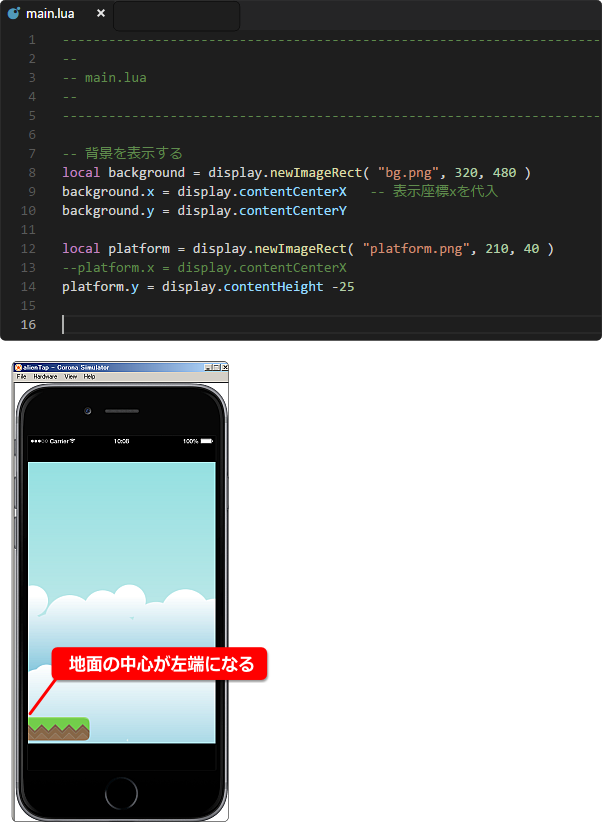
13 行目をコメントにして corona SDK を再起動してみてください。
画面の左端から地面の半分が表示されますね。
これは地面の中心が左端の位置にある状態です。

画像 platform.png を表示するときにx座標を指定しなかったため
画像の中心が左端にきたのです。
display.contentCenterX の中には画面サイズの幅が入っていました。つまり13 行目では
地面のx座標に画面サイズの幅を代入(だいにゅう)していたのです。
代入という言葉は数学などでも使われますが、プログラミングでは変数(へんすう)
の中に入れることを代入といいます。
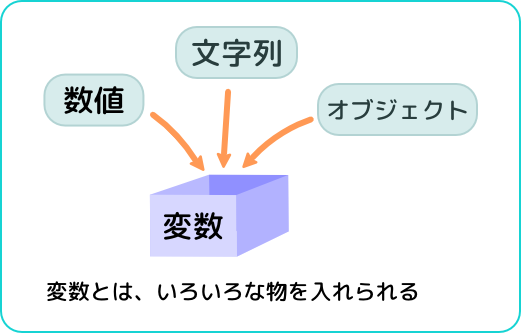
変数とは、いろいろな物を入れられる箱のようなものです。

変数を使うときには local を付けて宣言しなければいけません。
8 行目を見てください。
local background
これは background という私が付けた名前で宣言しています。
12 行目の platform も私が付けた名前です。

名前にはルールがあります。
・システムが使っている名前は使えない
・半角英数字と _ (アンダースコア) のみ使える
・先頭に数字は使えない
ちょっと分かりにくいですね。
まだまだ説明したいことがありますが、先に進みます。
画面表示のしくみ
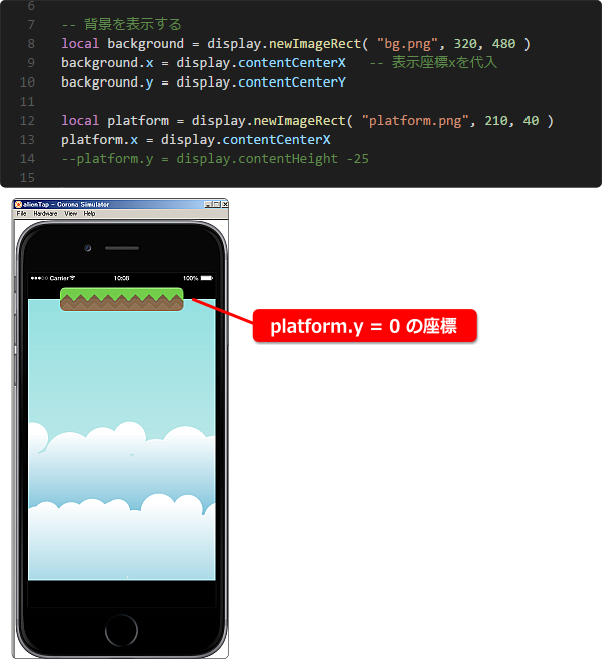
さきほど地面のx座標を0にしましたが、今度はy座標を0にしてみましょう。
14 行目をコメントにしてください。

地面が画面の上にきました。しかし、半端な位置にあると思いませんか?
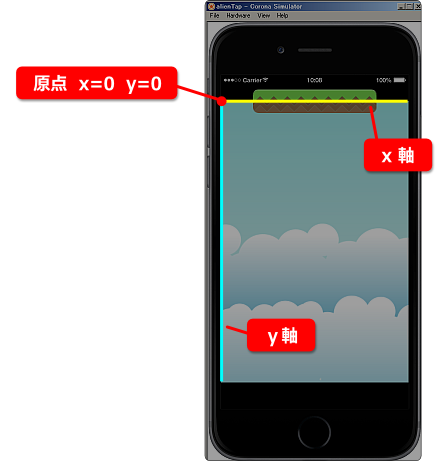
これは原点座標が下の図のようになっているからなんです。

世の中にはさまざまなスマホがあります。
そして画面サイズも違います。
corona SDK ではプロジェクトの画面を、アスペクト比を崩さずに自動で調整する
機能があります。私がこのツールを選んだ理由の1つです。
とても便利です。
このプロジェクトでは余白ができるモードになっていますが、余白を作らないモードも
あります。詳しくは別の章で説明します。
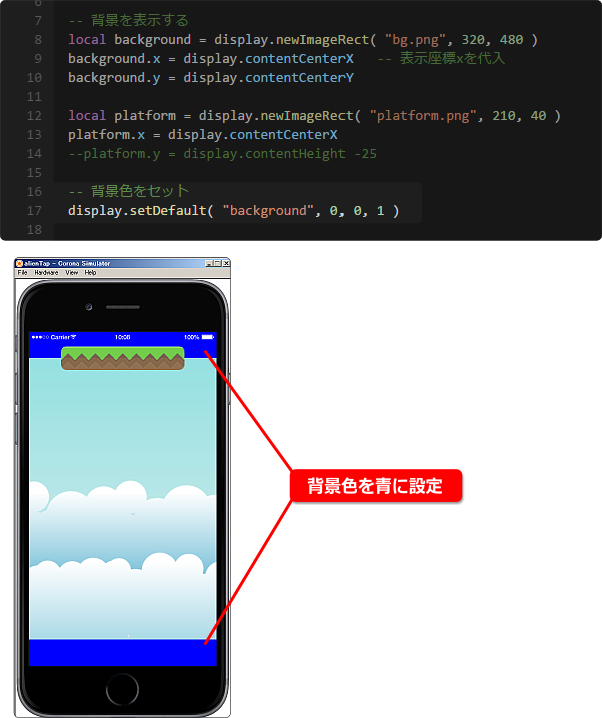
ちょっと余白の部分がよく分からないので、背景色を青に設定してみます。
17 行目で background と書いてますが、これは 8 行目の変数 background とは
まったく関係ないので注意してください。

画像が表示されていない部分が青くなりましたね。
display.setDefault( "background", R, G, B )
これが背景色を設定する命令です。パラメータはRGB(赤緑青)で設定します。
範囲は 0 から 1 の間です。
確認できたら必要ないので消してください。
エイリアンを表示しよう
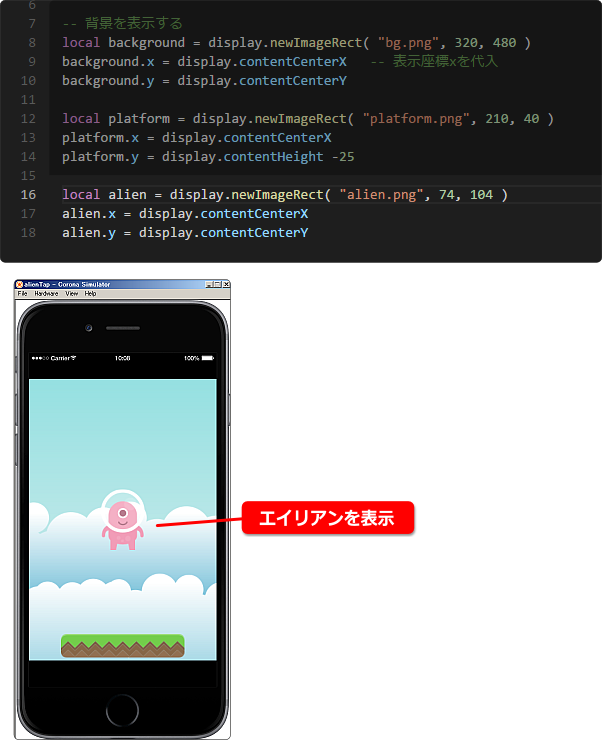
エイリアンを表示します。
16 行目以降を入力してください。

さぁ、これでオブジェクトはすべて表示できました。つぎは動かしたいと思います。
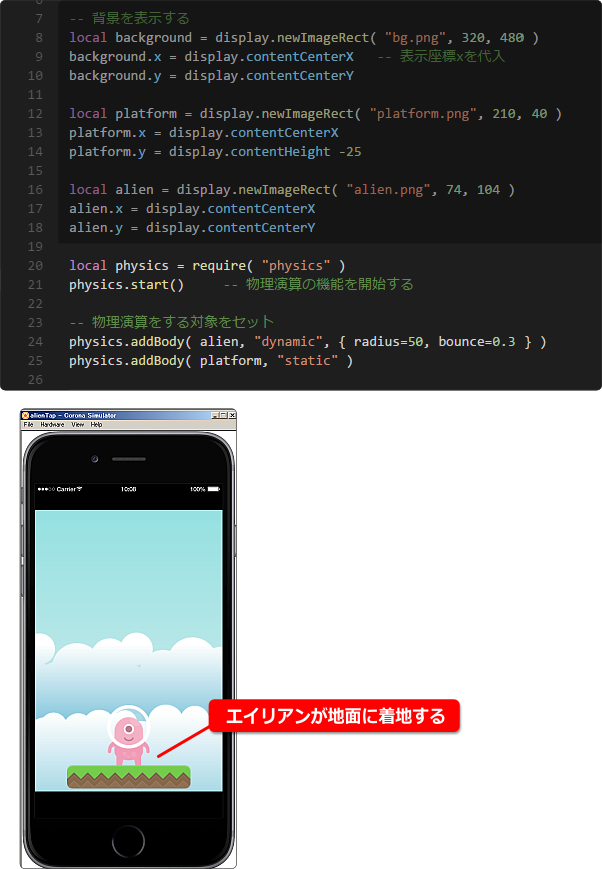
20 行目以降を入力してください。

corona SDK を見るとエイリアンが地面に着地しました。
着地の瞬間を見逃したかたは ctrl + r でプロジェクトの再起動をしてください。
エイリアンがゆっくり落ちて着地しましたね。
これは物理演算機能の効果です。
まずはエイリアン側を見てみましょう。
physics.addBody( alien, "dynamic", { radius=50, bounce=0.3 } )
dynamic 設定をすると重力の影響を受け、他と衝突したとき反動があります。
radius は影響の範囲を円形の半径で設定します。
bounce は跳ね返りの強さを設定します。
physics.addBody( platform, "static" )
地面側では static と設定しました。
このモードは重力や衝突の影響を受けません。
残念なことに今回のプロジェクトでは、物理演算機能の良さが分かりにくいですね。
別のゲームのときにくわしく説明したいと思います。
試してみよう
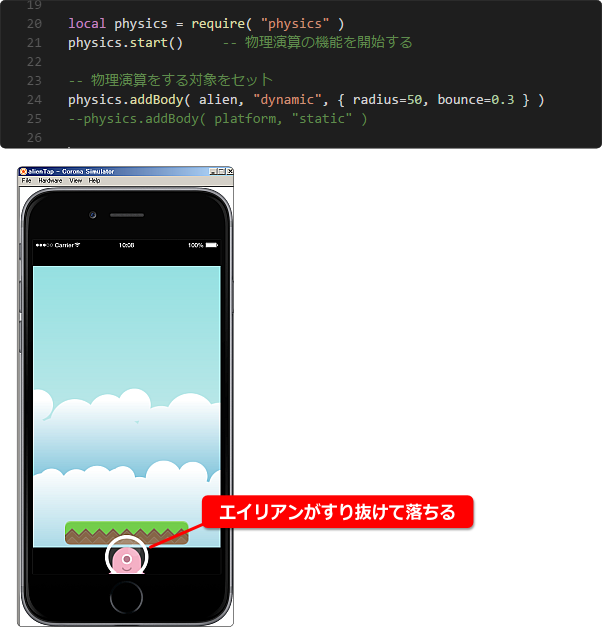
25 行目をコメントにしましょう。これで地面に対して物理演算が行われません。
プロジェクトを再起動すると、エイリアンが地面をすり抜けて落ちていきます。

もう1つ実験です。
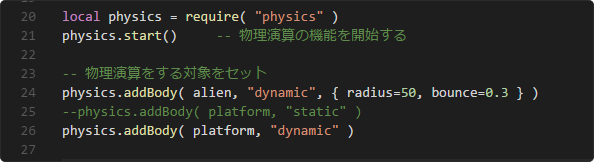
地面も dynamic にしたらどうでしょうか?
25 行目をコメントにして 26 行目に dynamic の設定をしてみましょう。

結果は自分で確かめてください。
実験が終わったら、25 行目のコメントは外し 26 行目は消しましょう。