Visual C# 2019 入門
35.メテオ5 爆発演出とゲームオーバー
今回は [ メテオ4 隕石の移動と当たり判定 ] の続きです。
ゲームの演出はすべて自由です。
こうしなければならない、というものはありません。
1つルールがあるとするなら「プレイヤーが理解できるもの」だと思います。
しかし、演出に力を入れすぎてゲームの中身がない、なんてことにならないようにバランスを考えて開発しましょう。
爆発演出を入れよう
自機と隕石が当たったら爆発する演出を入れます。
連続した8枚の絵を使ってアニメーションさせてみましょう。
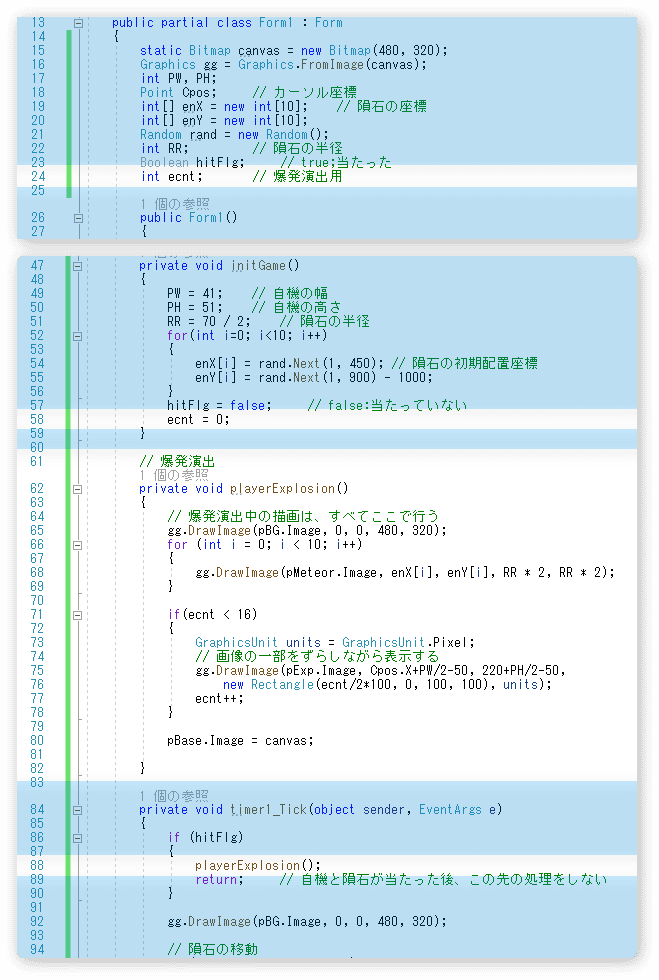
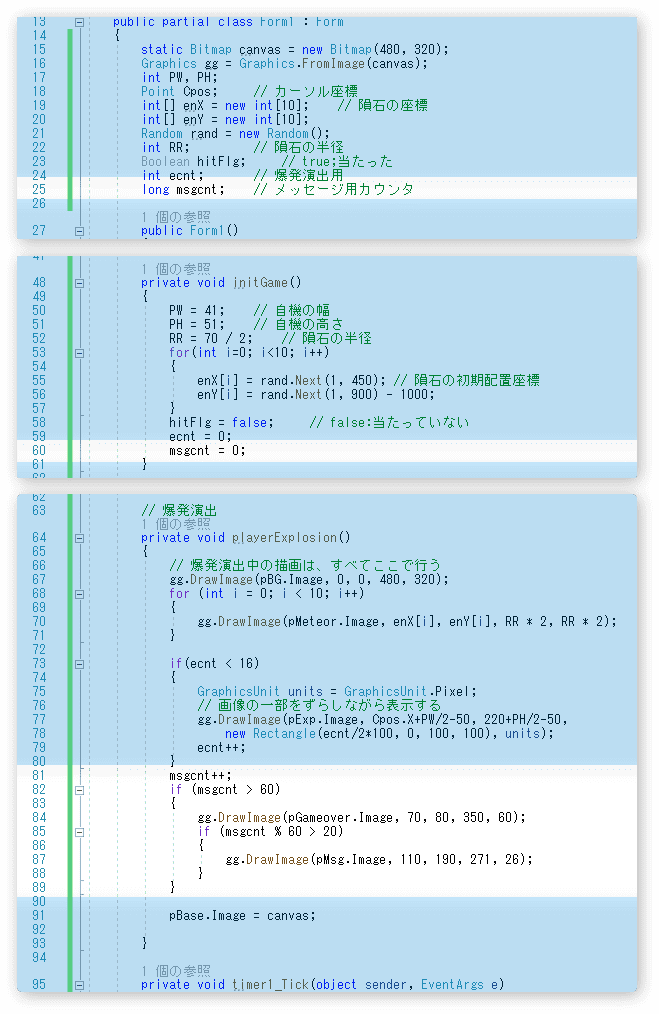
プログラムを次のように変更します。
gg.DrawImage の部分は timer1_Tick の中からコピーして、必要のない行を削除する感じで作業すると楽です。
新しく追加しているのは pExp.Image の表示だけです。
なお、playerExplosion は timer1_Tick から呼び出します。

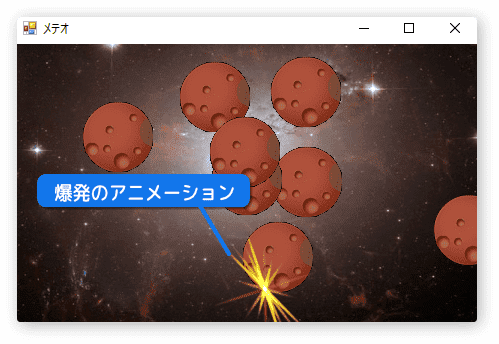
実行してみましょう。
爆発のアニメは一瞬なので見逃さないように。

爆発演出のしくみ
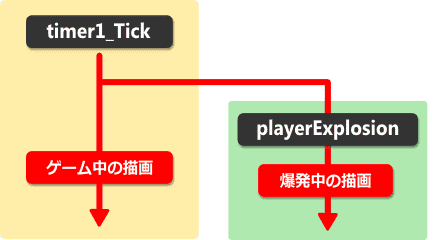
今回、少し悩んだのが「どこに処理を入れるか」でした。
ゲーム中の描画は timer1_Tick で行っているので、この中に入れてもよかったのですが、自機の操作や隕石の動きを止める処理を入れるとプログラムが複雑になります。
結局、ゲーム中の描画と爆発中の描画は別にしました。
こうすれば条件分岐の少ないシンプルなプログラムになるからです。

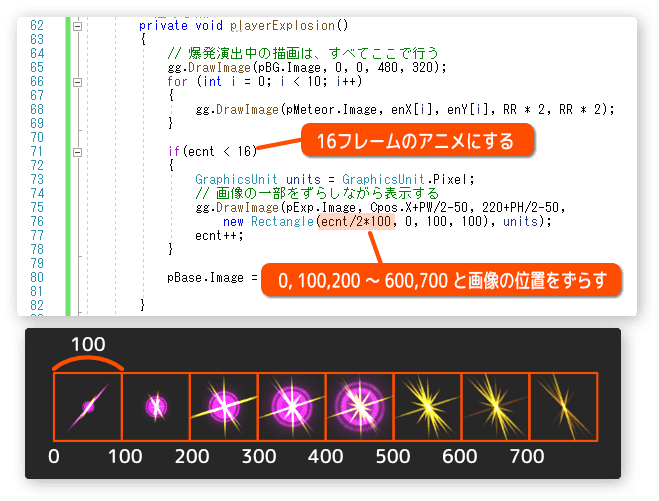
プログラムの内容は次のようになっています。

変数 ecnt には、カウンタと表示する画像の位置を決める役目をしてもらいました。
0 〜 15 の間で爆発の絵を表示します。つまり、表示時間は 16 フレームです。
ecnt/2*100 の計算で
0, 100, 200, 300, 400, 500, 600, 700
の値を作り、これを画像の位置として使います。
new Rectangle( x, y, 幅, 高さ ) で表示する位置と、切り出すサイズを指定します。
他にも gg.DrawImage のパラメータがいつもと違うので注意してください。
ゲームオーバーを表示しよう
ゲームオーバーの表示をします。
ついでに「CLICK ON THE SCREEN」のメッセージ画像も表示します。
次のようにプログラムを変更しましょう。

メッセージ画像の点滅に % を使っています。
これは割った余りを算出する演算子です。
( msgcnt % 60 )
この式は変数 msgcnt の数がどんどん増えても、0から59 の間を算出します。
ゲームオーバー画像のサイズ指定を 350, 60 としています。
実際の画像より小さくしてます。
これで縮小表示されます。
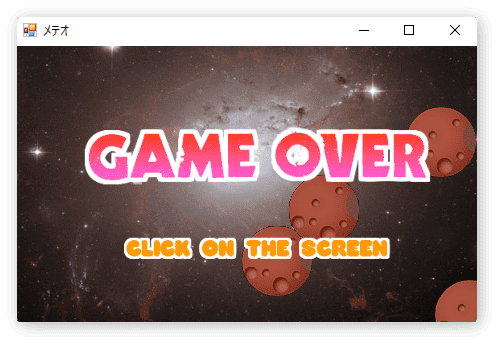
実行してみましょう。
自機と隕石が当たってから 60 フレーム後にゲームオーバーを表示して
さらに 20 フレーム後に CLICK ON THE SCREEN の点滅が始まります。
msgcnt を使って表示タイミングを管理しているのです。

リトライのしくみを入れよう
ゲームオーバーの表示中に画面をクリックすれば、ゲームが再スタートするようにプログラムしましょう。
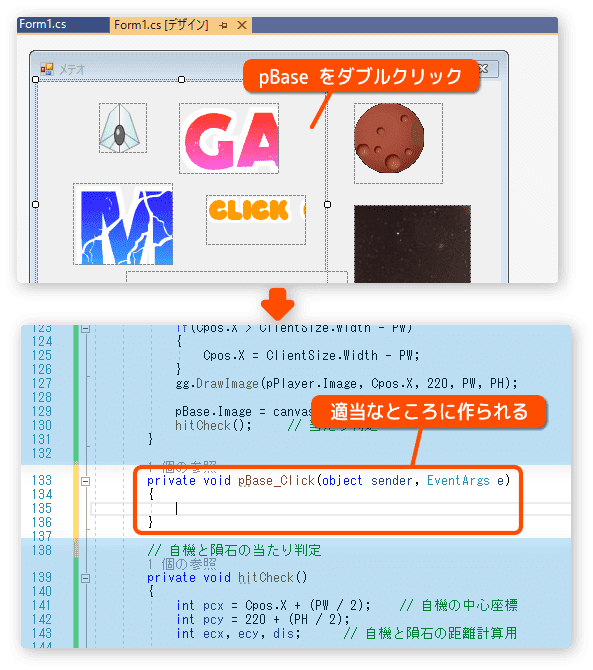
デザイン編集に戻り、pBase の枠内をダブルクリックします。

pBase_Click が作成されます。
作成される場所は、上の画像とは違うかもしれません。
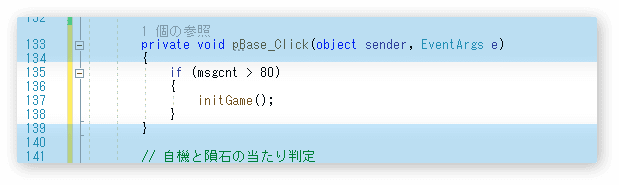
次のように pBase_Click の中にプログラムを追加しましょう。

画面をクリックすると、いつでも pBase_Click が呼び出されます。
このままでは都合が悪いので、msgcnt が 80 以上ならゲームの初期化をするようにします。
80 以上になるのはゲームオーバー中にしかならないので、これで大丈夫です。
それから何故 80 なのかその理由は、自機が隕石と当たってから
CLICK ON THE SCREEN が表示されるまで 80 フレームとしているからです。
実行してみましょう。
そして、ゲーム中に画面をクリックして何も反応しないことと、ゲームオーバー中にクリックしてリプレイできるかを確かめましょう。
ここで疑問を感じた人がいるかもしれません。
なんで、どこをクリックしても反応するんだろうと。
以前作成した「突破ゲーム」では、クリックした場所によっては反応しなかったことがありましたね。
それはクリックイベントを特定のコントロールにしか作らなかったのが理由でした。
しかし今回も pBase しかクリックイベントを作ってません。
でも、画面上には pBase だけが表示されている状態なので、どこをクリックしても反応します。
表示されている絵は、すべて pBase 内に描かれたものなのです。
