Visual C# 2019 入門
9.ハイ&ローゲームを作ろう その2
今回は [ ハイ&ローゲームを作ろう ] の続きです。
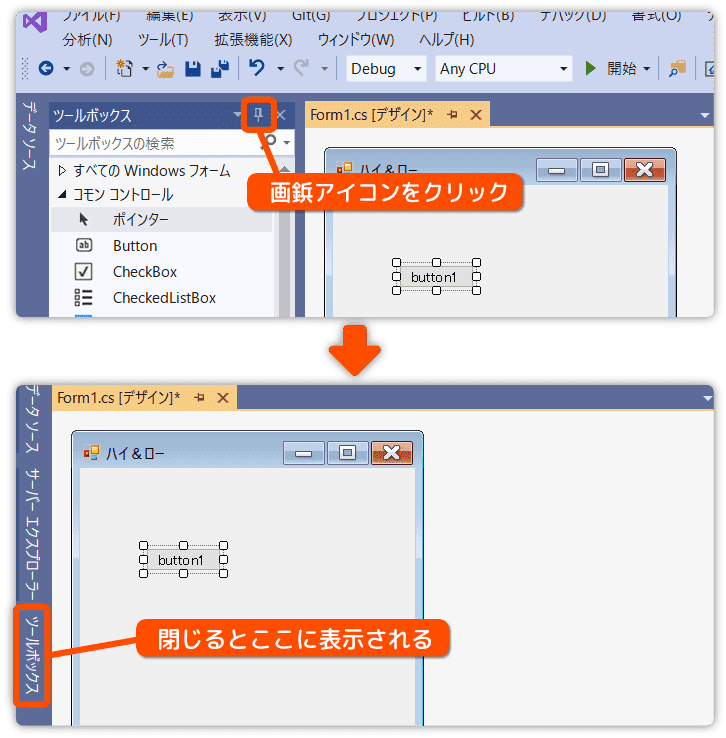
ツールボックスが必要ないとき
画鋲アイコンをクリックして、ツールボックスが開いているときには
再度、クリックすることで閉じることができます。

ボタンのテキスト表示を変えてみよう
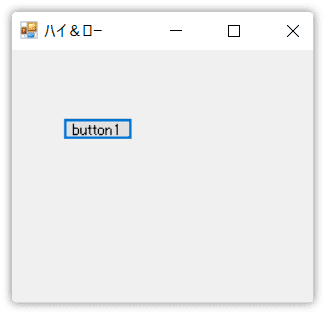
ボタンを配置したら、一度実行してみましょう。
次のような感じで表示されます。
( 見栄えは OS の環境などにより変わります )

ボタンをクリックしてみてください。
何も起こりません。
まだプログラムをしていないから当たり前ですね。
では、実行を中断しましょう。
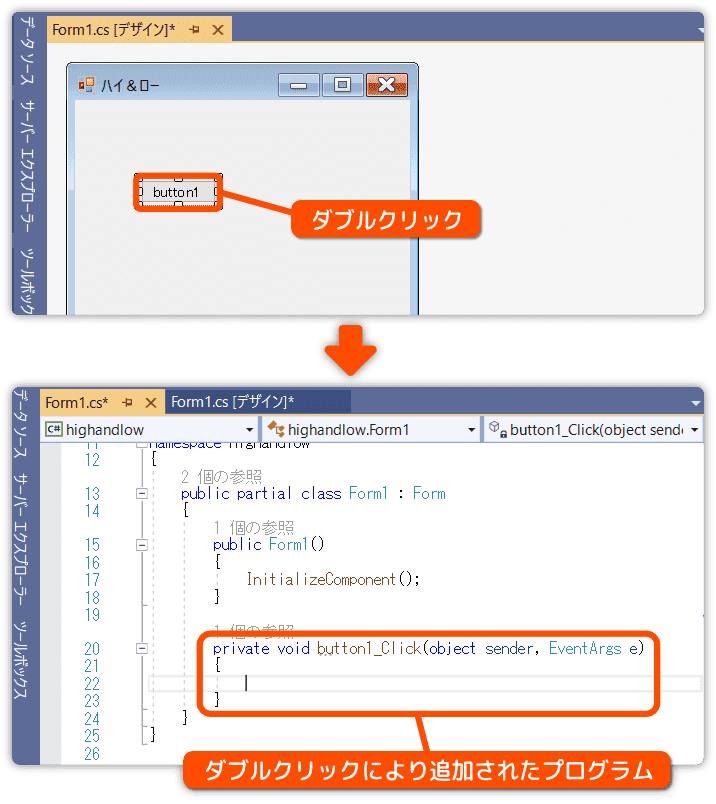
デザイン編集に戻り、配置したボタンをダブルクリックしてください。
すると、コード編集の画面が開きます。

コード編集の画面をみると、プログラムとして必要なものと一緒に、ボタンをダブルクリックしたことで追加されたプログラムが書き込まれています。
追加されたメソッド(特定の処理をひとまとめにしたもの)の名前を見ると button1_Click となっています。
名前はオブジェクト名とイベント内容などによって変わります。
逆に言えば、どのオブジェクトを使った何のための処理なのかが予想できます。
それでは、ボタンを押したら button1 の文字が変わるように変更します。
追加されたメソッドの中にプログラムを書いていきます。
今回も補完機能(インテリセンス機能)を使った入力例で説明します。
是非、実際に試してください。
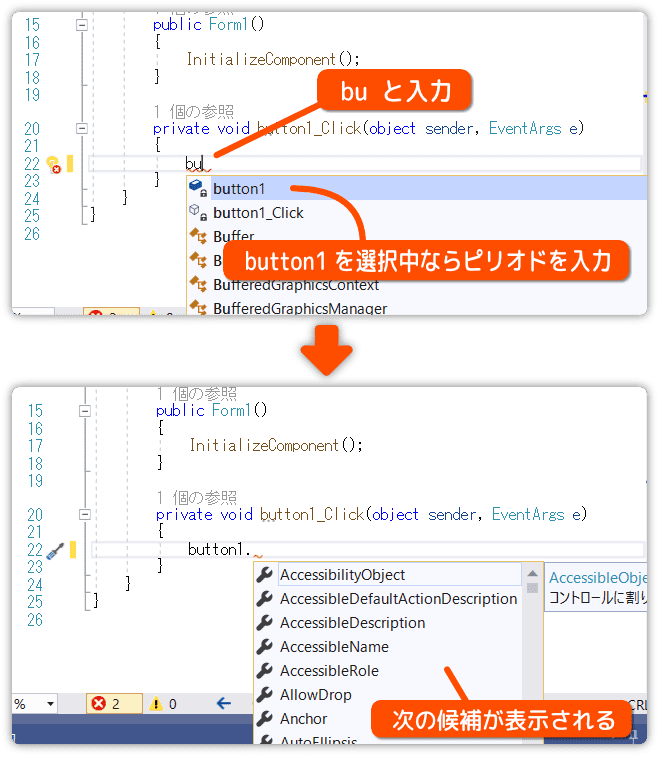
bu → (button1を選択)→ .(ピリオド)
という順番で入力していきます。
なお、インテリセンスは改善されていて、優先度の高い単語から並んでいます。
button1が選択されているなら、すぐにピリオドを入力して構いません。

これで button1. まで入力されました。次に
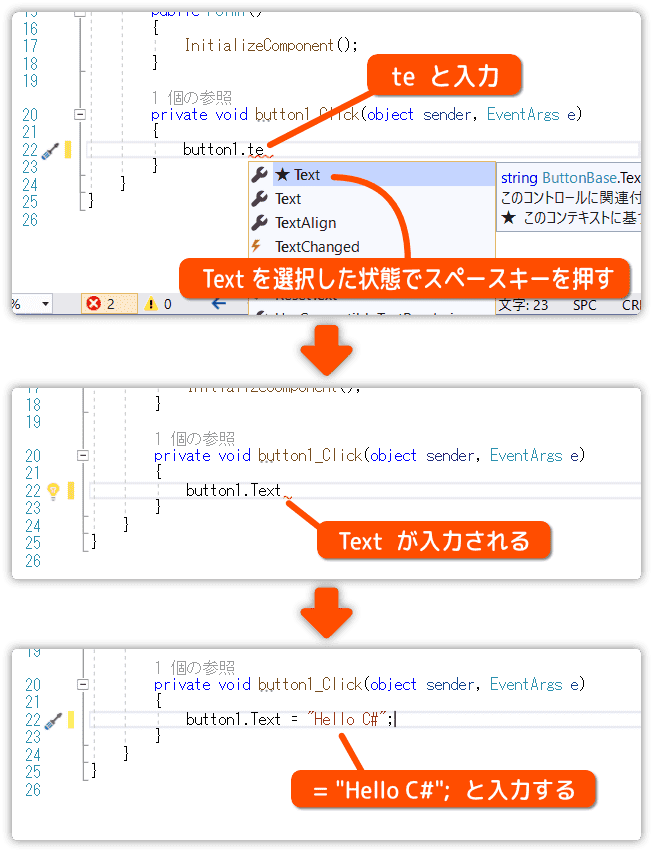
te → (Textを選択)→ (スペースキー)→ = "Hello c#";
という順番で入力します。
" (ダブルコーテーション) は1回の入力で2つ入力されるので注意してください。
最後にセミコロン ; も忘れずに付けましょう。

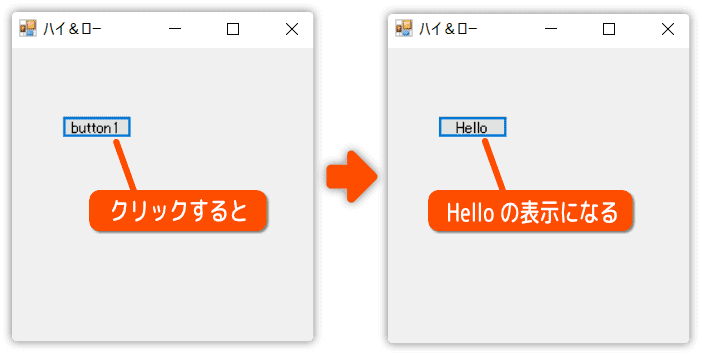
入力が終わったら実行してみましょう。
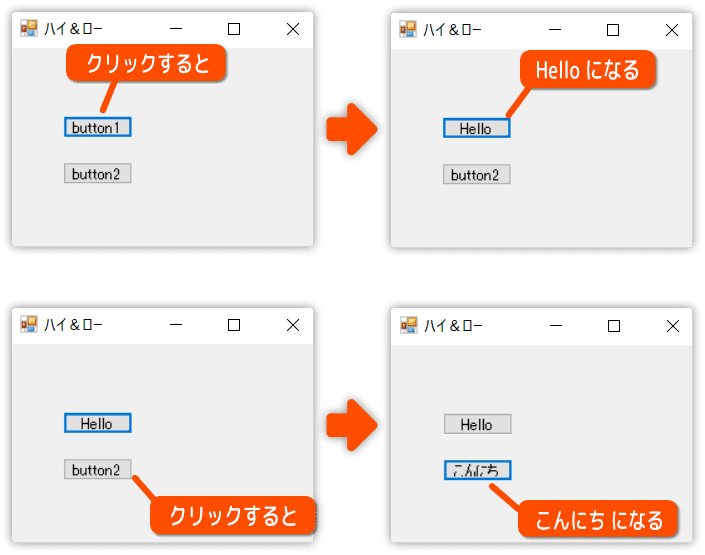
ボタンを押すと button1 から Hello に表示が切り替わります。
(Hello C# と表示されない問題は後で対処します)

「ボタンを配置する → ボタンが押されたら処理されるプログラムを組む」ということをやってみました。
慣れるまでは1つの手順として覚えましょう。
それから少しずつ作業の意味を理解していけばいいのです。
2つ目のボタンを配置してみよう
先ほどとは違う方法で、ボタンをもう一つ配置してみます。
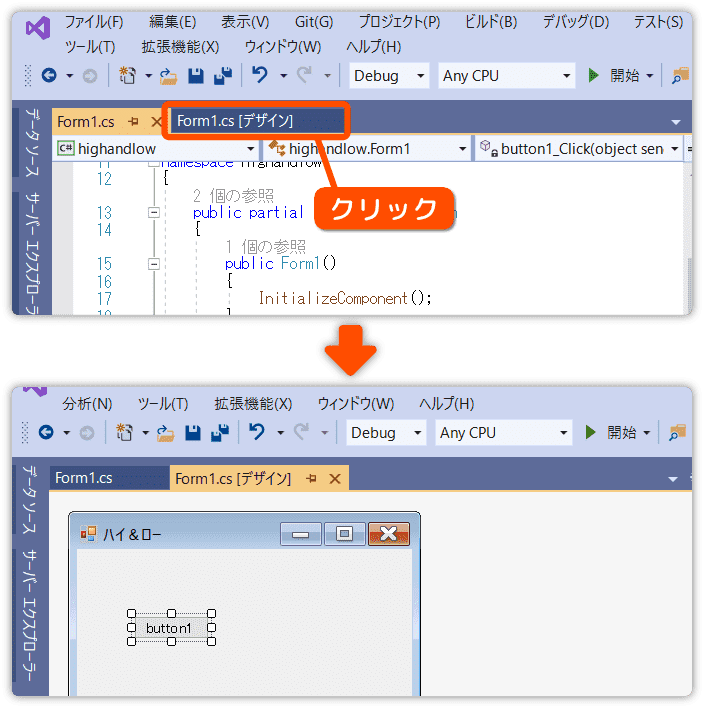
デザインのタブをクリックして、デザイン編集に戻ってください。

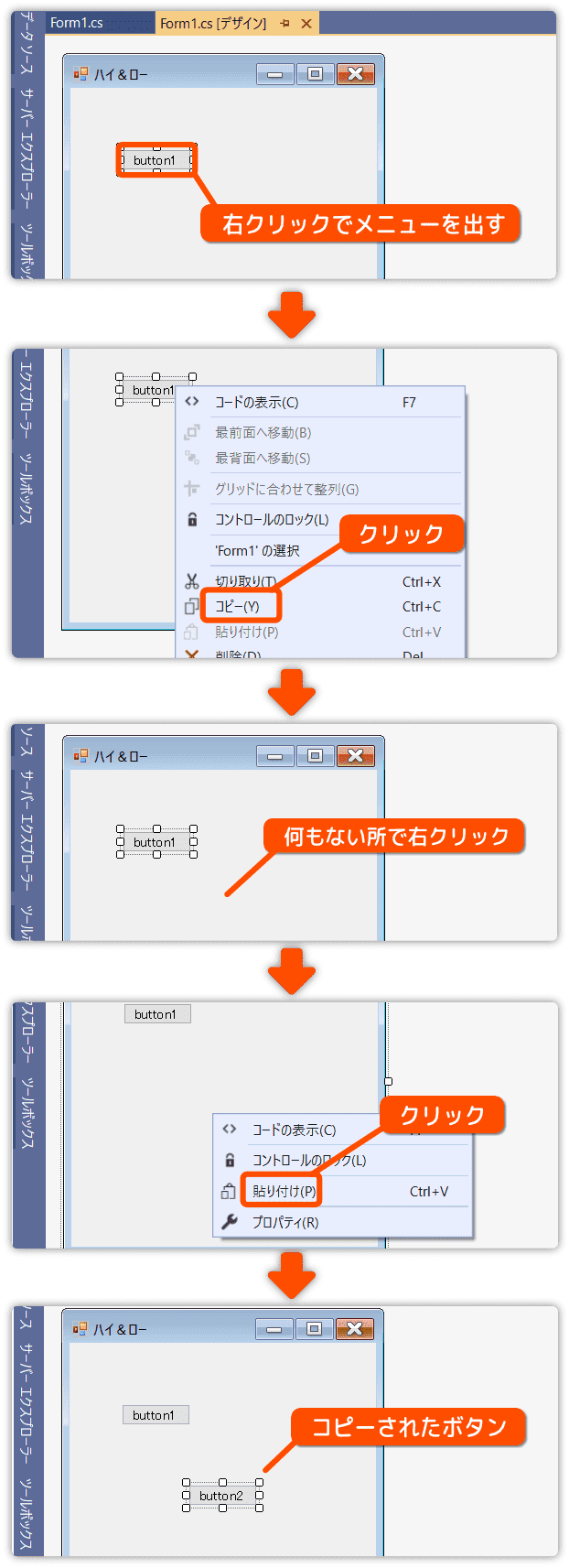
今回はツールボックスを使わず、配置されたボタンをコピーして作ります。
ボタンをコピー(複製)&ペースト(貼り付け)するのです。
下図を参考にやってみましょう。

これで2つ目のボタンを配置することができました。
ボタンの名前は自動的に button2 となります。
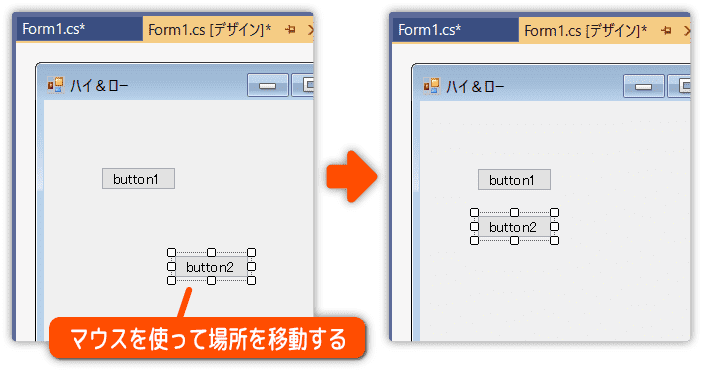
コピーされたボタンは適当な所にペーストされるので、マウスを使って1つ目のボタンの下に移動させましょう。

2つ目のボタンの表示を変えよう
復習の意味もかねて2つ目のボタンのテキストも変えてみます。
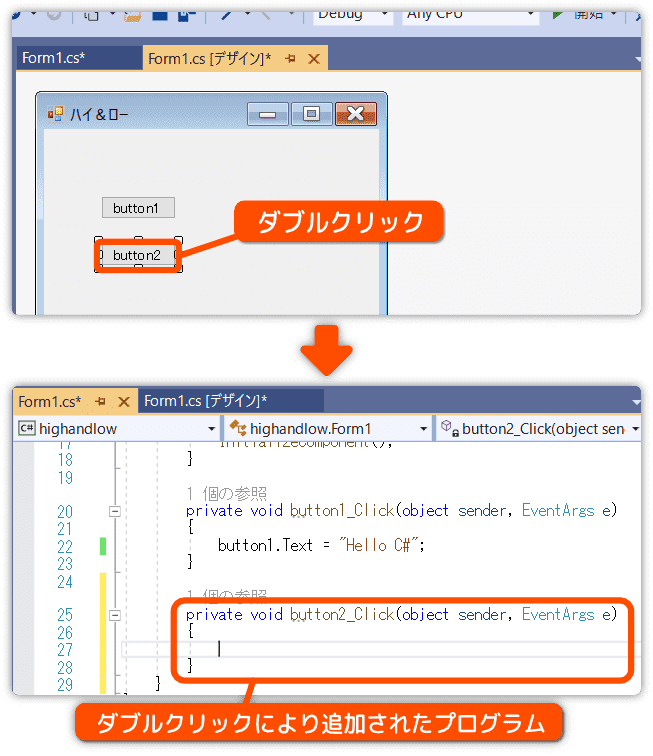
button2 をダブルクリックしてください。
コード編集画面に切り替わります。

button2 用のプログラムが追加されました。
private void button2_Click
となっていることに注目してください。
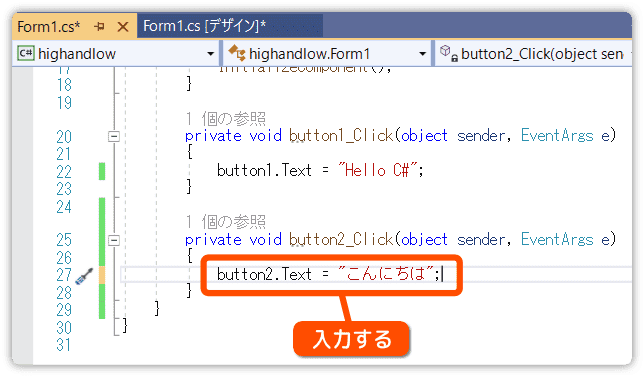
ここにテキストを変更するプログラムを書き込みます。
button2.Text = "こんにちは";
と入力しましょう。

実行してみましょう。
それぞれのボタンを押して、プログラム通りに表示されるか確認してください。