Visual C# 2019 入門
21.算数ドリルを作ろう その6
今回は [ 算数ドリルを作ろう その5 ] の続きです。
前回の入力処理は、少しむずかしい部分がありましたね。
数値や文字を入力させるプログラムは、基本的にむずかしくなり易いのです。
ですから、可能であれば選択方式にすることも1つの方法です。
例えば、国名を当てるクイズであれば、名前を入力させるのではなく
4つの中から選んでもらうなどです。
スクロールバーを付けよう
結果を出力するテキストボックスのフォントが小さいので変更します。
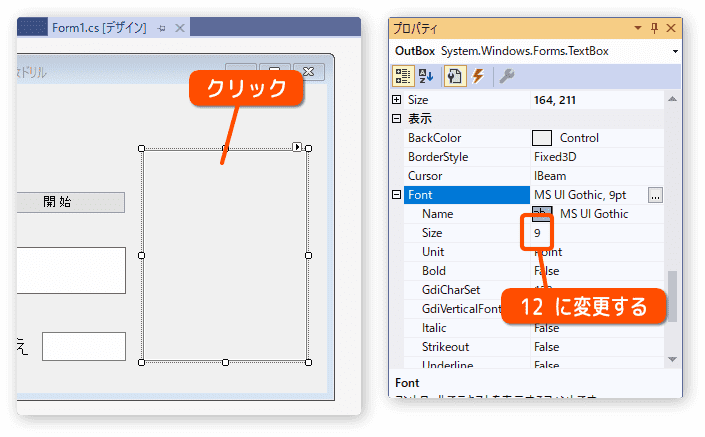
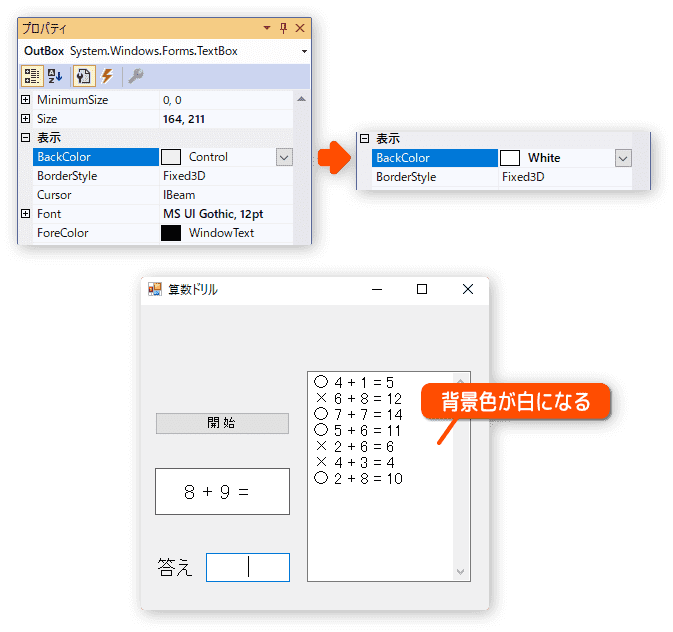
OutBox をクリックしてプロパティを表示しましょう。
そして Font の Size プロパティを 12 に変更します。

実行してみましょう。
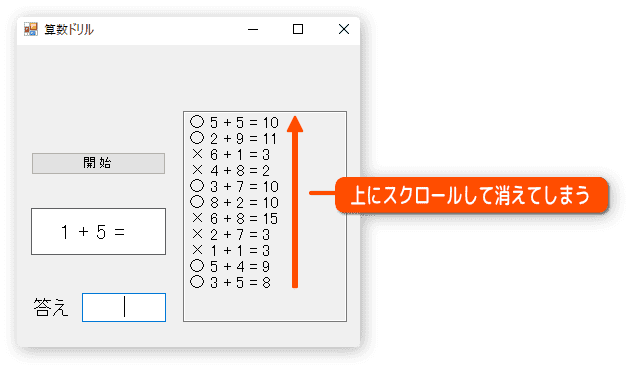
フォントが大きくなり見やすくなりました。
しかし、問題を続けていくと上にスクロールして結果が消えてしまいます。

消えてしまった部分も見れるように、テキストボックスにスクロールバーを付けたいと思います。
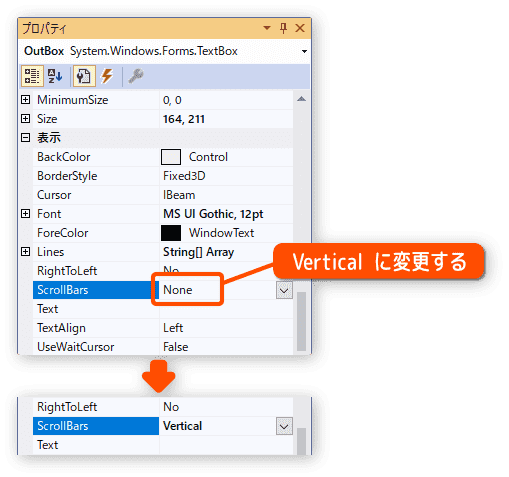
ScrollBars プロパティを None から Vertical に変更してください。
Vertical にすると縦にスクロールバーが付きます。

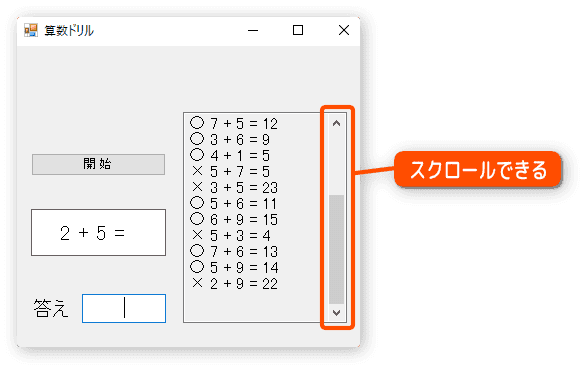
実行して確認します。
スクロールして隠れた部分も、スクロールバーを動かして見ることができるようになりました。

ついでに BackColor プロパティを White に変更しましょう。
背景色を白にして見やすくします。

開始ボタンを押してドリルを始めよう
アプリを実行したとき、すでに問題は表示されていて答えを入力することができます。
これを開始ボタンを押してから始まるようにしたいと思います。
この方がアプリっぽいですよね。
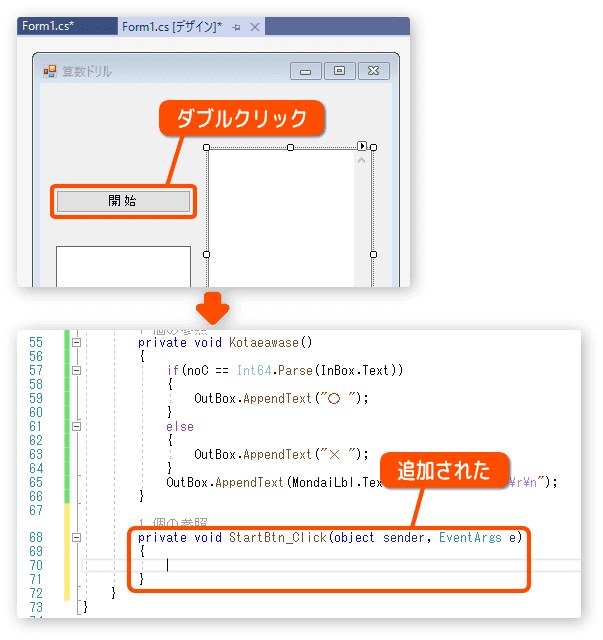
まず、開始ボタンをダブルクリックして、メソッド StartBtn_Click を作ります。

今まで最初の問題は Form1_Load の中で作成してました。
メソッド MondaiSakusei のことです。
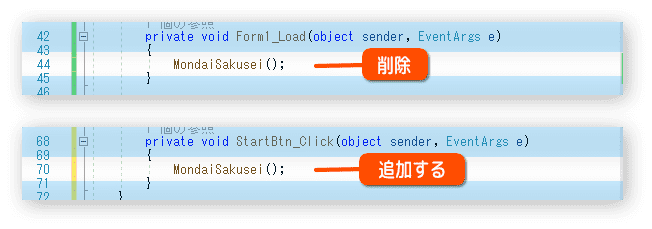
これを削除して StartBtn_Click の中に追加します。

実行してみましょう。
実行後に問題は表示されず、開始ボタンをクリックしてから
問題が表示されるようになりました。
フォーカスを設定しよう
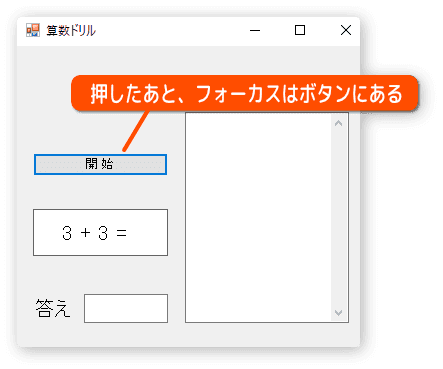
開始ボタンを押して問題が表示されたあと、答えを入力しようとしても
フォーカスがボタンにあるので、解答欄をマウスでクリックしなければなりません。
とても不便ですね。
フォーカスとは、一般的に焦点、または、ピントのことをいいます。
コンピュータ用語では、現在操作できる場所(状態)をいいます。

解答欄をクリックすること無く、開始ボタンを押したら解答欄にフォーカスが移るようにプログラムします。
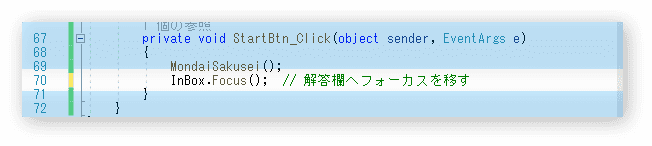
方法は、解答欄 InBox に対し Focus( ) を付けるだけです。
StartBtn_Click の中に追加します。
変更したら実行して確認をしましょう。

入力させる、させないをコントロールする
これまでの作業で、開始ボタンを押してから出題するように変更しましたね。
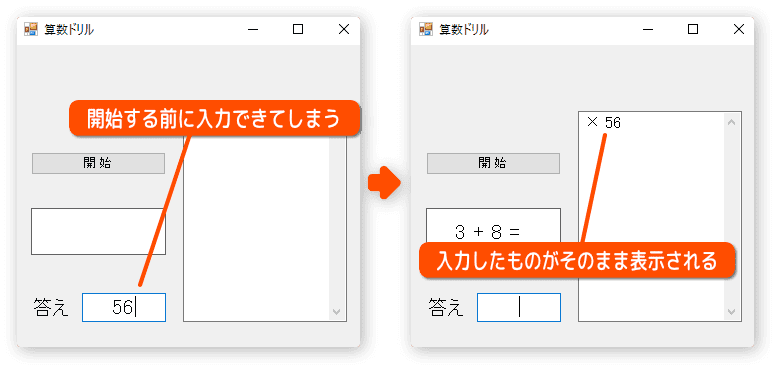
しかし、出題される前に入力することができてしまいます。
結果として、入力したものがそのまま表示されるという不具合(バグ)が発生します。

解決方法としては
・開始する前は、入力を無効にする
・開始ボタンを押したら、入力を有効にする
という形がスマートだと思います。
有効・無効の切り替えには Enabled プロパティを使います。
true で有効、false で無効になります。

実行後に入力を無効にするため Form1_Load の中に
InBox.Enabled = false
を追加します。
開始ボタンを押したときに有効にするため StartBtn_Click の中に
InBox.Enabled = true
を追加します。
ここで1つ注意です。フォーカスを移す前に有効にします。
なぜなら、無効の状態ではフォーカスを移せないからです。
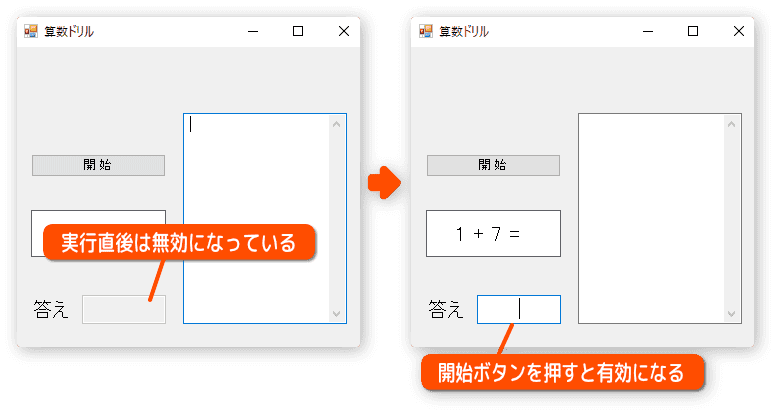
それでは実行してみましょう。
実行後の解答欄は無効になっていて、開始ボタンを押すと有効になります。
確認してください。

フォーカスの移動や入力状態の切り替えなど、ちょっと面倒くさい作業と思うかもしれません。
しかし、このようなことが操作を分かり易くさせたり、誤操作を防いだりします。
ユーザーにやさしいアプリ作りを目指しましょう。
