Visual C# 2019 入門
24.グラフィックで絵を描こう
Visual C# の特徴の一つとして、絵が描けることがあります。
今回はグラフィック機能を使って絵を描いてみましょう。
絵といっても線を引いたり、四角を描いたりするレベルです。
少しリファレンス的な説明になりますが、新しくプロジェクトを作って実際に試しながら読んでください。
グラフィック機能のごく一部を紹介
グラフィックの機能は表示の要(かなめ)となる部分なので、奥が深いです。
ですからここでは、線や四角、円などを簡単に描く方法だけを説明します。
これが役に立つ情報になるのか、それは少し疑問です。
現実的な話をすれば、専用のツールを使って描いた絵や
写真のような画像を用いて、それを貼り付けて使うのが一般的だと思います。
ただ、数学で習うグラフを描いたりするのには適してますね。
アイデアしだいでは色々な使い方ができるのかもしれません。
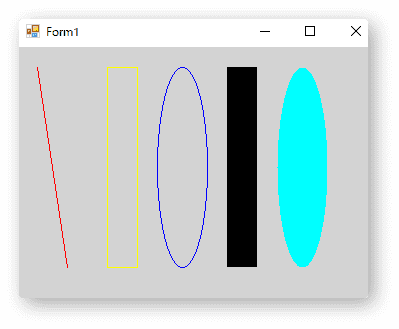
それでは線、四角、円を描いた次の画像を見てください。
今回はこのような絵を描く方法の説明になります。

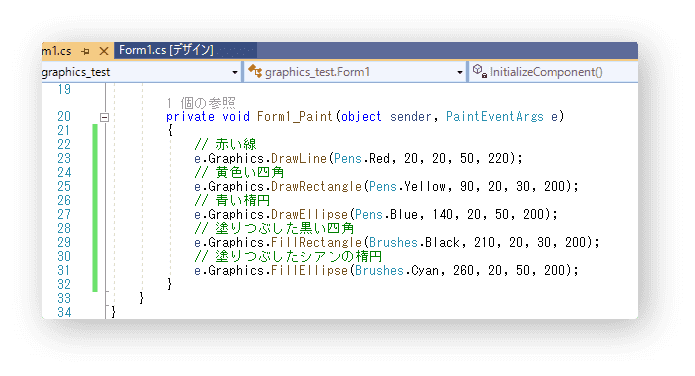
次のプログラムで絵を描きました。
(背景の色はプロパティで変更しています)
どのように入力するのか、このあと説明します。

グラフィックの使い方
実際にプログラムを動かしながら進めましょう。
新しいプロジェクトを作成してください。
プロジェクト名などは適当でかまいません。
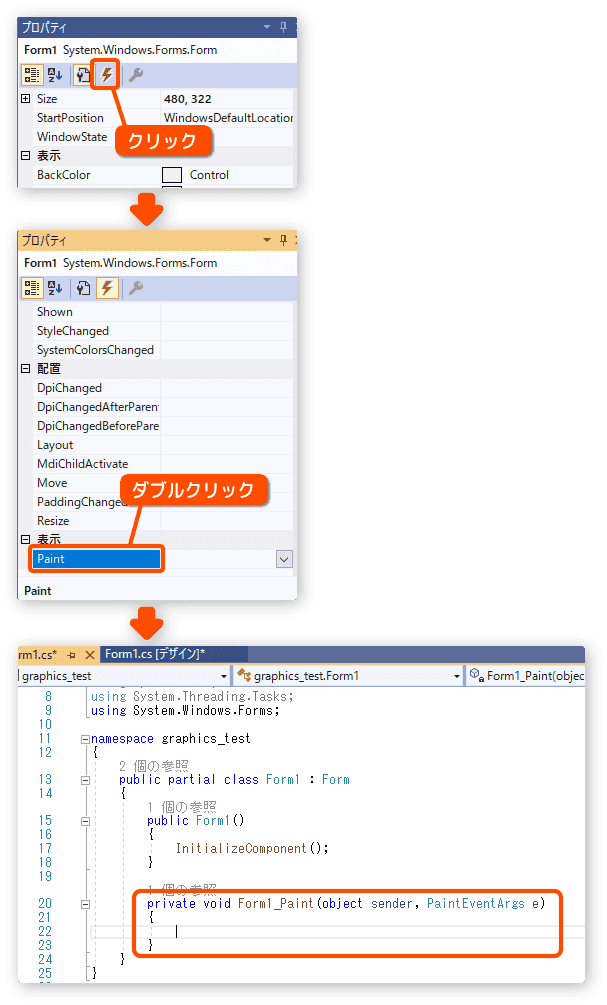
プロジェクトを開いたら Form1 のプロパティを見てください。
そして、イベントボタン(稲妻マーク)をクリックします。
下へスクロールすると Paint という項目があるのでダブルクリックします。
これで、コード編集が開き Form1_Paint が追加されます。

追加された Form1_Paint は Paint イベントです。
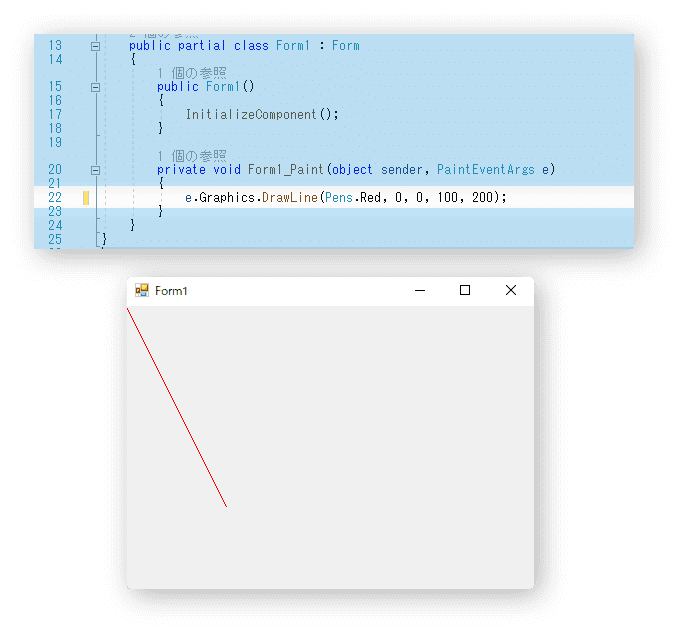
この中に
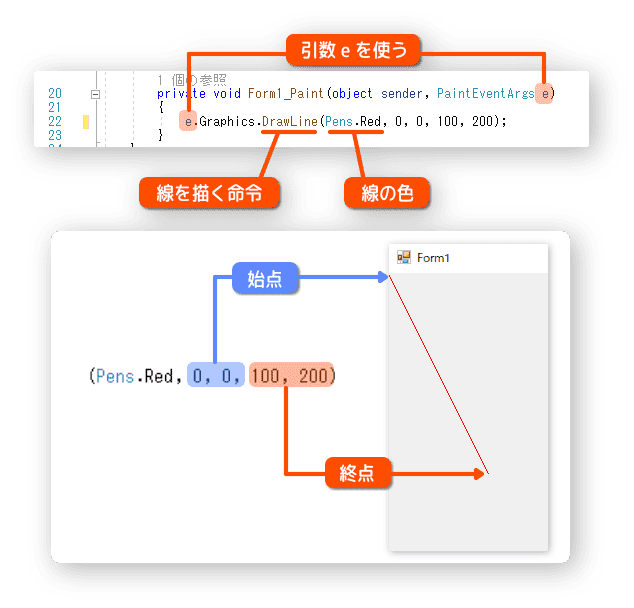
e.Graphics.DrawLine(Pens.Red, 0, 0, 100, 200);
を入力します。
実行してみましょう。
斜めの赤い線が表示されます。

Paint イベントに描く理由
Paint イベントは再描画が必要なときに呼ばれます。
当然、起動後にも呼ばれます。
「再描画が必要なとき」とは?
ウィンドウが最小化されたのち元のサイズに戻した時や、他のアプリで隠されていた部分を表示する時のことです。
Paint イベント以外でもグラフィックで絵を描くことはできますが、一度隠れた部分は消えてしまいます。
(必ず消える訳ではありません)
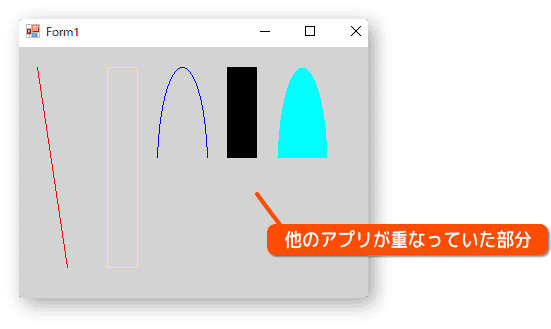
次の例は Paint イベントを使わずに描画したものです。
他のアプリが重なっていた部分は、再描画されず消えたままになります。

線を描く
直線を描くには DrawLine を使います。
先ほどのサンプルを例に説明します。
Paint イベントで絵を描くときには e.Graphics. を頭に付けると覚えてください。

Pens.Red は線の色です。
Pens クラスは幅1の線を描くことができます。
使える色は沢山ありますよ。 [ 色の一覧 ]
パラメータの4つの数値は座標を指定します。
左上が原点(0, 0)となります。
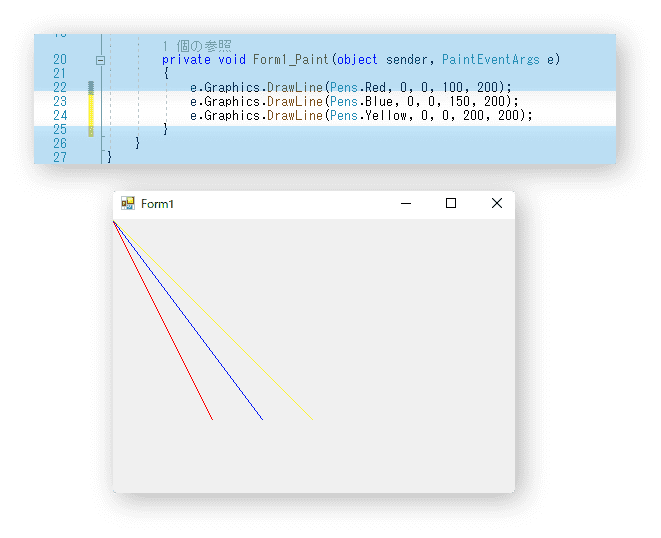
少しプログラムを変更して3本の直線を描いてみましょう。
(背景が明るいため、黄色い線が見辛いですね。すみません)

線の太さを変えてみよう
先ほどは幅1の太さで直線を描きました。
では線の太さを指定したい時はどうすればいいのでしょうか。
そのためにはペンを作成する必要があります。
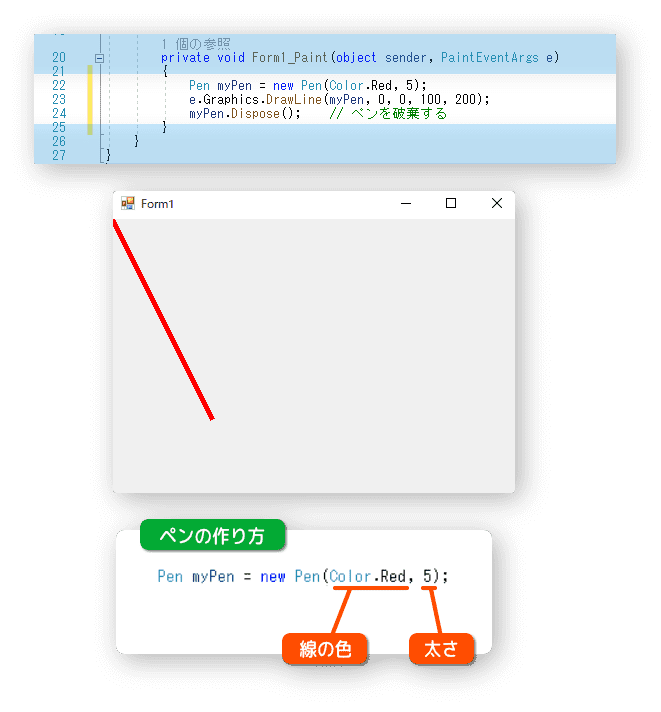
ペンの作り方です。
Pen myPen = new Pen ( Color.Red, 5 );
幅5の太さの赤いペンを作ってみました。
myPen というのは、私がつけた名前です。(名前は任意です)
この形で覚えてしまいましょう。
使い終わったら Dispose( ) を使ってリソースを破棄します。

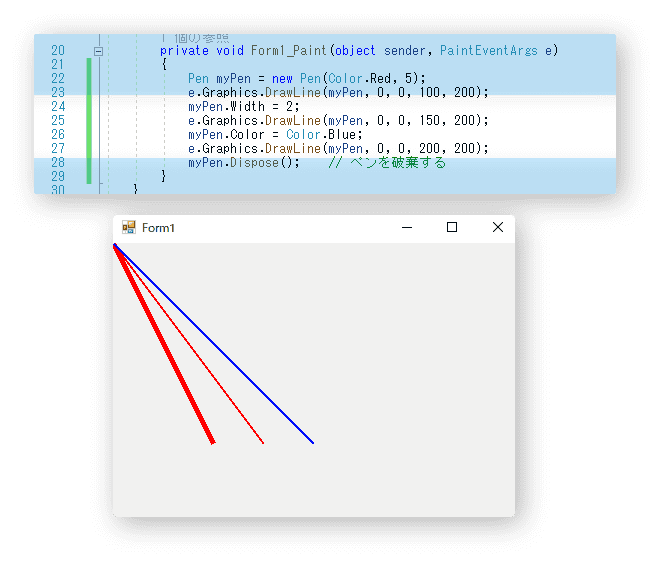
次は太さや色を途中で変えてみましょう。
プロパティを変更するだけなんですよ。
太さは Width 、色は Color を使います。

このようにペンの太さや色を途中で変更できます。
実際には、目的に合わせて複数のペンを作成して使うのがいいかもしれません。
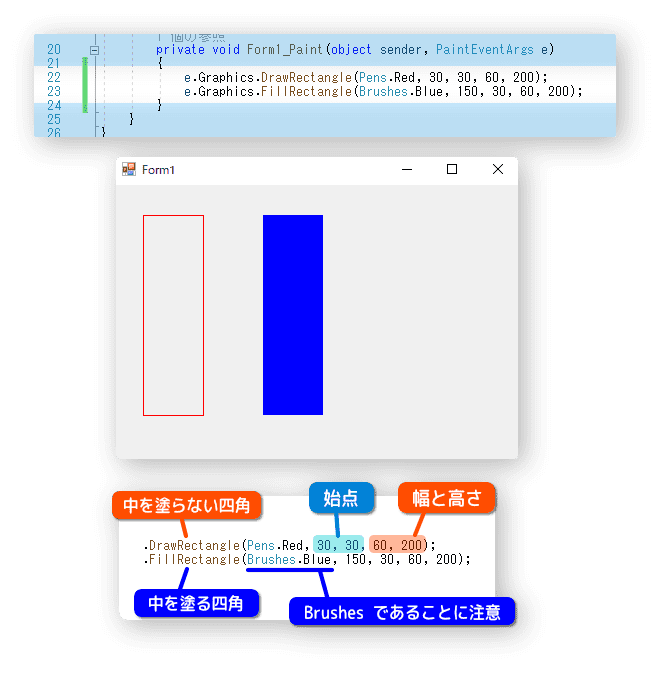
四角を描いてみよう
四角を描いてみましょう。
線だけで描く四角と、中を塗る四角の2つを紹介します。

線だけの四角は Pens を使っているのに対し
中を塗る四角は Brushes を使っていることに注意してください。
数値は 始点x、y、幅、高さ となっています。
それから線だけの四角のときは、作成したペンが使えます。
つまり、線の幅を変更することができます。
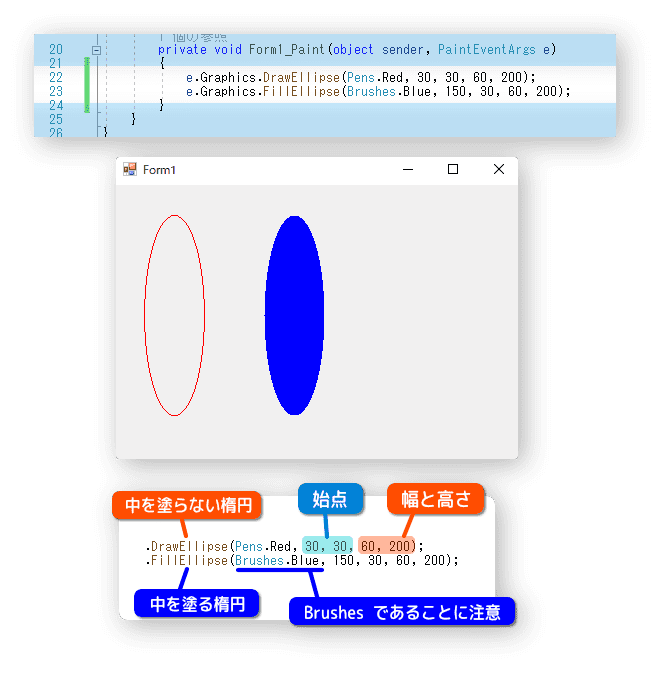
楕円を描いてみよう
今度は楕円を描いてみましょう。
線だけで描く楕円と、中を塗る楕円の2つを紹介します。

四角のときと同じく、線だけの楕円は Pens を使っているのに対し
中を塗る楕円は Brushes を使っていることに注意してください。
数値は 始点x、y、幅、高さ となっています。
始点という言い方には、少し違和感がありますね。
楕円を四角で囲ったときの左上の座標が、この場合の始点(基点)となります。
線だけの楕円は、作成したペンが使え幅を指定できます。
今回は、描き方の1つを紹介しました。
一度にいろいろな機能を説明しても、なかなか使いこなせないでしょう。
まずはシンプルな命令をしっかりと覚えてください。
他の機能など、もっと詳しい情報が知りたくなったら
リファレンスを見たり、ネットで検索してみましょう。
