Visual C# 2019 入門
14.ハイ&ローゲームを作ろう その7
今回は [ ハイ&ローゲームを作ろう その6 ] の続きです。
長い説明になってしまいましたがもう少しで終わります。がんばりましょう。
乱数とは
乱数とは、不規則な数、ランダムな数のことです。
ゲーム制作ではよく使うので覚えましょう。
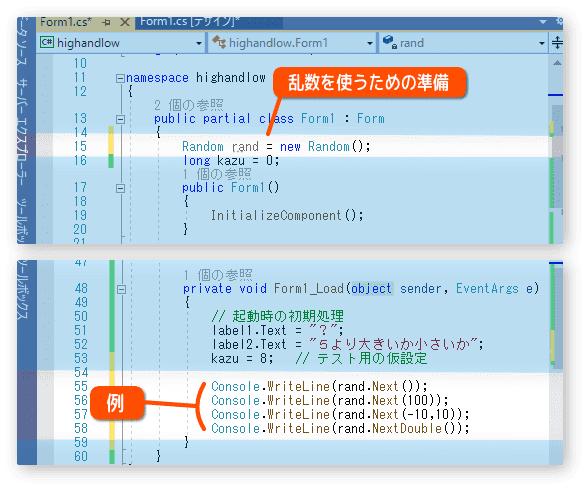
さっそく乱数を使ってみます。
サンプルは Form1_Load 内に用意します。

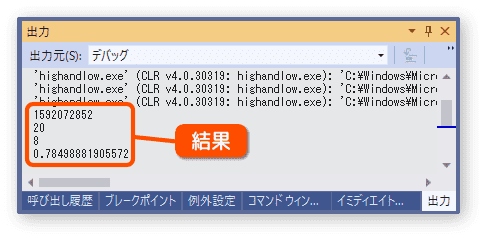
実行して出力を確認します。(乱数の結果は画像と異なります)

Random rand = new Random( ) ;
この行はそのまま乱数を作るための準備として覚えてください。
rand 部分は好きな名前でかまいません。
rand に .Next() を付けることで乱数を発生させることができます。
また()内にパラメータを指定することで範囲が変わります。
| 指定のしかた | 乱数の範囲 |
|---|---|
| Next( ) | 0 以上 |
| Next( 最大値 ) | 0 から 最大値未満 |
| Next( A, B ) | A 以上、B 未満 |
| NextDouble( ) | 0 以上 1 未満の小数 |
パラメータを変更しながら実行を繰り返してみてください。
そして、乱数の範囲が表と同じなのか確認してみましょう。
1から9までの乱数を作ろう
題材のゲームでは、1から9までの乱数をコンピュータが作り
プレイヤーが5より大きいか、または、小さいかを当てるゲームです。
1から9までの乱数を作ってみましょう。
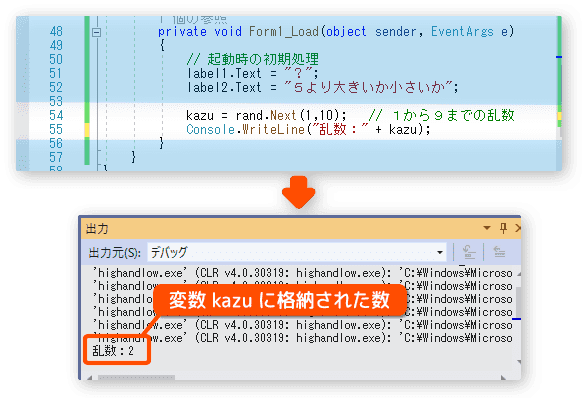
Form1_Load のところを変更します。

kazu = rand.Next ( 1, 10 )
54 行目、変数 kazu に1から9までの乱数を代入しています。
下の Console.WriteLine は、代入した乱数を調べるために用意しました。
+を使うことで文字列とつなげることができます。
実行してみて下さい。
出力ウィンドウに乱数の結果が表示されます。
この結果を見ながら HIGH と LOW ボタンを押して確認しましょう。
乱数が5以上のとき HIGH を押せば「あたり」LOW を押せば「はずれ」
乱数が4以下のとき HIGH を押せば「はずれ」LOW を押せば「あたり」
とラベルに表示されます。
隠している数を表示しよう
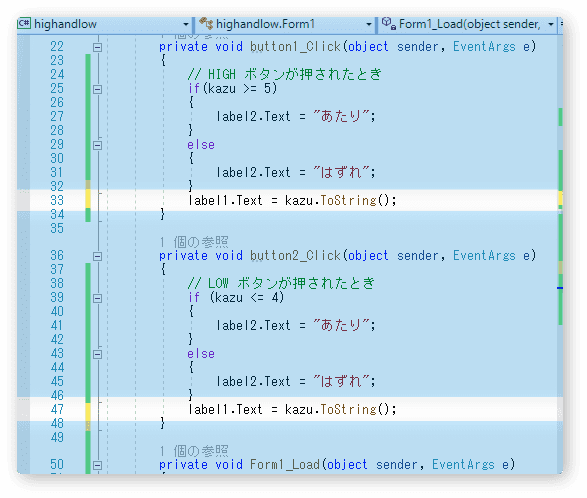
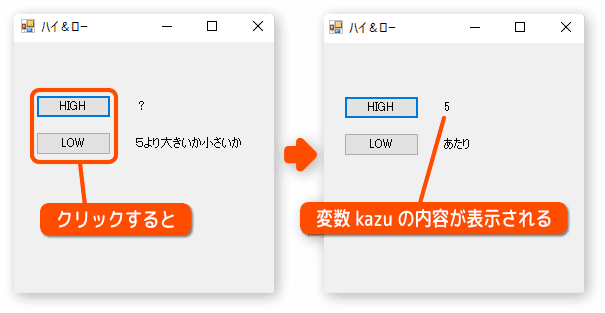
HIGH か LOW のボタンをクリックしたとき、答え合わせの意味で隠している数を表示しましょう。
これは簡単ですね。
ボタンが押されたとき、変数 kazu の内容をラベルに代入するだけです。

実行してみましょう。
ボタンを押した瞬間、?のところに kazu の内容が表示されます。

文字サイズの変更
ラベルの表示が小さいので、文字のサイズを大きくしましょう。
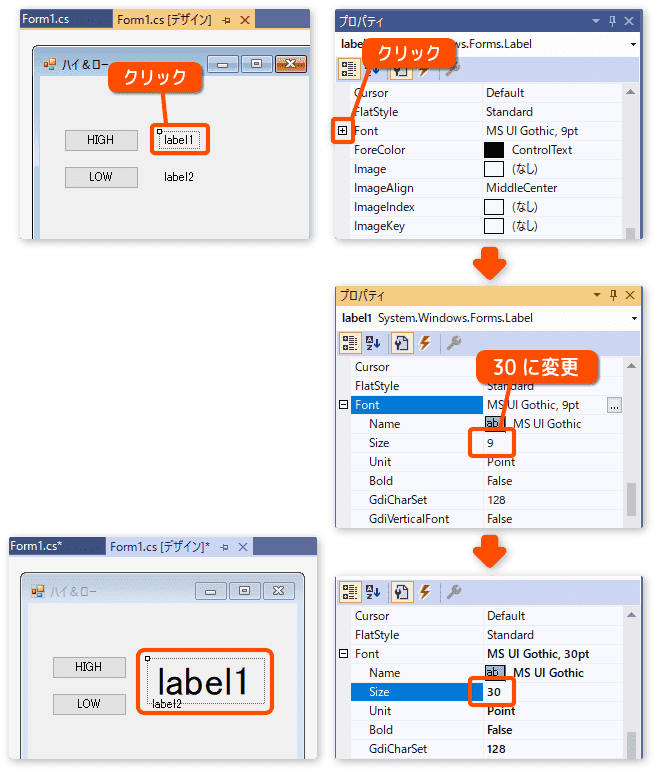
デザイン画面の label1 をクリックして、プロパティのフォントサイズを変更します。
なお、label1 をクリックしてもプロパティが表示されないなら、プロパティウィンドウもクリックしてみて下さい。

Font プロパティのサブメニューを開いて、Size プロパティを9から 30 に変更します。
変更するとデザイン画面上の見た目も変わります。
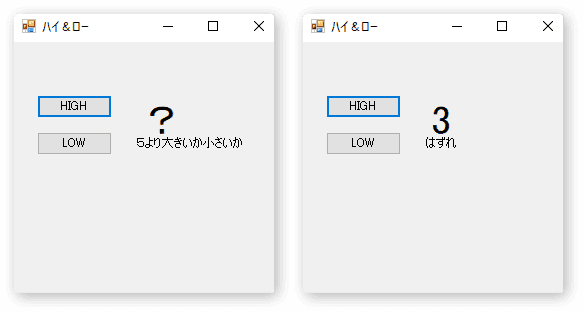
実行してみましょう。
label1 の文字サイズが大きくなりましたね。

文字の中央配置
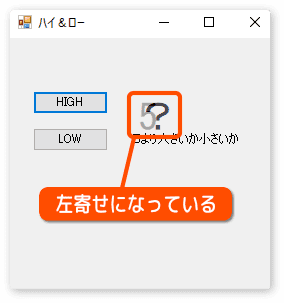
label1 を大きくしてから、?から数字へ切り替わるとき違和感を感じませんか。
これは label1 が左寄せ表示になっているためです。
じっくり見ると分かるのですが、ボタンを押した瞬間に文字が左へずれます。
ボタンを押す前と押した後の画像を重ねてみると、
5の文字が左に寄っているのが分かります。

これを回避するには、文字を中央配置する必要があります。
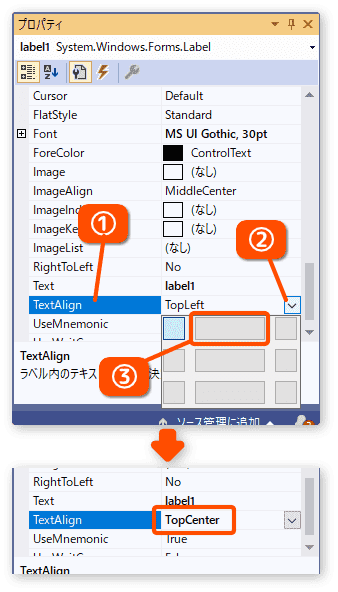
これには TextAlign プロパティを使います。
label1 プロパティの中から TextAlign をクリックしてください。
右側にサブメニューを開くためのアイコンが表示されるのでクリックします。
すると寄せる方向を決める四角が9つ表示されるので、上段中央をクリックします。

上段中央をクリックしたことで TopCenter になります。
これで設定は中央配置になりましたが、実際には効果がありません。
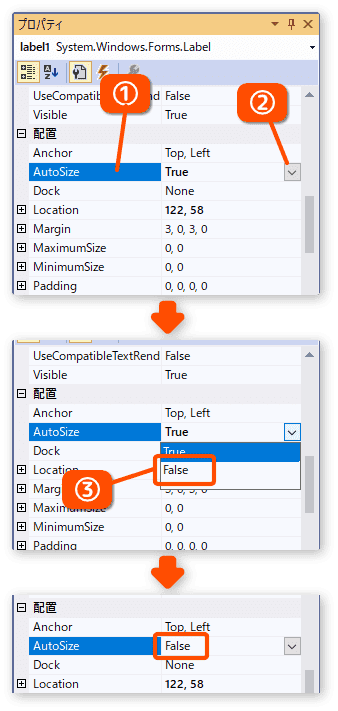
有効にするには、AutoSize プロパティを False にします。
AutoSize は配置のところにあります。

これでサイズが手動設定になりました。
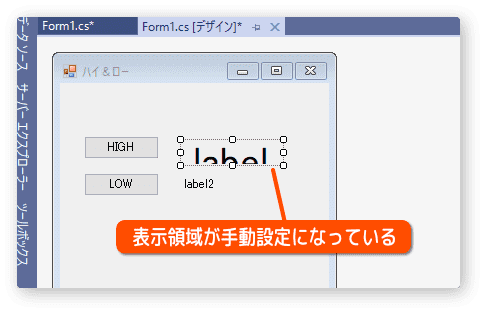
デザイン画面を見てください。
小さい四角が6つ並んだ手動設定の表示に切り替わります。

手動でサイズを変更しよう
手動設定にしたため label1 の表示領域が小さくなってしまいました。
これをフォントサイズに合わせた大きさにする必要があります。
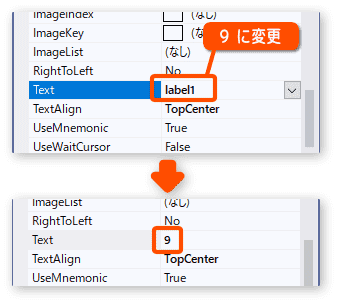
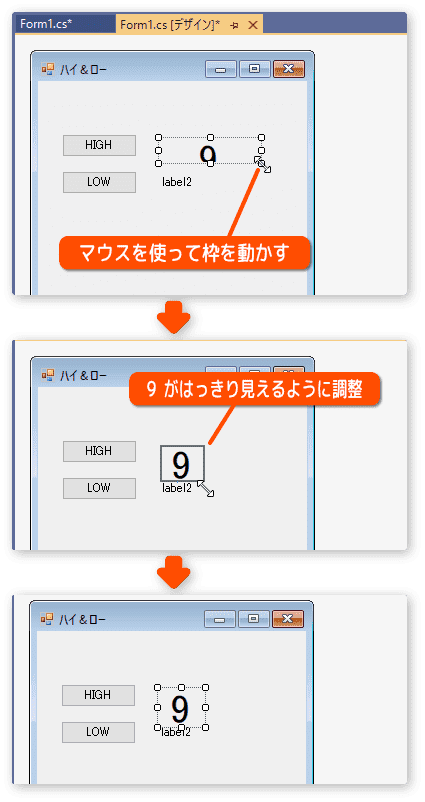
作業の前に、表示内容を9に変更します。
この数は実行時に書き換えられますが、サイズ調整のとき目安になります。

label1 を選択した状態でマウスカーソルを枠に持ってきます。
そしてドラッグして大きさを調整します。
ドラッグとはマウスの左ボタンを押したまま移動することです。

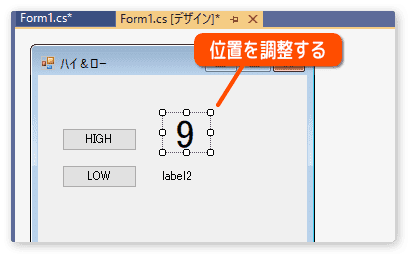
サイズを変更したら、位置を調整します。
それぞれの位置は最後に再調整することになるので、適当でかまいません。

これで完了です。実行してみてください。
?と隠された数の表示が、配置した位置になっていることを確認しましょう。
