人生一度はやってみよう MSX Basic 入門
14.カタツムリ散歩ゲームを作ろう その3
[ 13.カタツムリ散歩ゲームを作ろう その2 ] の続きです。
前回、スプライトのパターンを登録して表示してみました。
早く動かしてみたいですね。
1980年代のパソコンにはスプライト機能のないものもありました。
グラフィカルなゲームを作ろうとしたとき、背景との重ね合わせの処理が大変だったと記憶しています。
何もせずに表示してしまうと、キャラクタの周りの背景が抜けて(消えて)しまうんですよ。
うーん、スプライトってスゴイ!
キャラクターに色を付けよう
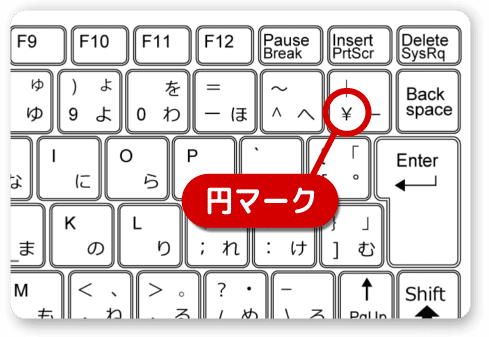
今回、¥の入力があります。円マークまたは円記号と呼ばれています。
キーボードのつぎのところにあります。

いま表示しているキャラクターは、色を付けていないため前景色になっています。
COLOR 15,1,1
このように指定しているので前景色は「白」です。
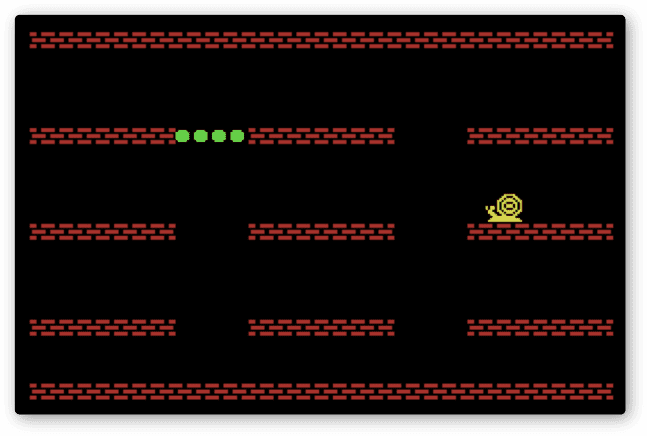
そこで、壁と橋に色を付けていきます。

実行してみます。
色が付くと見やすくなりますね。

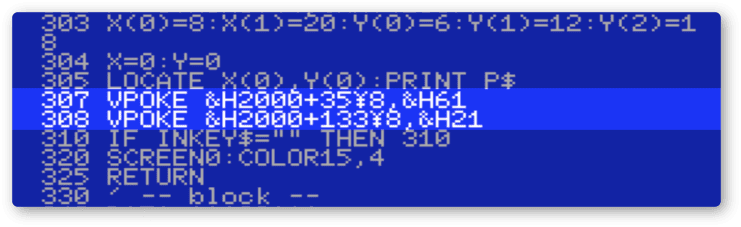
キャラクターの色の情報は VRAM の 2000H番地(16進数)にあります。
(番地とはアドレスのことです)
ここを VPOKE で書き換えています。
307 VPOKE &H2000+35¥8, &H61
壁で使っている#のキャラクターコードは 35 です。
#の色は&H2000+35¥8番地を変えることになります。
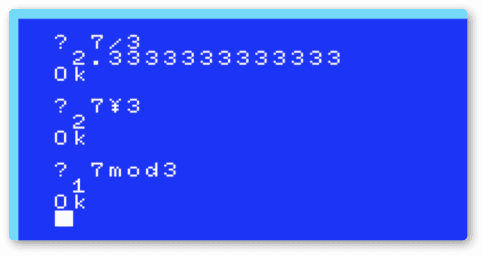
¥は整数の割り算に使います。
割り切れなかった場合、小数点以下が切り捨てられます。

ついでに MOD は割り算の余りを求めるときに使います。
ところで、なぜ8で割るのかというと、色情報は8キャラクター単位で区切られているからです。
&H2000+35¥8 で色を変えると、キャラクターコード 32 から 39 まで同じ色になります。
色の指定 &H61 (16進数)についてです。
6の部分がキャラクターの色、1の部分が背景色です。
つまり、キャラクター色が暗い赤、背景が黒になります。

橋の色は &H21 なので、キャラクター色が緑、背景が黒です。
橋を操作しよう
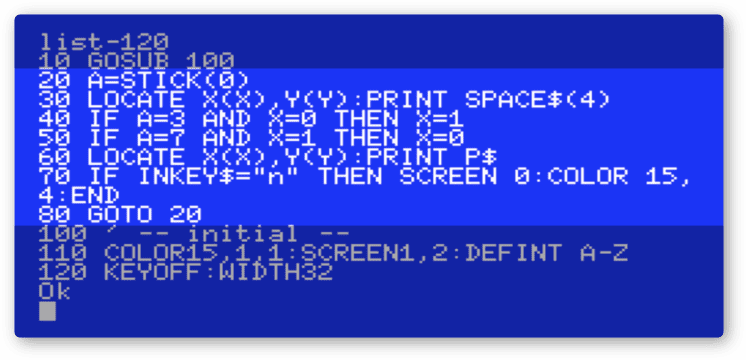
橋を操作できるようにします。
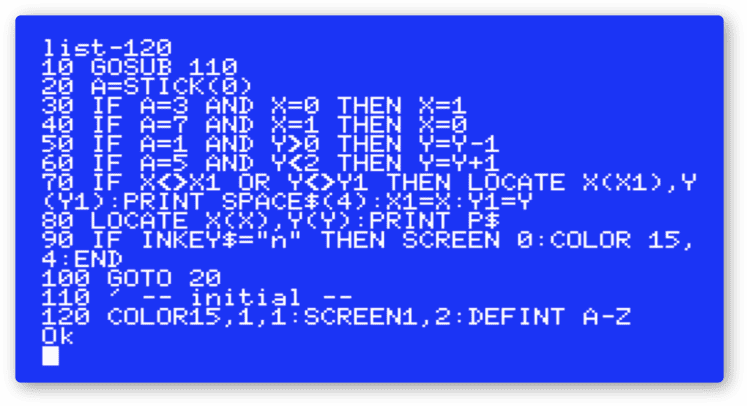
STICK(0) でカーソルキーを読み取り、左右に動かします。

処理を説明します。
20 カーソルキーの押下を読み取る
30 動かす前の座標の表示を消す
40 右キーが押され、左にあるなら右へ
50 左キーが押され、右にあるなら左へ
60 橋の表示
70 nキーが押されたら終了処理
80 行番号20へジャンプ
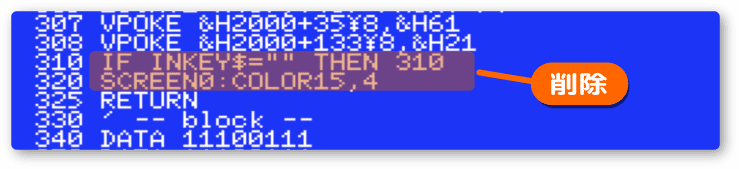
終了処理を行番号70に持ってきたので、以前の処理を消します。
DELETE 310-320 [エンターキー]
を実行しましょう。

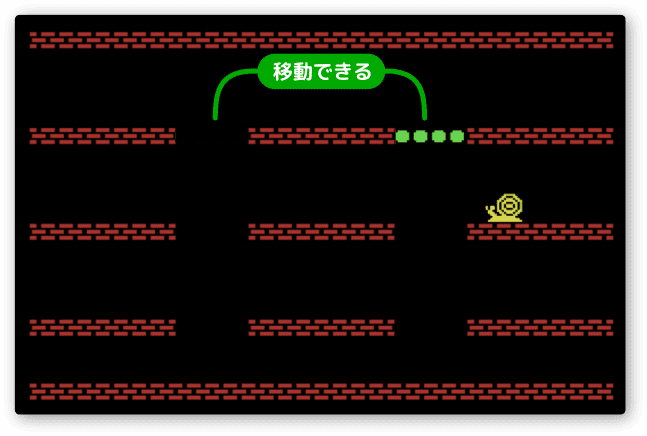
実行します。左右キーを使って動かせるようになりました。

(プログラムの終了は小文字のnキーになりました)
今回のポイントは変数と配列変数の使い方です。
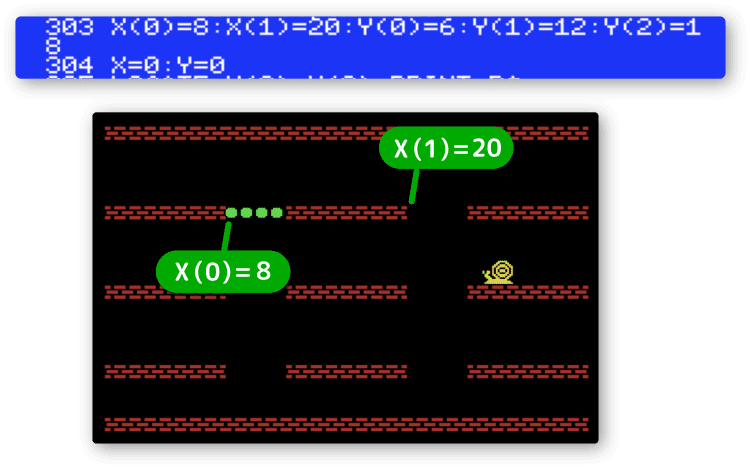
変数Xは橋が左にあるとき0、右にあるときは1に設定します。
配列変数には、穴の座標をセットしておきます。(行番号303)
左側の穴はX(0)=8、右側はX(1)=20です。
これで添え字(カッコ内の数)を変えるだけで座標を変更できます。

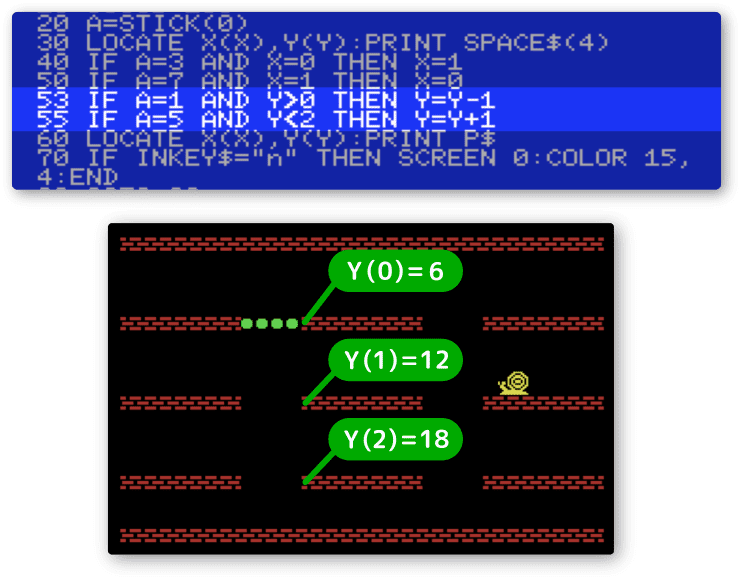
縦の操作もできるようにします。
変数Yを切り替えて、配列変数Y(Y)にて座標を変更します。

実行したら縦の操作もしてみましょう。
反応が良すぎて、真ん中の段に止めるのがむずかしいですね。
これはプログラムを追加していくと遅くなるので、今は気にしなくてもいいです。
橋の点滅をなくそう
橋の点滅が気になりますよね。
これは毎フレーム、消しては表示するという処理を繰り返しているからです。
(行番号30で消し、行番号60で表示している)
点滅しないように、橋が動いたときだけ消すようにします。
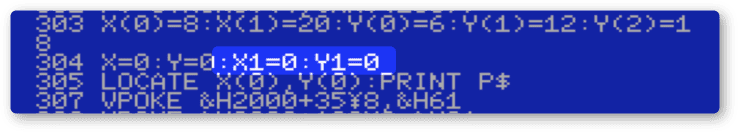
まず、操作する前の座標(正確には添え字の数)を記憶する変数を用意します。
行番号304に:X1=0:Y1=0を追加しましょう。

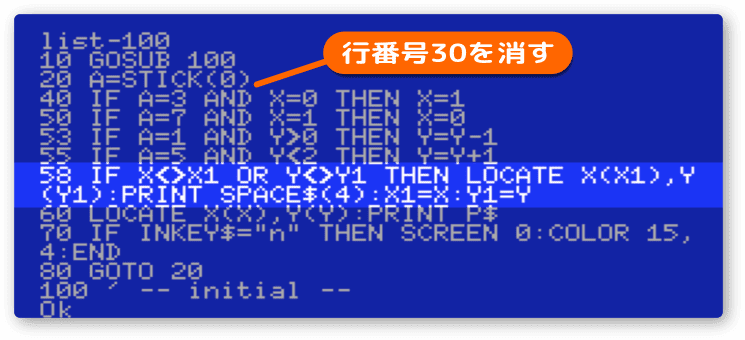
つぎは、操作する前の値と比較して、違えば橋を消します。(行番号58)
以前の処理(行番号30)は必要ないので消します。

ポイントを見てみましょう。
X と Y どちらかが違っても操作したことになるのでORを使います。
LOCATE で使う添え字は X1 Y1 です。
消したあとに、現在の値を X1 Y1 に代入します。
実行してみましょう。
点滅が無くなりました。
RENUM をしよう
行番号の並びが汚くなったのでおなじみの RENUM をします。
RENUM [エンターキー]

これからの作業で行番号80から90の間に沢山のプログラムを入れたいので、
もう一度 RENUM します。
パラメータに注意してください。
RENUM 200,90 [エンターキー]

行番号90以降が200からになりました。
パラメータの意味はつぎのようになっています。
RENUM [<新行番号>][, <旧行番号>][, <増分>]
RENUM を活用して作業しやすくしていきましょう。
次回につづきます。
